看了这两篇关于介绍ECMA5新加的操作Object和属性的API文章,看了这2篇那对这API就了如指掌了。
john resig -- ECMAScript 5 Objects and Properties
IBM developerworks -- 深入探讨 ECMAScript 规范第五版
了解到关于Object.create()的几种实现方法:
第一种:
Object.create = function( proto, props ) {
var ctor = function( ps ) {
if ( ps )
Object.defineProperties( this, ps );
};
ctor.prototype = proto;
return new ctor( props );
};第二种:
Object.create = function( proto, props ) {
var obj = new Object();
obj.__proto__ = proto;
if ( typeof props !== "undefined" ) {
Object.defineProperties( obj, props );
}
return obj;
};第三种:
Object.create = function(O) {
function F() {};
F.prototype = O;
return new F();
}
var a = {};
var b = Object.create(a);
var c = Object.create(b);
a.x = 1;
b.y = 2;
c.z = 3;
function Fn_1() {
}
function Fn_2() {
}
Fn_1.prototype = b;
Fn_2.prototype = c;
var rslt = new Fn_2();
for(var i in rslt){
console.log(rslt[i]);
}
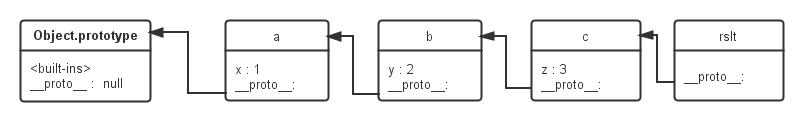
// 依次输出: 3 2 1;例子中生成的原型链就是这个样子:
"通过这个create方法,我们可以创建任意的、足够长的原型链,然后把它“赋值给”某个构造器函数,使“原型链创建过程”与“构造器中的初始化过程”二者分解开来。"
这句话出自:前端要给力之:分解对象构造过程new()























 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








