封装table组件(利用插槽)
直接贴图啦~:
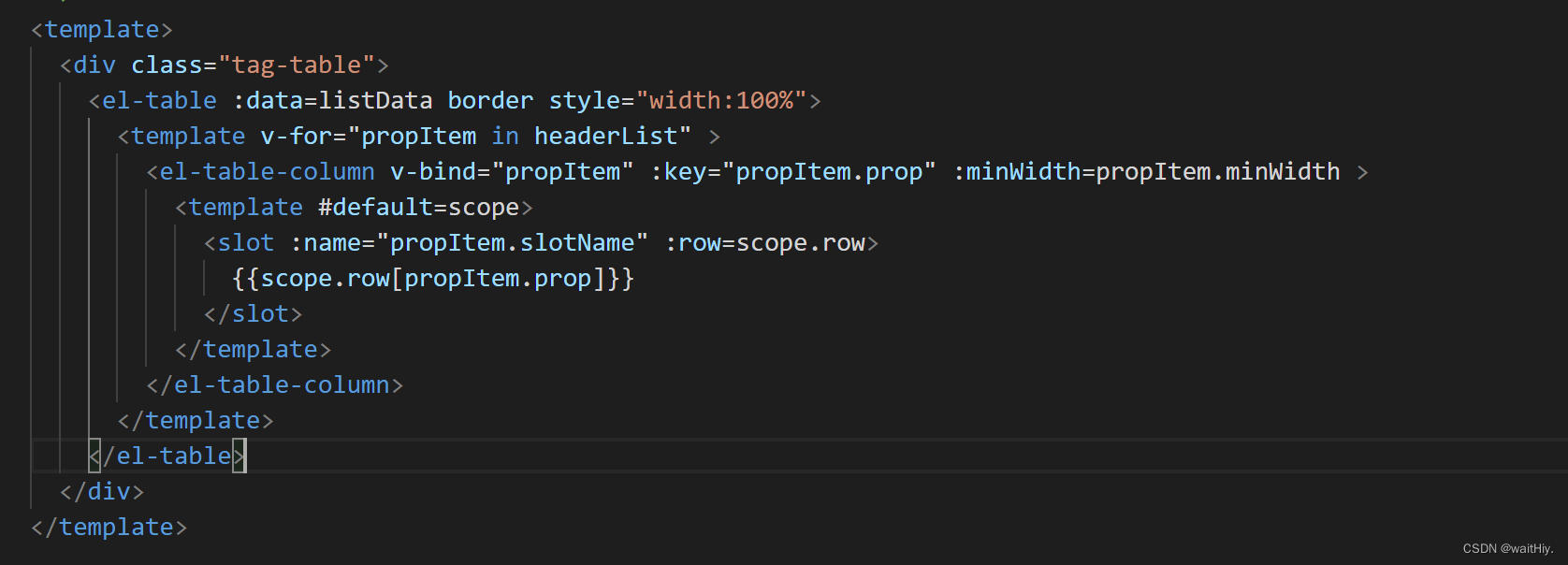
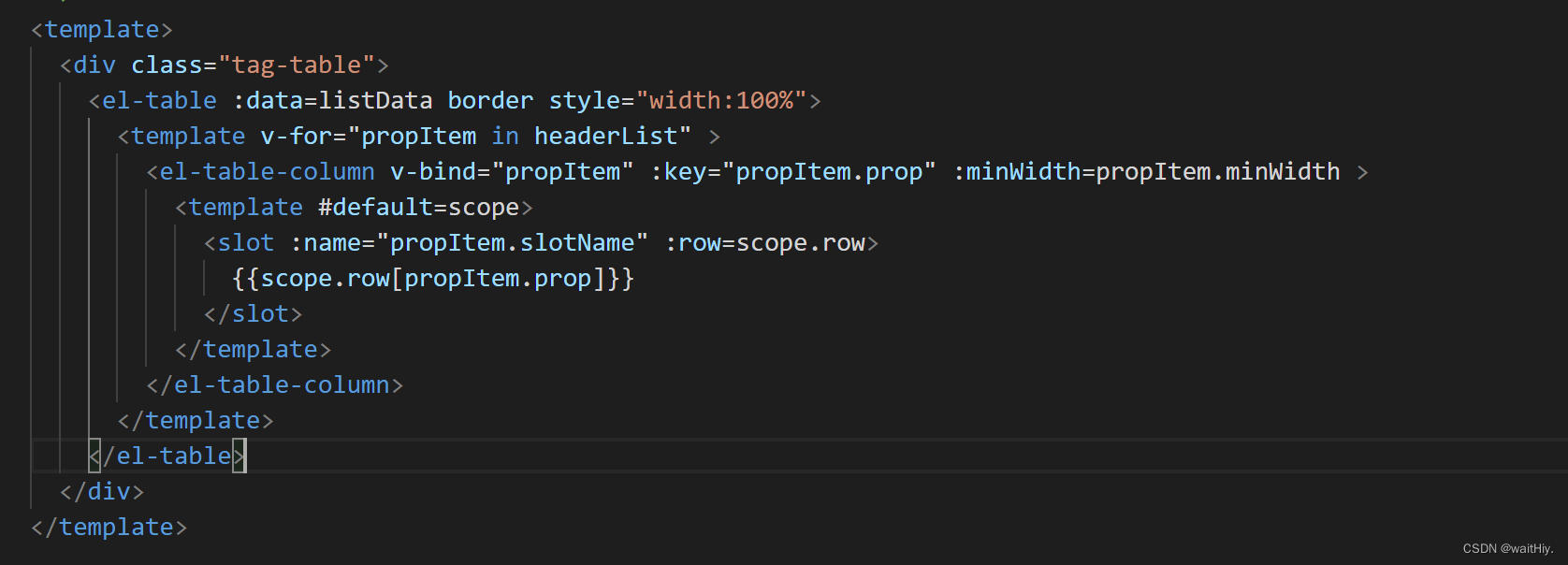
