
【CSDN 编者按】从上世纪 90 年代中期发行以来,JavaScript 就已经成为最流行的 Web 开发语言之一了。尽管 JavaScript 最初只是一个浏览器脚本语言,但是近几年,我们已经能够明显看到它在不断地演变:在桌面端、移动设备和服务端 Web App 领域都有所发展。
“任何能够用 JavaScript 实现的应用系统,最终都必将用 JavaScript 实现”,Jeff Atwood 之语正在进入现实。

作者 | Siem Peters
译者 | 谭开朗
责编 | 沭七
出品 | CSDN(ID:CSDNnews)
以下为译文:

写在前面
JavaScript 是 Web 的标准语言,也是最受欢迎的脚本语言。类似的,我的设备检测 API 也主要使用 JS。所以是时候给 JavaScript 写一篇博客文章了。因此,本文将会介绍 JavaScript 的重点内容。首先,我们简要了解 JS 的发展历程。随后介绍 JS 的流行度。最后概述最流行的 JS 库和框架。阅读愉快~

JavaScript:历史概述
1989 年,为了加强大学与科学机构之间的信息共享,人们发明了万维网(WWW)。一年后,第一款网页浏览器诞生了,它被简单的命名为:万维网。然而,第一款商业化的浏览器在这几年后才诞生——它是由网景通信公司于 1993 年推出的。1995 年初,网景是当时最流行的网页浏览器之一。

(1994 年,网景浏览器的截图)
在那之前,万维网一直是静态的,只有 HTML 可用。为了扩大及深入发展万维网,网景通信公司发明了 JavaScript(当时叫 Mocha)。JS 的目标是创建一种更富于交互性的动态网站。与软件开发人员相比,设计师的可用性更为重要。因此,代码必须要轻便、简易和简单。
为了不落后于竞争对手(即微软的 IE 浏览器),网景公司与太阳计算机系统公司合作。太阳计算机系统公司创建了 Java:一种用于智能应用程序的语言。然而,Java 并不适合这类受众(Web 设计人员)。更具体地说,Java 太庞大了,它针对的是大型企业。
然而,Brendan Eich(网景 JavaScript 的主要负责人)创建了 JS 的工作原型。在很短的时间内,JavaScript 就集成到了他们的 Web 浏览器中。JavaScript 天生就是一种小型客户端的脚本语言。
如今,JavaScript 仍然是万维网的标准脚本语言。所有流行的 Web 浏览器都是 JS 的集成。目前有几个 JS 库和框架可用。

JavaScript 的统计数据
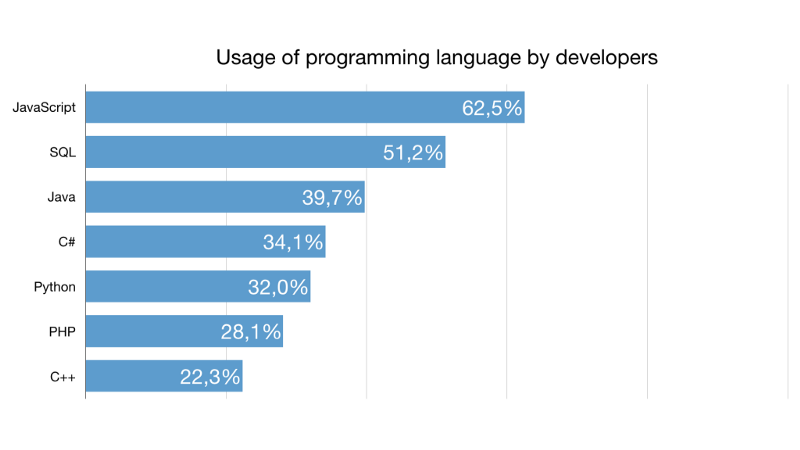
这些数据反映了 JavaScript 的流行程度。目前约有 94%的网页使用了 JavaScript。同样的,开发人员也很流行使用 JS。Stack Overflow 对 32000 多名开发人员进行了调查。他们得出的结论是,JS 连续 5 年被评为最受欢迎的编程语言。更具体地说,在这 32000 多名开发人员中,超过 62%的人使用 JavaScript 这一编码语言。


