border1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>边框文档</title>
<style type="text/css">
<!--
p {
border-top-width: 3px;
border-right-width: 3px;
border-bottom-width: 3px;
border-left-width: 3px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #60F;
border-right-color: #09F;
border-bottom-color: #936;
border-left-color: #C9C;
}
.border {
border: 10px double #C03;
}
#border1 {
border: 5px dashed #C6C;
}
#border2 {
border-top-style: dotted;
border-right-style: dotted;
border-bottom-style: dotted;
border-left-style: dotted;
}
#border3 {
border-top-style: groove;
border-right-style: groove;
border-bottom-style: groove;
border-left-style: groove;
border-top-width: 25px;
border-right-width: 25px;
border-bottom-width: 25px;
border-left-width: 25px;
}
#border4 {
border-top-width: 25px;
border-right-width: 25px;
border-bottom-width: 25px;
border-left-width: 25px;
border-top-style: ridge;
border-right-style: ridge;
border-bottom-style: ridge;
border-left-style: ridge;
}
#border5 {
border-top-width: 20px;
border-right-width: 20px;
border-bottom-width: 20px;
border-left-width: 20px;
border-top-style: inset;
border-right-style: inset;
border-bottom-style: inset;
border-left-style: inset;
}
#border6 {
border-top-width: 15px;
border-right-width: 15px;
border-bottom-width: 15px;
border-left-width: 15px;
border-top-style: outset;
border-right-style: outset;
border-bottom-style: outset;
border-left-style: outset;
}
.m1 {
background-color: #CCC;
height: 200px;
width: 80%;
margin-top: 10px;
margin-right: auto;
margin-bottom: 10px;
margin-left: auto;
padding-top: 50px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 50px;
}
.m2 {
background-color: #FFF;
margin: 20px;
height: 50px;
width: 190px;
padding: 10px;
float: right;
}
.m3 {
background-color: #FFF;
margin: 20px;
padding: 20px;
float: left;
height: 60px;
width: 200px;
clear:none;
}
.m4 {
background-color: #CCC;
height: 200px;
width: 80%;
margin-top: 20px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
padding-top: 50px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 50px;
}
#apDiv1 {
position:absolute;
left:40px;
top:1246px;
width:192px;
height:148px;
z-index:10;
background-color: #0066FF;
}
#apDiv2 {
position:absolute;
left:72px;
top:1262px;
width:199px;
height:151px;
z-index:2;
background-color: #990000;
}
#apDiv3 {
position:absolute;
left:123px;
top:1300px;
width:202px;
height:141px;
z-index:1;
background-color: #CC33CC;
}
-->
</style>
</head>
<body>
<div id="apDiv1"></div>
<div id="apDiv2"></div>
<div id="apDiv3"></div>
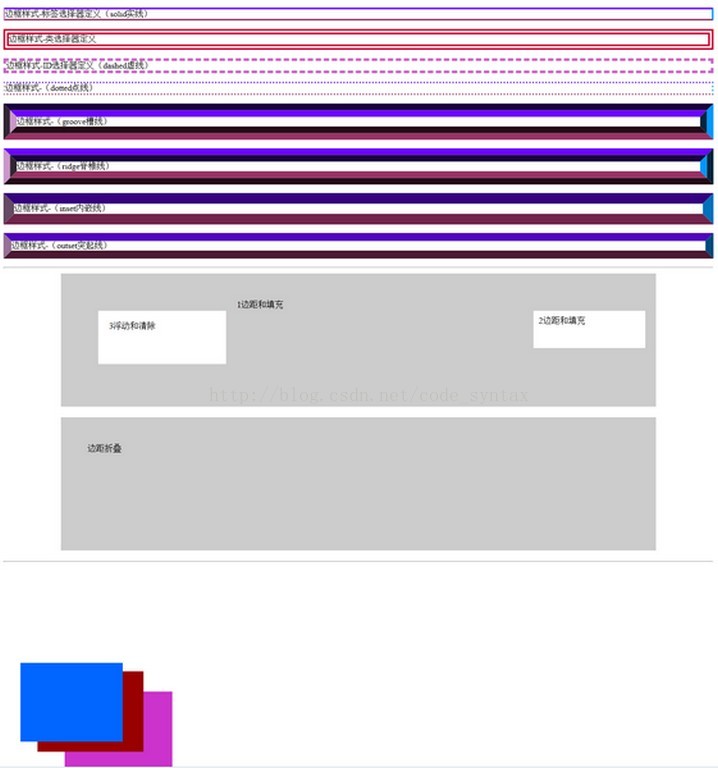
<p>边框样式-标签选择器定义(solid实线)</p>
<p class="border">边框样式-类选择器定义</p>
<p id="border1">边框样式-ID选择器定义(dashed虚线)</p>
<p id="border2">边框样式-(dotted点线)</p>
<p id="border3">边框样式-(groove槽线)</p>
<p id="border4">边框样式-(ridge脊椎线)</p>
<p id="border5">边框样式-(inset内嵌线)</p>
<p id="border6">边框样式-(outset突起线)</p>
<hr/>
<div class="m1">1边距和填充
<div class="m2">2边距和填充</div>
<div class="m3">3浮动和清除</div>
</div>
<div class="m4">边距折叠</div>
<hr />
</body>
</html>
border2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
.tds {
background-color: #FF0;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
border-right-style: dashed;
border-bottom-style: solid;
border-right-color: #F00;
border-bottom-color: #FFF;
text-align: right;
vertical-align: bottom;
padding-top: 20px;
padding-left: 10px;
}
.input1 {
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
width: 120px;
}
a:link {
color: #00F;
text-decoration: none;
}
a:hover {
color: #F00;
text-decoration: underline;
}
.td2 {
background-color: #63F;
}
#td3 {
background-color: #63F;
}
#td4 {
background-color: #63F;
}
a {
color: #00F;
}
.btpic {
background-image: url(back.jpg);
background-repeat: no-repeat;
margin: 0px;
padding: 0px;
height: 23px;
width: 83px;
font-size: 14px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
}
-->
</style>
</head>
<body>
<table width="230" border="0" align="center">
<tr>
<td class="tds">手机充值</td>
<td class="tds">电子彩票</td>
</tr>
<tr>
<td class="tds">电脑硬件</td>
<td class="tds">数码相机</td>
</tr>
<tr>
<td id="td3">计算机</td>
<td id="td4">打印机</td>
</tr>
</table>
<hr />
<form id="form1" name="form1" method="post" action="">
<table width="400" border="0">
<tr>
<td align="right">名字</td>
<td><input class="input1" type="text" name="textfield" id="textfield" /></td>
</tr>
<tr>
<td align="right">密码</td>
<td><input class="input1" type="password" name="textfield2" id="textfield2" /></td>
</tr>
<tr>
<td align="right"><input class="btpic" type="submit" name="button" id="button" value="提交" /> </td>
<td> <input class="btpic" type="reset" name="button2" id="button2" value="取消" /></td>
</tr>
<tr>
<td align="right"><a href="border1.html">还没注册</a></td>
<td><a href="csstest1.html">注册帮助</a></td>
</tr>
</table>
</form>
<p> </p>
</body>
</html>























 2052
2052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








