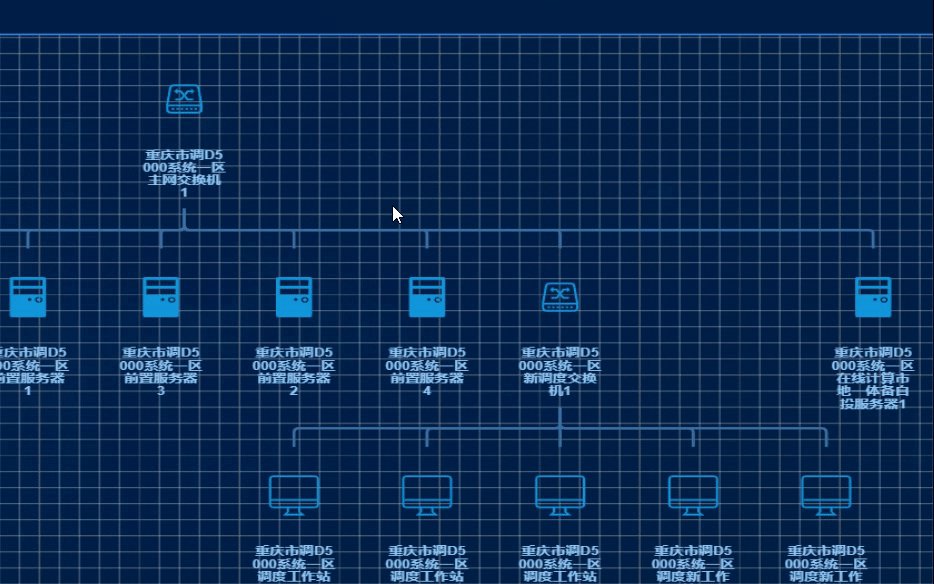
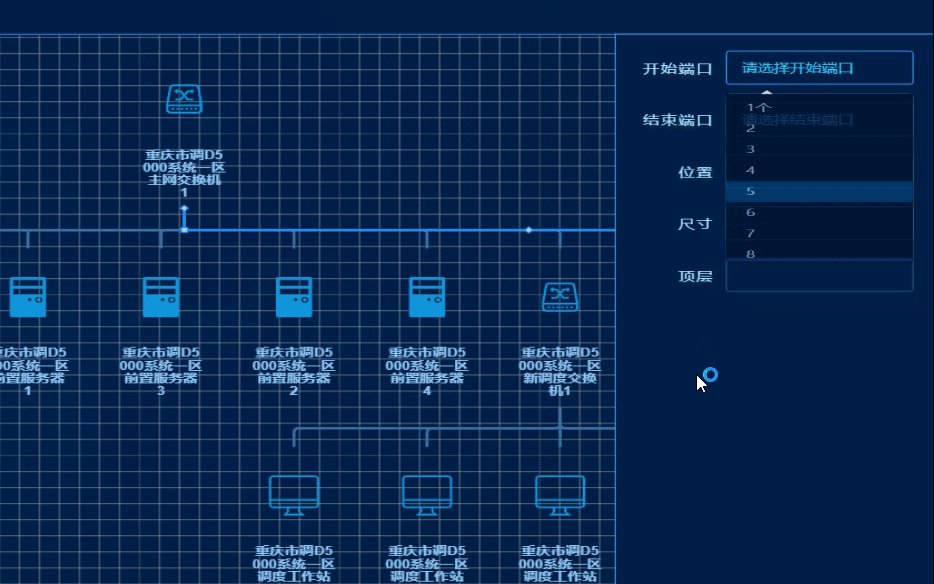
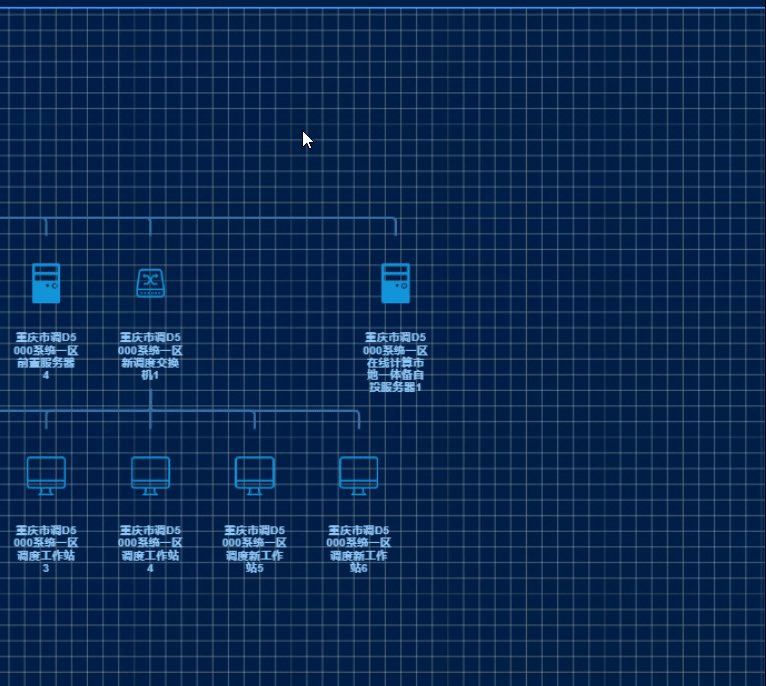
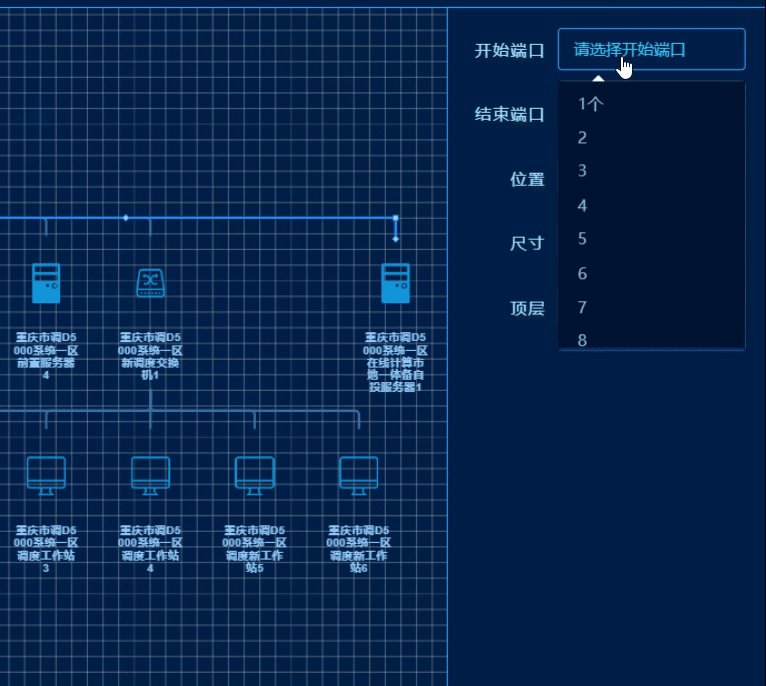
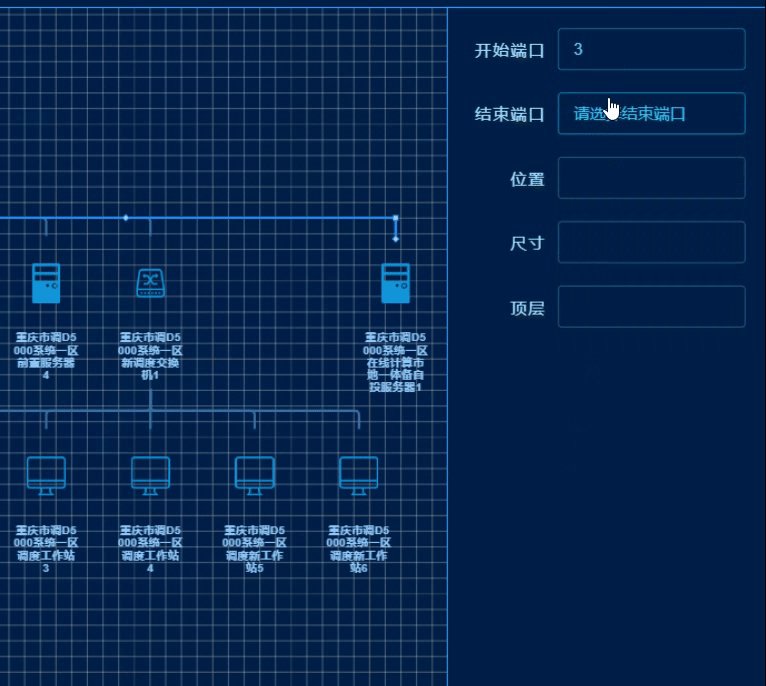
