首先说一下fullpage,它是一个jquery的插件,用来实现鼠标向上向下滑动,就会自动切换到上一屏或者下一屏,对于要做一些高大上的效果确实是一个很好的插件。首先先展示一下基本的效果图。
总共有四屏的内容

当鼠标每次上下滑动时就会一整屏的切换。
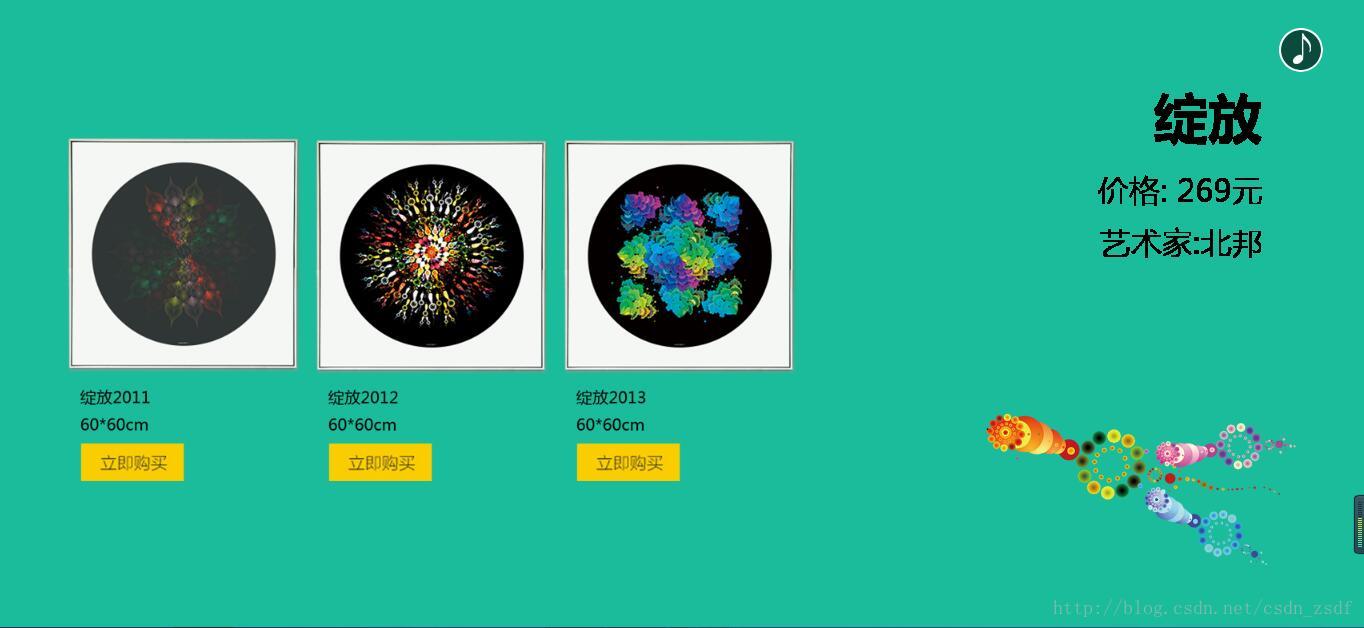
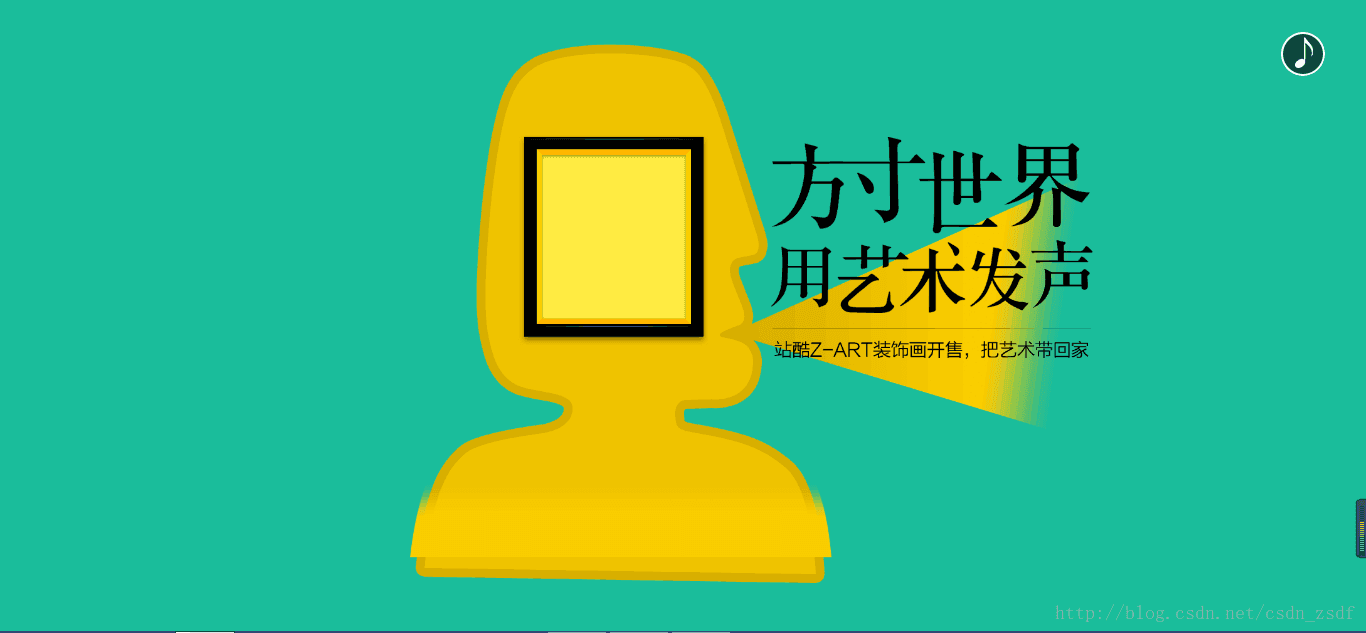
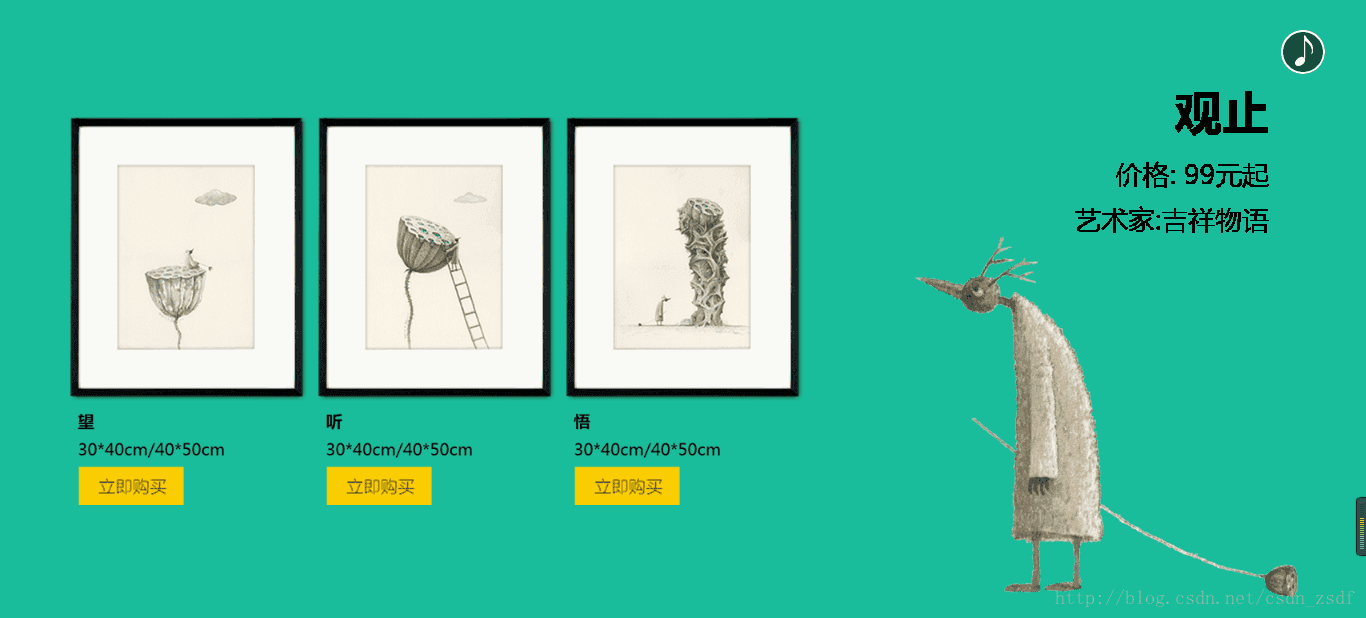
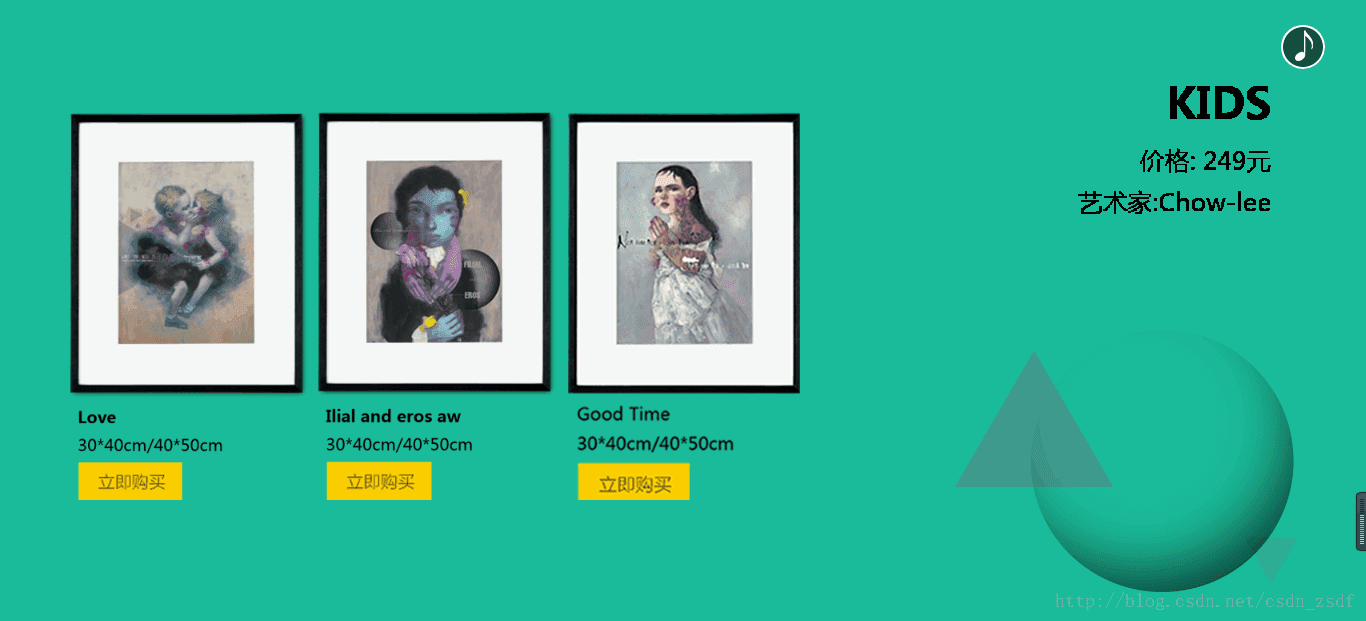
第一屏是用一个图片,其他的三屏都是由左侧的三个图片和右侧的两个图片组成的。
这三屏左侧的图片展开方式不同,所以就更有炫酷的效果。
第二屏的三个图片是当页面显示时从下到上依次出来到正确的位置。
第三屏的三个图片是当页面显示时从左到右依次展开到正确的位置。
第四屏的三个图片是当页面显示时从中间到两边展开到正确的位置。
第一步:下载好jquery和fullpage插件,fullpage中包含css和js并引入。
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css">
<script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>第二步:用html建立好元素:
<div class = "main">
<div class="section page1">
<img src="./images/page1.png">
</div>
<div class="section page2">
<div class = "list">
