这个是我目前用的比较不错的Veiw刷新的Demo 推荐给大家,这里索性把原文评论一起粘贴过来方便大家学习 下面有原文链接
转载请声明出处http://blog.csdn.net/zhongkejingwang/article/details/38868463
前面写过一篇关于下拉刷新控件的博客下拉刷新控件终结者:PullToRefreshLayout,后来看到好多人还有上拉加载更多的需求,于是就在前面下拉刷新控件的基础上进行了改进,加了上拉加载的功能。不仅如此,我已经把它改成了对所有View都通用!可以随心所欲使用这两个功能~~
我做了一个大集合的demo,实现了ListView、GridView、ExpandableListView、ScrollView、WebView、ImageView、TextView的下拉刷新和上拉加载。后面会提供demo的下载地址。(csdn上的demo有小bug,最新代码已上传到github:https://github.com/jingchenUSTC/PullToRefreshAndLoad)
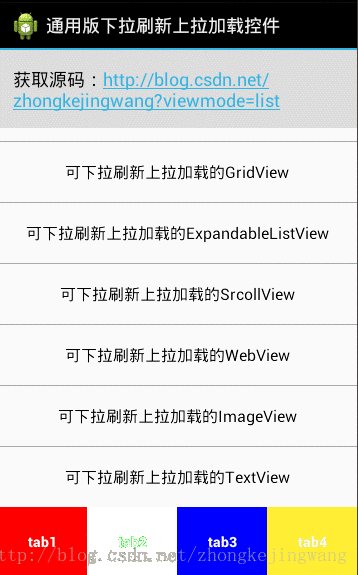
依照惯例,下面将会是一大波效果图:
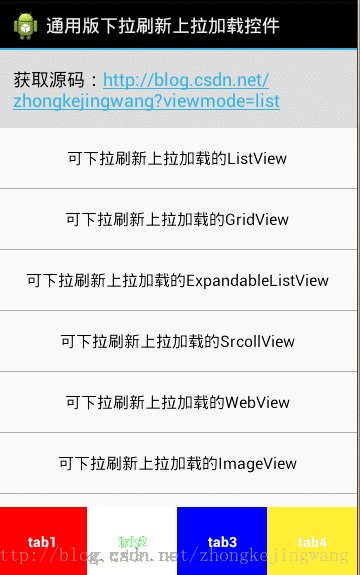
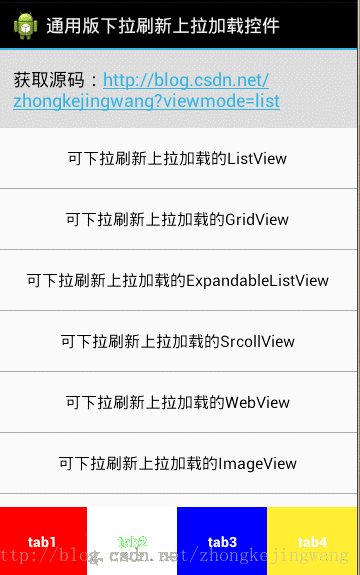
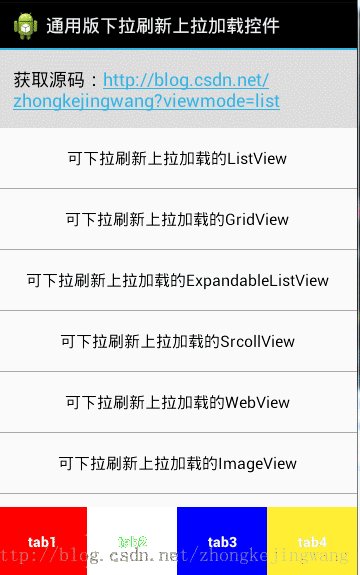
demo首页也是可下拉的ListView,在底下可以加入table:
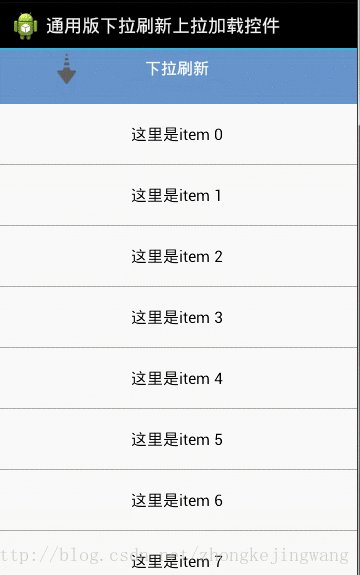
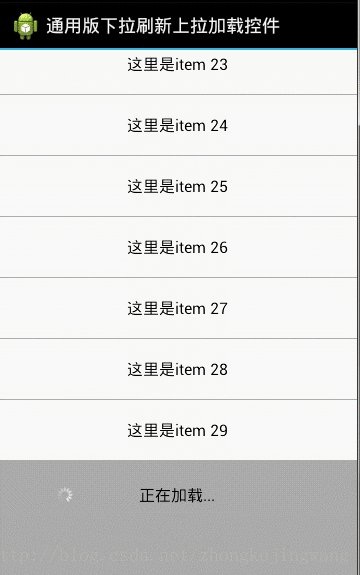
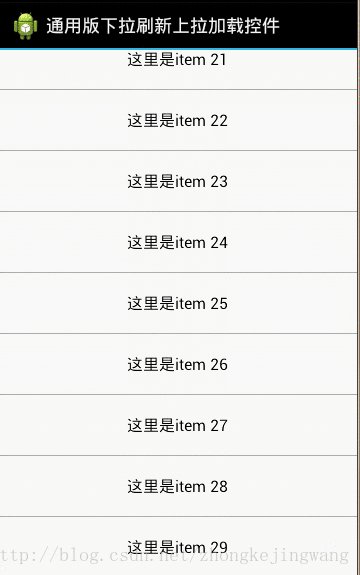
ListView:
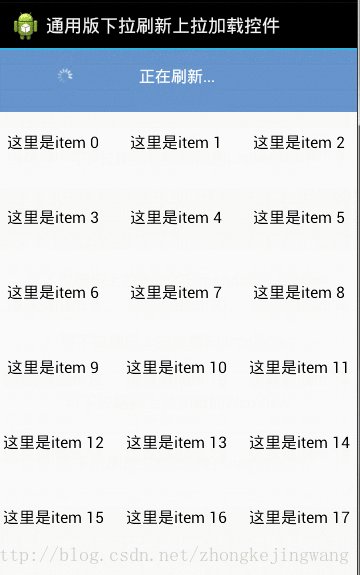
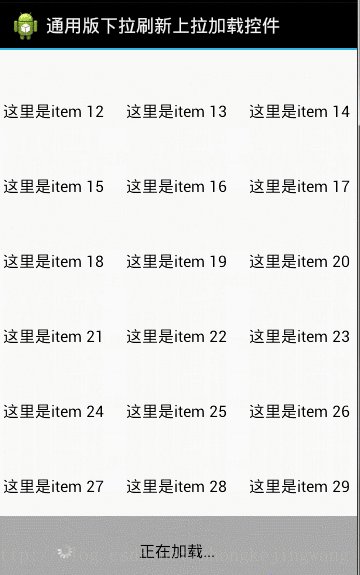
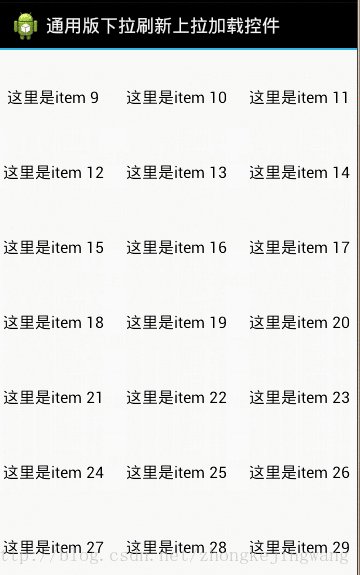
GridView:
ExpandableListView:
ScrollView:
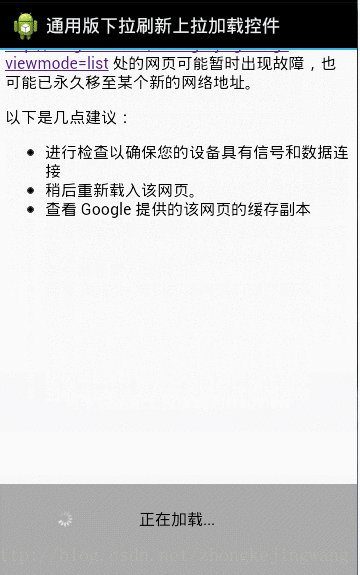
WebView:
ImageView:
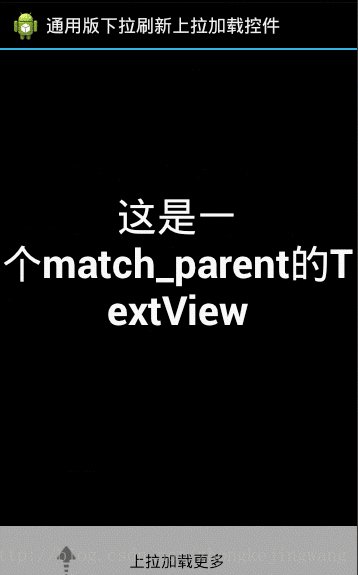
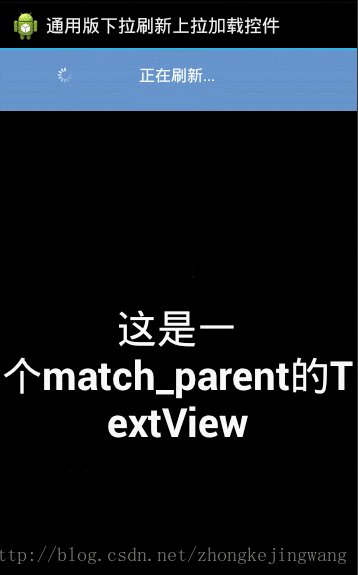
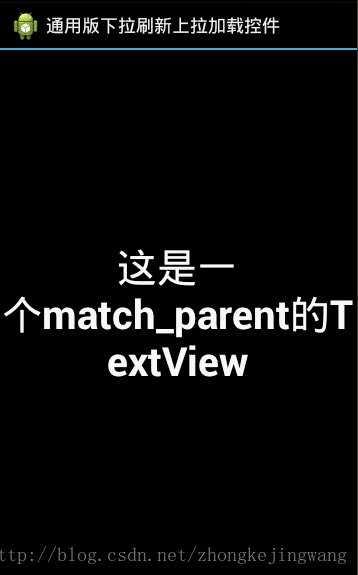
TextView:
很不错吧?最后的ImageView和TextView是最简单的,直接在下面的接口方法里返回true。
增加上拉加载很简单,和管理下拉头一样,再多管理一个上拉头,也不费事;至于把它改成通用的就需要统一一下View的行为了,为此,我定义了这样一个接口:
- package com.jingchen.pulltorefresh.pullableview;
- public interface Pullable
- {
- /**
- * 判断是否可以下拉,如果不需要下拉功能可以直接return false
- *
- * @return true如果可以下拉否则返回false
- */
- boolean canPullDown();
- /**
- * 判断是否可以上拉,如果不需要上拉功能可以直接return false
- *
- * @return true如果可以上拉否则返回false
- */
- boolean canPullUp();
- }
1、增加了上拉头,相应的也增加了控制变量。
2、拉动时消除content_view事件防止误触发不再使用反射,直接设置 event.setAction(MotionEvent.ACTION_CANCEL)。
3、消除了拉动过程中的多点触碰导致的剧变。
4、不再设置content_view的onTouListener,让使用者可以更加自由的设置监听器。
这个PullToRefreshLayout只负责管理三个控件,如果一个View需要有上拉下拉功能则只需实现接口就行了。下面看PullToRefreshLayout的代码,注释写了好多:
- package com.jingchen.pulltorefresh;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.LinearGradient;
- import android.graphics.Paint;
- import android.graphics.Paint.Style;
- import android.graphics.RectF;
- import android.graphics.Shader.TileMode;
- import android.os.Handler;
- import android.os.Message;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.animation.AnimationUtils;
- import android.view.animation.LinearInterpolator;
- import android.view.animation.RotateAnimation;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- import com.jingchen.pulltorefresh.pullableview.Pullable;
- /**
- * 自定义的布局,用来管理三个子控件,其中一个是下拉头,一个是包含内容的pullableView(可以是实现Pullable接口的的任何View),
- * 还有一个上拉头
- *
- * @author 陈靖
- */
- public class PullToRefreshLayout extends RelativeLayout
- {
- public static final String TAG = "PullToRefreshLayout";
- // 初始状态
- public static final int INIT = 0;
- // 释放刷新
- public static final int RELEASE_TO_REFRESH = 1;
- // 正在刷新
- public static final int REFRESHING = 2;
- // 释放加载
- public static final int RELEASE_TO_LOAD = 3;
- // 正在加载
- public static final int LOADING = 4;
- // 操作完毕
- public static final int DONE = 5;
- // 当前状态
- private int state = INIT;
- // 刷新回调接口
- private OnRefreshListener mListener;
- // 刷新成功
- public static final int SUCCEED = 0;
- // 刷新失败
- public static final int FAIL = 1;
- // 按下Y坐标,上一个事件点Y坐标
- private float downY, lastY;
- // 下拉的距离。注意:pullDownY和pullUpY不可能同时不为0
- public float pullDownY = 0;
- // 上拉的距离
- private float pullUpY = 0;
- // 释放刷新的距离
- private float refreshDist = 200;
- // 释放加载的距离
- private float loadmoreDist = 200;
- private MyTimer timer;
- // 回滚速度
- public float MOVE_SPEED = 8;
- // 第一次执行布局
- private boolean isLayout = false;
- // 在刷新过程中滑动操作
- private boolean isTouch = false;
- // 手指滑动距离与下拉头的滑动距离比,中间会随正切函数变化
- private float radio = 2;
- // 下拉箭头的转180°动画
- private RotateAnimation rotateAnimation;
- // 均匀旋转动画
- private RotateAnimation refreshingAnimation;
- // 下拉头
- private View refreshView;
- // 下拉的箭头
- private View pullView;
- // 正在刷新的图标
- private View refreshingView;
- // 刷新结果图标
- private View refreshStateImageView;
- // 刷新结果:成功或失败
- private TextView refreshStateTextView;
- // 上拉头
- private View loadmoreView;
- // 上拉的箭头
- private View pullUpView;
- // 正在加载的图标
- private View loadingView;
- // 加载结果图标
- private View loadStateImageView;
- // 加载结果:成功或失败
- private TextView loadStateTextView;
- // 实现了Pullable接口的View
- private View pullableView;
- // 过滤多点触碰
- private int mEvents;
- // 这两个变量用来控制pull的方向,如果不加控制,当情况满足可上拉又可下拉时没法下拉
- private boolean canPullDown = true;
- private boolean canPullUp = true;
- /**
- * 执行自动回滚的handler
- */
- Handler updateHandler = new Handler()
- {
- @Override
- public void handleMessage(Message msg)
- {
- // 回弹速度随下拉距离moveDeltaY增大而增大
- MOVE_SPEED = (float) (8 + 5 * Math.tan(Math.PI / 2
- / getMeasuredHeight() * (pullDownY + Math.abs(pullUpY))));
- if (!isTouch)
- {
- // 正在刷新,且没有往上推的话则悬停,显示"正在刷新..."
- if (state == REFRESHING && pullDownY <= refreshDist)
- {
- pullDownY = refreshDist;
- timer.cancel();
- } else if (state == LOADING && -pullUpY <= loadmoreDist)
- {
- pullUpY = -loadmoreDist;
- timer.cancel();
- }
- }
- if (pullDownY > 0)
- pullDownY -= MOVE_SPEED;
- else if (pullUpY < 0)
- pullUpY += MOVE_SPEED;
- if (pullDownY < 0)
- {
- // 已完成回弹
- pullDownY = 0;
- pullView.clearAnimation();
- // 隐藏下拉头时有可能还在刷新,只有当前状态不是正在刷新时才改变状态
- if (state != REFRESHING && state != LOADING)
- changeState(INIT);
- timer.cancel();
- }
- if (pullUpY > 0)
- {
- // 已完成回弹
- pullUpY = 0;
- pullUpView.clearAnimation();
