bootstrap 响应式


Responsive Website Using BootStrap Bootstrap 3 tutorial. If you have not used BootStrap so far, or more than that – have not heard about it – I would recommend you take a closer look to this framework. The fact is that this is really a great choice for those who appreciate the convenience and speed of website development. Today I will tell you about how to create a responsive template using BootStrap 3, which will include elements such as: two navigational menus, slider, promo block, a variety of content blocks, various form elements and footer. One more important moment – in this template, we do not use images, it means that our result is focused on speed.
使用BootStrap的自适应网站 Bootstrap 3教程。 如果您到目前为止还没有使用过BootStrap,或者还没有使用过BootStrap,还没有听说过,那么,我建议您仔细看一下该框架。 事实是,对于那些欣赏网站开发便利性和速度的人来说,这确实是一个不错的选择。 今天,我将向您介绍如何使用BootStrap 3创建响应模板,该模板将包含以下元素:两个导航菜单,滑块,促销块,各种内容块,各种表单元素和页脚。 另一个重要的时刻–在此模板中,我们不使用图像,这意味着我们的结果集中在速度上。
“响应性”是什么意思? (What does the “Responsiveness” mean?)
Responsive Web design is a Web design approach aimed at crafting sites to provide an optimal viewing experience – easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
响应式Web设计是一种Web设计方法,旨在在各种设备(从移动电话到台式计算机的显示器)上,通过精心设计的网站来提供最佳的观看体验-易于阅读和导航,并且具有最小的缩放,平移和滚动功能。
A site designed with Responsive Web design adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images, CSS3 media queries, an extension of the @media rule.
通过响应式Web设计设计的站点通过使用流畅的,基于比例的网格,灵活的图像,CSS3媒体查询以及@media规则的扩展来使布局适应查看环境。
- The fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points. 流体网格概念要求页面元素的大小以相对单位(例如百分比)而不是绝对单位(例如像素或点)为单位。
- Flexible images are also sized in relative units, so as to prevent them from displaying outside their containing element. 柔性图像的大小也以相对单位为单位,以防止它们显示在其包含元素的外部。
- Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser. 媒体查询允许页面根据显示站点的设备的特性(最常见的是浏览器的宽度)使用不同CSS样式规则。
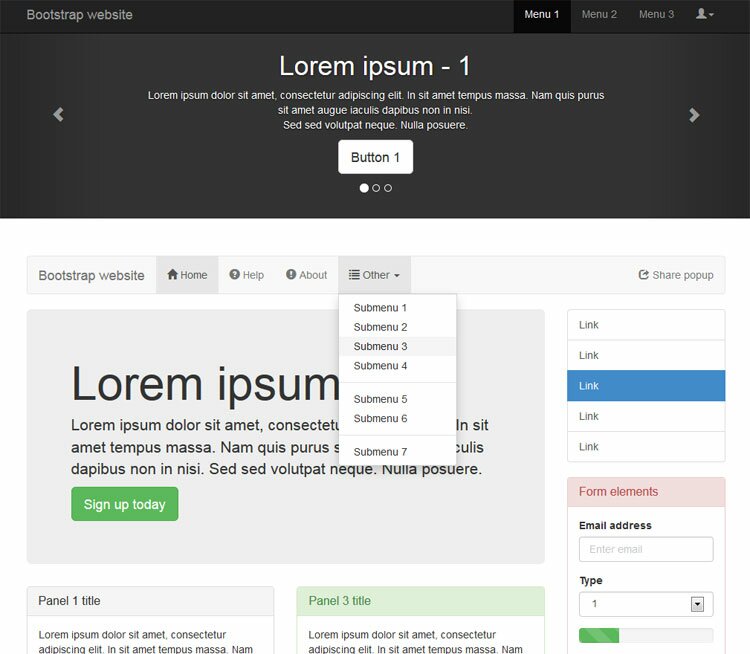
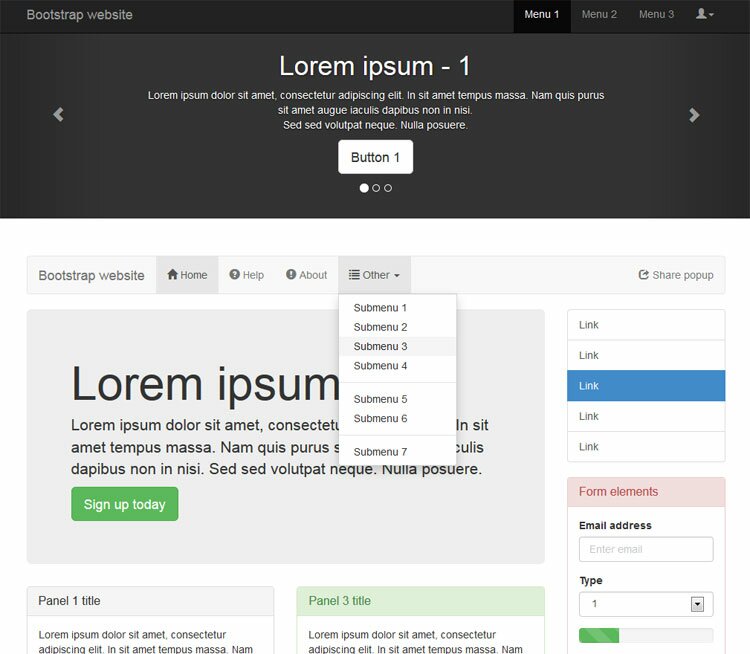
Preview:
预习:


现场演示
步骤1. HTML (Step 1. HTML)
Before you start experimenting with BootStrap framework, let’s prepare a basic html model:
在开始尝试BootStrap框架之前,让我们准备一个基本的html模型:
index.html (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<meta name="description" content="Responsive Websites Using BootStrap - demo page">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Responsive Websites Using BootStrap | Script Tutorials</title>
<!-- css stylesheets -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- BODY PAGE CONTENT -->
<!-- add javascripts -->
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<meta name="description" content="Responsive Websites Using BootStrap - demo page">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Responsive Websites Using BootStrap | Script Tutorials</title>
<!-- css stylesheets -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- BODY PAGE CONTENT -->
<!-- add javascripts -->
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
This is the minimal layout which enables the responsive nature of Twitter Bootstrap. In the header we included all the important meta tags and two CSS files, before the closing body, we added both: jQuery and the minimized bootstrap core. This speeds up the loading of the page. Now we can begin with every element of the page.
这是最小的布局,可启用Twitter Bootstrap的响应特性。 在标题中,我们包含了所有重要的meta标记和两个CSS文件,在关闭主体之前,我们同时添加了jQuery和最小化的bootstrap核心。 这样可以加快页面的加载速度。 现在,我们可以从页面的每个元素开始。
顶部导航菜单 (Top navigation menu)
This menu is in the very top: this is fixed navigation bar. Here is the markup:
该菜单位于最顶部:这是固定的导航栏。 这是标记:
<!-- fixed navigation bar -->
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#b-menu-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap website</a>
</div>