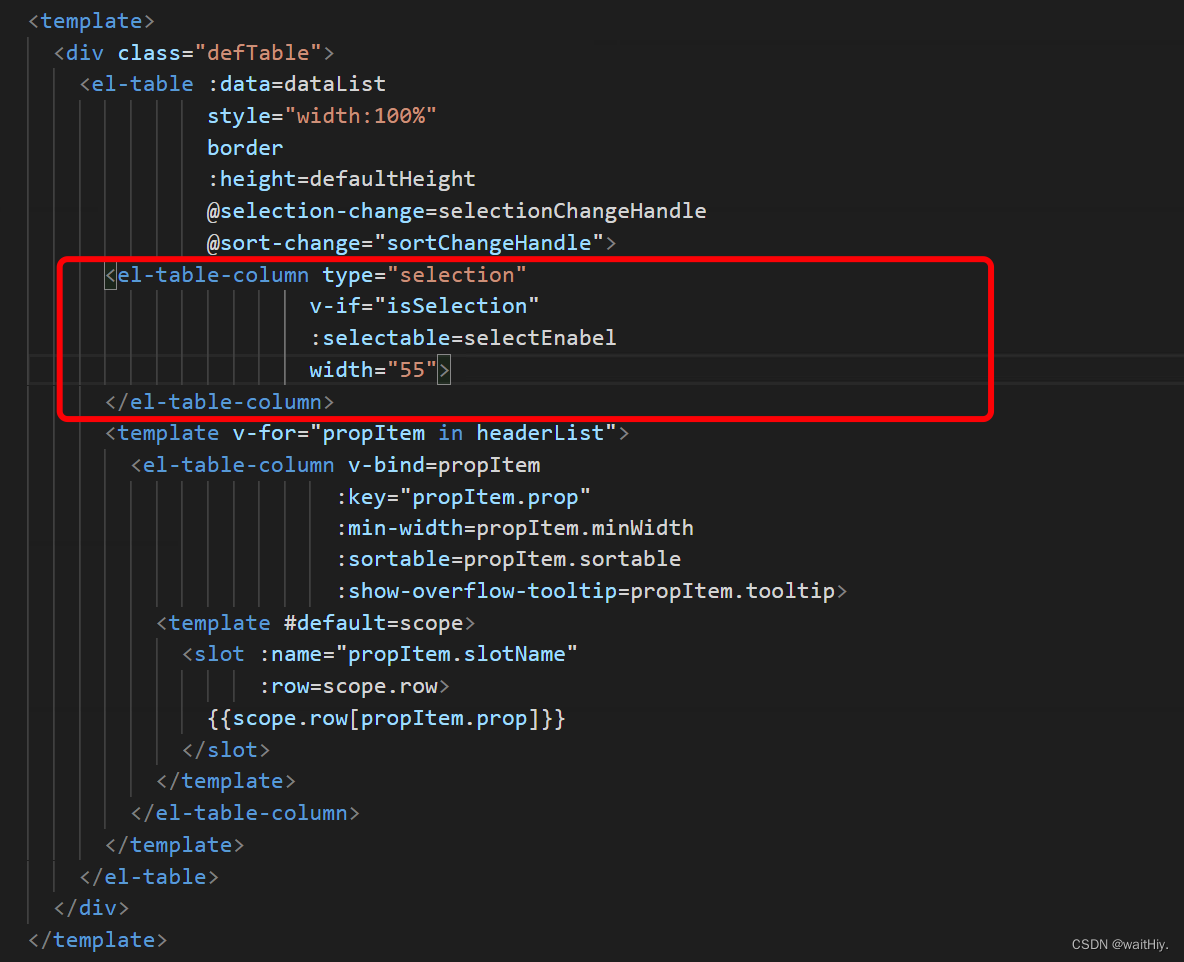
公共组件:


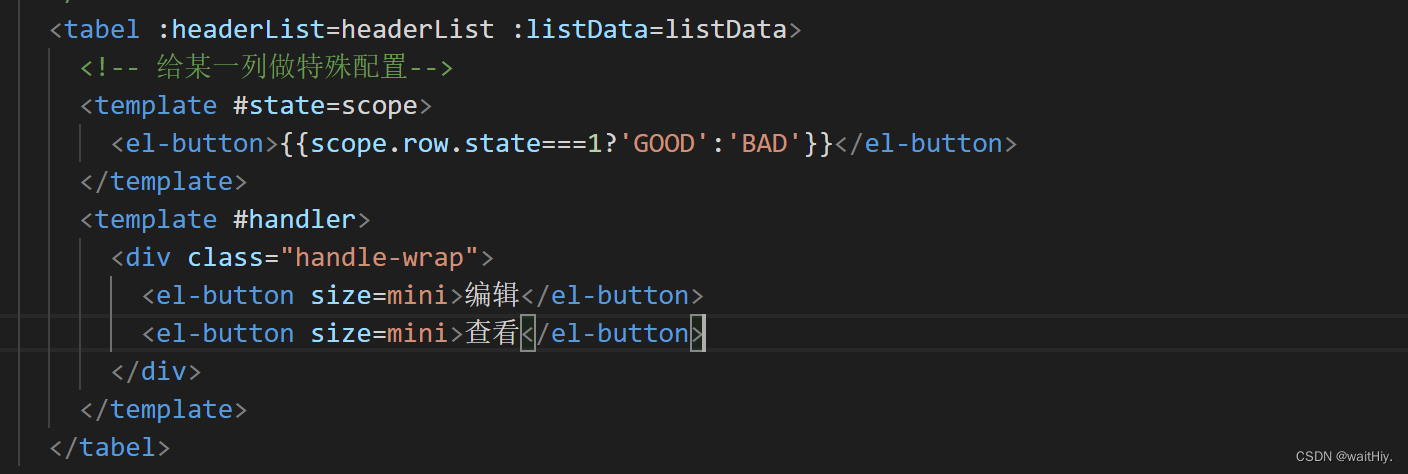
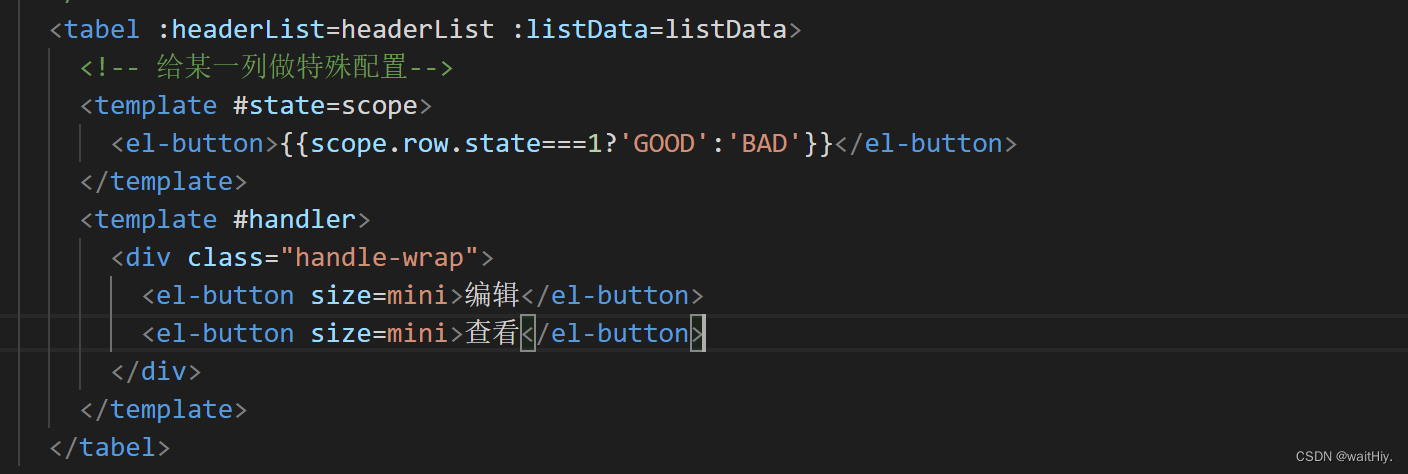
在子组件用:

