// 记录当前时间戳
var start_time = new Date().getTime()
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'http://b.zol-img.com.cn/desk/bizhi/image/2/2560x1600/1365477614755.jpg?'+start_time
// 创建对象
var img = new Image()
// 改变图片的src
img.src = img_url
// 定时执行获取宽高
var check = function(){
// 只要任何一方大于0
// 表示已经服务器已经返回宽高
if (img.width>0 || img.height>0) {
var diff = new Date().getTime() - start_time;
document.body.innerHTML += ' from:check : width:'+img.width+',height:'+img.height+', time:'+diff+'ms';
clearInterval(set);
}
}
var set = setInterval(check,40)
// 加载完成获取宽高
img.onload = function(){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += 'from:onload : width:'+img.width+',height:'+img.height+', time:'+diff+'ms';
};
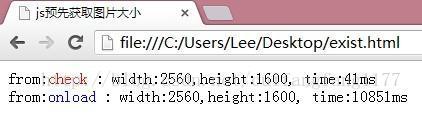
这个方法可以很快获取图片相关信息 ~ 结果如下:
这是一张2560 * 1600大小的图片,各浏览器执行结果都能看到通过快速获取图片大小的方法几乎都在200毫秒以内,而onload至少五秒以上,这差别之大说明快速获取图片宽高非常实用。
当然现在浏览器随着性能的提升也许这一差距不是那么的大,甚至与onload有时还会更快些。





















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