<div class="collapse navbar-collapse" id="b-menu-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-user"></span><b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
</ul>
</li>
</ul>
</div> <!-- /.nav-collapse -->
</div> <!-- /.container -->
</div> <!-- /.navbar -->
<!-- fixed navigation bar -->
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#b-menu-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap website</a>
</div>
<div class="collapse navbar-collapse" id="b-menu-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-user"></span><b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
</ul>
</li>
</ul>
</div> <!-- /.nav-collapse -->
</div> <!-- /.container -->
</div> <!-- /.navbar -->
Generally, it consists of three parts: the hidden button (for mobile device to open the menu), navbar-brand (brand/title) element, and UL-LI-based drop-down menu.
通常,它由三部分组成:隐藏按钮(供移动设备打开菜单),导航栏品牌(品牌/标题)元素和基于UL-LI的下拉菜单。
滑杆 (Slider)
Right after the top menu, there is the slider: the carousel which turns its items. Its layout is quite familiar:
在顶部菜单的正后方,有一个滑块:转盘,它可以旋转其项目。 其布局非常熟悉:
<!-- slider -->
<div id="slider" class="carousel slide" data-ride="carousel">
<!-- controls -->
<ol class="carousel-indicators">
<li data-target="#slider" data-slide-to="0" class="active"></li>
<li data-target="#slider" data-slide-to="1"></li>
<li data-target="#slider" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<!-- slides -->
<div class="item active">
<div class="container">
<div class="carousel-caption">
<h1>Lorem ipsum - 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-lg btn-default" href="#" role="button">Button 1</a></p>
</div>
</div>
</div>
<div class="item">
<div class="container">
<div class="carousel-caption">
<h1>Lorem ipsum - 2</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Button 2</a></p>
</div>
</div>
</div>
<div class="item">
<div class="container">
<div class="carousel-caption">
<h1>Lorem ipsum - 3</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-lg btn-warning" href="#" role="button">Button 3</a></p>
</div>
</div>
</div>
</div>
<!-- left-right controls -->
<a class="left carousel-control" href="#slider" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#slider" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div><!-- /.carousel -->
<!-- slider -->
<div id="slider" class="carousel slide" data-ride="carousel">
<!-- controls -->
<ol class="carousel-indicators">
<li data-target="#slider" data-slide-to="0" class="active"></li>
<li data-target="#slider" data-slide-to="1"></li>
<li data-target="#slider" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<!-- slides -->
<div class="item active">
<div class="container">
<div class="carousel-caption">
<h1>Lorem ipsum - 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-lg btn-default" href="#" role="button">Button 1</a></p>
</div>
</div>
</div>
<div class="item">
<div class="container">
<div class="carousel-caption">
<h1>Lorem ipsum - 2</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Button 2</a></p>
</div>
</div>
</div>
<div class="item">
<div class="container">
<div class="carousel-caption">
<h1>Lorem ipsum - 3</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi.<br />Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-lg btn-warning" href="#" role="button">Button 3</a></p>
</div>
</div>
</div>
</div>
<!-- left-right controls -->
<a class="left carousel-control" href="#slider" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#slider" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div><!-- /.carousel -->
The familiar – this is because it contains quite usual elements: the ability to switch slides (indicators), the buttons back and forth, and the slides themselves.