<img src = "./images/page2_1.png">
<img src = "./images/page2_2.png">
<img src = "./images/page2_3.png">
</div>
<img class = "text" src = "./images/page2_4.png">
<img class = "bg" src = "./images/page2_5.png">
</div>
<div class="section page3">
<div class = "list">
<img src = "./images/page3_1.png">
<img src = "./images/page3_2.png">
<img src = "./images/page3_3.png">
</div>
<img class = "text" src = "./images/page3_4.png">
<img class = "bg" src = "./images/page3_5.png">
</div>
<div class="section page4">
<div class = "list">
<img src = "./images/page4_1.png">
<img src = "./images/page4_2.png">
<img src = "./images/page4_3.png">
</div>
<img class = "text" src = "./images/page4_4.png">
<img class = "bg" src = "./images/page4_5.png">
</div>
</div>
<div id = "audioBox">
<audio id = "audio" autoplay loop src= "./music/music.mp3"></audio>
</div>包含了四屏的内容和一个audio元素,用于播放音乐。
第三步:利用fullpage的js实现每一屏的背景颜色 ,并使用js实现音乐的暂停播放
//1.fullpage,由于有四屏,其颜色也一样
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音频的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}第四步:利用css进行布局:
<style type="text/css">
*{
margin: 0;
padding:0;
}
//设置背景音乐的图标
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%




 本文介绍了如何使用fullpage.js插件和CSS3动画技术,详细步骤包括:1)介绍fullpage插件;2)创建HTML结构;3)设置背景颜色和音乐播放;4)使用CSS布局;5)为每屏添加动画效果,如淡入、从下到上滑动、从左到右滑动等。通过这些步骤,实现了全屏滚动页面的高大上视觉体验。
本文介绍了如何使用fullpage.js插件和CSS3动画技术,详细步骤包括:1)介绍fullpage插件;2)创建HTML结构;3)设置背景颜色和音乐播放;4)使用CSS布局;5)为每屏添加动画效果,如淡入、从下到上滑动、从左到右滑动等。通过这些步骤,实现了全屏滚动页面的高大上视觉体验。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








