vue 消抖 节流
Vue.resize (Vue.resize)
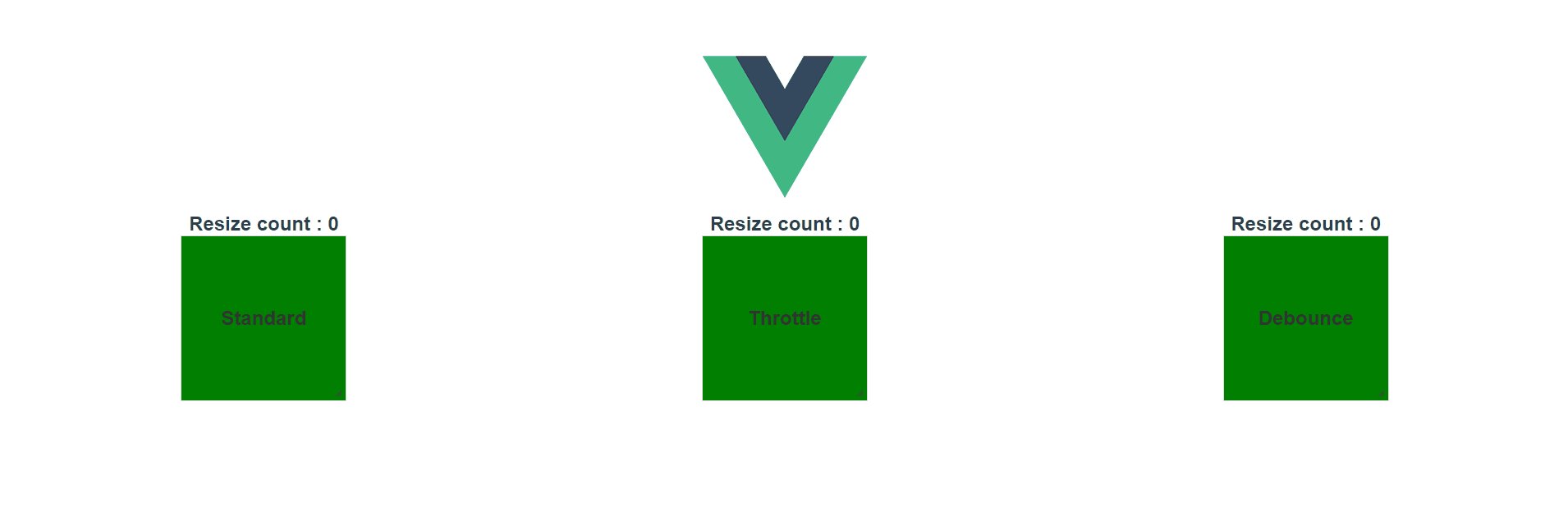
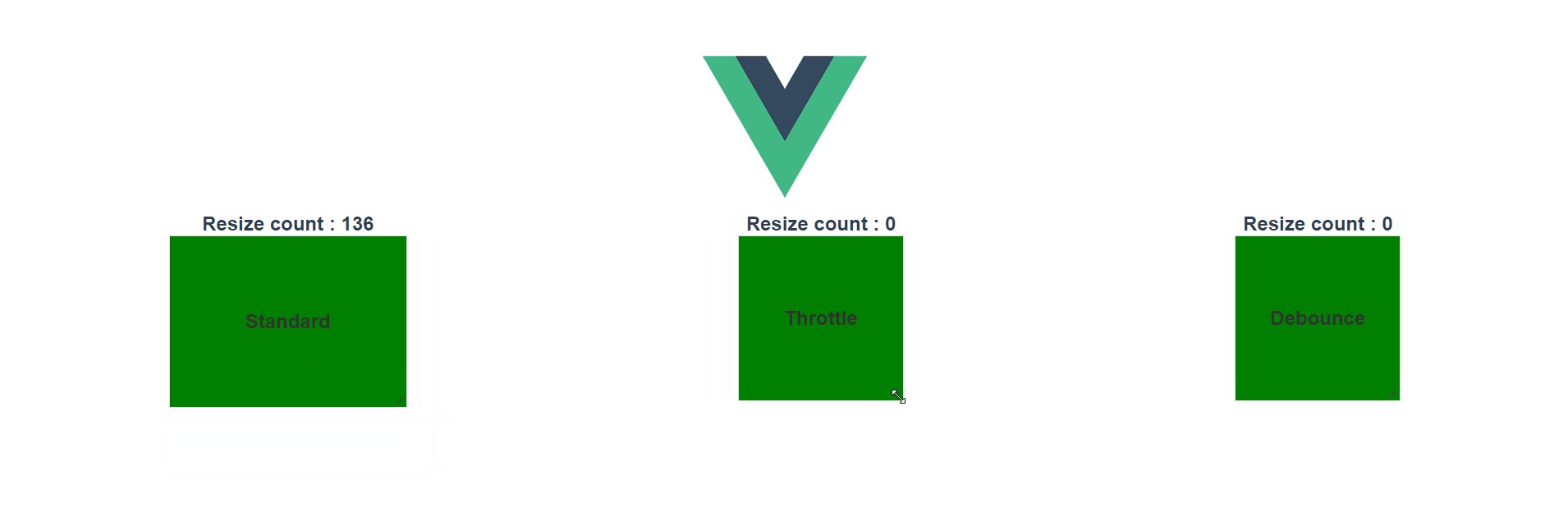
Vue directive to detect HTML resize events based on CSS Element Queries with deboucing and throttling capacity.
