ios应用程序是一个图像主导的产品。在开发一个应用程序时,你需要各种尺寸的图标,你需要为每个图像文件制作一个@1x尺寸和一个@2x尺寸。这样你的应用看上去才足够精美。但缺点是你必须单独生成这些文件。随着iphone6和iphone6 Plus的到来,这个问题变得更加让人头疼:@3x 资源。
幸运的是,苹果在xcode6中提供了一些伟大的工具来管理这些资源。更好的是,这种方式也让你的应用程序能够运行在未来的ios设备上打下了基础。工具之一是xcode6和ios8支持以Storyboard(或xib)作为Launch(启动)界面,让程序启动界面脱离图像的概念。另一个是xcode6具有了基于矢量图像(PDF文件)的编译能力。在这篇文章中,我们主要告诉你如何实现后者,以便节省你自己的时间。
在WWDC的411节的"什么是新的Interface Builder"中,讨论了-虽然很短-xcode在构建时支持从量化的PDF构建PNG文件。我和大家分享一下这究竟怎么做到。
步骤1:用Illustrator制作PDFs矢量文件
首先,你要从Adobe Illustrator(或者其他你喜欢的矢量图绘制工具)导出你的应用程序需要的@1x大小的PDF图像,这很容易做:
1: 创建@1x资源规格的文档。
2: 选择一个路径保存你的新文件。
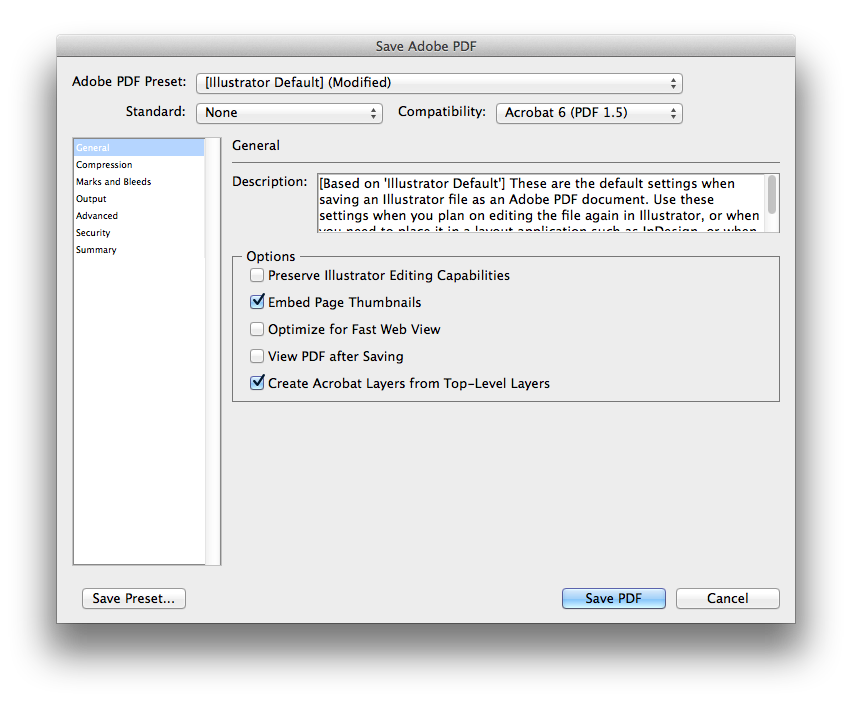
3: 在文件菜单中选择保存。
4: 记得保存时取消选中“保留Illustrator编辑功能”选项。
从Illustrator导出的PDF文件将是一个可缩放的矢量图,完全可以扩展到@2x和@3x分辨率。接下来让我们看看如何设置xcode。
步骤2:设置你的Xcode项目
为了使用这个功能,你需要一个xcode的资源目录来管理你的图片。不用担心,你可以混合使用标准图像和XCAssets(资源目录)。请按照如下步骤设置xcode使用矢量图像:
1: 如果你没有XCAsset文件,创建一个。如果你已经有一个XCAsset,那么打开他。
2: 从编辑菜单(右键)中选择“New Image Set”。
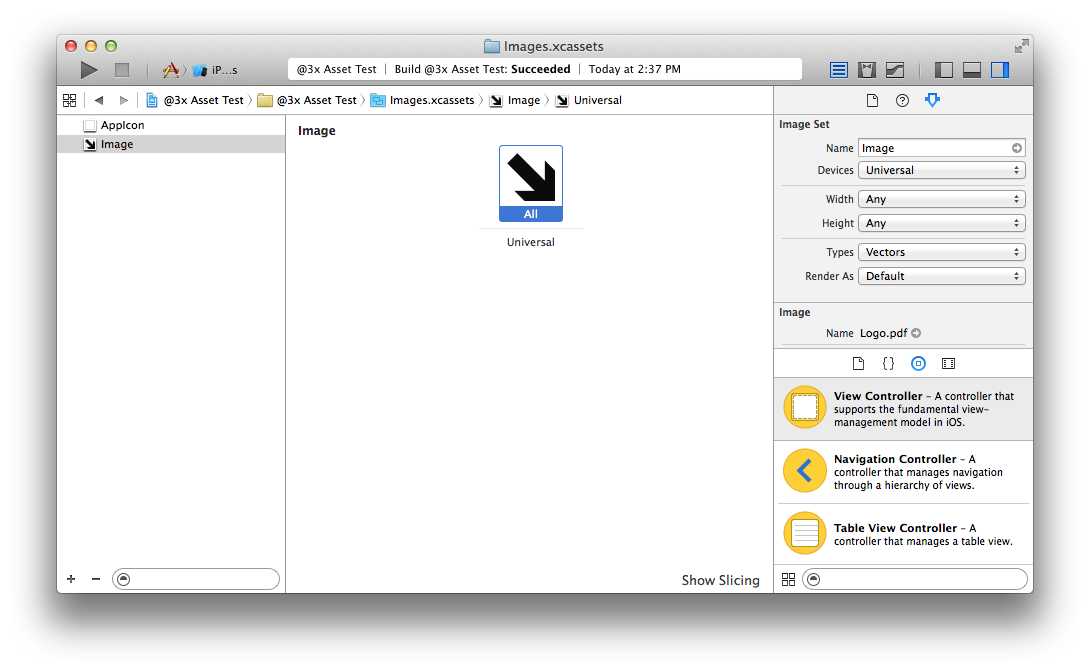
3: 在新出现的图像集合中,选择空白的图像集合,然后打开Utilities(右侧)面板。
4: 选择属性检查器(右侧面板中)。
5: 在类型的下拉菜单中,选择“ Vectors”。
6: 这是图像设置的位置将变成一个空位,标有"All - Universal"。
7: 拖放PDF文件到上面。
接下来,就如同使用xcode工程中的普通图片图像一样简单(在代码或通过生成器)。例如,在代码中使用 -imageNamed:,只需要使用图像集合的字符串名字即可。
步骤3: 观看奇迹发生
当你编译项目时,xcode会使用PDF格式的文件自动创建@1x,@2x和@3x的图像。举例来说,如果你有一个@1x的PDF格式文件,大小是150*150像素,则xcode会自动生成如下尺寸图片并在程序中使用:
@1x.PNG 150px x 150px
@2x.PNG 300px x 300px
