你好,我是坚持分享干货的 EarlGrey,翻译出版过《Python编程无师自通》、《Python并行计算手册》等技术书籍。
如果我的分享对你有帮助,请关注我,一起向上进击。
来源:OSC开源社区
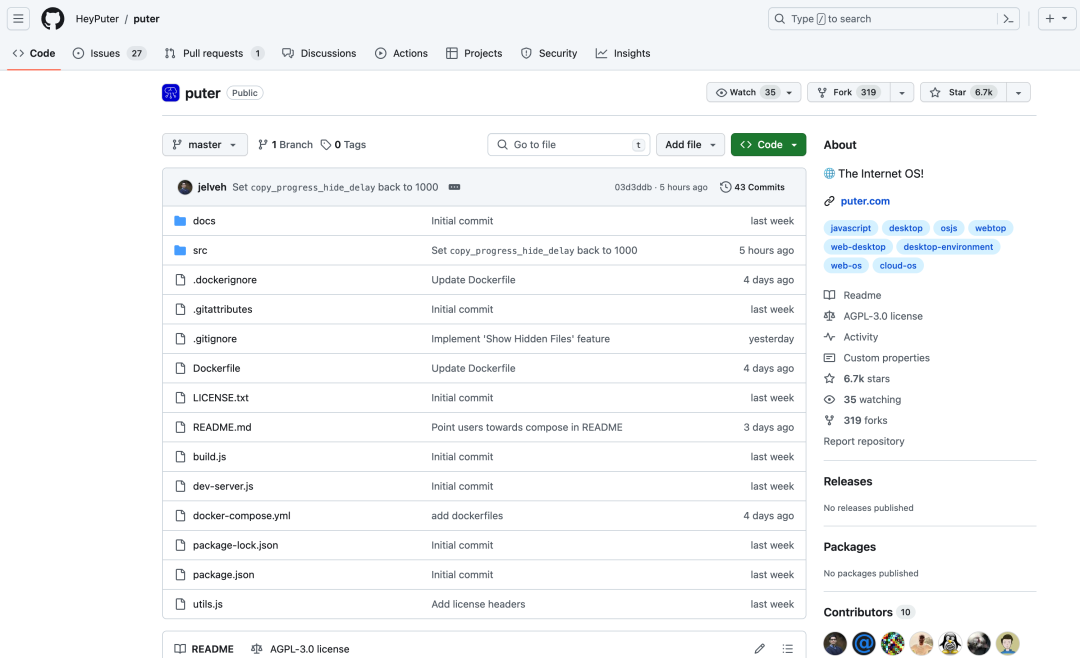
Puter 是近日在 GitHub 上最受欢迎的一款开源项目,正式开源还没到一周 ——star 数就已接近 7k。
作者表示这个项目已开发 3 年,并获得了超过 100 万用户。


根据介绍,Puter 是基于 Web 的桌面操作系统,运行于浏览器中,具有丰富的功能、速度极快且可高度扩展。它可用于构建远程桌面环境或用作云存储服务、远程服务器、Web 托管平台等的界面。
特性
功能丰富:Puter 可用于构建远程桌面环境,也可作为云存储服务、远程服务器、网络托管平台等的界面。
速度快:Puter 使用原生 JavaScript 和 jQuery,直接与 DOM 进行互动,保证了运行速度。
高度可扩展:Puter 可进行高度定制和扩展,以满足用户的需求。
轻松上手:Puter 提供了一系列的说明和指南,使用户可以轻松开始使用 Puter。

