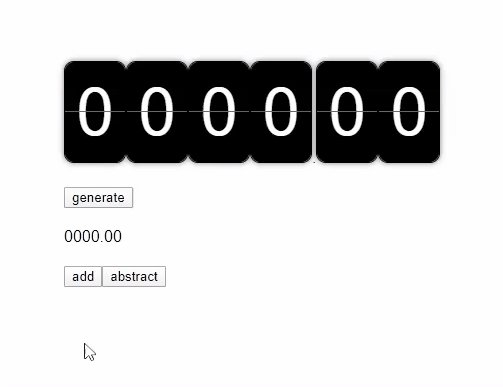
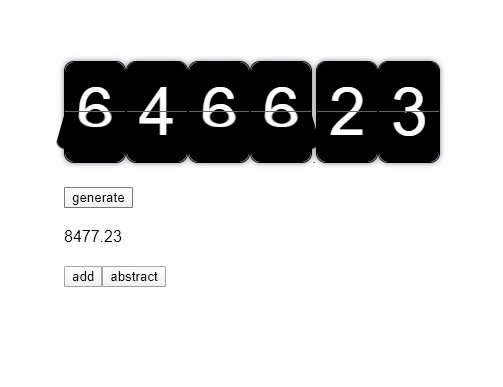
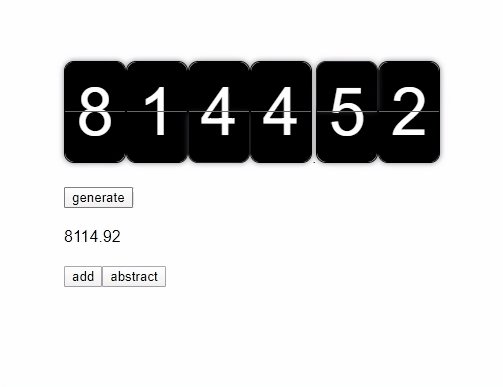
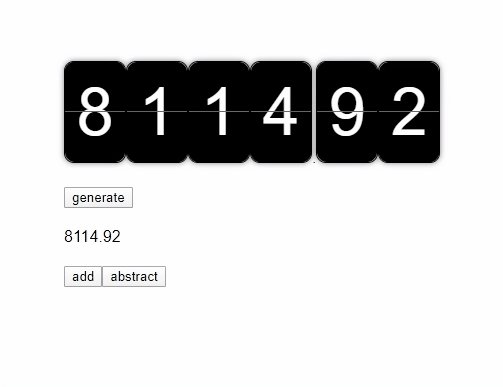
vue数字翻转
vue-flip-number-card (vue-flip-number-card)
a flip number card component for vue.
vue的翻转式数字卡组件。

用法 (usage)
<filp-number :value="value" :speed="700"></filp-number>import FilpNumber from '@/components/FlipNumber'props: {
value: {
type: String,
required: true,
default: '0'
},
speed: {
type: [Number, String],
default: 600
}
}value: could be like '00000.00'、'0012' and so on for placeholder
值:可以是'00000.00','0012'等,以此类推。
speed: could not be less than 600.
速度:不能小于600。
项目设置 (Project setup)
npm install编译和热重装以进行开发 (Compiles and hot-reloads for development)
npm run serve编译并最小化生产 (Compiles and minifies for production)
npm run build翻译自: https://vuejsexamples.com/a-flip-number-component-for-vue/
vue数字翻转





















 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