如图,在使用element-ui做一个需求的时候,v-show控制父元素的显示隐藏,并不能影响el-select弹框的显示隐藏

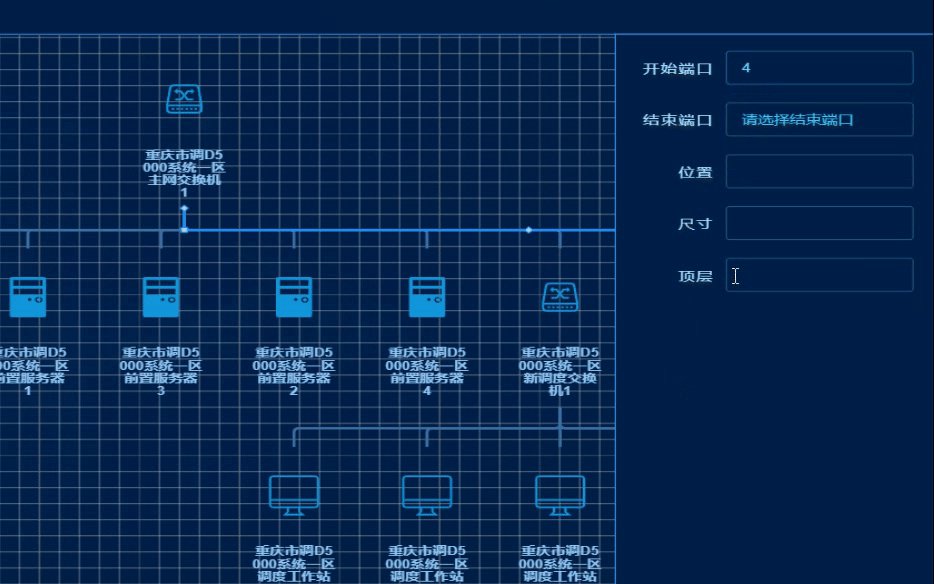
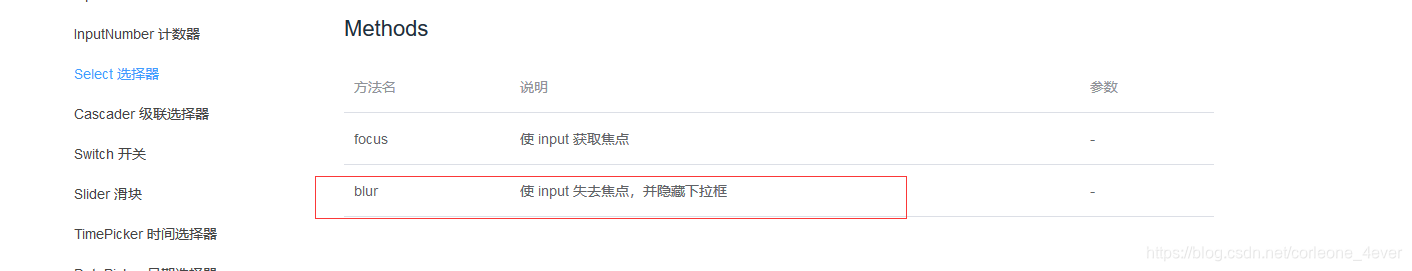
我们需要通过js使其隐藏,参考官网可以调用blur函数