没错,Puter 选择采用原生 JavaScript 和 jQuery 编写,而没有使用前端三大框架(React、Vue、Angular)。作者解释这是出于性能方面的考虑 —— 希望避免复杂的抽象并尽可能保持对整个技术栈的控制。
他说道:“Puter 直接与 DOM 进行交互,jQuery 为操作 DOM、处理事件等提供了优雅且强大的 API,并且这是一个快速、成熟且经过实战考验的框架。”
这一点他也是受到了一些不使用框架的项目,如 VSCode、Photopea 和 OnlyOffice 的启发。
关于 Puter 的应用场景,作者列举如下:
提供一个新颖界面且功能强大的替代 Dropbox、Google Drive、OneDrive 等工具的平台
为服务器和工作站提供远程桌面环境
作为构建和托管网站、网页应用、游戏的平台
提供一个有利于学习关于 Web 开发、云计算、分布式系统等知识的开源项目和社区
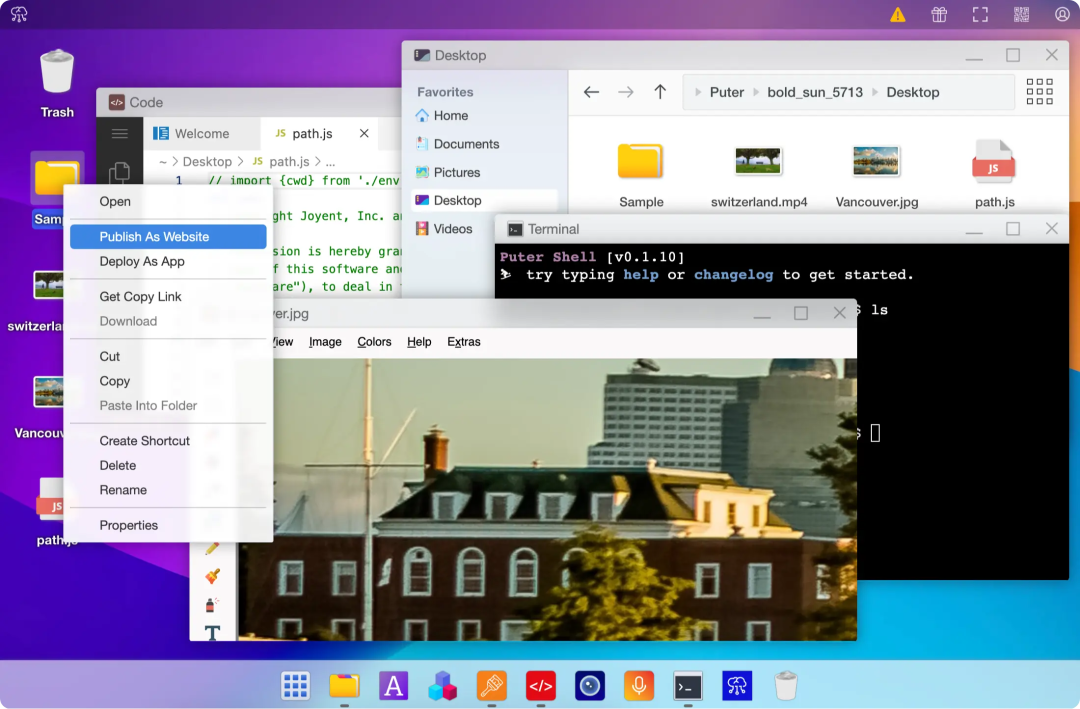
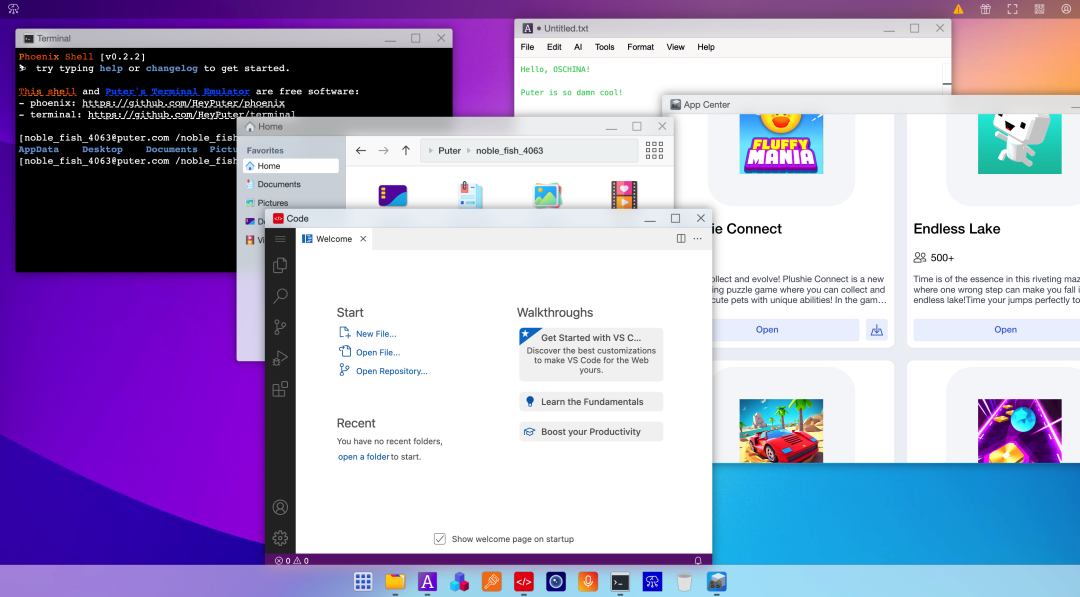