- // 隐藏下拉头时有可能还在刷新,只有当前状态不是正在刷新时才改变状态
- if (state != REFRESHING && state != LOADING)
- changeState(INIT);
- timer.cancel();
- }
- // 刷新布局,会自动调用onLayout
- requestLayout();
- }
- };
- public void setOnRefreshListener(OnRefreshListener listener)
- {
- mListener = listener;
- }
- public PullToRefreshLayout(Context context)
- {
- super(context);
- initView(context);
- }
- public PullToRefreshLayout(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- initView(context);
- }
- public PullToRefreshLayout(Context context, AttributeSet attrs, int defStyle)
- {
- super(context, attrs, defStyle);
- initView(context);
- }
- private void initView(Context context)
- {
- timer = new MyTimer(updateHandler);
- rotateAnimation = (RotateAnimation) AnimationUtils.loadAnimation(
- context, R.anim.reverse_anim);
- refreshingAnimation = (RotateAnimation) AnimationUtils.loadAnimation(
- context, R.anim.rotating);
- // 添加匀速转动动画
- LinearInterpolator lir = new LinearInterpolator();
- rotateAnimation.setInterpolator(lir);
- refreshingAnimation.setInterpolator(lir);
- }
- private void hide()
- {
- timer.schedule(5);
- }
- /**
- * 完成刷新操作,显示刷新结果。注意:刷新完成后一定要调用这个方法
- */
- /**
- * @param refreshResult
- * PullToRefreshLayout.SUCCEED代表成功,PullToRefreshLayout.FAIL代表失败
- */
- public void refreshFinish(int refreshResult)
- {
- refreshingView.clearAnimation();
- refreshingView.setVisibility(View.GONE);
- switch (refreshResult)
- {
- case SUCCEED:
- // 刷新成功
- refreshStateImageView.setVisibility(View.VISIBLE);
- refreshStateTextView.setText(R.string.refresh_succeed);
- refreshStateImageView
- .setBackgroundResource(R.drawable.refresh_succeed);
- break;
- case FAIL:
- default:
- // 刷新失败
- refreshStateImageView.setVisibility(View.VISIBLE);
- refreshStateTextView.setText(R.string.refresh_fail);
- refreshStateImageView
- .setBackgroundResource(R.drawable.refresh_failed);
- break;
- }
- // 刷新结果停留1秒
- new Handler()
- {
- @Override
- public void handleMessage(Message msg)
- {
- changeState(DONE);
- hide();
- }
- }.sendEmptyMessageDelayed(0, 1000);
- }
- /**
- * 加载完毕,显示加载结果。注意:加载完成后一定要调用这个方法
- *
- * @param refreshResult
- * PullToRefreshLayout.SUCCEED代表成功,PullToRefreshLayout.FAIL代表失败
- */
- public void loadmoreFinish(int refreshResult)
- {
- loadingView.clearAnimation();
- loadingView.setVisibility(View.GONE);
- switch (refreshResult)
- {
- case SUCCEED:
- // 加载成功
- loadStateImageView.setVisibility(View.VISIBLE);
- loadStateTextView.setText(R.string.load_succeed);
- loadStateImageView.setBackgroundResource(R.drawable.load_succeed);
- break;
- case FAIL:
- default:
- // 加载失败
- loadStateImageView.setVisibility(View.VISIBLE);
- loadStateTextView.setText(R.string.load_fail);
- loadStateImageView.setBackgroundResource(R.drawable.load_failed);
- break;
- }
- // 刷新结果停留1秒
- new Handler()
- {
- @Override
- public void handleMessage(Message msg)
- {
- changeState(DONE);
- hide();
- }
- }.sendEmptyMessageDelayed(0, 1000);
- }
- private void changeState(int to)
- {
- state = to;
- switch (state)
- {
- case INIT:
- // 下拉布局初始状态
- refreshStateImageView.setVisibility(View.GONE);
- refreshStateTextView.setText(R.string.pull_to_refresh);
- pullView.clearAnimation();
- pullView.setVisibility(View.VISIBLE);
- // 上拉布局初始状态
- loadStateImageView.setVisibility(View.GONE);
- loadStateTextView.setText(R.string.pullup_to_load);
- pullUpView.clearAnimation();
- pullUpView.setVisibility(View.VISIBLE);
- break;
- case RELEASE_TO_REFRESH:
- // 释放刷新状态
- refreshStateTextView.setText(R.string.release_to_refresh);
- pullView.startAnimation(rotateAnimation);
- break;
- case REFRESHING:
- // 正在刷新状态
- pullView.clearAnimation();
- refreshingView.setVisibility(View.VISIBLE);
- pullView.setVisibility(View.INVISIBLE);
- refreshingView.startAnimation(refreshingAnimation);
- refreshStateTextView.setText(R.string.refreshing);
- break;
- case RELEASE_TO_LOAD:
- // 释放加载状态
- loadStateTextView.setText(R.string.release_to_load);
- pullUpView.startAnimation(rotateAnimation);
- break;
- case LOADING:
- // 正在加载状态
- pullUpView.clearAnimation();
- loadingView.setVisibility(View.VISIBLE);
- pullUpView.setVisibility(View.INVISIBLE);
- loadingView.startAnimation(refreshingAnimation);
- loadStateTextView.setText(R.string.loading);
- break;
- case DONE:
- // 刷新或加载完毕,啥都不做
- break;
- }
- }
- /**
- * 不限制上拉或下拉
- */
- private void releasePull()
- {
- canPullDown = true;
- canPullUp = true;
- }
- /*
- * (非 Javadoc)由父控件决定是否分发事件,防止事件冲突
- *
- * @see android.view.ViewGroup#dispatchTouchEvent(android.view.MotionEvent)
- */
- @Override
- public boolean dispatchTouchEvent(MotionEvent ev)
- {
- switch (ev.getActionMasked())
- {
- case MotionEvent.ACTION_DOWN:
- downY = ev.getY();
- lastY = downY;
- timer.cancel();
- mEvents = 0;
- releasePull();
- break;
- case MotionEvent.ACTION_POINTER_DOWN:
- case MotionEvent.ACTION_POINTER_UP:
- // 过滤多点触碰
- mEvents = -1;
- break;
- case MotionEvent.ACTION_MOVE:
- if (mEvents == 0)
- {
- if (((Pullable) pullableView).canPullDown() && canPullDown
- && state != LOADING)
- {
- // 可以下拉,正在加载时不能下拉
- // 对实际滑动距离做缩小,造成用力拉的感觉
- pullDownY = pullDownY + (ev.getY() - lastY) / radio;
- if (pullDownY < 0)
- {
- pullDownY = 0;
- canPullDown = false;
- canPullUp = true;
- }
- if (pullDownY > getMeasuredHeight())
- pullDownY = getMeasuredHeight();
- if (state == REFRESHING)
- {
- // 正在刷新的时候触摸移动
- isTouch = true;
- }
- } else if (((Pullable) pullableView).canPullUp() && canPullUp
- && state != REFRESHING)
- {