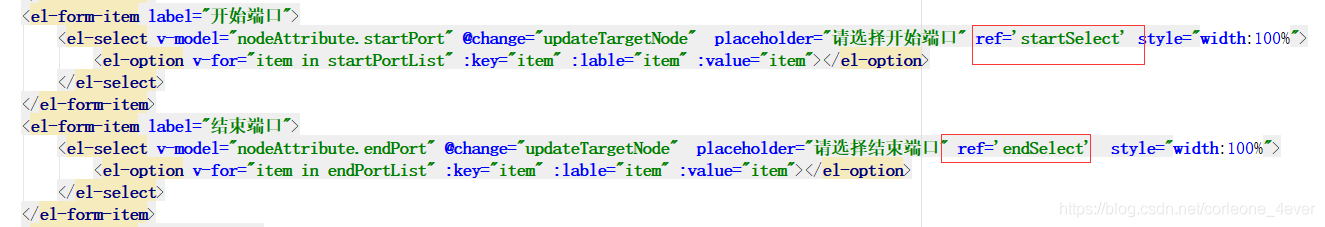
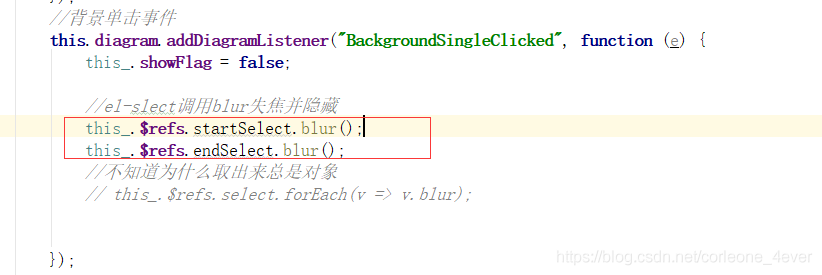
代码如下:
这里ref挂在的是两个不同的值,讲道理如果挂载相同的值,可以获取数组,循环低啊用blur函数
ref="select"
this_.$refs.select.forEach(v => v.blur);
但是我这里始终不行,必须得使用不同的值,分开调用,也不知道是为什么,但是问题总归是解决了


