作为专业的web开发者,Chrome是使用最为广泛的浏览器,当然,所有的原因都归于它强大而不断扩大的开发功能,造就了它在web开发中的地位。现在的你可以熟悉了它的部分的功能。如:常用的console和debugger,在线编辑css等入门级技巧。今天主要是给大家分享一下chrome常用小技巧,学会了的话,会让你的开发更加的方便,同时也可以改进你的开发流程,快快来学习吧!
技巧1:快速切换文件
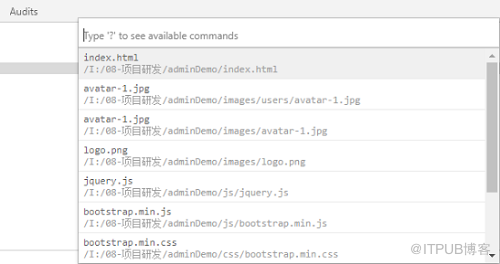
如果你之前使用过sublime text ,有时候你还真不习惯没有go to anything这个功能,当然,强大的chrome开发者工具有这个功能哦,怎么玩呢?来看一下操作吧。
当开发者工具被打开的时候,按CTRL+P(苹果小朋友 cmd+p),就能快速搜寻和打开你项目的文件了。
如图:

技巧2:在源代码中搜索
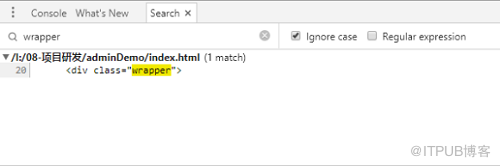
在项目开发中,如果你希望在源代码中搜索要怎么办呢?在页面已经加载的文件中搜寻一个特定的字符串,快捷键是Ctrl + Shift + F (Cmd + Opt + F),这种搜寻方式还支持正则表达式哦
如图:

技巧3:快速跳转到指定行
在Sources标签中打开一个文件之后,在Windows和Linux中,按Ctrl + G,(or Cmd + L for Mac),然后输入行号+回车即可,DevTools就会允许你跳转到文件中的任意一行。
另外一种方式是按Ctrl + O,输入:和行数,而不用去寻找一个文件。
如图:

技巧4:在控制台选择元素
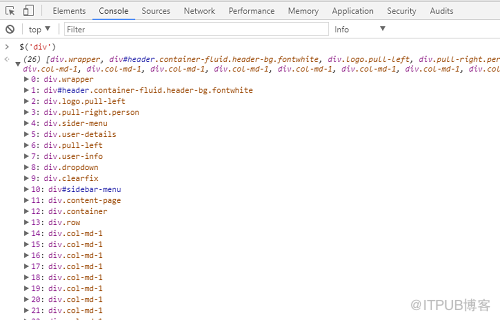
开发者工具控制台支持一些变量和函数来选择DOM元素:
$()–document.querySelector()的简写,返回第一个和css选择器匹配的元素。例如$(‘div')返回这个页面中第一个div元素
$$()–document.querySelectorAll()的简写,返回一个和css选择器匹配的元素数组。
$0-$4–依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0是最新的记录,以此类推。

技巧5:使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl(cmd for mac),在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑。

技巧6:优质打印
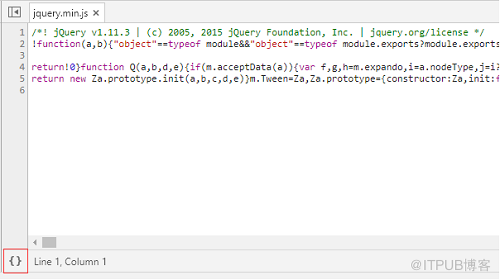
Chrome's Developer Tools有内建的美化代码,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。
如图:

点击后的效果如下图:

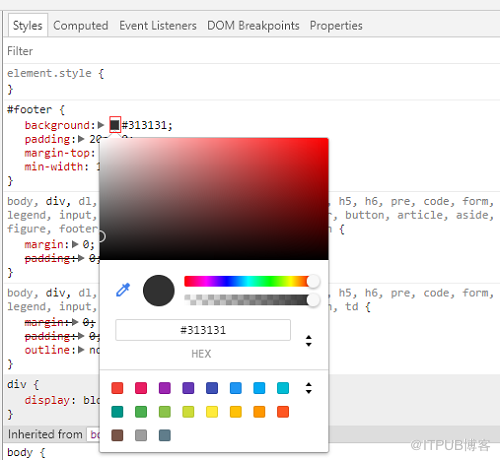
技巧7:颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。
如图:

技巧8:改变颜色格式
在颜色预览功能使用快捷键Shift + 点击鼠标左键,可以在rgba、hsl和hexadecimal来回切换颜色的格式
如图:

好了,今天源码时代给大家带来的几个小技巧,你学会了吗?现在是不是可以改变你对浏览器的新认识了,了解更多技术知识,请多关注我们H5学科技术文章
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/31544234/viewspace-2157794/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/31544234/viewspace-2157794/





















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