- // 可以上拉,正在刷新时不能上拉
- pullUpY = pullUpY + (ev.getY() - lastY) / radio;
- if (pullUpY > 0)
- {
- pullUpY = 0;
- canPullDown = true;
- canPullUp = false;
- }
- if (pullUpY < -getMeasuredHeight())
- pullUpY = -getMeasuredHeight();
- if (state == LOADING)
- {
- // 正在加载的时候触摸移动
- isTouch = true;
- }
- } else
- releasePull();
- } else
- mEvents = 0;
- lastY = ev.getY();
- // 根据下拉距离改变比例
- radio = (float) (2 + 2 * Math.tan(Math.PI / 2 / getMeasuredHeight()
- * (pullDownY + Math.abs(pullUpY))));
- requestLayout();
- if (pullDownY <= refreshDist
- <span style="white-space:pre"> </span>&& (state == RELEASE_TO_REFRESH || state == DONE)) {
- <span style="white-space:pre"> </span>// 如果下拉距离没达到刷新的距离且当前状态是释放刷新,改变状态为下拉刷新
- <span style="white-space:pre"> </span>changeState(INIT);
- <span style="white-space:pre"> </span>}
- <span style="white-space:pre"> </span>if (pullDownY >= refreshDist && (state == INIT || state == DONE)) {
- <span style="white-space:pre"> </span>// 如果下拉距离达到刷新的距离且当前状态是初始状态刷新,改变状态为释放刷新
- <span style="white-space:pre"> </span>changeState(RELEASE_TO_REFRESH);
- <span style="white-space:pre"> </span>}
- <span style="white-space:pre"> </span>// 下面是判断上拉加载的,同上,注意pullUpY是负值
- <span style="white-space:pre"> </span>if (-pullUpY <= loadmoreDist
- <span style="white-space:pre"> </span>&& (state == RELEASE_TO_LOAD || state == DONE)) {
- <span style="white-space:pre"> </span>changeState(INIT);
- <span style="white-space:pre"> </span>}
- <span style="white-space:pre"> </span>if (-pullUpY >= loadmoreDist && (state == INIT || state == DONE)) {
- <span style="white-space:pre"> </span>changeState(RELEASE_TO_LOAD);
- <span style="white-space:pre"> </span>}
- // 因为刷新和加载操作不能同时进行,所以pullDownY和pullUpY不会同时不为0,因此这里用(pullDownY +
- // Math.abs(pullUpY))就可以不对当前状态作区分了
- if ((pullDownY + Math.abs(pullUpY)) > 8)
- {
- // 防止下拉过程中误触发长按事件和点击事件
- ev.setAction(MotionEvent.ACTION_CANCEL);
- }
- break;
- case MotionEvent.ACTION_UP:
- if (pullDownY > refreshDist || -pullUpY > loadmoreDist)
- // 正在刷新时往下拉(正在加载时往上拉),释放后下拉头(上拉头)不隐藏
- isTouch = false;
- if (state == RELEASE_TO_REFRESH)
- {
- changeState(REFRESHING);
- // 刷新操作
- if (mListener != null)
- mListener.onRefresh(this);
- } else if (state == RELEASE_TO_LOAD)
- {
- changeState(LOADING);
- // 加载操作
- if (mListener != null)
- mListener.onLoadMore(this);
- }
- hide();
- default:
- break;
- }
- // 事件分发交给父类
- super.dispatchTouchEvent(ev);
- return true;
- }
- private void initView()
- {
- // 初始化下拉布局
- pullView = refreshView.findViewById(R.id.pull_icon);
- refreshStateTextView = (TextView) refreshView
- .findViewById(R.id.state_tv);
- refreshingView = refreshView.findViewById(R.id.refreshing_icon);
- refreshStateImageView = refreshView.findViewById(R.id.state_iv);
- // 初始化上拉布局
- pullUpView = loadmoreView.findViewById(R.id.pullup_icon);
- loadStateTextView = (TextView) loadmoreView
- .findViewById(R.id.loadstate_tv);
- loadingView = loadmoreView.findViewById(R.id.loading_icon);
- loadStateImageView = loadmoreView.findViewById(R.id.loadstate_iv);
- }
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b)
- {
- if (!isLayout)
- {
- // 这里是第一次进来的时候做一些初始化
- refreshView = getChildAt(0);
- pullableView = getChildAt(1);
- loadmoreView = getChildAt(2);
- isLayout = true;
- initView();
- refreshDist = ((ViewGroup) refreshView).getChildAt(0)
- .getMeasuredHeight();
- loadmoreDist = ((ViewGroup) loadmoreView).getChildAt(0)
- .getMeasuredHeight();
- }
- // 改变子控件的布局,这里直接用(pullDownY + pullUpY)作为偏移量,这样就可以不对当前状态作区分
- refreshView.layout(0,
- (int) (pullDownY + pullUpY) - refreshView.getMeasuredHeight(),
- refreshView.getMeasuredWidth(), (int) (pullDownY + pullUpY));
- pullableView.layout(0, (int) (pullDownY + pullUpY),
- pullableView.getMeasuredWidth(), (int) (pullDownY + pullUpY)
- + pullableView.getMeasuredHeight());
- loadmoreView.layout(0,
- (int) (pullDownY + pullUpY) + pullableView.getMeasuredHeight(),
- loadmoreView.getMeasuredWidth(),
- (int) (pullDownY + pullUpY) + pullableView.getMeasuredHeight()
- + loadmoreView.getMeasuredHeight());
- }
- class MyTimer
- {
- private Handler handler;
- private Timer timer;
- private MyTask mTask;
- public MyTimer(Handler handler)
- {
- this.handler = handler;
- timer = new Timer();
- }
- public void schedule(long period)
- {
- if (mTask != null)
- {
- mTask.cancel();
- mTask = null;
- }
- mTask = new MyTask(handler);
- timer.schedule(mTask, 0, period);
- }
- public void cancel()
- {
- if (mTask != null)
- {
- mTask.cancel();
- mTask = null;
- }
- }
- class MyTask extends TimerTask
- {
- private Handler handler;
- public MyTask(Handler handler)
- {
- this.handler = handler;
- }
- @Override
- public void run()
- {
- handler.obtainMessage().sendToTarget();
- }
- }
- }
- /**
- * 刷新加载回调接口
- *
- * @author chenjing
- *
- */
- public interface OnRefreshListener
- {
- /**
- * 刷新操作
- */
- void onRefresh(PullToRefreshLayout pullToRefreshLayout);
- /**
- * 加载操作
- */
- void onLoadMore(PullToRefreshLayout pullToRefreshLayout);
- }
- }
下面看各个View对Pullable接口的实现,ListView和GridView还有ExpandableListView的判断方法是一样的:
PullableListView:
- package com.jingchen.pulltorefresh.pullableview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.widget.ListView;
- public class PullableListView extends ListView implements Pullable
- {
- public PullableListView(Context context)
- {
- super(context);
- }
- public PullableListView(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- public PullableListView(Context context, AttributeSet attrs, int defStyle)