Vue指令可基于CSS元素查询来检测HTML调整大小事件,并具有去污和限制功能。
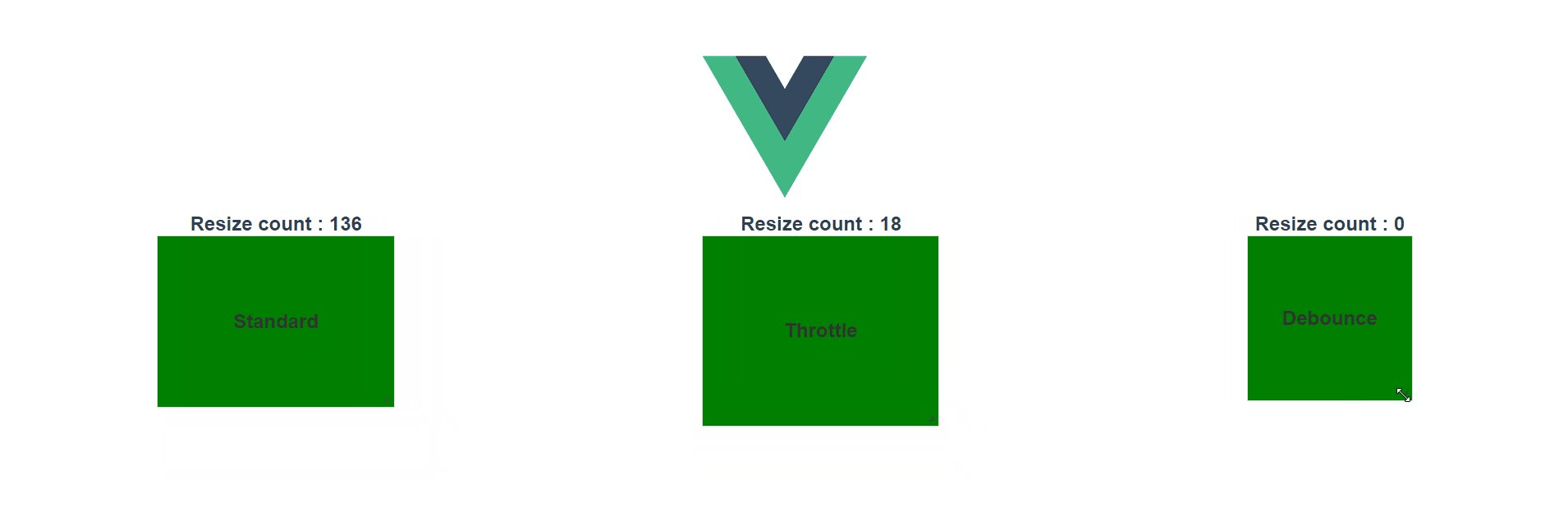
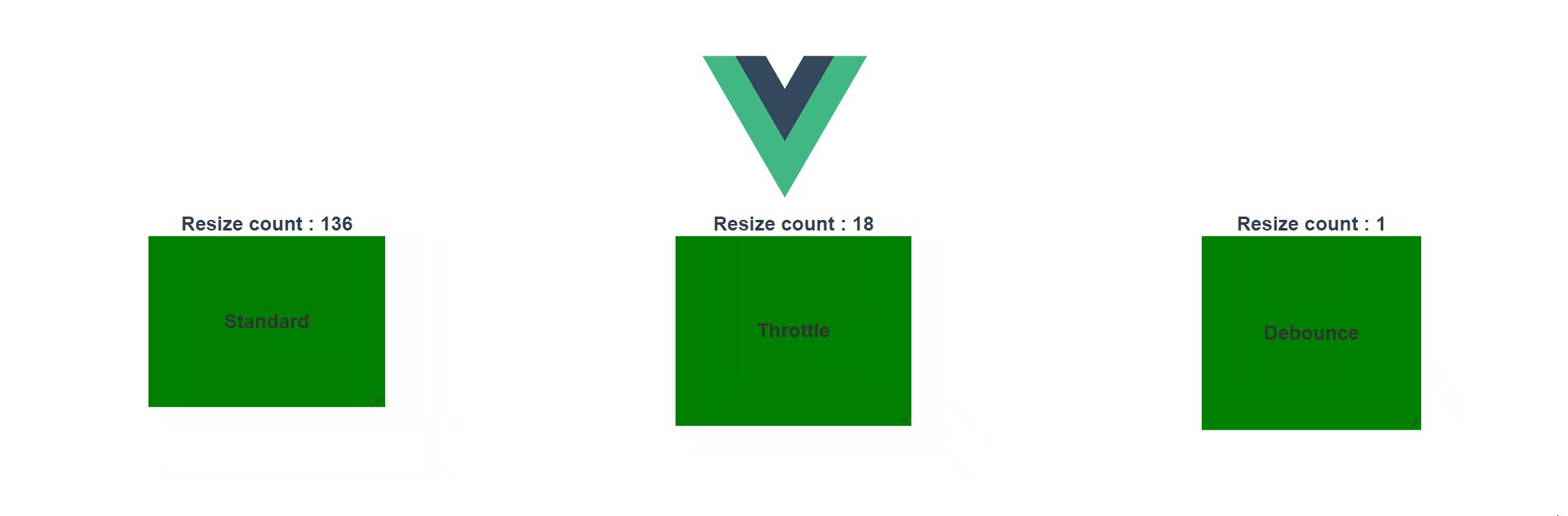
 Use throttle when you need to rate-limit resize events frequency.
Use throttle when you need to rate-limit resize events frequency.
With default timeout (150 ms):
默认超时时间(150毫秒):
<div v-resize:throttle="onResize">With custom timeout (in ms):
使用自定义超时(以毫秒为单位):
<div v-resize:throttle.100="onResize"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








