js image 翻转


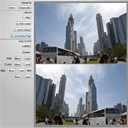
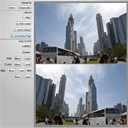
HTML5 image effects – horizontal flip. Today we going to continue HTML5 canvas examples, I hope you enjoy this series of articles. Even for me, working with graphics, images brings pleasure. Sure that you like this too. Today we will be adding new filter – Horizontal Flip.
HTML5图像效果–水平翻转。 今天我们将继续HTML5 canvas示例,希望您喜欢本系列文章。 即使是对我来说,使用图形,图像也能带来乐趣。 确保您也喜欢这个。 今天,我们将添加新的过滤器–水平翻转。
Here are our demo and downloadable package:
这是我们的演示和可下载的软件包:
现场演示
[sociallocker]
[社交储物柜]
打包下载
[/sociallocker]
[/ sociallocker]
Ok, download the example files and lets start coding !
好的,下载示例文件并开始编码!
步骤1. HTML (Step 1. HTML)
Here are all html of my demo
这是我的演示的全部html
index.html (index.html)
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 Image Effects App - Adding Horizontal Flip | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
Reset to:<br />
<input type="button" onclick="resetToColor()" value="Color" />
<input type="button" onclick="resetToGrayscale()" value="Grayscale" /><hr />
Effects:<br />
<input type="button" onclick="resetToBlur()" value="1. Blur" /><br />
<input type="button" onclick="resetToNoise()" value="2. Add noise" /><br />
<input type="button" onclick="resetToInvert()" value="3. Invert colors" />
<input type="button" onclick="resetToFlopHor()" value="4. Horizontal Flip" /><hr />
Adjustment:<br />
<input type="button" onclick="changeGrayValue(0.1)" value="Lighter" /><br />
<input type="button" onclick="changeGrayValue(-0.1)" value="Darker" /><br />
Red: <input type="button" onclick="changeColorValue('er', 10)" value="More" />
<input type="button" onclick="changeColorValue('er', -10)" value="Less" /><br />
Green: <input type="button" onclick="changeColorValue('eg', 10)" value="More" />
<input type="button" onclick="changeColorValue('eg', -10)" value="Less" /><br />
Blue: <input type="button" onclick="changeColorValue('eb', 10)" value="More" />
<input type="button" onclick="changeColorValue('eb', -10)" value="Less" />
Blur: <input type="button" onclick="changeBlurValue(1)" value="More" />
<input type="button" onclick="changeBlurValue(-1)" value="Less" /><br />
</div>
<div class="column2">
<canvas id="orig" width="500" height="333"></canvas>
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div style="clear:both;"></div>
</div>
<footer>
<h2>HTML5 Image Effects App - Adding Horizontal Flip</h2>
<a href="https://www.script-tutorials.com/html5-image-effects-app-adding-horizontal-flip" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 Image Effects App - Adding Horizontal Flip | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
Reset to:<br />
<input type="button" onclick="resetToColor()" value="Color" />
<input type="button" onclick="resetToGrayscale()" value="Grayscale" /><hr />
Effects:<br />
<input type="button" onclick="resetToBlur()" value="1. Blur" /><br />
<input type="button" onclick="resetToNoise()" value="2. Add noise" /><br />
<input type="button" onclick="resetToInvert()" value="3. Invert colors" />
<input type="button" onclick="resetToFlopHor()" value="4. Horizontal Flip" /><hr />
Adjustment:<br />
<input type="button" onclick="changeGrayValue(0.1)" value="Lighter" /><br />
<input type="button" onclick="changeGrayValue(-0.1)" value="Darker" /><br />
Red: <input type="button" onclick="changeColorValue('er', 10)" value="More" />
<input type="button" onclick="changeColorValue('er', -10)" value="Less" /><br />
Green: <input type="button" onclick="changeColorValue('eg', 10)" value="More" />
<input type="button" onclick="changeColorValue('eg', -10)" value="Less" /><br />
Blue: <input type="button" onclick="changeColorValue('eb', 10)" value="More" />
<input type="button" onclick="changeColorValue('eb', -10)" value="Less" />
Blur: <input type="button" onclick="changeBlurValue(1)" value="More" />
<input type="button" onclick="changeBlurValue(-1)" value="Less" /><br />
</div>
<div class="column2">
<canvas id="orig" width="500" height="333"></canvas>
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div style="clear:both;"></div>
</div>
<footer>
<h2>HTML5 Image Effects App - Adding Horizontal Flip</h2>
<a href="https://www.script-tutorials.com/html5-image-effects-app-adding-horizontal-flip" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
What I did since last our version: changed main layout a little and add new button for new Horizontal Flip.