- {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean canPullDown()
- {
- if (getCount() == 0)
- {
- // 没有item的时候也可以下拉刷新
- return true;
- } else if (getFirstVisiblePosition() == 0
- && getChildAt(0).getTop() >= 0)
- {
- // 滑到ListView的顶部了
- return true;
- } else
- return false;
- }
- @Override
- public boolean canPullUp()
- {
- if (getCount() == 0)
- {
- // 没有item的时候也可以上拉加载
- return true;
- } else if (getLastVisiblePosition() == (getCount() - 1))
- {
- // 滑到底部了
- if (getChildAt(getLastVisiblePosition() - getFirstVisiblePosition()) != null
- && getChildAt(
- getLastVisiblePosition()
- - getFirstVisiblePosition()).getBottom() <= getMeasuredHeight())
- return true;
- }
- return false;
- }
- }
PullableExpandableListView:
- package com.jingchen.pulltorefresh.pullableview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.widget.ExpandableListView;
- public class PullableExpandableListView extends ExpandableListView implements
- Pullable
- {
- public PullableExpandableListView(Context context)
- {
- super(context);
- }
- public PullableExpandableListView(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- public PullableExpandableListView(Context context, AttributeSet attrs,
- int defStyle)
- {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean canPullDown()
- {
- if (getCount() == 0)
- {
- // 没有item的时候也可以下拉刷新
- return true;
- } else if (getFirstVisiblePosition() == 0
- && getChildAt(0).getTop() >= 0)
- {
- // 滑到顶部了
- return true;
- } else
- return false;
- }
- @Override
- public boolean canPullUp()
- {
- if (getCount() == 0)
- {
- // 没有item的时候也可以上拉加载
- return true;
- } else if (getLastVisiblePosition() == (getCount() - 1))
- {
- // 滑到底部了
- if (getChildAt(getLastVisiblePosition() - getFirstVisiblePosition()) != null
- && getChildAt(
- getLastVisiblePosition()
- - getFirstVisiblePosition()).getBottom() <= getMeasuredHeight())
- return true;
- }
- return false;
- }
- }
PullableGridView:
- package com.jingchen.pulltorefresh.pullableview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.widget.GridView;
- public class PullableGridView extends GridView implements Pullable
- {
- public PullableGridView(Context context)
- {
- super(context);
- }
- public PullableGridView(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- public PullableGridView(Context context, AttributeSet attrs, int defStyle)
- {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean canPullDown()
- {
- if (getCount() == 0)
- {
- // 没有item的时候也可以下拉刷新
- return true;
- } else if (getFirstVisiblePosition() == 0
- && getChildAt(0).getTop() >= 0)
- {
- // 滑到顶部了
- return true;
- } else
- return false;
- }
- @Override
- public boolean canPullUp()
- {
- if (getCount() == 0)
- {
- // 没有item的时候也可以上拉加载
- return true;
- } else if (getLastVisiblePosition() == (getCount() - 1))
- {
- // 滑到底部了
- if (getChildAt(getLastVisiblePosition() - getFirstVisiblePosition()) != null
- && getChildAt(
- getLastVisiblePosition()
- - getFirstVisiblePosition()).getBottom() <= getMeasuredHeight())
- return true;
- }
- return false;
- }
- }
PullableScrollView:
- package com.jingchen.pulltorefresh.pullableview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.widget.ScrollView;
- public class PullableScrollView extends ScrollView implements Pullable
- {
- public PullableScrollView(Context context)
- {
- super(context);
- }
- public PullableScrollView(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- public PullableScrollView(Context context, AttributeSet attrs, int defStyle)
- {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean canPullDown()
- {
- if (getScrollY() == 0)
- return true;
- else
- return false;
- }
- @Override
- public boolean canPullUp()
- {
- if (getScrollY() >= (getChildAt(0).getHeight() - getMeasuredHeight()))
- return true;
- else
- return false;
- }
- }
PullableWebView:
- package com.jingchen.pulltorefresh.pullableview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.webkit.WebView;
- public class PullableWebView extends WebView implements Pullable
- {
- public PullableWebView(Context context)
- {
- super(context);
- }
- public PullableWebView(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- }
- public PullableWebView(Context context, AttributeSet attrs, int defStyle)
- {
- super(context, attrs, defStyle);
- }
- @Override
- public boolean canPullDown()
- {
- if (getScrollY() == 0)
- return true;
- else
- return false;
- }
- @Override
- public boolean canPullUp()
- {
- if (getScrollY() >= getContentHeight() * getScale()
- - getMeasuredHeight())
- return true;
- else
- return false;
- }
- }
ImageView和TextView就不贴了,我直接在方法里返回了true。
OK了,整个demo的代码有点多,就不贴了。
-
顶
- 29
-
踩
- 0
我的同类文章
- •Android自定义控件实战——仿新浪微博、QQ好友动态滑到底部自动加载2014-08-31
- •Android自定义控件实战——仿淘宝商品浏览界面2014-08-18
- •Android自定义控件实战——水波纹标签云TagCloud2014-08-13
- •Android自定义控件实战——下拉刷新控件终结者:PullToRefreshLayout2014-08-01
- •Eclipse下使用Ant多渠道批量打包2014-07-21
- •Android自定义控件实战——仿多看阅读平移翻页2014-08-21
- •Android自定义控件实战——水流波动效果的实现WaveView2014-08-14
- •Android自定义控件实战——滚动选择器PickerView2014-08-12
- •Android事件分发、View事件Listener全解析2014-07-26
- •Eclipse下Ant自动打包,混淆和签名2014-07-20
-
猜你在找
- Android高级界面控件难点精讲
- Android《自定义控件》视频,震撼发布!
- Android之动画全讲
- 【Android APP开发】Android高级商业布局快速实现
-
Android自定义控件系列之九宫格解锁
- Android下拉刷新上拉加载控件对所有View通用
- Android下拉刷新上拉加载控件对所有View通用
- Android下拉刷新上拉加载控件对所有View通用
- PullToRefresh 系列一基本使用方法 Android上拉加载下拉刷新控件详解
- Android自定义控件ListView的下拉刷新与上拉加载






