以下是我整理出来的相关问题,有不详细的地方多多理解
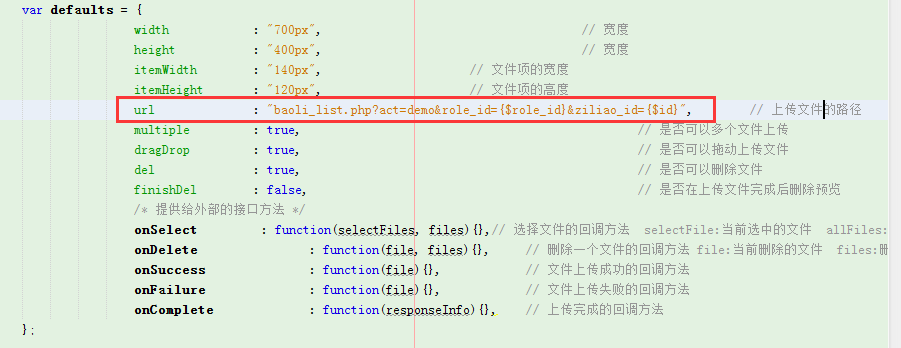
此处的url是指向后台php处理相关逻辑
说明:如果上传的url接参数的话,将此js文件直接放到静态页面中,拼接url传递
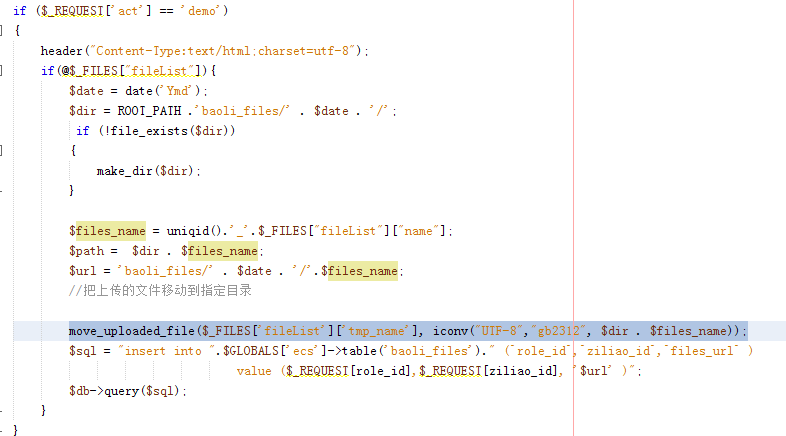
以下展示的是后台处理的相关代码展示:
提示:如果上传的中文文件名是乱码的话,move_uploaded_file($_FILES['fileList']['tmp_name'], iconv("UTF-8","gb2312", $dir . $files_name));红色标记进行转换
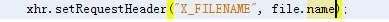
关于此插件上传中文文件名是报错的问题:找到项目中的zyFile.js, 大约在175行左右:
将
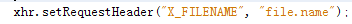
改为
即将file.name加上双引号即可,有时候未生效可能是浏览器缓存问题,记得清除缓存。本人就栽在这上面
插件链接:http://pan.baidu.com/s/1hrJVGpe 密码:lckw

























 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