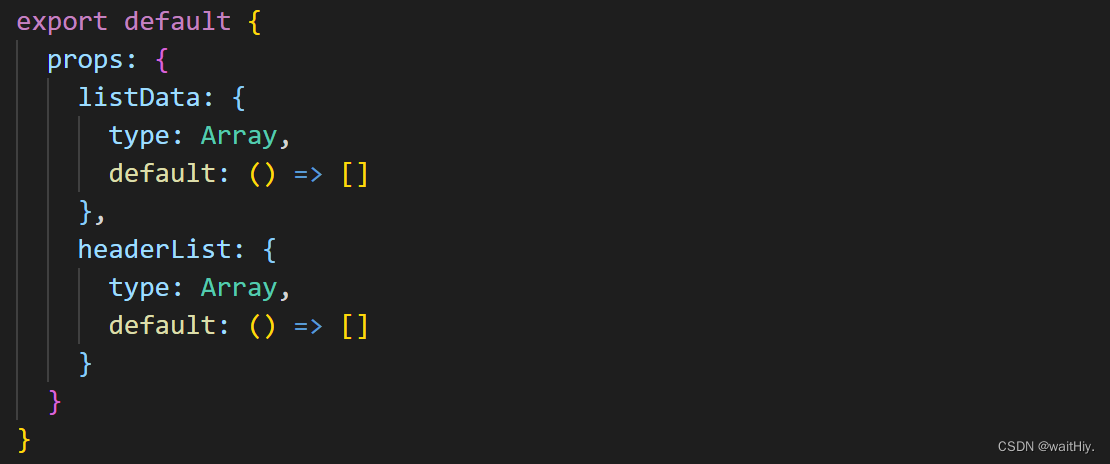
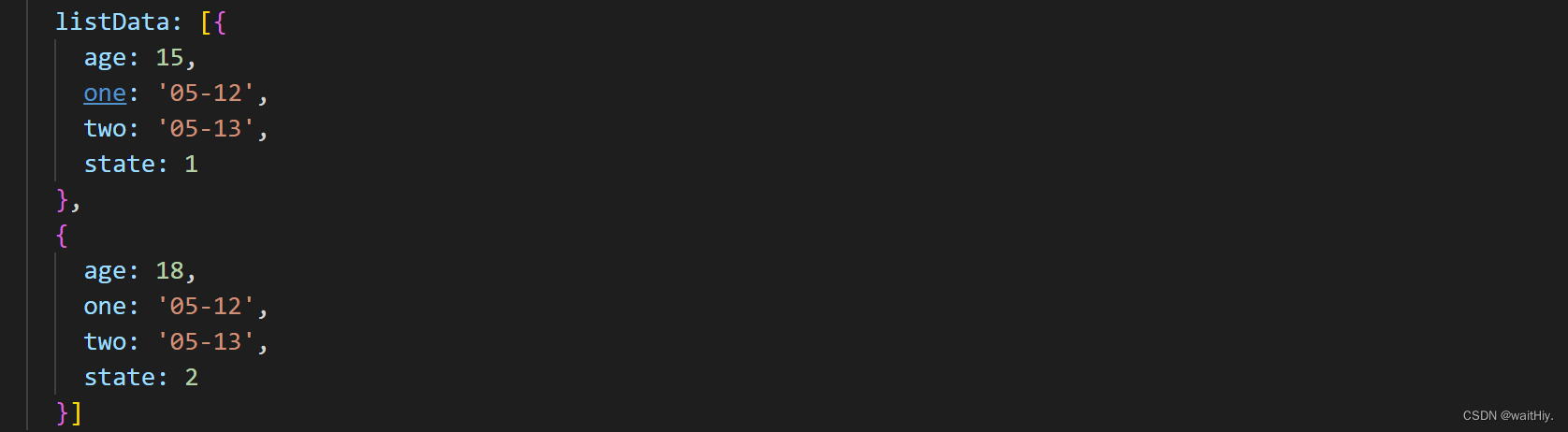
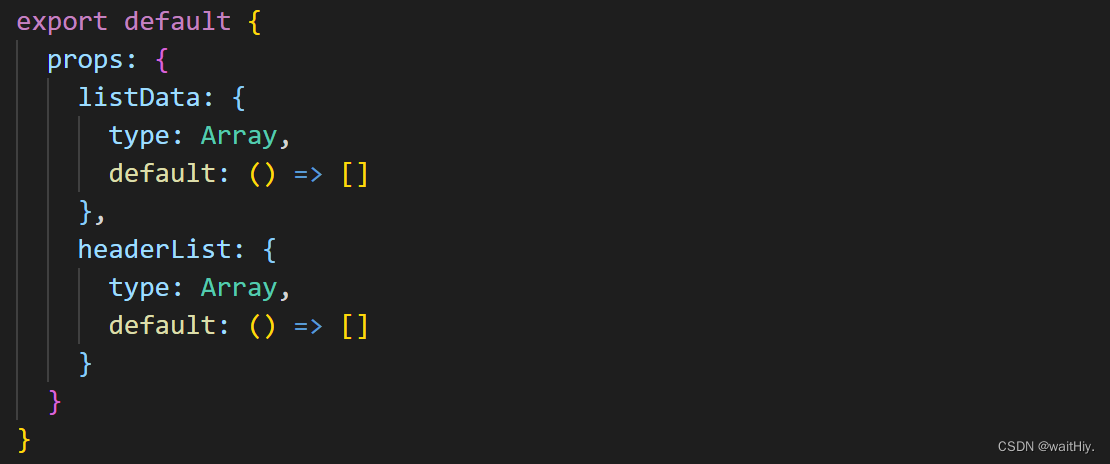
