vue监听父组件滚动条滚动
虚拟虚拟滚动列表 (vue-virtual-scroll-list)
A vue component support big amount data list with high scroll performance.
Vue组件支持大量具有高滚动性能的数据列表。
优点 (Advantages)
-
Items are independent.
项目是独立的。
-
Tiny and very easy to use.
小巧且非常易于使用。
-
Big data list with high performance.
具有高性能的大数据列表。
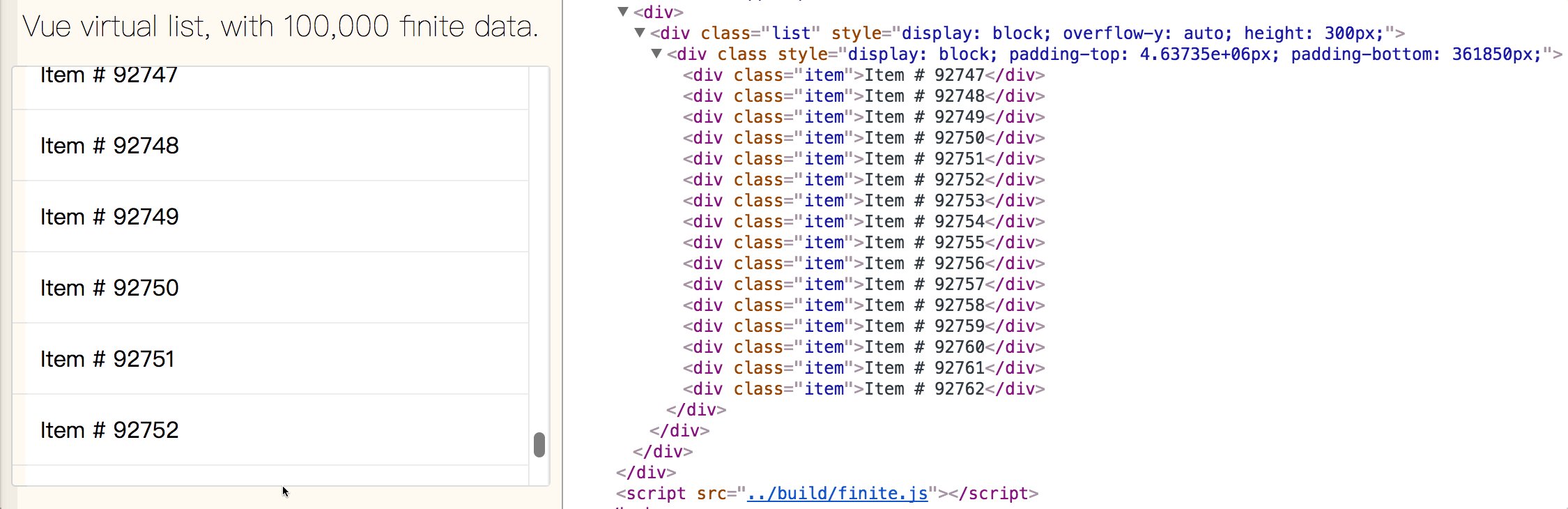
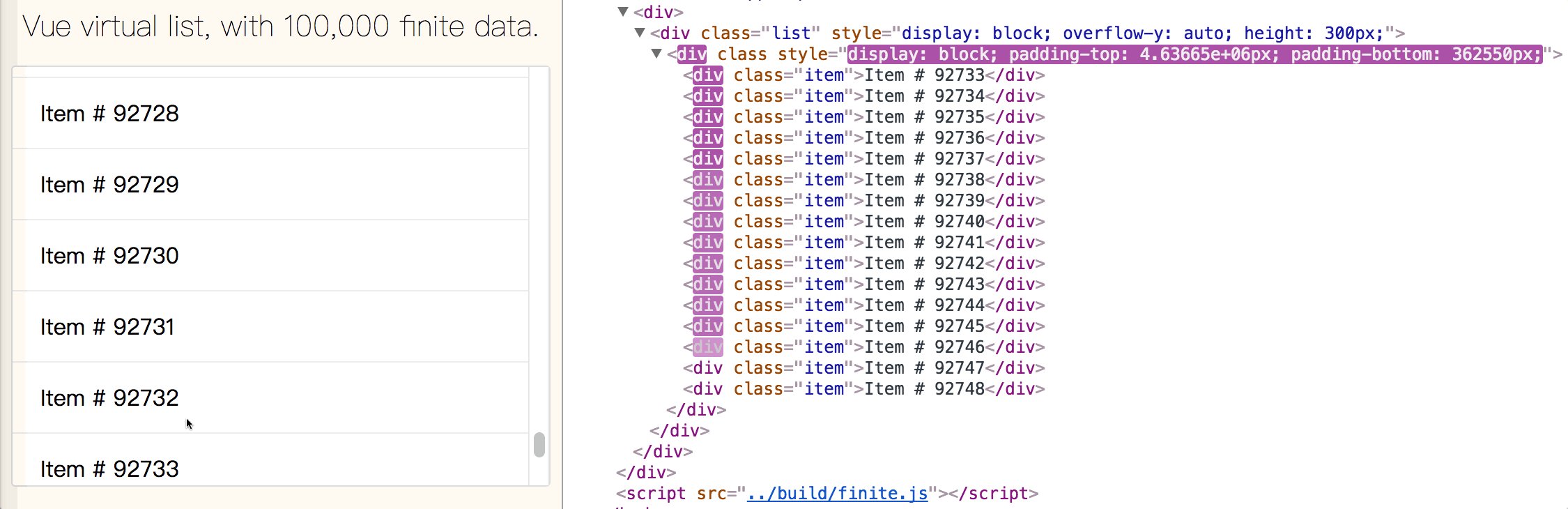
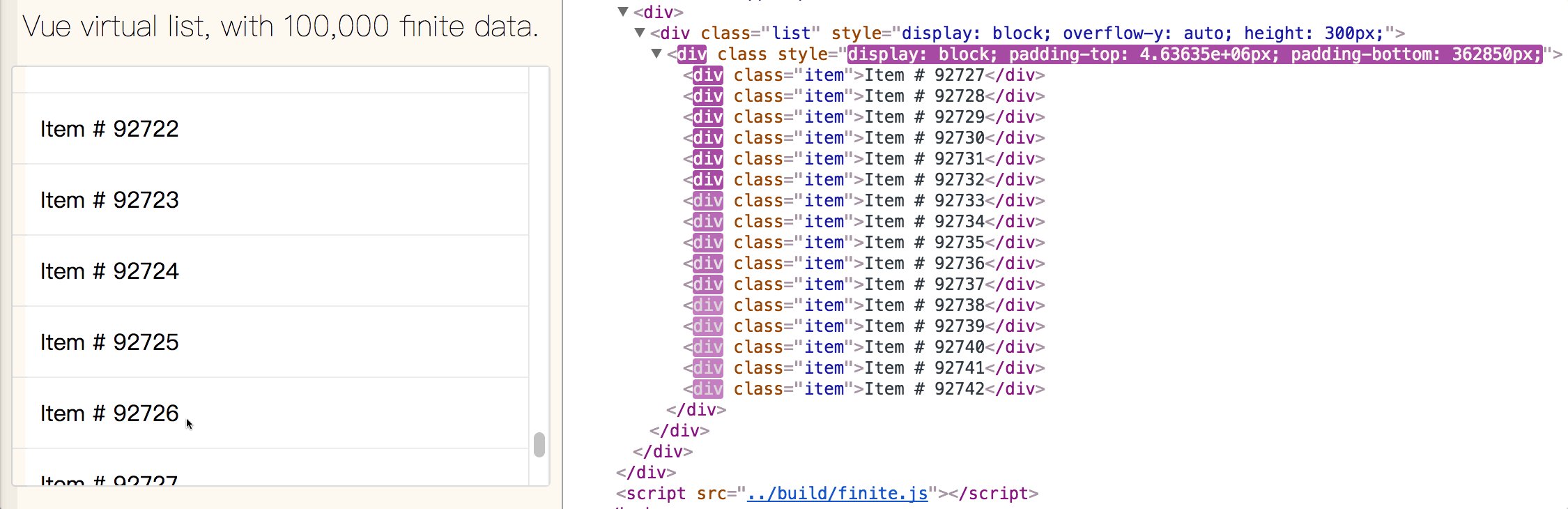
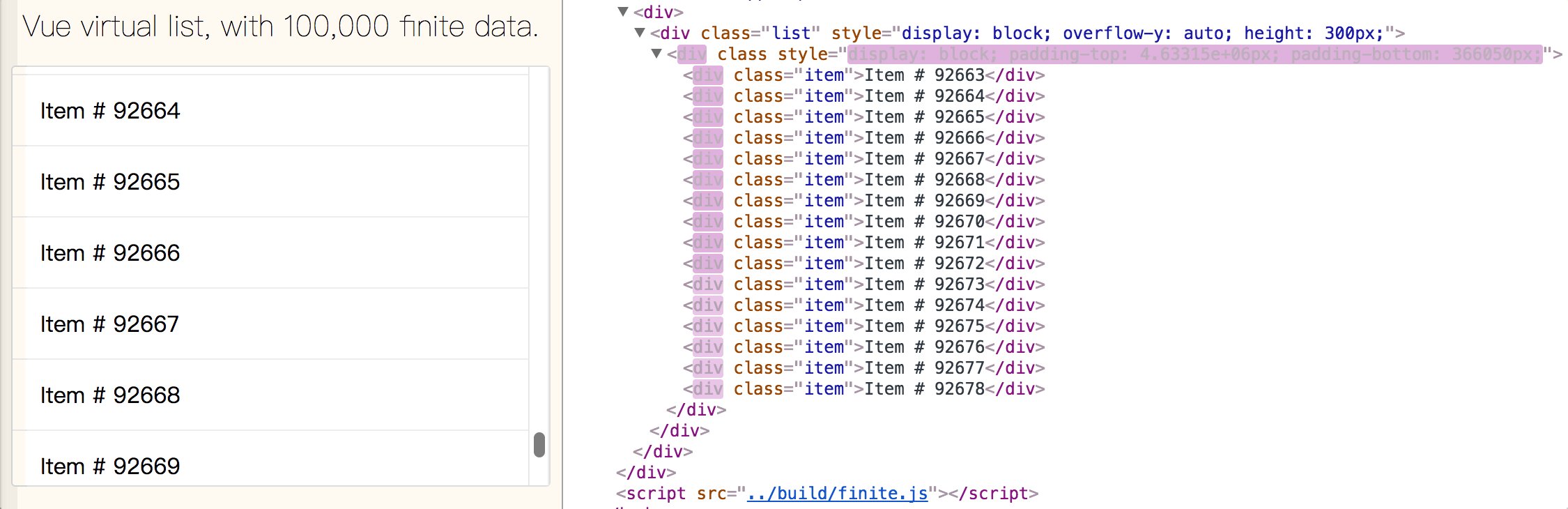
现场演示 (Live demos)
The main difference between item-mode and vfor-mode is that: item-mode make a higher performance but not very convenient to handle changing data frequently; however, vfor-mode is just the opposite.
item-mode和vfor-mode之间的主要区别在于: item-mode具有较高的性能,但不便于频繁处理频繁更改的数据; 但是, vfor-mode相反。
Besides, you can also compare the experience which without using virtual-list here: without-virtual-list.
此外,您还可以在此处不使用virtual-list的情况下进行比较: without-virtual-list 。
这个怎么运作 (How it works)

使用简单 (Simple usage)
npm install vue-virtual-scroll-list --save虚拟模式 (vfor-mode)
