全貌
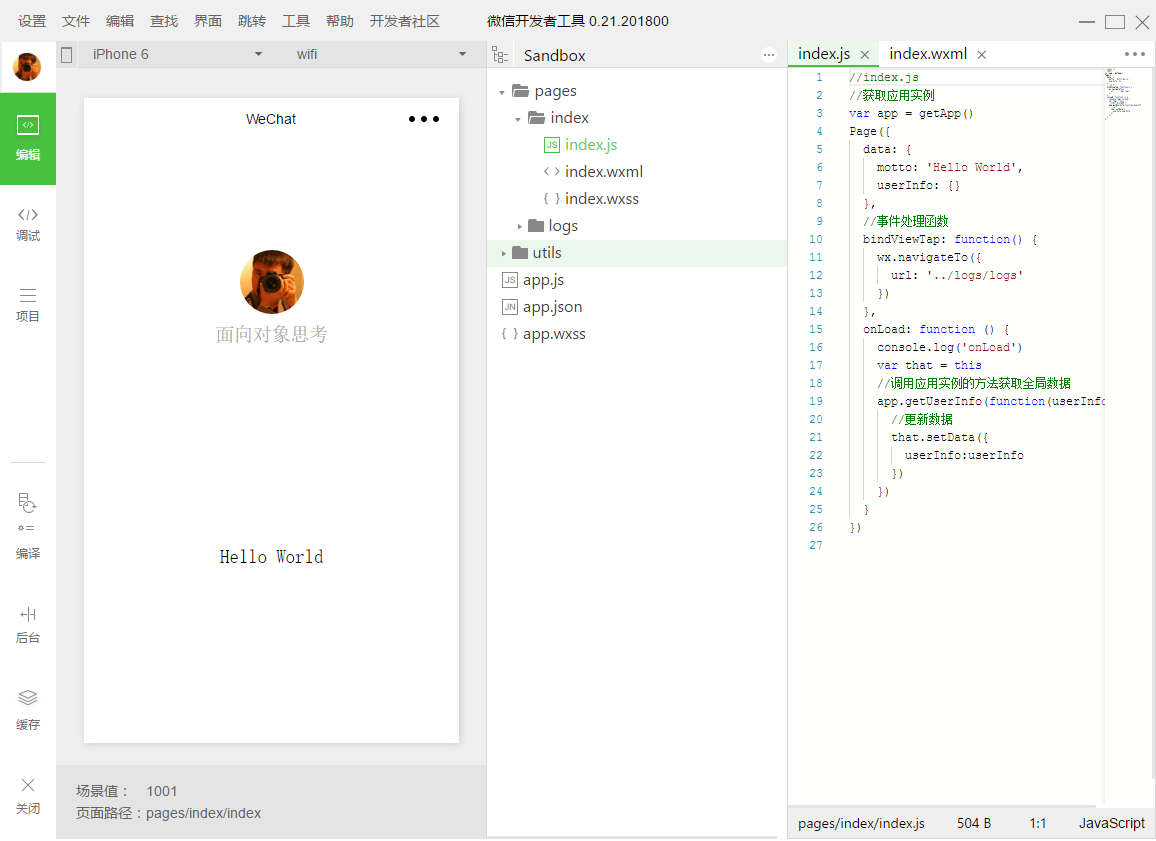
上一篇文章的最后,我们的开发工具是下面的状态。
画面的最左边是导航菜单,用于切换编辑,调试,项目设定等功能。今天我们集中说明编辑功能。
导航菜单的右侧分为3个大的区域,分别是小程序执行区域,目录树和代码编辑区域。
小程序执行区域
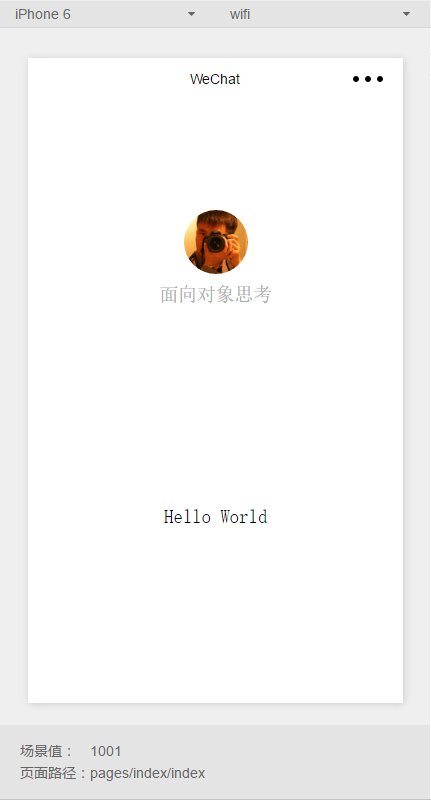
该区域的最上面有两个下拉列表框,可以用于切换手机类型和网络模式。目前的选择结果是iPhone6和wifi。
中间是小程序的执行画面。在这个例子中,画面分为三个区间:最上面的导航栏,中间的用户信息和最下面的字符串:Hello World。
在本区域的最下面,显示的是当前页面的场景值和路径。
如果用鼠标点击头像的部分,小程序会切换到log画面。
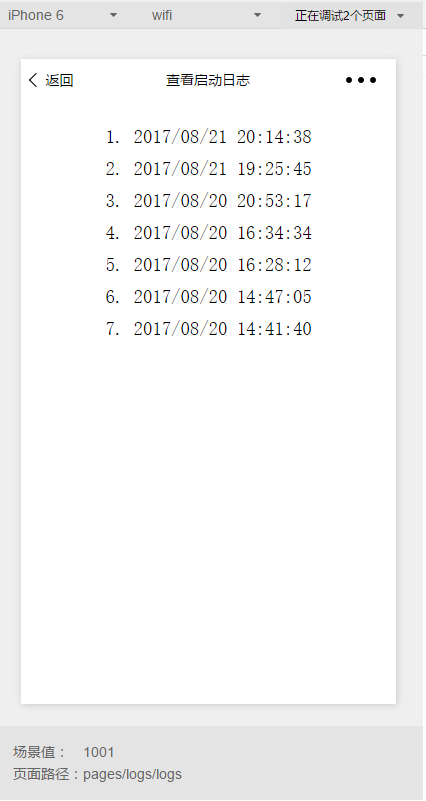
log画面记录了小程序每次启动的日期和时间。
单击画面左上角的【返回】可以回到启动画面。
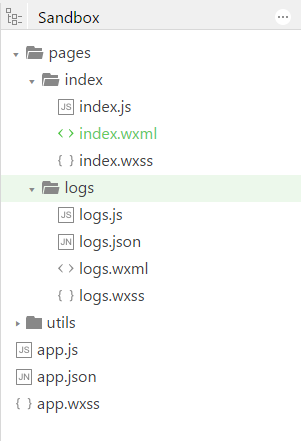
目录树
目录树表示的是项目的目录构成。在目录的最上层,有pages,utils两个目录和若干app文件。
pages目录
小程序将所有的页面文件都放到这个目录中,每个页面占有一个单独的子目录。
