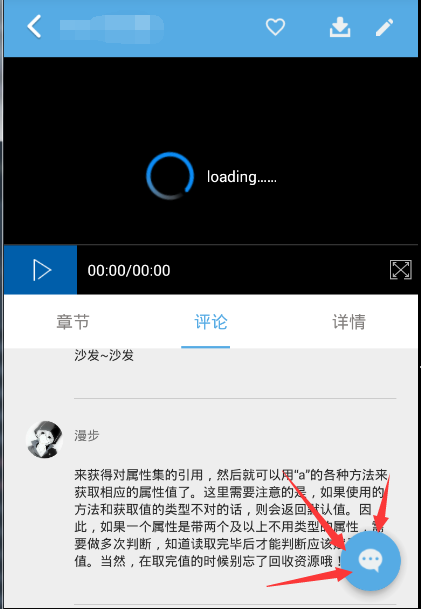
先上效果图:
给大家说的就是左下角这个悬浮按钮。
类似的效果,github也有不少。而我选择的是谷歌提供的Android Design Support Library,里边还是有很多不错的效果的。
今天我值挑出FloatingActionButton来说一下。
Android Design Support Library使用很简单,
AndroidStudio只需要添加引用即可:
compile 'com.android.support:design:22.2.1'来写一下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ListView
android:id="@+id/lv_comment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null">
</ListView>
<android.support.design.widget.FloatingActionButton
app:rippleColor="#56abe4"
app:backgroundTint="#56abe4"
android:id="@+id/fab_add_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_comment"/>
</android.support.design.widget.CoordinatorLayout>我是用了CoordinatorLayout(Framelayout的加强版)作为根布局,为了效果更好一些,加了一个listview。
FloatingActionButton默认的底色是theme中的colorAccent,想要修改颜色就要这样:
app:backgroundTint="#56abe4"点击颜色:
app:backgroundTint="#56abe4"FloatingActionButton的阴影效果怎么修改呢?
app:elevation="6dp"//显示的阴影大小
app:pressedTranslationZ="12dp"//点击时的阴影大小FloatingActionButton继承自ImageView所以像setOnClickListener、setImageDrawable这些都是一样的。
有问题欢迎提出。
FloatingActionButton更详细的说明请看鸿洋大神的博客:
http://blog.csdn.net/lmj623565791/article/details/46678867
关于Android Design Support Library的一些使用说明详情请看徐神的博客:
http://blog.csdn.net/eclipsexys/article/details/46349721






















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