All you need to care about is only data!
您只需要关心数据!
<template>
<div>
<virtual-list :size="40" :remain="8">
<item v-for="item of items" :key="item.id" />
</virtual-list>
</div>
</template>
<script>
import item from '../item.vue'
import virtualList from 'vue-virtual-scroll-list'
export default {
data () {
return {
items: [ {id: 1}, {id: 2}, {id: 3}, ... ]
}
},
components: { item, 'virtual-list': virtualList }
}
</script>项目模式 (item-mode)
This mode can save a considerable amount of memory and performance. Props item, itemcount and itemprops are both required, you don't need put <item/> with a v-for directive inside virtual-list, just assign it as prop item:
此模式可以节省大量的内存和性能。 道具item , itemcount和itemprops都是必需的,您不需要在virtual-list内放置带有v-for指令的<item/> ,只需将其分配为prop item :
<template>
<div>
<virtual-list :size="40" :remain="8"
:item="item"
:itemcount="100000"
:itemprops="getItemprops"
/>
</div>
</template>
<script>
import itemComponent from '../item.vue'
import virtualList from 'vue-virtual-scroll-list'
export default {
data () {
return {
item: itemComponent,
}
},
methods: {
getItemprops (itemIndex) {
// <item/> will render with following data object:
// https://vuejs.org/v2/guide/render-function.html#The-Data-Object-In-Depth
return {
props: itemProps,
attrs: itemAttrs,
...
}
}
},
components: { 'virtual-list': virtualList }
}
</script>Whenever you want to change any item data from list in this mode, you need call public method forceRender() after source data change. Increase or decrease items, you need to keep itemcount and call forceRender() together.
每当您要以这种方式从列表更改任何项目数据时,都需要在源数据更改后调用公共方法forceRender() 。 增加或减少项目,您需要保持itemcount并一起调用forceRender() 。
可变高度 (variable height)
Using variable height, props remain and size is still required. All the index variable height and scroll offset will be cached by virtual-list after the binary-search calculate, if you want to change anyone <item/> height from data, you need call public method updateVariable(index) to clear the offset cache.
