1、下载 extjs4.2
官网:http://www.sencha.com/products/extjs
百度网盘:http://pan.baidu.com/s/1dDrPXTn
2、解压 extjs4.2 解压后目录结构如下图:
其中:
builds:ExtJS 压缩后的代码,经过压缩的代码体积更小,加载更快。
docs: ExtJS 的文档,其中最重要的是ExtJS的API。
examples:官方的演示示例,通过对这些演示示例的熟悉,就能很快掌握 ExtJS 开发。
locale:多国语言的资源文件,其中 ext-lang-zh_CN.js 是简体中文。
pkgs:ExtJS 各部分功能的打包文件。
resources:ExtJS 要用到的图片文件和样式表文件。
src:目录是未压缩的源代码目录。
bootstrap.js:ExtJS 库的引导文件,通过参数可以自动切换 ext_all.js 和 ext_all_debug.js。
ext_all.js:ExtJS 的核心库,是必须要引入的。
ext_all_debug.js:ext_all.js 的调试版。
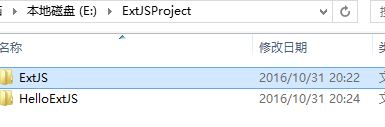
3、然后创建两个文件夹,如下图:

其中 ExtJS文件夹是放 ExtJS4.2框架的,HelloExtJS文件夹是项目开发文件。
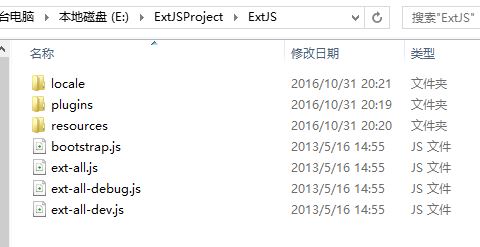
ExtJS文件夹展开如下:

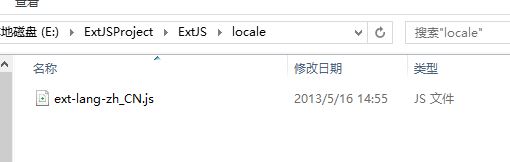
里面 plugins 和 resources 文件夹 是把ExtJS4.2的拷贝过来。至于locale 文件夹只有一个文件(可选) ext-lang-zh_CN.js
4、在 HelloExtJS文件夹中建一个 html 文件。

helloextjs.html内容如下:
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8">
<title>Ext JS 4.2 Examples</title>
<link rel="stylesheet" type="text/css" href="../ExtJS/resources/css/ext-all.css" />
<script type="text/javascript" src="../ExtJS/bootstrap.js"></script>
<script type="text/javascript" src="../ExtJS/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("hello","Hello,ExtJS4");
});
</script>
</head>
<body></body>
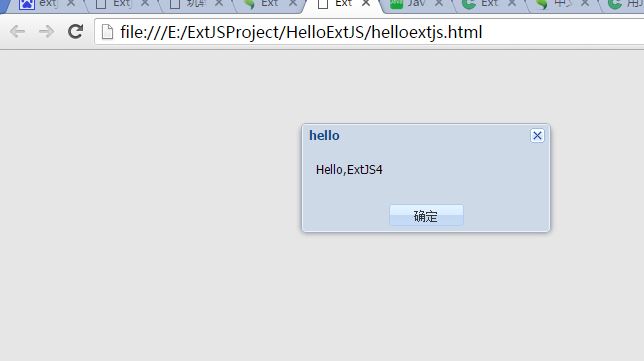
</html>最后在浏览器中打开,显示效果如下图:


























 2709
2709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










