前言:
在有无缝滚动的需求的时候我第一时间想的是轮播图,但是想弄一个列表那种的效果,轮播图就实现的就只能自己写个表头,这样用户体验不好,这里经过我自己使用,不管是兼容还是跨浏览器(版本较高)都是可以的,这里使用 插件 vue-seamless-scroll来实现的
1、演示地址:入口
2、git源码地址 入口
目录
1、演示地址:入口
2、git源码地址 入口
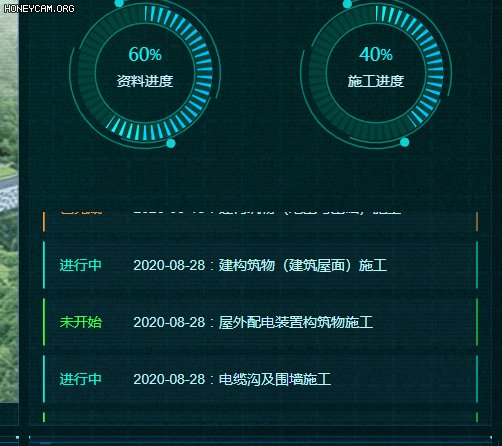
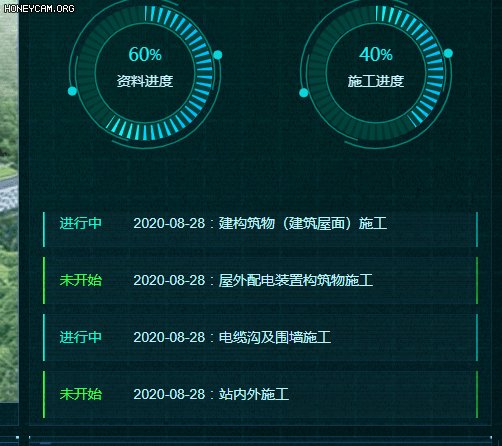
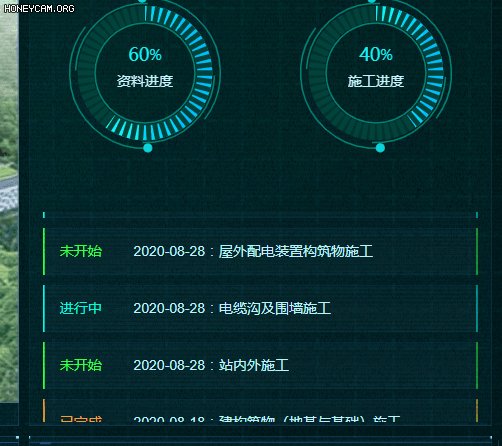
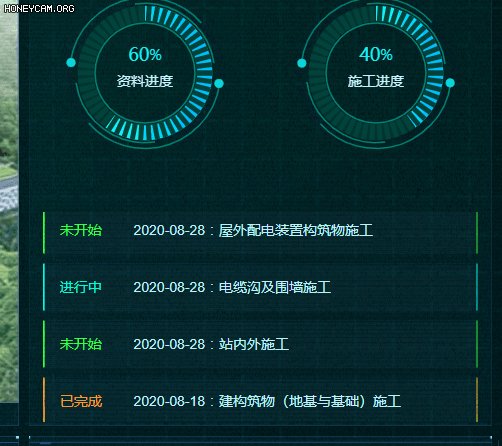
实现效果:鼠标滑入静止
实现步骤:
一、下载插件
二、在main.js文件里引用
三、封装scroll.vue
注意:1、这里有三张图片,是背景图左右两边的颜色,
2、我这里的li 清一色用的span,因为用p标签报错,未找到原因,注意
源码:
四、常用配置参数如下表:
五、更多有关资料
1、https://blog.csdn.net/qq_34448522/article/details/104387978
2、https://www.jianshu.com/p/d747dd8ba26d 这个人家里面li > div/p 我这里没有实现,只用了span
实现效果:鼠标滑入静止

实现步骤:
一、下载插件
cnpm i --s vue-seamless-scroll二、在main.js文件里引用
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)按需引入也是可以的
三、封装scroll.vue
注意:1、这里有三张图片,是背景图左右两边的颜色,
2、我这里的li 清一色用的span,因为用p标签报错,未找到原因,注意
源码:
<template>
<vue-seamless-scroll :data="List" class="seamless-warp" :class-option="classOption">
<ul>
<li class="Carousel_li" v-for="(item,index) in List" :class="[{'pro_1':item.title=='1'},{'pro_2':item.title=='2'},{'pro_3':item.title=='3'}]" :key="index">
<span class="title" v-if="item.title=='1'">已完成</span>
<span class="title" v-if="item.title=='2'">进行中</span>
<span class="title" v-if="item.title=='3'">未开始</span>
<span :title="item.times"> {{item.times}}</span>
<span style="padding:0 5px;">:</span>
<span class="date" :title="item.content">{{item.content}}</span>
</li>
</ul>
</vue-seamless-scroll>
</template>
<script>
export default {
props:['List'],
data () {
return {
name:'无缝轮播-注意只能用span'
}
},
computed:{
classOption() {
return {
step: .5, // 数值越大速度滚动越快
// limitMoveNum: 10, // 开始无缝滚动的数据量 this.dataList.length
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
// openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000, // 单步运动停止的时间(默认值1000ms)
};
},
},
}
</script>
<style lang="less" scoped>
.seamless-warp {
width:100%;
height: 100%;
overflow: hidden;
}
.Carousel_li{
display: flex;
padding-right:.5%;
width: 100%;
height:2.447916666666667vw;
line-height:2.447916666666667vw;
background-size: 100%!important;
color:#BDF3F6;
margin-bottom:0.5208333333333334vw;
font-size: 0.7291666666666667vw;
.title{
padding: 0 1% 0 4%;
width: 21%;
}
.ovr_h{
width: 51%;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
}
/*未开始*/
.pro_1{
background: url("../../assets/image/other/未开始.png") no-repeat center;
.title{
color:#F89D2E;
}
}
/*进行中*/
.pro_2{
background: url("../../assets/image/other/进行中.png") no-repeat center;
.title{
color:#00FCD8;
}
}
/*已完成*/
.pro_3{
background: url("../../assets/image/other/已完成.png") no-repeat center;
.title{
color:#3CFF45;
}
}
</style>四、常用配置参数如下表:
key description default val
step 数值越大速度滚动越快 1 Number
limitMoveNum 开启无缝滚动的数据量 5 Number
hoverStop 是否启用鼠标hover控制 true Boolean
direction 方向 0 往下 1 往上 2向左 3向右 1 Number
openTouch 移动端开启touch滑动 true Boolean
singleHeight 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1 0 Number
singleWidth 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3 0 Number
waitTime 单步停止等待时间(默认值1000ms) 1000 Number
switchOffset 左右切换按钮距离左右边界的边距(px) 30 Number
autoPlay 是否自动播放使用switch切换时候需要置为false true Boolean
switchSingleStep 手动单步切换step值(px) 134 Number
switchDelay 单步切换的动画时间(ms) 400 Number
switchDisabledClass 不可以点击状态的switch按钮父元素的类名 disabled String
isSingleRemUnit singleHeight and singleWidth是否开启rem度量 false Boolean
五、更多有关资料
1、https://blog.csdn.net/qq_34448522/article/details/104387978
2、https://www.jianshu.com/p/d747dd8ba26d 这个人家里面li > div/p 我这里没有实现,只用了span
转载于:vue实现列表的无缝滚动_浩星的博客-CSDN博客_vue无缝滚动





















 8610
8610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








