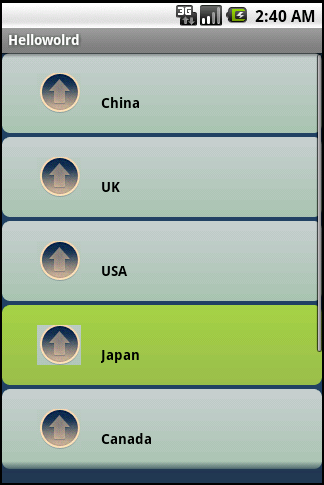
特点:不使用图片还完成精美的ListView外观。
Activity代码:
- package app.imo;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.ListView;
- import android.widget.TextView;
- public class NiceListActivity extends Activity {
- String[] titles = { "China", "UK", "USA", "Japan", "Canada", "NanChong", "XiChong" };
- int[] resIds = { R.drawable.nice_list_img, R.drawable.nice_list_img, R.drawable.nice_list_img, R.drawable.nice_list_img, R.drawable.nice_list_img,
- R.drawable.nice_list_img, R.drawable.nice_list_img };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.nice_list);
- ListView listView = (ListView) findViewById(R.id.list);
- listView.setAdapter(new ListViewAdapter(titles, resIds));
- }
- public class ListViewAdapter extends BaseAdapter {
- View[] itemViews;
- public ListViewAdapter(String[] itemTitles, int[] itemImageRes) {
- itemViews = new View[itemTitles.length];
- for (int i = 0; i < itemViews.length; i++) {
- itemViews[i] = makeItemView(itemTitles[i], itemImageRes[i]);
- }
- }
- public int getCount() {
- return itemViews.length;
- }
- public View getItem(int position) {
- return itemViews[position];
- }
- public long getItemId(int position) {
- return position;
- }
- private View makeItemView(String strTitle, int resId) {
- LayoutInflater inflater = (LayoutInflater) NiceListActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- // 使用View的对象itemView与R.layout.item关联
- View itemView = inflater.inflate(R.layout.nice_listitem, null);
- // 通过findViewById()方法实例R.layout.item内各组件
- TextView title = (TextView) itemView.findViewById(R.id.title);
- title.setText(strTitle);
- ImageView image = (ImageView) itemView.findViewById(R.id.img);
- image.setImageResource(resId);
- return itemView;
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- if (convertView == null)
- return itemViews[position];
- return convertView;
- }
- }
- }
package app.imo;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class NiceListActivity extends Activity {
String[] titles = { "China", "UK", "USA", "Japan", "Canada", "NanChong", "XiChong" };
int[] resIds = { R.drawable.nice_list_img, R.drawable.nice_list_img, R.drawable.nice_list_img, R.drawable.nice_list_img, R.drawable.nice_list_img,
R.drawable.nice_list_img, R.drawable.nice_list_img };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.nice_list);
ListView listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ListViewAdapter(titles, resIds));
}
public class ListViewAdapter extends BaseAdapter {
View[] itemViews;
public ListViewAdapter(String[] itemTitles, int[] itemImageRes) {
itemViews = new View[itemTitles.length];
for (int i = 0; i < itemViews.length; i++) {
itemViews[i] = makeItemView(itemTitles[i], itemImageRes[i]);
}
}
public int getCount() {
return itemViews.length;
}
public View getItem(int position) {
return itemViews[position];
}
public long getItemId(int position) {
return position;
}
private View makeItemView(String strTitle, int resId) {
LayoutInflater inflater = (LayoutInflater) NiceListActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 使用View的对象itemView与R.layout.item关联
View itemView = inflater.inflate(R.layout.nice_listitem, null);
// 通过findViewById()方法实例R.layout.item内各组件
TextView title = (TextView) itemView.findViewById(R.id.title);
title.setText(strTitle);
ImageView image = (ImageView) itemView.findViewById(R.id.img);
image.setImageResource(resId);
return itemView;
}
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
return itemViews[position];
return convertView;
}
}
}nice_list.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#253853"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_marginBottom="10dp"
- android:cacheColorHint="#00000000"
- android:divider="#2A4562"
- android:dividerHeight="4dp"
- android:drawSelectorOnTop="false"
- android:listSelector="#264365" >
- </ListView>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#253853"
android:orientation="vertical" >
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="10dp"
android:cacheColorHint="#00000000"
android:divider="#2A4562"
android:dividerHeight="4dp"
android:drawSelectorOnTop="false"
android:listSelector="#264365" >
</ListView>
</LinearLayout>nice_listitem.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/nice_selector" >
- <ImageView
- android:id="@+id/img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:layout_marginLeft="20dp" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/title"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:layout_marginTop="20dp"
- android:gravity="center_vertical"
- android:text="data"
- android:textColor="@color/black"
- android:textSize="14sp"
- android:textStyle="bold" >
- </TextView>
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/nice_selector" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="20dp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:text="data"
android:textColor="@color/black"
android:textSize="14sp"
android:textStyle="bold" >
</TextView>
</LinearLayout>
</LinearLayout>nice_selector.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_selected="true"><shape>
- <gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245" />
- <padding android:bottom="20dp" android:left="15dp" android:right="15dp" android:top="20dp" />
- <size android:height="60dp" android:width="320dp" />
- <corners android:radius="8dp" />
- </shape></item>
- <item android:state_pressed="true"><shape>
- <gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245" />
- <padding android:bottom="20dp" android:left="15dp" android:right="15dp" android:top="20dp" />
- <size android:height="60dp" android:width="320dp" />
- <corners android:radius="8dp" />
- </shape></item>
- <item><shape>
- <gradient android:angle="270" android:endColor="#A8C3B0" android:startColor="#C6CFCE" />
- <padding android:bottom="20dp" android:left="15dp" android:right="15dp" android:top="20dp" />
- <size android:height="60dp" android:width="320dp" />
- <corners android:radius="8dp" />
- </shape></item>
- </selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true"><shape>
<gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245" />
<padding android:bottom="20dp" android:left="15dp" android:right="15dp" android:top="20dp" />
<size android:height="60dp" android:width="320dp" />
<corners android:radius="8dp" />
</shape></item>
<item android:state_pressed="true"><shape>
<gradient android:angle="270" android:endColor="#99BD4C" android:startColor="#A5D245" />
<padding android:bottom="20dp" android:left="15dp" android:right="15dp" android:top="20dp" />
<size android:height="60dp" android:width="320dp" />
<corners android:radius="8dp" />
</shape></item>
<item><shape>
<gradient android:angle="270" android:endColor="#A8C3B0" android:startColor="#C6CFCE" />
<padding android:bottom="20dp" android:left="15dp" android:right="15dp" android:top="20dp" />
<size android:height="60dp" android:width="320dp" />
<corners android:radius="8dp" />
</shape></item>
</selector>
效果图:

转自:http://blog.csdn.net/coding_or_coded/article/details/7257124






















 1943
1943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








