1、打开安卓手机云便签后,点击页面右上角的个人头像,或者从左向右滑动页面。

2、接着在侧滑菜单中,继续点击个人头像或者个人昵称,此外还可以点击左下角“我的”按钮。


3、在我的页面中,继续点击通用设置。
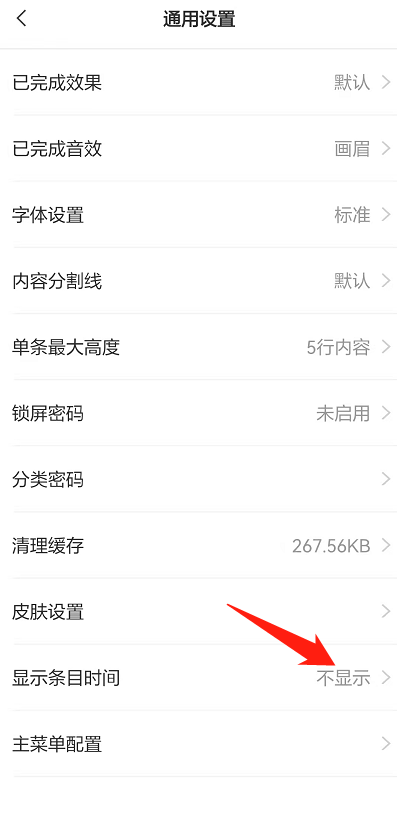
4、在通用设置页面,点击显示条目时间。

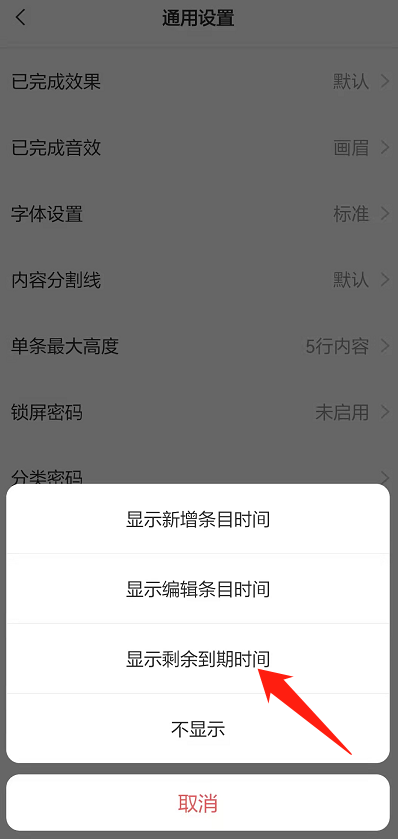
5、现在我们可以看到弹出的选项为不显示时间、显示新增条目时间、显示编辑条目时间和显示剩余到期时间,我们点击显示剩余到期时间。

6、看到设置成功提示后,返回便签内容页面就能看到设置了提醒时间的便签右上角会显示该条便签内容的倒计时剩余时间,也就是距离多长时间之后触发提醒。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