自上次发布以来,我所做的是:稍微更改了主布局,并为新的水平翻转添加了新按钮。
步骤2. CSS (Step 2. CSS)
Here are used CSS styles.
这是使用CSS样式。
css / main.css (css/main.css)
/* general styles */
*{
margin:0;
padding:0;
}
body {
background-color:#bababa;
background-image: -webkit-radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
background-image: -moz-radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
background-image: -o-radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
background-image: radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
color:#fff;
font:14px/1.3 Arial,sans-serif;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
/* tutorial styles */
.container {
color:#000;
margin:20px auto;
position:relative;
width:730px;
}
.column1 {
float:left;
padding-right:10px;
text-align:right;
width:185px;
}
.column2 {
float:left;
width:500px;
background-color:#888;
padding:10px;
}
input[type=button] {
margin:5px;
}
/* general styles */
*{
margin:0;
padding:0;
}
body {
background-color:#bababa;
background-image: -webkit-radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
background-image: -moz-radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
background-image: -o-radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
background-image: radial-gradient(600px 200px, circle, #ffffff, #bababa 50%);
color:#fff;
font:14px/1.3 Arial,sans-serif;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
/* tutorial styles */
.container {
color:#000;
margin:20px auto;
position:relative;
width:730px;
}
.column1 {
float:left;
padding-right:10px;
text-align:right;
width:185px;
}
.column2 {
float:left;
width:500px;
background-color:#888;
padding:10px;
}
input[type=button] {
margin:5px;
}
步骤3. JS (Step 3. JS)
As I mentioned in previous article – don`t need to publish whole code here again and again – we will publish only new functions. Here are new function for Horizontal Flip:
正如我在上一篇文章中提到的那样-不需要一次又一次地发布整个代码-我们将仅发布新功能。 这是水平翻转的新功能:
js / script.js (js/script.js)
function FlipHor() {
func = 'flip_hor'; // last used function
var imgd = context.getImageData(0, 0, iW, iH);
var data = imgd.data;
var imgd2 = context.getImageData(0, 0, iW, iH);
var data2 = imgd2.data;
for (var x = 0; x < iW/2; x++) {
for (var y = 0; y < iH; y++) {
var i = (y*iW + x);
var i2 = (y*iW + ((iW-1)-x));
var iP1 = data2[i*4]*p1+er;
var iP2 = data2[i*4+1]*p2+eg;
var iP3 = data2[i*4+2]*p3+eb;
data[i*4] = data[i2*4]*p1+er; // red
data[i*4+1] = data[i2*4+1]*p2+eg; // green
data[i*4+2] = data[i2*4+2]*p3+eb; // blue
data[i2*4] = iP1; // red
data[i2*4+1] = iP2; // green
data[i2*4+2] = iP3; // blue
}
}
context.putImageData(imgd, 0, 0);
}
function FlipHor() {
func = 'flip_hor'; // last used function
var imgd = context.getImageData(0, 0, iW, iH);
var data = imgd.data;
var imgd2 = context.getImageData(0, 0, iW, iH);
var data2 = imgd2.data;
for (var x = 0; x < iW/2; x++) {
for (var y = 0; y < iH; y++) {
var i = (y*iW + x);
var i2 = (y*iW + ((iW-1)-x));
var iP1 = data2[i*4]*p1+er;
var iP2 = data2[i*4+1]*p2+eg;
var iP3 = data2[i*4+2]*p3+eb;
data[i*4] = data[i2*4]*p1+er; // red
data[i*4+1] = data[i2*4+1]*p2+eg; // green
data[i*4+2] = data[i2*4+2]*p3+eb; // blue
data[i2*4] = iP1; // red
data[i2*4+1] = iP2; // green
data[i2*4+2] = iP3; // blue
}
}
context.putImageData(imgd, 0, 0);
}
现场演示
结论 (Conclusion)
Hope that today`s lesson was interesting for you. We added new effect to our application – Horizontal Flip. I will be glad to see your thanks and comments. Good luck!
希望今天的课程对您很有趣。 我们在应用程序中添加了新效果–水平翻转。 看到您的感谢和评论,我将非常高兴。 祝好运!
翻译自: https://www.script-tutorials.com/html5-image-effects-app-adding-horizontal-flip/
js image 翻转




















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