熟悉的-这是因为它包含了非常常见的元素:能够切换幻灯片(指示器),来回切换按钮以及幻灯片本身的功能。
模态盒 (Modal box)
Modal boxes are quite an important part of the user interface, so we’ll create one modal box:
模态框是用户界面中非常重要的一部分,因此我们将创建一个模态框:
<!-- modal box -->
<div class="modal fade" id="my-modal-box" tabindex="-1" role="dialog" aria-labelledby="my-modal-box-l" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div class="modal-title" id="my-modal-box-l">
<h3>Share it</h3>
</div>
</div><!-- /.modal-header -->
<div class="modal-body">
<p>Share it box content</p>
<!-- You may add AddThis code here -->
</div><!-- /.modal-body -->
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- modal box -->
<div class="modal fade" id="my-modal-box" tabindex="-1" role="dialog" aria-labelledby="my-modal-box-l" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div class="modal-title" id="my-modal-box-l">
<h3>Share it</h3>
</div>
</div><!-- /.modal-header -->
<div class="modal-body">
<p>Share it box content</p>
<!-- You may add AddThis code here -->
</div><!-- /.modal-body -->
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
第二个导航菜单 (Second navigation menu)
Finally we come to the main point – the main container which consists of the second navigation menu, footer and additional content blocks. The second menu is not fixed, this is a similar UL-LI-based menu, but the most right element calls the pre-made modal box:
最后,我们来到了重点–由第二个导航菜单,页脚和其他内容块组成的主容器。 第二个菜单不是固定的,这是一个类似的基于UL-LI的菜单,但是最右边的元素是预制的模式框:
<!-- second menu bar -->
<nav class="navbar navbar-default navbar-static">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#b-menu-2">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://www.script-tutorials.com/responsive-website-using-bootstrap/">Bootstrap website</a>
</div>
<!-- submenu elements for #b-menu-2 -->
<div class="collapse navbar-collapse" id="b-menu-2">
<ul class="nav navbar-nav">
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li>
<li><a href="#"><span class="glyphicon glyphicon-question-sign"></span> Help</a></li>
<li><a href="#"><span class="glyphicon glyphicon-exclamation-sign"></span> About</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-list"></span> Other <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li class="divider"></li>
<li><a href="#">Submenu 5</a></li>
<li><a href="#">Submenu 6</a></li>
<li class="divider"></li>
<li><a href="#">Submenu 7</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li data-toggle="modal" data-target="#my-modal-box"><a href="#"><span class="glyphicon glyphicon-share"></span> Share popup</a></li>
</ul>
</div><!-- /.nav-collapse -->
</nav>
<!-- second menu bar -->
<nav class="navbar navbar-default navbar-static">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#b-menu-2">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://www.script-tutorials.com/responsive-website-using-bootstrap/">Bootstrap website</a>
</div>
<!-- submenu elements for #b-menu-2 -->
<div class="collapse navbar-collapse" id="b-menu-2">
<ul class="nav navbar-nav">
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li>
<li><a href="#"><span class="glyphicon glyphicon-question-sign"></span> Help</a></li>
<li><a href="#"><span class="glyphicon glyphicon-exclamation-sign"></span> About</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-list"></span> Other <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li class="divider"></li>
<li><a href="#">Submenu 5</a></li>
<li><a href="#">Submenu 6</a></li>
<li class="divider"></li>
<li><a href="#">Submenu 7</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li data-toggle="modal" data-target="#my-modal-box"><a href="#"><span class="glyphicon glyphicon-share"></span> Share popup</a></li>
</ul>
</div><!-- /.nav-collapse -->
</nav>
两列带块布局 (Two column layout with blocks)
This section is quite huge, but it is rather simple: blocks are repeated. Just pay attention to my comments:
这部分很大,但是却很简单:重复块。 只要注意我的评论:
<!-- 2-column layout -->
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-12 col-sm-9">
<!-- jumbotron -->
<div class="jumbotron">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a role="button" href="#" class="btn btn-lg btn-success">Sign up today</a></p>
</div>
<div class="row">
<!-- column 1 -->
<div class="col-sm-6">
<!-- box 1 -->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel 1 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
<!-- box 2 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel 2 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
</div> <!-- /column 1 -->
<!-- column 2 -->
<div class="col-sm-6">
<!-- box 3 -->
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel 3 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