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









127楼 gladiator0975 2016-08-12 21:20发表 [回复]-

-
我项目里用了这个,但发现存在内存泄露的问题,没人遇到这个问题吗?
126楼 sp_wei 2016-08-11 09:22发表 [回复]-

-
博主你好,我想问一下你这有没有android studio的代码呀,我把这代码引用到studio里每个类都报了错误,只引用了Listview的类
125楼 sgset 2016-07-21 16:41发表 [回复]-

-
博主你好,我用了你这个代码之后,出现了一个bug。就是加载更多的时候,下滑到listview的最底部,然后再上拉加载更多,如果手指不松开的话,listview最后一个条目就显示的不全啊。这个bug该怎么解决?求大神求助。当listview下滑的速度慢的时候,条目就会展示不全;当listview下滑的速度快的时候,条目就会展示的全
124楼 大妖过境 2016-07-14 20:57发表 [回复]-

-
同问,我也搞不清楚如何在onLayout()里面就加载了刷新头,pullableView,loadmoreView等控件,我注意到是用ViewGroup的getChild()函数获取的,但是ViewGroup并没有相关交代,到底那三个控件是怎么初始化的呢?
123楼 liyanfang_520 2016-07-06 13:16发表 [回复]-

-
我想请问一下您这下拉刷新怎么解决和viewpage左右滑动的冲突的
Re: 江啸 2016-08-26 10:44发表 [回复]-

-
回复liyanfang_520:在PullToRefreshLayout这个类里面的move手势监听中加一个判断条件pullDownY > 0 || (((Pullable) pullableView).canPullDown()
&& canPullDown && state != LOADING&&Math.abs(moveX) < Math.abs(moveY))
Re: 江啸 2016-08-30 11:00发表 [回复]-

-
回复qq_30299129:在手刚点击屏幕时获取坐标“X = getX();Y = getY();”
手滑动时计算活动距离“float moveX = getX() - X;float moveY = getY() - Y;”
Re: zhangym90 2016-08-26 13:17发表 [回复]-

-
回复qq_30299129:你好,能麻烦你详细说下这句话该加到哪个位置吗,还有moveX跟moveY的值该如何定义,本人小白一枚,感谢!
122楼 yqwyj123 2016-06-17 11:46发表 [回复]-

-
请问博主,requestLayout()方法可以用invalidate()方法代替吗?
Re: 大家请叫我明哥 2016-06-17 12:47发表 [回复]-

-
回复yqwyj123:肯定不能
Re: 大家请叫我明哥 2016-06-17 12:45发表 [回复]-

-
回复yqwyj123:他这个是用requestLayout(),然后在onLayout计算出需要的大小,关键是测量;invalidate()只是重新绘制没有onLayout过程,
测试中refreshView.layout 然后 refreshView.invalidate()虽然会滑动,但是上拉头中的子view大小会出bug,估计是没有测量导致的,使用requestLayout()效率很低,每次都几乎把一个View的绘制流程都走完,并且觉得使用定时器有点奇葩(个人认为摆了),Ultra大神用的是Scroller+post
121楼 大家请叫我明哥 2016-06-16 15:06发表 [回复]-

