问题重现
在使用 http-proxy-middleware 做接口代理的时候,我用如下方式:
//引入跨域中间件
let proxy = require('http-proxy-middleware');
//这里要注意"^/" 是匹配的路由,它会将匹配的路由进行转发,没匹配到的就不会转发。
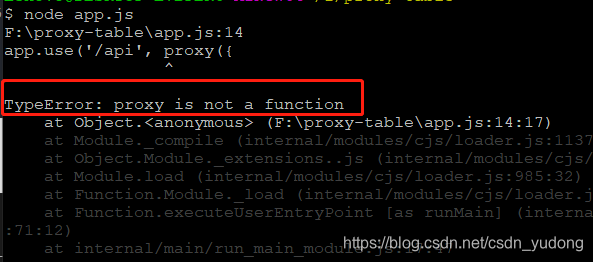
app.use('/api', proxy({
//目标后端服务地址
target: 'http://www.example.org',
pathRewrite: {
'^/api' : ''
},
changeOrigin: false
}))
报了一个错误: proxy is not a function

解决办法
1、首先在 package.json 里面看一下你安装的 http-proxy-middleware 的版本
我看了 http-proxy-middleware 的官方文档,发现最新的 1.0.0 版本已经对模块的引用作了明确的要求
0.x.x版本的引用方式
const proxy = require('http-proxy-middleware');
1.0.0版本的引用方式
const { createProxyMiddleware } = require('http-proxy-middleware');
使用方式如下:
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
app.use('/api', createProxyMiddleware({
target: 'http://www.example.org',
changeOrigin: true
}));
app.listen(3000);
// http://localhost:3000/api/foo/bar -> http://www.example.org/api/foo/bar
我安装的是 1.0.x 的版本,但是引用/使用方式还是用的老版本的代码,所以不行,报错了。
参考文档
-----------------(正文完)------------------
前端学习交流群,想进来面基的,可以加群: 685486827,832485817;


写在最后: 约定优于配置 —— 软件开发的简约原则
--------------------------------(完)--------------------------------------
我的:
个人网站: https://neveryu.github.io/neveryu/
Github: https://github.com/Neveryu
新浪微博: https://weibo.com/Neveryu
微信: miracle421354532
更多学习资源请关注我的新浪微博…好吗





















 6888
6888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