微信小程序的页面由以下四个文件组成:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
这4个文件必须具有相同的文件名。但是根据实际的情况,可以省略wxss和json文件。例如本例中index页面就没有json文件。
utils目录
本目录用于放置共同的函数,类等。
app文件
app文件作为小程序的主体,必须放置在项目的根目录下。具体的文件包括:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
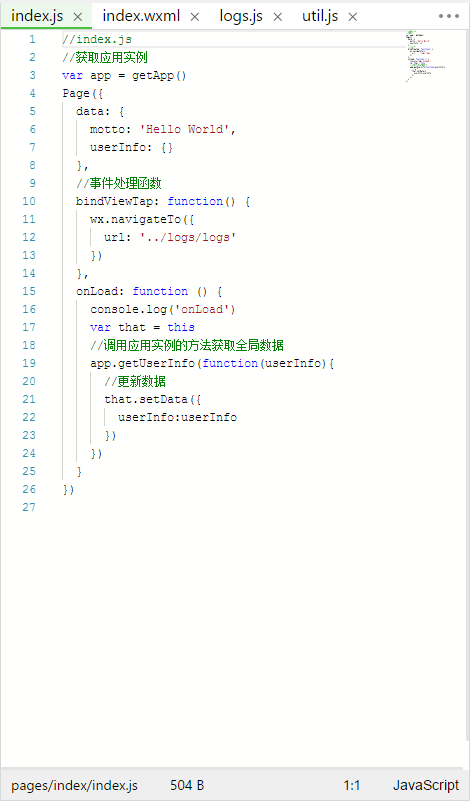
代码编辑区域
选择目录树中的文件,该文件的内容就会在最右面的区域,代码编辑区中显示出来,下图是index.wxml的内容。
代码编辑区域的最下面,会显示包含路径的文件名,文件的大小,显示比例和文件类型等信息。
参考信息
本文引用了微信小程序开发文档的内容,阅读原文请参照下面的链接:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.htm
写在文章的最后



























 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