-
这个控件由于使用requestLayout();的方式进行更新,比较糟糕,会造成listview卡顿
120楼 ckyang 2016-05-31 09:30发表 [回复]-

-
博主,这个控件非常棒,不过我在使用的过程中遇上一个问题,想请教一下。集成自ListView、GridView、ExpandableListView这些控件的地方,怎么使用setEmptyView?因为我在使用setEmptyView这个方法的时候,出现布局错误。
119楼 ckyang 2016-05-31 09:26发表 [回复]-

-
博主,这个控件非常棒,不过我在使用的过程中遇上一个问题,想请教一下。集成自ListView、GridView、ExpandableListView这些控件的地方,怎么使用setEmptyView,因为我在使用setEmptyView这个方法的时候,出现布局错误。
118楼 lixianda000 2016-05-17 13:27发表 [回复]-

-
有个bug 当网络情况差的时候ListView上拉加载中 如果正在加载中 用户又上拉了 报错java.lang.IllegalStateException: The content of the adapter has changed but ListView did not receive a notification.
Make sure the content of your adapter is not modified from a background thread, but only from the UI thread. Make sure your adapter calls notifyDataSetChanged()
when its content changes. [in ListView(2131427501, class com.aybc.view.PullableListView) with Adapter(class com.aybc.adapter.FoodIndexAdapter)]
117楼 lixianda000 2016-05-17 13:26发表 [回复]-

-
楼主,有个bug, 当网络情况差的时候ListView上拉加载中 如果正在加载中 用户又上拉了 报错java.lang.IllegalStateException: The content of the adapter has changed but ListView did not receive a notification.
Make sure the content of your adapter is not modified from a background thread, but only from the UI thread. Make sure your adapter calls notifyDataSetChanged()
when its content changes. [in ListView(2131427501, class com.aybc.view.PullableListView) with Adapter(class com.aybc.adapter.FoodIndexAdapter)]
116楼 heartfly666 2016-05-16 09:56发表 [回复]-

-
嵌套的viewpager自动轮播 手动切换被屏蔽了 请问楼主怎么解决
115楼 qq_527235890 2016-05-06 12:42发表 [回复]-

-
楼主,请问你这个怎么实现加载或刷新添加新数据,重写那个方法。因为我看你不论怎么加载刷新都是那29个数据
114楼 Bye白 2016-04-09 19:29发表 [回复]-

-
关于瀑布流的不能上拉的bug解决:
//因为StaggeredGridLayoutManager的特殊性可能导致最后显示的item存在多个,所以这里取到的是一个数组
//得到这个数组后再取到数组中position值最大的那个就是最后显示的position值了
int[] lastPositions = new int[((StaggeredGridLayoutManager) lm).getSpanCount()];
((StaggeredGridLayoutManager) lm).findLastVisibleItemPositions(lastPositions);
lastVisibleItemPosition = findMax(lastPositions);
//找到数组中的最大值
private int findMax(int[] lastPositions) {
int max = lastPositions[0];
for (int value : lastPositions) {
if (value > max) {
max = value;
}
}
return max;
}
Re: qq_527235890 2016-05-08 23:17发表 [回复]-

-
回复q365066360:你好,请问你知道这个怎么实现加载或刷新添加新数据吗,比如加载后在源数据项之后添加5组新数据,我是新手,求救啊。
113楼 友之游 2016-03-31 16:39发表 [回复]-

-
学习了,感谢楼主大神的无私分享。
Re: qq_527235890 2016-05-08 23:17发表 [回复]-

-
回复qq_33867930:你好,请问你知道这个怎么实现加载或刷新添加新数据吗,比如加载后在源数据项之后添加5组新数据,我是新手,求救啊。
112楼 Garlic_You_Ruthless 2016-03-22 14:18发表 [回复]-

-
pullablewebView.getscrollY()再某些网页中始终为0,比如淘宝首页,请问有人解决了这个问题没?
111楼 ylei127 2016-03-07 14:50发表 [回复]-

-
使用下载的最新的版本 listview那个,当手指往上滑的时候 正在加载的状态经常会停顿,需要手再次往上滑动才会结束上拉加载
Re: qq_527235890 2016-05-08 23:18发表 [回复]-

-
回复u012963736:你好,请问你知道这个怎么实现加载或刷新添加新数据吗,比如加载后在源数据项之后添加5组新数据,我是新手,求救啊。
110楼 xxdxuxiangdong 2016-01-28 14:53发表 [回复]-

-
楼主,能否实现阻尼效果的配置????
109楼 yongchao1210 2016-01-27 10:24发表 [回复]-

-
楼主 我在只用的时候 在两个 Fragment 里面 分别放 一个 viewpager 时候 先打开任何一个 Fragment 则在打开另一个 Fragment 的时候 后打开的 那个里面的 拉动组件显示不出来,但是调试看了列表数据都已填充了, 检查一下PullToRefreshLayout的高度 为0,而且后打开的那个Fragment 中的PullToRefreshLayout的onLayout不会被调用 ,楼主帮忙给看看
Re: yy_jsp 2016-05-10 13:12发表 [回复]-

-
回复yongchao1210: 朋友怎么解决的呢?
Re: qq_527235890 2016-05-08 23:20发表 [回复]-

-
回复yongchao1210:你好,请问你知道这个怎么实现加载或刷新添加新数据吗,比如加载后在源数据项之后添加5组新数据,我是新手,求救啊。我也想在Fragment中使用,求指导
108楼 Xiaoxao璐 2016-01-24 11:37发表 [回复]-

-
楼主 布局里面加了一个通过viewpager实现图片轮播的效果,但是滑动切换图片时 ,总是触发下拉刷新 ,这个可以解决吗
Re: lindepeng318611 2016-01-29 09:49发表 [回复]-

-
回复NatanLu:你这个问题解决了吗?
107楼 wly19871117 2016-01-21 17:19发表 [回复]-

-
用了下,效果是不错,不过操作频繁会导致ANR,看了下日志,是使用timer出现了死锁,希望楼主重视下,及时优化
106楼 dong53821713 2016-01-18 19:12发表 [回复]-

-
楼主,可以设置打开和关闭上拉加载下拉刷新呢?有的时候我只需要一个上拉或者下拉,求教!谢谢
105楼 qq_16598489 2016-01-14 16:58发表 [回复]-

-
上拉刷新数据和下拉加载的数据往哪写啊?
104楼 lianzhen2011 2016-01-12 15:47发表 [回复]-

-
楼主你好,为什么要把整个布局写成自定义控件呢?之自定义中间的listview控件不是更灵活吗
103楼 lianzhen2011 2016-01-12 15:39发表 [回复]-

-
为什么要把整个布局文件写成自定义的,而不是单一的自定义Listview,导致如果listview上面还有控件(例如:textview)的话,下拉头不就在控件(例如:textview)的上面了吗?,感觉把中间的布局自定义比较灵活
102楼 qq_32164565 2016-01-11 11:24发表 [回复]-

-
要在layout下面放多个控件, 是每一个都要实现pullable接口吗
101楼 lv_ws 2016-01-06 14:30发表 [回复]-

-
哥们用timer更新head或foot会阻塞主线程的执行吧
100楼 淡然开怀 2015-12-28 16:42发表 [回复]-

-
下拉刷新,完了就停在那,头部不会收回去。底部也一样。
99楼 远方夕阳 2015-12-22 11:12发表 [回复]-

-
博主您好。
您的下拉刷新控件非常好,再有一个小改进就更好啦,就是上拉加载的时候,加载完毕后,加载动画View所占据的位置没有被新加载的item替换,而是直接返回到之前的list中最后一个item.
这样会感觉抖动了一下,能不能改成 像google play那样的刷新效果
98楼 pcdjimmy 2015-12-17 19:23发表 [回复]-