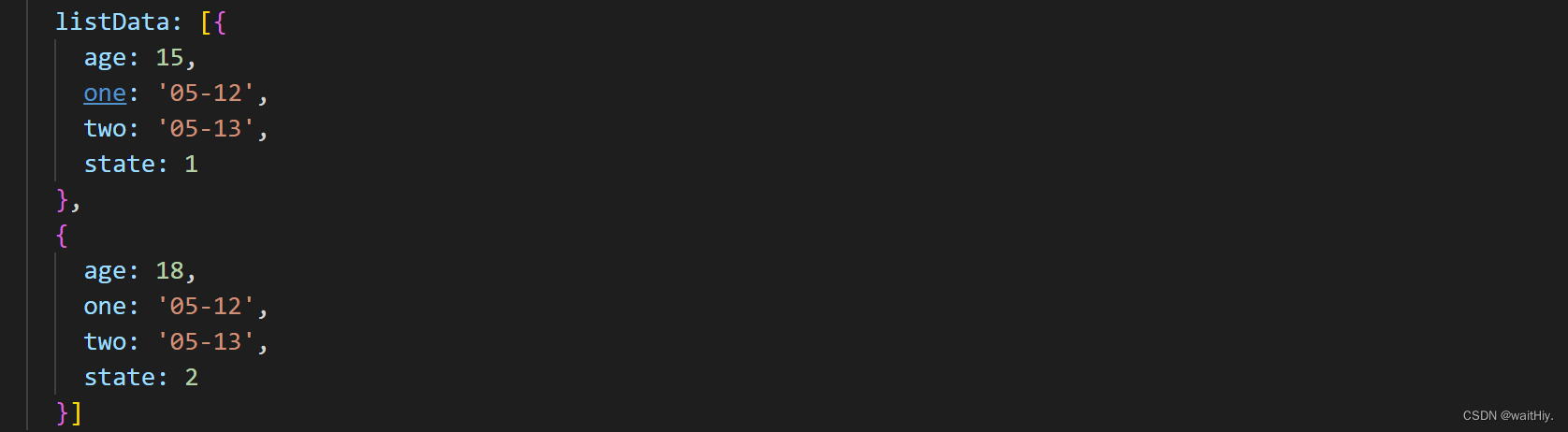
数据部分:
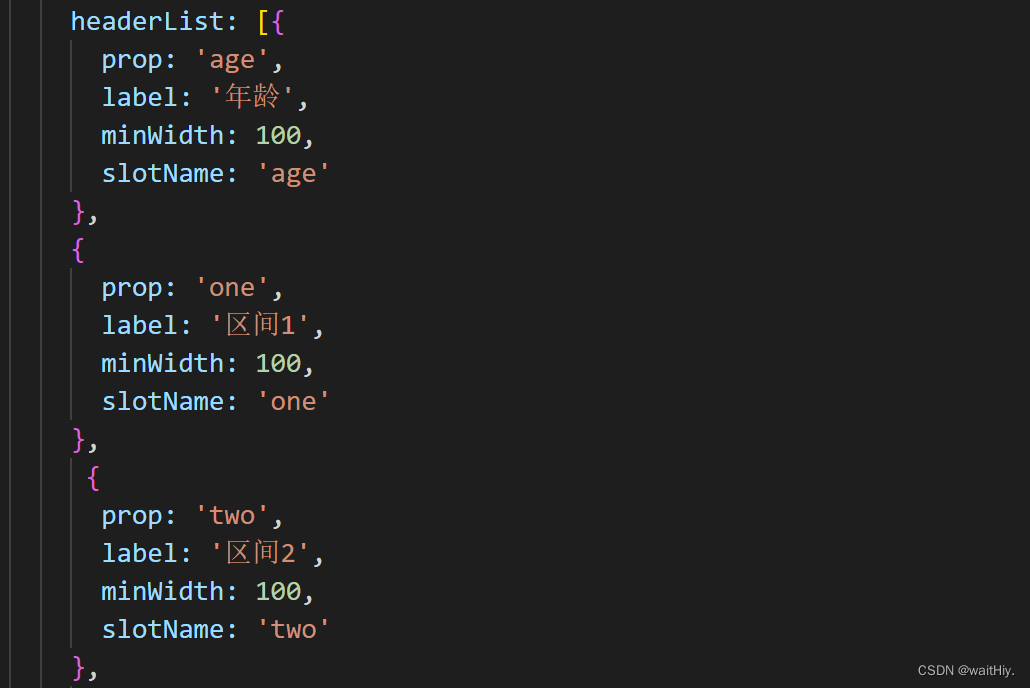
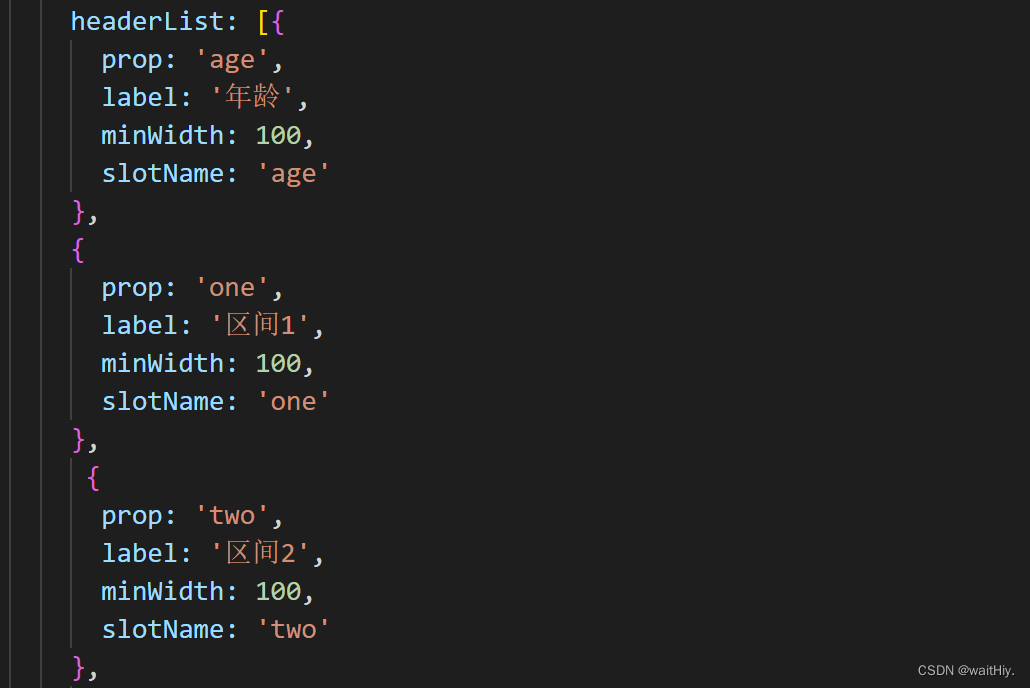
