popover.js
vue-popperjs (vue-popperjs)
VueJS popover component based on popper.js
基于popper.js的VueJS popover组件

安装 (Install)
CDN
CDN
Recommended: https://unpkg.com/vue-popperjs, which will reflect the latest version as soon as it is published to npm. You can also browse the source of the npm package at https://unpkg.com/vue-popperjs/NPM (NPM)
npm install vue-popperjs --save纱 (Yarn)
yarn add vue-popperjs凉亭 (Bower)
bower install vue-popperjs --save开发设置 (Development Setup)
# install dependencies
npm install
# build dist files
npm run build用法 (Usage)
VueJS单个文件(ECMAScript 2015) (VueJS single file (ECMAScript 2015))
<template>
<popper trigger="click" :options="{placement: 'top'}">
<div class="popper">
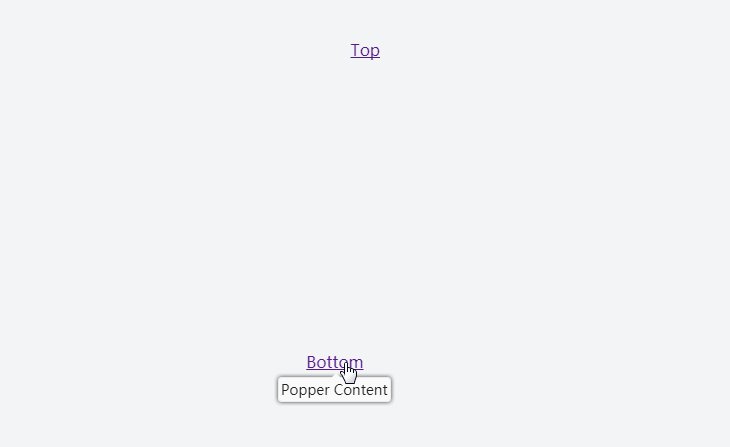
Popper Content
</div>
<button slot="reference">
Reference Element
</button>
</popper>
</template>
<script>
import Popper from 'vue-popperjs';
import 'vue-popperjs/dist/css/vue-popper.css';
export default {
components: {
'popper': Popper
},
}
</script>浏览器(ES5) (Browser (ES5))
<script type="text/javascript" src="popper.js"></script>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-popper.js"></script>
<script type="text/javascript" src="vue-popper.css"></script>
<div id="app">
<popper trigger="click" :options="{placement: 'top'}">
<div class="popper">
Popper Content
</div>
<button slot="reference">
Reference Element
</button>
</popper>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
components: {
'popper': VuePopper
}
});
</script>翻译自: https://vuejsexamples.com/vuejs-2-x-popover-component-based-popper-js/
popover.js







 本文介绍了如何使用popover.js,这是一个基于popper.js的VueJS 2.x popover组件。提供了NPM、Yarn和Bower等多种安装方式,以及VueJS单个文件组件和浏览器ES5环境的使用指南。
本文介绍了如何使用popover.js,这是一个基于popper.js的VueJS 2.x popover组件。提供了NPM、Yarn和Bower等多种安装方式,以及VueJS单个文件组件和浏览器ES5环境的使用指南。
















 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