@3x.PNG 450px x 450px
当您运行程序时,ios会根据设备型号自动挑选合适的@1x,@2x或@3x尺寸来使用。请在AutoLayout(自动布局)是务必限制图像调整过大,否则你的图像最终会显示模糊。xcode是基于@1x的PDF产生图像而后使用,不是在运行时实时缩放。
注:关于xcode中支持PDF
关于添加矢量图像到项目的注意事项:
1: 这并不是完全的支持矢量,只是在编译时生成png图像,并且过程无法控制。
2: 你在程序中使用矢量图像后,不能选择指定图像大小。如果你想要更大的图像,就要创建更大尺寸的@1x矢量图像,否则,扩大图像将会失真。
3: IOS8不是全矢量支持(而是在编译时转换),这和os x不同,在os x中,你可以扩展图像而不会失真。
4: 与以前的ios版本向后兼容。//译者:测试ios7可正常运行。此句原文“There is no backwards compatibility with previous iOS versions.”,大概是我理解的不对。读者自己悟吧。
5: 如果你已经有了一个脚本或工具,能够自动实现这种功能,那么你可能体会不到自动生成png的好处。然而,如果你在os x和ios程序之间共享资源,这是一个方便的工具。
更多信息和资源
WWDC ‘14 Session 411
Apple Developer Asset Catalog Guide
Apple Developer Interface Builder Guide
译者注
1: 翻译自英文原文(USING VECTOR IMAGES IN XCODE 6),地址:http://martiancraft.com/blog/2014/09/vector-images-xcode6/
2: 不管是iphone6还是iphone5,所有ios8设备均加载@3x图像,@2x图像不被加载。使用图像文件和XCAsset均不行,stackoverflow上也很多人问这个问题,不知道是不是ios8的bug。(2014年9月23日测试)
3: 关于文中第一个工具:xcode6和ios8支持以Storyboard(或xib)作为Launch(启动)界面。只需要创建xib,然后在项目General里设置即可。使用Storyboard作为启动界面只支持ios8,在ios8以下不显示,但是可以和image Launch一起使用。
4: photoshop cc也可以制作pdf矢量图片,使用路径绘制后存储为photoshop pdf格式,取消“保留photoshop编辑功能”即可。
5: Vectors矢量图片类似一种预处理机制,所以是支持ios6的(测试过)。
6: 另外一篇关于iphone分辨率的文章请阅读:http://blog.csdn.net/cuibo1123/article/details/39405973
7: 原创内容,转载请注明出处:http://blog.xoneday.com

























 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