表头:

数据:

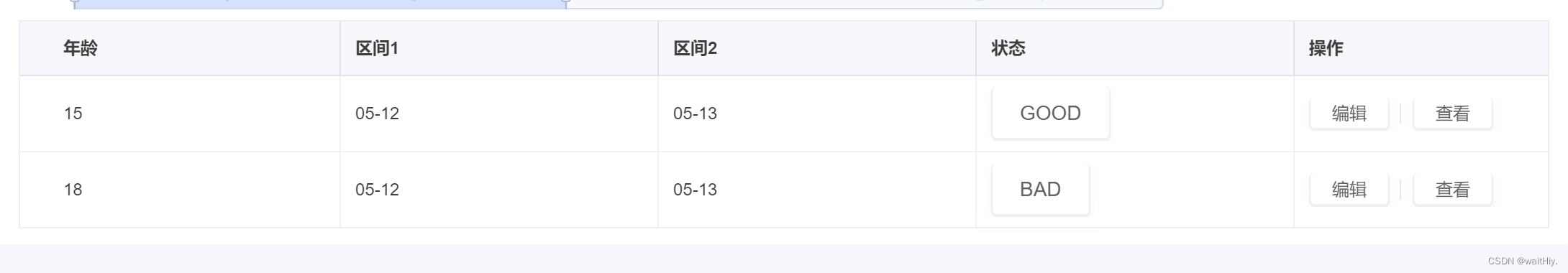
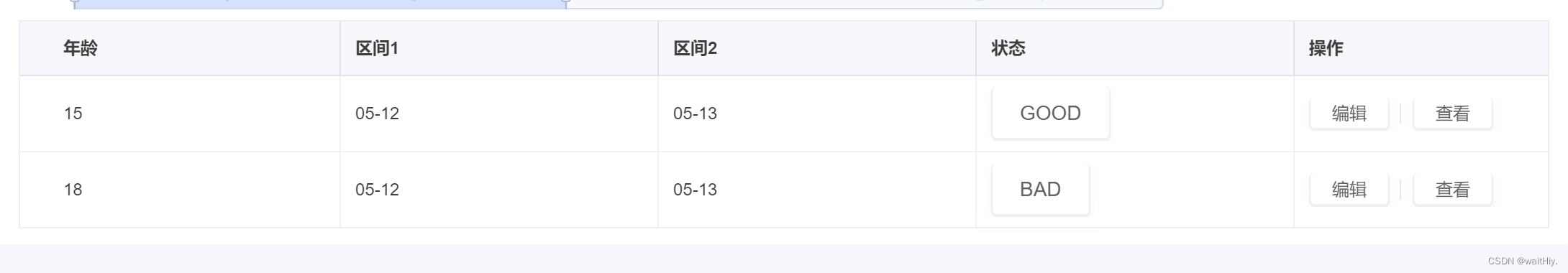
效果:
补充功能:
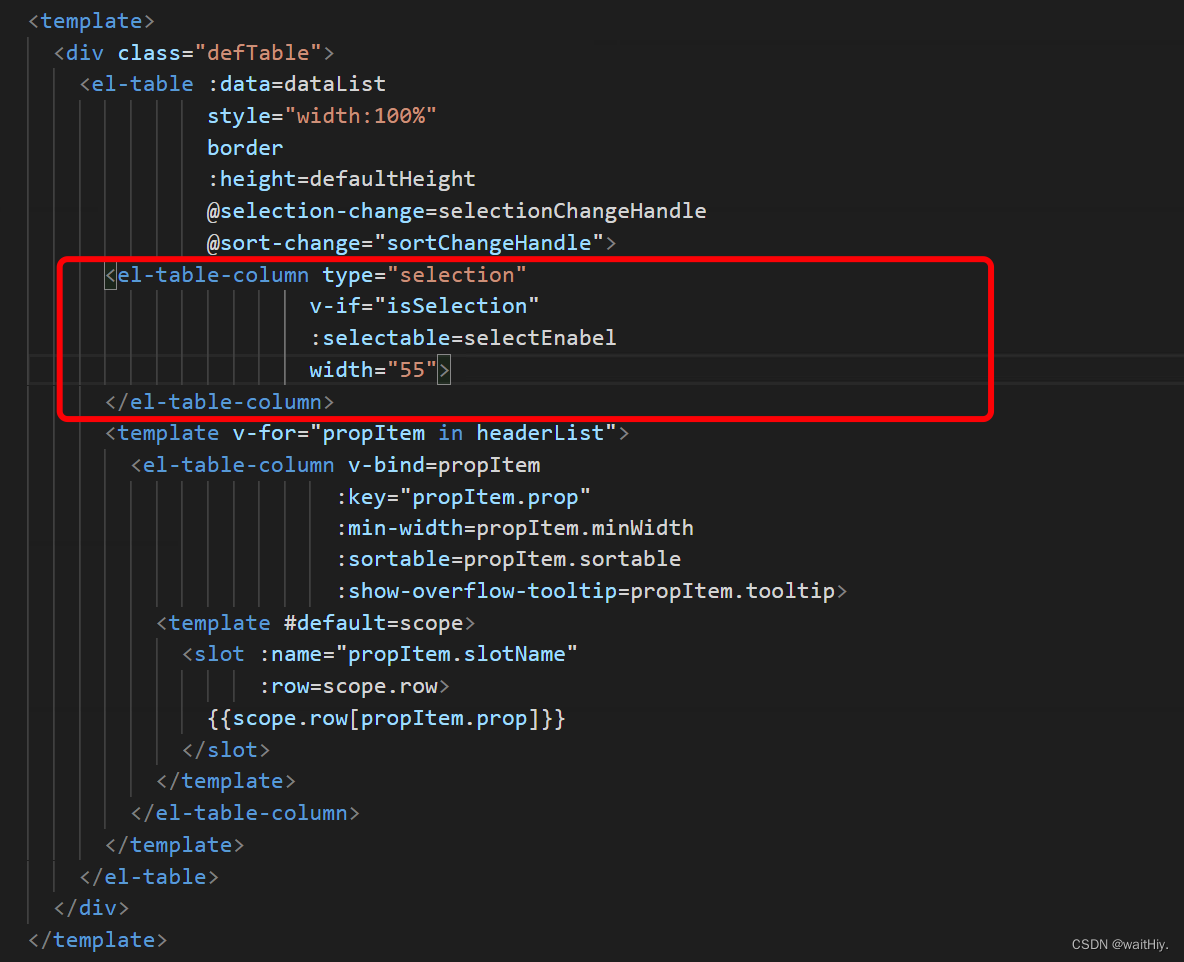
