概念
冒泡
是从指定对象向上冒泡至不确定对象。例如:点击button时,是从button级div不断冒泡至window层。
捕获
是从最外层不确定对象,定位至精确对象过程。
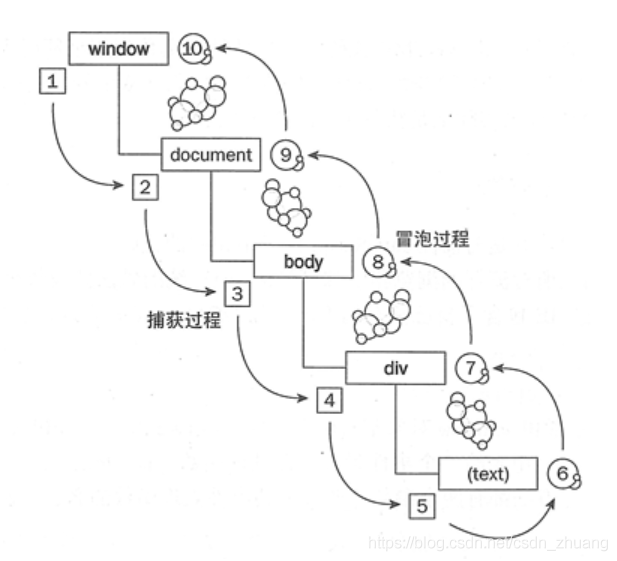
过程图

举个栗子
html部分
<div id="parentId">
父级
<div id="childId1">子级1</div>
<div id="childId2">子级2</div>
</div?
js部分,注册事件
let parent=document.getElementById('parentId');
let childId1=document.getElementById('childId1');
parent.addEventListener('click',function(){
alert('父级');
},false);
childId1.addEventListener('click',function(){
alert('子级1');
},false);
addEventListener第三个参数,true代表是捕获阶段执行,false代表冒泡阶段执行。
- 当我们点击
父级文本时,会先触发parent点击事件,弹出“父级”,向上冒泡上一级发现没有其他事件,结束。 - 当我们点击
子级1文本时,会先触发childId1点击事件,弹出“子级1”,向上冒泡执行parent事件,弹出“父级”,冒泡结束。
实际应用
在我们有很多子级div需要绑定事件,如果子级较多,每个子级节点分别绑定事件时,性能会很差。这时候,就需要使用冒泡模式。
在父级绑定事件,通过事件代理机制,在点击子级时候,通过冒泡法,去获取target





















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