最后感受一下这款 Web OS:
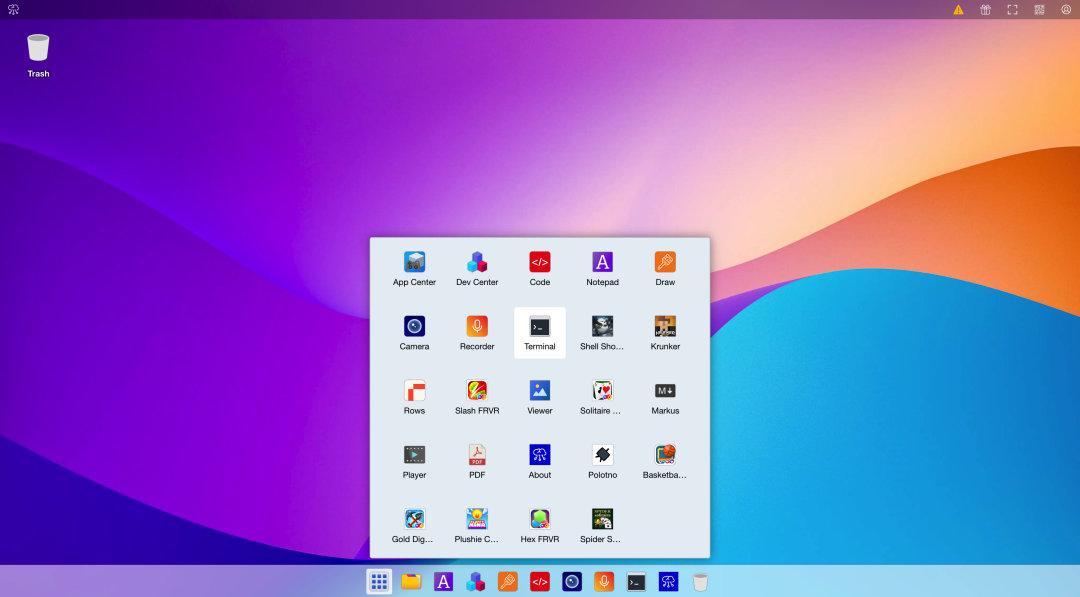
主界面

自带了许多常用应用程序:终端、代码编辑器、文本应用、文件管理器、App 商店,还有一些休闲游戏,等等。


相关链接
https://github.com/HeyPuter/puter
https://puter.com/
- EOF -
文章已经看到这了,别忘了在右下角点个“赞”和“在看”鼓励哦~
推荐阅读 点击标题可跳转
回复下方「关键词」,获取优质资源
回复关键词「 pybook03」,领取进击的Grey与小伙伴一起翻译的《Think Python 2e》电子版
回复关键词「书单02」,领取进击的Grey整理的 10 本 Python 入门书的电子版
👇关注我的公众号👇
告诉你更多细节干货

欢迎围观我的朋友圈
👆每天更新所想所悟





















 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