-
楼主你好,由于您没有在代码中标明开源协议,我们将代码做了修改并运用在商业项目中且闭源发布了,但在代码中保留了您的署名,如果您对此有异议,请发邮件到taozui1在163.com,我们可以商讨合作。期盼您的回复。
97楼 pcdjimmy 2015-12-17 19:22发表 [回复]-

-
楼主你好,由于您没有在代码中标明开源协议,我们将代码做了修改并运用在商业项目中且闭源发布了,但在代码中保留了您的署名,如果您对此有异议,请发邮件到taozui1在163.com,我们可以商讨合作。期盼您的回复。
96楼 方阳 2015-12-17 16:16发表 [回复]-

-
想问怎么加横向删除?
95楼 lindepeng318611 2015-12-16 13:50发表 [回复]-

-
楼主你好,我在使用PullableListView想用setEmptyView,但是没有效果,PullToRefreshLayout对PullableListView似乎有影响
Re: qq_527235890 2016-05-08 23:23发表 [回复]-

-
回复lindepeng318611:你好,请问你知道这个怎么实现加载或刷新添加新数据吗,比如加载后在源数据项之后添加5组新数据,我是新手,求救啊。
94楼 liyincheng 2015-12-07 15:01发表 [回复]-

-
可以加个状态吗,类似淘宝拉到底部就自动加载,不需要释放加载,可以设置当前刷新类 是否有更多数据加载(调用者设置),然后当没有更多数据加载的时候,底部就一直显示没有更多数据加载,不管怎么滑动。
93楼 gsh4348548 2015-11-23 17:59发表 [回复]-

-
我搬我项目中 PullToRefreshLayout类中 // 初始化上拉布局
pullUpView = loadmoreView.findViewById(R.id.pullup_icon);
这句话和下面的所有控件都报null错误,咋回事?
92楼 jixiedaxiakule 2015-11-19 11:44发表 [回复]-

-
大神你好,,您这里实现的都是比较常见的下拉,,如果像瀑布流这样的样式你怎么去实现上拉下拉呢
91楼 Canra 2015-11-14 11:43发表 [回复]-

-
你好,我想问下怎么处理分发事件。我的界面最外层是一个ScrollView,然后底部有个gridview,我用你的自动控件,但是滑动冲突不知道怎么解决
90楼 Canra 2015-11-14 11:42发表 [回复]-

-
你好,我想问下怎么处理分发事件。我的界面最外层是一个ScrollView,然后底部有个gridview,我用你的自动控件,但是滑动冲突不知道怎么解决
89楼 小雪VS舞 2015-11-10 18:12发表 [回复]-

-
佩服!
88楼 diguashishei 2015-11-05 10:17发表 [回复]-

-
楼主你好,
我在项目使用了你的控件,很感谢。 有个问题,当向下加载结束后,列表还是保持在加载之前的最后一项的位置,如何可以显示一条或者一点新数据?请问修改哪里?
87楼 oqqXiXi 2015-10-31 00:36发表 [回复]-

-
首先,非常感激楼主,他很热心,帮忙解决了无数据禁止上拉加载更多的问题,虽然很暴力的方式。
另外,我说下该控件需要自己更改的地方。
比如,implements OnRefreshListener 实现该接口
回调了两个方法,很恶心!
第一,我往下没数据了,还可以上拉,而且没API。不符合真实项目需求,这里需要自己修改dispatchTouchEvent监听判断。
第二,也是恶心的地方。你既然定义了两个监听方法让我们写逻辑。那么问题来了,异步请求服务端Action接口拿到了数据。我想问问,你怎么知道我1秒还是20秒拿到数据?既然你不能决定我何时拿到数据。为何里面非得写:
// 千万别忘了告诉控件刷新完毕了哦! pullToRefreshLayout.refreshFinish(PullToRefreshLayout.SUCCEED);
pullToRefreshLayout.loadmoreFinish(PullToRefreshLayout.SUCCEED);
我有尝试过在Activity里面定义一个变量pull去接收它,用来在Handler接受服务端返回是否成功后再写这段代码,情况是所有控件空指针,同样如果直接用Activity中的
private PullToRefreshLayout ptrl; 去点出这两个方法一样是空指针。那么结果很显然了。鸡肋,只为效果……
经过一个小时我自己修改好了,虽然也有些暴力,总好过无限上拉刷新,哪怕无数据可拿。实现的两个接口简直没卵用,还刚刚请求服务端,这里必须就要给出刷新结果回弹。不过,楼主肯拿出来分享足以赢得我的尊重,所以我花费这么多时间去抠字说事,同样希望楼主有时间补缺下……
Re: qq_527235890 2016-05-06 14:50发表 [回复]-

-
回复oqqXiXi:你好,我看楼主这个无法刷新或加载到新数据,我想实现这个,不知道能否请教一下,该怎么做,是重写某个方法吗?还是楼主的代码中有,但我没找到,还是楼主的代码里面就没有?我是新手,求教
Re: 陈靖_ 2015-10-31 16:51发表 [回复]-

-
回复oqqXiXi:嗯,您说的很对,确实有很多没有考虑到的地方。我并不是专业的Android开发者,业余时间写着玩的,没有考虑的很周到,共享出来希望能给有需要的人提供一个思路,也希望大家能一块去完善这个控件。如果给您带来了不必要的麻烦,还请见谅
86楼 oqqXiXi 2015-10-30 10:08发表 [回复]-

-
我想问下,为什么没有禁止下拉刷,上拉加载的API呢。拿过来非得自己加或者改?
Re: oqqXiXi 2015-10-31 00:37发表 [回复]-

-
首先,非常感激楼主,他很热心,帮忙解决了无数据禁止上拉加载更多的问题,虽然很暴力的方式。
另外,我说下该控件需要自己更改的地方。
比如,implements OnRefreshListener 实现该接口
回调了两个方法,很恶心!
第一,我往下没数据了,还可以上拉,而且没API。不符合真实项目需求,这里需要自己修改dispatchTouchEvent监听判断。
第二,也是恶心的地方。你既然定义了两个监听方法让我们写逻辑。那么问题来了,异步请求服务端Action接口拿到了数据。我想问问,你怎么知道我1秒还是20秒拿到数据?既然你不能决定我何时拿到数据。为何里面非得写:
// 千万别忘了告诉控件刷新完毕了哦! pullToRefreshLayout.refreshFinish(PullToRefreshLayout.SUCCEED);
pullToRefreshLayout.loadmoreFinish(PullToRefreshLayout.SUCCEED);
我有尝试过在Activity里面定义一个变量pull去接收它,用来在Handler接受服务端返回是否成功后再写这段代码,情况是所有控件空指针,同样如果直接用Activity中的
private PullToRefreshLayout ptrl; 去点出这两个方法一样是空指针。那么结果很显然了。鸡肋,只为效果……
经过一个小时我自己修改好了,虽然也有些暴力,总好过无限上拉刷新,哪怕无数据可拿。实现的两个接口简直没卵用,还刚刚请求服务端,这里必须就要给出刷新结果回弹。不过,楼主肯拿出来分享足以赢得我的尊重,所以我花费这么多时间去抠字说事,同样希望楼主有时间补缺下……
Re: dong53821713 2016-01-18 19:17发表 [回复]-

-
回复oqqXiXi:请问怎么解决的 ,我也想要可以控制上啦和下拉的功能有时候只需要上啦或者下拉其中的一个就行,可以程序没有提供相关的方法
Re: 一心蝈蝈丶 2016-01-27 10:02发表 [回复]-

-
回复dong53821713:在PullableListView 里面自己定义一个boolean变量去控制 是否需要上拉或者下拉就可以了
85楼 ityangjun 2015-10-16 11:59发表 [回复]-

