仿照QQ空间加载图片的动画。
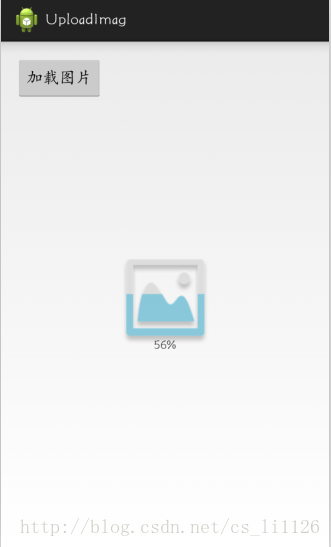
如图:
icon:

布局activity_main xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:onClick="onUpload"
android:text="加载图片" />
<RelativeLayout
android:id="@+id/upload_Rel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone" >
<ImageView
android:id="@+id/upload_img"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true" />
<ProgressBar
android:id="@+id/load_pb"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="@drawable/picreviewre_fresh_bg"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/loading_pb_drawable" />
<TextView
android:id="@+id/percent_tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/load_pb"
android:gravity="center_horizontal"
android:text="percent:0%" />
</RelativeLayout>
</RelativeLayout>
drawable:样式剪切效果
loading_pb_drawable.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/progress">
<clip
android:clipOrientation="vertical"
android:drawable="@drawable/picreviewre_freshabove"
android:gravity="bottom" >
</clip>
</item>
</layer-list>
public class MainActivity extends Activity {
private ImageView iv ;
private ProgressBar pb;
private TextView tv;
private int percent = 0;
private boolean isRunning = true;
private Thread thread;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.upload_img);
pb = (ProgressBar) findViewById(R.id.load_pb);
tv = (TextView) findViewById(R.id.percent_tv);
}
public void onUpload(View view){
findViewById(R.id.upload_Rel).setVisibility(View.VISIBLE);
thread = new Thread(runnable);
thread.start();
}
Runnable runnable = new Runnable() {
@SuppressWarnings("static-access")
@Override
public void run() {
while (isRunning) {
try {
percent = percent+8;
Message msg = UIHandler.obtainMessage();
msg.what = percent;
UIHandler.sendMessage(msg);
Thread.currentThread().sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
};
Handler UIHandler = new Handler() {
public void handleMessage(Message msg) {
percent = msg.what;
pb.setProgress(percent);
System.out.println("percent: "+percent);
tv.setText(percent+"%");
if( percent >= 100){
pb.setVisibility(View.GONE);
tv.setVisibility(View.GONE);
iv.setImageResource(R.drawable.ic_launcher);
isRunning = false;
UIHandler.removeCallbacks(runnable);
}
}
};
}























 1362
1362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








