vue 表格分页
v选择 (v-selectpage)
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports.
一个强大的Vue2选择器,分页列表或表格视图,使用标签进行多项选择,i18n和服务器端资源支持。
特征 (Features)
show content by pagination
分页显示内容
i18n support, provide Chinese, English, Japanese languages
i18n支持,提供中文,英文,日文
server side data source support
服务器端数据源支持
tag form for multiple selection
多种选择的标签形式
keyboard to quick navigate
键盘快速导航
quick search for autocomplete
快速搜索自动完成
list view and table view to show content
列表视图和表视图以显示内容
custom row content render
自定义行内容呈现
插件预览 (Plugin preview)
single selection show by list view
单选显示列表视图
multiple selection with tags show by list view
带有标签的多重选择按列表视图显示
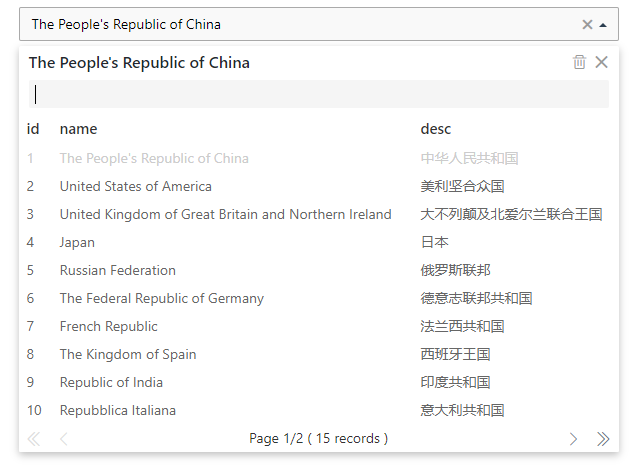
single selection show by table view
单一选择按表格视图显示

安装 (Install)
npm install v-selectpage --saveInclude plugin in your main.js file.
在main.js文件中包含插件。
import Vue from 'vue'
import vSelectPage from 'v-selectpage';
Vue.use(vSelectPage);在您的组件上部署 (Deploy on your component)
template code
模板代码
<template>
<v-selectpage :data="list" key-field="id" show-field="name" class="form-control"></v-selectpage>
</template>script code
脚本代码
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
};翻译自: https://vuejsexamples.com/a-powerful-selector-for-vue2-list-or-table-view-of-pagination/
vue 表格分页




















 6848
6848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