1.增加多选

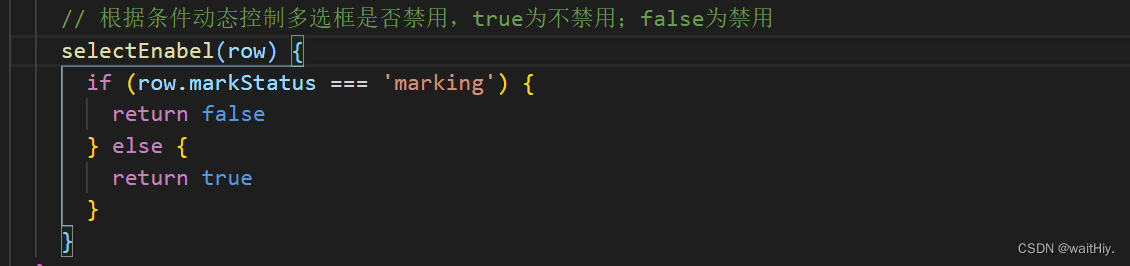
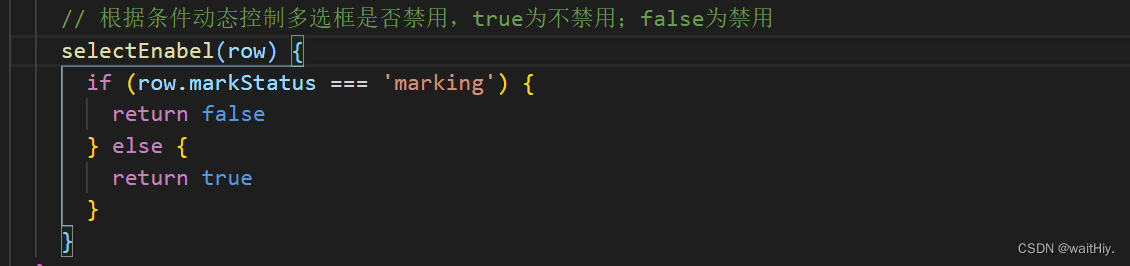
1.1 关于对多选的操作 注意:selectable=selectEnable() 方法

table组件抽离封装
于 2022-06-13 17:04:27 首次发布
封装table组件(利用插槽)
直接贴图啦~:
公共组件:


在子组件用:

数据部分:
表头:

数据:

效果:
补充功能:
1.增加多选

1.1 关于对多选的操作 注意:selectable=selectEnable() 方法

 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