jQuery
为了使得 JavaScript 更简单,就衍生出了 jQuery。2006 年,John Resig 引入 jQuery 来去除共用性和重复性的任务。jQuery 简化了 CSS 动画、事件处理和 AJAX。jQuery 是当今最流行的 JavaScript 库。
jQuery 利用了 Web 页面的 DOM(文档对象模型)结构。DOM 模型表示页面上的元素(如<h5>标签)。使用 jQuery 能轻松的选择及操作这些元素。
JS 和 jQuery 的区别如下所示。第一个是 JavaScript 写法,第二个是 jQuery 写法。
JavaScript:
const loginbutton = document.getElementById("loginbutton");
const loginMenu = document.getElementById("login");
loginbutton.addEventListener("click", () => {
if(loginMenu.style.display === "none"){
loginMenu.style.display = "inline";
}
else {
loginMenu.style.display = "none";
}
});jQuery:
$(“#loginbutton”).click(() => {$(“#login”).toggle()});

JavaScript 框架
最初 JavaScript 只是针对客户端语言。然而,现在客户端和服务器端都可以基于 JS 实现。为了在开发过程形成架构,故衍生出了 JS 框架。我们将介绍现在最流行的 3 种 JS 框架:Angular、React 和 Vue.js。

-
Angular
AngularJS 是由谷歌开发的一种开源框架。2010 年首次发布后,AngularJS 在 2016 年被重写并改名为 Angular。Angular 是一个面向单页应用程序的前端框架。目前约有 24%的 JavaScript 开发人员使用 Angular。更有趣的是,该框架在前端 JS 框架中排名第三。
-
React
React 是由 Facebook 于 2011 年开发的。但它是一个开源框架,且在 Github 上的贡献者超过 1300 人。这个框架非常灵活,能支持与其他框架兼容。React 是为客户端和服务器端设计的。目前超过 65%的 JavaScript 开发人员使用 React。React 在前端 JS 框架中排名第一。
-
Vue.js
Vue.js 是第二受欢迎的 JS 框架,全球使用它的网站超过 64k。它构建于其他框架之上,比如 Angular。Vue.js 是由 Evan You(谷歌的前员工)开发的一个轻量级框架。与 React 和 Angluar 相比,这个框架更容易配置。

结论
JavaScript 毫无疑问是 Web 开发的核心。更确切地说,它是最流行的脚本语言。全球超过 94% 的网站使用 JS。因此,如果你想成为一名 web 开发人员,那应该从学习 JS 开始。展望未来,像 Bit 这样的新工具将具备一定的影响力并推动我们构建更加模块化的、基于组件的应用程序。Web 与 JS 都在发展变化,因此掌握基础内容尤为重要。
原文:https://blog.bitsrc.io/a-brief-history-of-javascript-from-netscape-to-frameworks-74bf4774eeef
作者:Siem Peters,Web 开发者、数据科学家
本文为 CSDN 翻译,转载请注明来源出处。
45K!刚面完 AI 岗,这些技术必须掌握!
【END】

作为码一代,想教码二代却无从下手:
听说少儿编程很火,可它有哪些好处呢?
孩子多大开始学习比较好呢?又该如何学习呢?
最新的编程教育政策又有哪些呢?
下面给大家介绍CSDN新成员:极客宝宝(ID:geek_baby)
戳他了解更多↓↓↓

热 文 推 荐
☞阿里要拆分“大中台”模式?王欣马桶 MT 更名“好记”;苹果支付高通 47 亿美元和解金 | 极客头条
☞微软发布 VS Code Remote,开启远程开发新时代!
☞ 阿里半跪过,任正非差点跳楼,京东被骗光钱:成年人的生活哪有容易二字?
☞强推!盘点阿里巴巴 15 款开发者工具 | 程序员硬核评测
☞17篇论文入选CVPR 2019,百度AI都在关注什么?(附论文地址)
System.out.println("点个在看吧!");
console.log("点个在看吧!");
print("点个在看吧!");
printf("点个在看吧!\n");
cout << "点个在看吧!" << endl;
Console.WriteLine("点个在看吧!");
Response.Write("点个在看吧!");
alert("点个在看吧!")
echo "点个在看吧!"
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢




















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