使用可变高度时,道具会remain , size仍然是必需的。 二元搜索计算之后,所有索引变量的高度和滚动偏移量将由virtual-list缓存,如果要更改数据中的任何<item/>高度,则需要调用公共方法updateVariable(index)来清除偏移量缓存。
If you assign variable as true, do not set inline style height inside <item/> component, you must set inline style height on <item/> component outside directly, such as:
如果将variable分配为true , 则不要在<item/>组件内部设置内联样式高度, 必须直接在外部的<item/>组件上设置内联样式高度,例如:
<template>
<div>
<virtual-list :size="40" :remain="8" :variable="true">
<item v-for="item of items" :key="item.id" :style="{ height: item.height + 'px' }" />
</virtual-list>
</div>
</template>More use ways or getting start you can refer to these clearly demos or test suites.
性能比较 (Performance comparison)
According to the demos above, here are lists of approximate statistics:
根据上面的演示,以下是近似统计信息的列表:
建立时间浪费 (Build time wasted)
| Build amount | item-mode | vfor-mode | without virtual list |
|---|---|---|---|
| 1,000 | 8 ms | 35 ms | 220 ms |
| 10,000 | 10 ms | 170 ms | 1500 ms |
| 100,000 | 20 ms | 1300 ms | Browser crash! |
| 建造量 | 项目模式 | 虚拟模式 | 没有虚拟清单 |
|---|---|---|---|
| 1,000 | 8毫秒 | 35毫秒 | 220毫秒 |
| 10,000 | 10毫秒 | 170毫秒 | 1500毫秒 |
| 100,000 | 20毫秒 | 1300毫秒 | 浏览器崩溃! |
已使用的总内存 (Total memory used)
| Build amount | item-mode | vfor-mode | without virtual list |
|---|---|---|---|
| 1,000 | 10 MB | 80 MB | 200 MB |
| 10,000 | 25 MB | 120 MB | 220 MB |
| 100,000 | 55 MB | 550 MB | Browser crash! |
| 建造量 | 项目模式 | 虚拟模式 | 没有虚拟清单 |
|---|---|---|---|
| 1,000 | 10兆字节 | 80兆字节 | 200兆字节 |
| 10,000 | 25兆字节 | 120兆字节 | 220兆字节 |
| 100,000 | 55兆字节 | 550兆字节 | 浏览器崩溃! |
注意事项 (Attentions)
-
Must assign the
:keyproperty on<item>component or dom frag withv-fordirective.必须使用
v-for指令在<item>组件或dom frag上分配:key属性。 -
Consider using
box-sizing: border-boxon<item>if you want absolutely correct scroll height.如果要绝对正确的滚动高度,请考虑使用
box-sizing: border-box<item>上的box-sizing: border-box。
道具类型 (Props type)

Props of basic:
基本道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| size | Number | ✓ | Each list item height, in variable height, this prop just use to calculate the virtual-list outside container viewport fixed height. |
| remain | Number | ✓ | How many items should be shown in virtual-list viewport, so size and remain determine the outside container viewport height (size × remain). |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 尺寸 | 数 | ✓ | 每个列表项的高度,可变高度,此道具仅用于计算虚拟列表外部容器视口的固定高度。 |
| 保持 | 数 | ✓ | 在虚拟列表视口中应显示多少个项目,因此size和remain决定了外部容器视口的高度( size × remain )。 |
Props of performance:
性能指标:
| Prop | Type | Required | Description |
|---|---|---|---|
| bench | Number | * | Default value is equal to remain, unreached items count, not show in virtual-list viewport but exist in real DOM, the larger the bench, the higher the scroll performance will achieved. |
| debounce | Number | * | It's disabled by default, milliseconds of using debounce function to ensure scroll event doesn't fire so often that it bricks browser performance. |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 板凳 | 数 | * | 默认值等于remain ,未得项目数,而不是在虚拟列表视显示但在实际DOM存在,替补越大,滚动性能会实现。 |
| 去抖动 | 数 | * | 默认情况下,此功能处于禁用状态,使用毫秒级的debounce功能可确保滚动事件不会频繁触发,从而影响浏览器性能。 |
Props of position:
职位道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| start | Number | * | Default value is 0, the initial scroll start index. It must be integer and in the range of list index, if invalid there will be effected as 0 or the last one. |
| offset | Number | * | Default value is 0, the initial scroll offset. If both start and offset are assigned at initialization, start is preferred. |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 开始 | 数 | * | 默认值为0 ,即初始滚动开始索引。 它必须是整数,并且在列表索引的范围内,如果无效,则将影响为0或最后一个。 |
| 抵消 | 数 | * | 默认值为0 ,即初始滚动偏移量。 如果在初始化时同时分配了start和offset ,则首选start 。 |
Props of element and class:
元素和类的道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| rtag | String | * | Default value is div, virtual-list root element tag name, in all cases it's style is set to display: block; |
| wtag | String | * | Default value is div, virtual-list item wrapper element tag name, in all cases it's style is set to display: block; |
| wclass | String | * | Default is no classname, virtual-list item wrapper element class, if assign this prop, you better not to change it's CSS box model. |
| wstyle | Object | * | Default value is {}, though you can add your own styles for a child element except display and padding because they are used by the library |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 标签 | 串 | * | 默认值为div ,虚拟列表根元素标记名称,在所有情况下,其样式都设置为display: block; |
| 标签 | 串 | * | 默认值为div ,虚拟列表项包装器元素标记名称,在所有情况下,其样式均设置为display: block; |
| wclass | 串 | * | 默认为无类名,虚拟列表项包装器元素类,如果分配此道具,最好不要更改其CSS盒模型 。 |
| 风格 | 目的 | * | 默认值为{} ,尽管您可以为子元素添加自己的样式,但display和padding除外,因为它们由库使用 |
Props of scroll mode:
滚动模式的道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| pagemode | Boolean | * | Let virtual-list scroll with window page viewport. |
| scrollelement | HTMLElement | * | Let virtual-list scroll with a parent element. When pagemode is true, scrollelement is ignored. |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 页面模式 | 布尔型 | * | 让虚拟列表与窗口页面视口一起滚动。 |
| 滚动元素 | HTMLElement | * | 让虚拟列表与父元素一起滚动。 当pagemode为true时, scrollelement被忽略。 |
Props of scroll event:
滚动事件的道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| totop | Function | * | Called when virtual-list is scrolled to top, no param. |
| tobottom | Function | * | Called when virtual-list is scrolled to bottom, no param. |
| onscroll | Function | * | Called when virtual-list is scrolling, with param: (event, data). |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 到达顶点 | 功能 | * | 当virtual-list滚动到顶部(无参数)时调用。 |
| 自底 | 功能 | * | 当virtual-list滚动到底部时,没有参数时调用。 |
| 滚动 | 功能 | * | 在virtual-list滚动且参数为(event, data)时调用。 |
Props of variable height:
高度可变的道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| variable | Function or Boolean | * | If assign Function, this prop is a variable height getter function which is called with param: (index) when each item is ready to be calculated; if assign Boolean, virtual-list will get each item variable height by it's inline style height automatic. |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 变量 | 函数或布尔 | * | 如果为Assign Function ,则此道具为可变高度的吸气剂函数,当准备好计算每一项时,将使用param: (index)调用该函数; 如果指定Boolean ,则virtual-list会通过自动内联样式的高度自动获取每个项目的变量高度。 |
Props of item-mode:
项目模式的道具:
| Prop | Type | Required | Description |
|---|---|---|---|
| item | Component | * | List item vue component or vNode. |
| itemcount | Number | * | List total count, you should update this prop when source data changed. |
| itemprops | Function | * | A function call when each item is going to be rendered, you can assign props or data to each item component in this function. |
| Struts | 类型 | 需要 | 描述 |
|---|---|---|---|
| 项目 | 零件 | * | 列出项目vue组件或vNode。 |
| 项目数 | 数 | * | 列出总数,您应该在源数据更改时更新此道具。 |
| 道具 | 功能 | * | 在要渲染每个项目时调用函数,您可以在此函数中为每个项目组件分配道具或数据。 |
公开方法 (Public methods)
Here are some usefull public methods you can call via ref:
这是一些有用的公共方法,可以通过ref调用:
-
forceRender(): force render virtual-list if you need or make it refresh.forceRender():如果需要或强制刷新虚拟列表,则强制渲染。 -
updateVariable(index): update item height by index in variable height list.updateVariable(index):根据变量高度列表中的索引更新项目高度。
翻译自: https://vuejsexamples.com/a-vue-component-support-big-amount-data-list-with-high-scroll-performance/
vue监听父组件滚动条滚动







 这篇博客介绍了Vue组件vue-virtual-scroll-list,它支持处理大量数据的高性能滚动列表。文章详细阐述了该组件的工作原理、优势、使用方法、性能比较以及注意事项,并提供了实时演示和公共方法。
这篇博客介绍了Vue组件vue-virtual-scroll-list,它支持处理大量数据的高性能滚动列表。文章详细阐述了该组件的工作原理、优势、使用方法、性能比较以及注意事项,并提供了实时演示和公共方法。
















 1524
1524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








