什么是伪元素?
伪元素在DOM中创建了一些抽象元素,而且这些元素本身时不存在与DOM中的。在CSS3中伪元素前要使用::(两个冒号)。
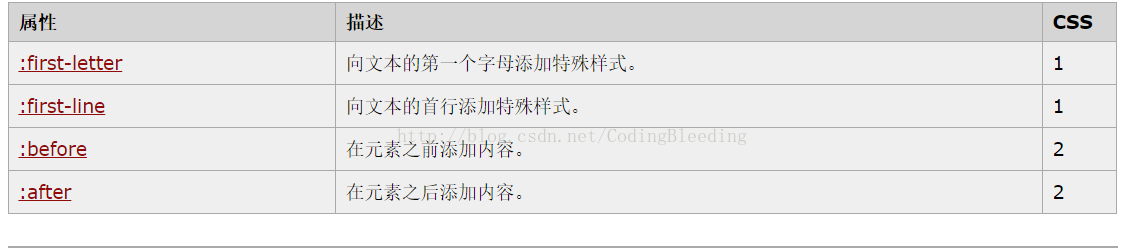
比如

使用在使用::before 和 ::after时,要使用content进行内容设置。默认情况下,伪元素插入的内容为行内元素,不过可以使用display进行设置。
注意:同时只能使用一个伪元素
什么是伪类?
伪类是用来获取DOM中不存在的信息(比如<a>的link,hover,visited等状态),或者获取常规CSS选择器不能获取的信息(比如伪类:target)。
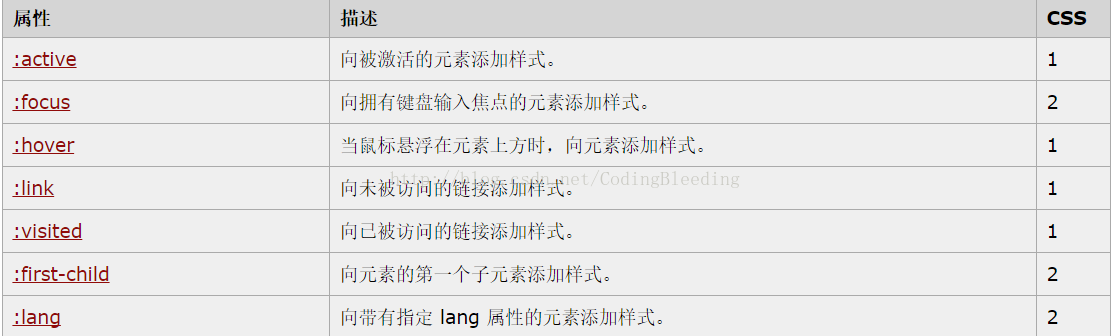
部分伪类如下:

使用伪类可以和很方便地根据已有的DOM元素对目标元素进行选择。可以使选择更加灵活,同时减少了类和id的使用。
比较典型的例子是通过使用伪类nth-child(n)选择属于父元素的第n个子元素。
p:nth-child(3){
color:black;
}
p:nth-child(2n){
color:red);
}上面的代码将DOM中所有p元素中第三个子元素字体颜色设置为黑色。然后又将所有p元素的偶数个子元素字体颜色设置为红色。
注意:可以同时使用多个伪类。
小结:
伪元素相当于无中生有,创建一个空的元素,然后将内容添加进去。而伪类则是用来弥补CSS选择器的不足,它使选择更灵活,代码更简洁。





















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