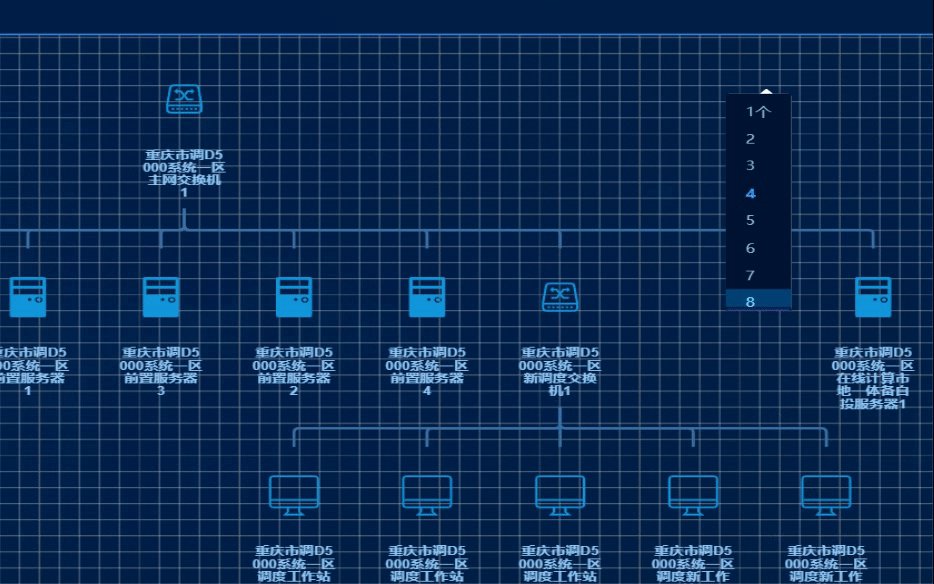
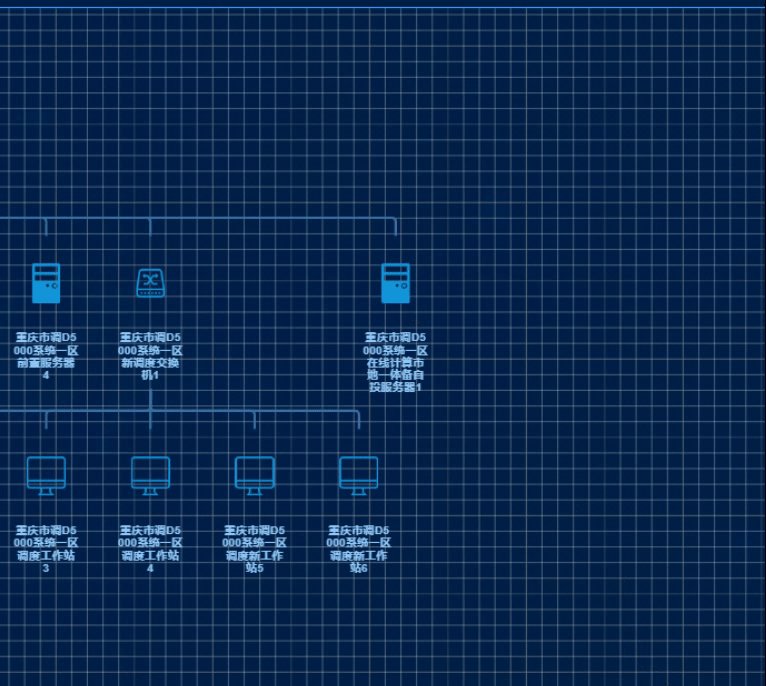
解决后:
























 1896
1896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