-
使用recyclerview继承pullable接口,recyclerview无法滑动,如何解决
84楼 CSDN_XSH 2015-10-11 12:54发表 [回复]-

-
mark
83楼 Qi18501967134 2015-09-18 14:47发表 [回复]-

-
新版本gif的是不没了
82楼 Qi18501967134 2015-09-18 14:40发表 [回复]-

-
我只想说,你太jb牛b了,感谢,正是我需要的
81楼 z_z_Autum 2015-09-10 14:58发表 [回复]-

-
为什么我刷新完后不能加载,或者加载完后不能刷新
80楼 niwanquba 2015-08-22 17:31发表 [回复]-

-
如何控制页面加载的时候,隐藏include进来的下拉刷新和上拉加载的布局,在需要刷新的时候再显示出来。
79楼 迷影毅 2015-08-04 10:18发表 [回复]-

-
楼主 我在加载完的时候如何改成没有更多信息了呢
Re: 迷影毅 2015-08-05 09:51发表 [回复]-

-
回复u010437517:已经解决了 谢谢楼主
78楼 doraspenlows 2015-07-28 09:20发表 [回复]-

-
我下载的是最早的版本,没有一开始进入页面就自动刷新的功能,我研究了好久还是没有结果,为什么刷新头是在onlayout里面通过refreshView = getChildAt(0)这种方式获取的,为什么不能在构造函数里使用findViewById()的方法获取,楼主大神能否解答一下,虽然我看了后面的跟帖,发现楼主有更新代码,我也下载了,我还是想知道为什么不能通过寻找id的方式对刷心头和下拉头进行初始化
77楼 qq_22081545 2015-07-27 17:31发表 [回复]-

-
楼主啊 你这加什么才能把数据刷新啊 在哪儿加
76楼 灵雨飘零 2015-07-22 19:31发表 [回复]-

-
你好,请问如何定义默认加载多少条数据?上拉加载多少条数据?
75楼 大浪滔滔 2015-07-09 16:20发表 [回复]-

-
下拉正在刷新的时候,快速上拉的时候也会加载更多,这个好像没有控制?
74楼 D_Mouse 2015-07-02 15:01发表 [回复]-

-
[java]
view plain
copy
- // 是否允许改变下拉的距离,如果是左右滑动则false。
- private boolean isChangeDist = false;
- // 按下X坐标,上一个事件点Y坐标
- private float downX, lastX;
-
- if (Math.abs(ev.getX() - downX) > Math.abs(ev.getY()
- - downY)) {
- isChangeDist = false;
- } else {
- isChangeDist = true;
- }
-
- if (isChangeDist == true) {
- // 对实际滑动距离做缩小,造成用力拉的感觉
- pullDownY = pullDownY + (ev.getY() - lastY) / radio;
- }
Re: D_Mouse 2015-07-02 15:05发表 [回复]-

-
回复D_Mouse:当listview addheadview viewpager 左右滑动的同时也会上下滑动
我修改了一下
顺便问下楼主qq
73楼 莫书 2015-07-01 19:05发表 [回复]-

-
楼主你好首先非常感谢您的代码,然后有个问题想请教一下,在布局文件中,通常都是一个下拉刷新和上拉刷新中间夹着一个类似一个gridview控件,如果想要在中间添加一个或者几个新的自定义控件,能否添加,谢谢!
72楼 莫书 2015-07-01 19:02发表 [回复]-

-
楼主你好首先非常感谢您的代码,然后有个问题想请教一下,在布局文件中,通常都是一个下拉刷新和上拉刷新中间夹着一个类似一个gridview控件,如果想要在中间添加一个或者几个新的自定义控件,能否添加,谢谢!
71楼 dreamsever 2015-06-12 17:05发表 [回复]-

-
大神能不能提示下怎样改动实现只要上拉的弹性效果,不要下拉的刷新布局,也不要刷新功能
70楼 dreamsever 2015-06-12 15:25发表 [回复]-

-
灰常感谢,找了很久这种通用的下拉布局,但是还是有点小bug,就是我里面包括的是滑动删除SwipeMenuListView,当滑动删除时有闪屏现象
69楼 zhangfei_jiayou 2015-06-11 13:27发表 [回复]-

-
实现效果还不错,思路也挺好,就是代码写的比较乱,真想用的时候需要大幅重构一遍。
68楼 太多的人 2015-06-08 17:31发表 [回复]-

-
跟我想象的不一样啊,我以为是可以包含其他布局
67楼 randystar 2015-05-18 16:38发表 [回复]-

-
((PullToRefreshLayout) findViewById(R.id.refresh_view))
.setOnRefreshListener(new MyListener());
报空指针异常,是咋回事
66楼 qq_25446695 2015-05-14 17:31发表 [回复]-

-
您好,我在一个viewpager中添加了几个fragment,第一个一面用的刷新,在正在刷新的时候,滑动切换页面app会崩坏,请问怎么解决,谢谢
Re: qq_527235890 2016-05-08 23:24发表 [回复]-

-
回复qq_25446695:你好,请问你知道这个怎么实现加载或刷新添加新数据吗,比如加载后在源数据项之后添加5组新数据,我是新手,求救啊。
Re: baidu_33372335 2016-07-15 14:58发表 [回复]-

-
回复qq_527235890:这个问题你解决了吗?
Re: j610622106 2015-05-16 10:32发表 [回复]-

-
回复qq_25446695:你的问题解决了吗?我也遇见同样问题,已经解决,QQ:872780008
65楼 xoxo4326 2015-05-14 15:25发表 [回复]-

-
首先感谢提供楼主给力的源码,修修改改你的代码快一天了,学了不少,最后想问下loadmoreFinish 方法里面怎么取消回弹效果,footer布局想直接隐藏,谢谢
Re: 陈靖_ 2015-05-14 17:32发表 [回复]-

-
回复xoxo4326:直接赋值上拉偏移量为0即可
64楼 IT屌丝_陈 2015-05-07 16:19发表 [回复]-

-
大神你好 ,赞一个写的下拉上拉刷新。
我发现一个小BUG 自己试着改了下 但是没成功
就是下拉正在刷新时,快速的往上滑动,此时头部的布局不会完全隐藏。
我打印了日志 pullDownY=0,就不会执行updateHandler中隐藏的方法,如果我把updateHandler中隐藏的条件pullDownY>0修改成pullDownY>=0此时 能够解决下拉出现的问题。但如果这样做了上拉会出现问题,麻烦看下谢谢!
Re: 陈靖_ 2015-05-07 19:12发表 [回复]-

-
回复chenxincsdn:我在handleMessage里最后加了这句代码:
// 没有拖拉或者回弹完成
if (pullDownY + Math.abs(pullUpY) == 0)
timer.cancel();
应该已经不会出现这个bug了。。代码已经更新到github了,你可以再测试一下,时间久了我对这代码也有点陌生(⊙o⊙)…
Re: qq_25446695 2015-05-14 17:29发表 [回复]-

-
回复zhongkejingwang:找到了,找到了
Re: qq_25446695 2015-05-14 15:25发表 [回复]-

-
回复zhongkejingwang:您的github怎么找
63楼 IT屌丝_陈 2015-05-07 16:16发表 [回复]-

-
大神你好 ,赞一个写的下拉上拉刷新。
我发现一个小BUG 自己试着改了下 但是没成功
就是下拉正在刷新时,快速的往上滑动,此时头部的布局不会完全隐藏。
我打印了日志 pullDownY=0,就不会执行updateHandler中隐藏的方法,如果我把updateHandler中隐藏的条件pullDownY>0修改成pullDownY>=0此时 能够解决下拉出现的问题。但如果这样做了上拉会出现问题,麻烦看下谢谢!
62楼 joney_hy 2015-05-06 18:19发表 [回复] [引用] [举报]-

-
请问gridview如何添加headerView