<!-- box 4 -->
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel 4 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
</div> <!-- /column 2 -->
</div><!--/row-->
</div><!--/span-->
<!-- column 3 (sidebar) -->
<div class="col-sm-3 sidebar-offcanvas" id="sidebar">
<div class="list-group" role="navigation">
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item active">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
</div>
<!-- box 5 -->
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Form elements</h3>
</div>
<div class="panel-body">
<form role="form">
<div class="form-group">
<label for="emailField">Email address</label>
<input type="email" class="form-control" id="emailField" placeholder="Enter email">
</div>
<div class="form-group">
<label for="selectField">Type</label>
<select class="form-control" id="selectField">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:30%">
<span class="sr-only">30% Complete</span></div>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
<!-- box 6 -->
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel 6 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
</div><!-- /column 3 (sidebar) -->
</div><!--/row-->
<!-- 2-column layout -->
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-12 col-sm-9">
<!-- jumbotron -->
<div class="jumbotron">
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a role="button" href="#" class="btn btn-lg btn-success">Sign up today</a></p>
</div>
<div class="row">
<!-- column 1 -->
<div class="col-sm-6">
<!-- box 1 -->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel 1 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
<!-- box 2 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel 2 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
</div> <!-- /column 1 -->
<!-- column 2 -->
<div class="col-sm-6">
<!-- box 3 -->
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel 3 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
<!-- box 4 -->
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel 4 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
</div> <!-- /column 2 -->
</div><!--/row-->
</div><!--/span-->
<!-- column 3 (sidebar) -->
<div class="col-sm-3 sidebar-offcanvas" id="sidebar">
<div class="list-group" role="navigation">
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item active">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
</div>
<!-- box 5 -->
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Form elements</h3>
</div>
<div class="panel-body">
<form role="form">
<div class="form-group">
<label for="emailField">Email address</label>
<input type="email" class="form-control" id="emailField" placeholder="Enter email">
</div>
<div class="form-group">
<label for="selectField">Type</label>
<select class="form-control" id="selectField">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:30%">
<span class="sr-only">30% Complete</span></div>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
<!-- box 6 -->
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel 6 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
</div><!-- /column 3 (sidebar) -->
</div><!--/row-->
In the beginning, the whole layout is divided into two columns, but then, the first column is split to another two columns. In the first column, there is the ‘jumbotron’ element, which you can use to put some introduction in there. As I remarked before – all blocks are very similar, here is the markup of the basic block:
最初,整个布局分为两列,但随后,第一列分为另外两列。 在第一栏中,有一个'jumbotron'元素,您可以在其中添加一些介绍。 正如我之前提到的,所有块都非常相似,这是基本块的标记:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel 1 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel 1 title</h3>
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet tempus massa. Nam quis purus sit amet augue iaculis dapibus non in nisi. Sed sed volutpat neque. Nulla posuere.</p>
<p><a class="btn btn-default right" href="#" role="button">Continue »</a></p>
</div>
</div>
In order to change it’s color, you may change its class (panel-default) to one of the following: panel-primary, panel-success, panel-info, panel-warning or panel-danger.
为了更改其颜色,可以将其类(默认面板)更改为以下之一:面板主要,面板成功,面板信息,面板警告或面板危险。
页脚 (Footer)
There is only one unexplained element – footer
只有一个无法解释的元素-页脚
<footer>
<nav class="navbar navbar-default navbar-static-bottom" role="navigation">
<p class="navbar-text">© Copyright 2013</p>
<p class="navbar-text navbar-right"><a href="https://www.script-tutorials.com/">Script Tutorials</a></p>
</nav>
</footer>
<footer>
<nav class="navbar navbar-default navbar-static-bottom" role="navigation">
<p class="navbar-text">© Copyright 2013</p>
<p class="navbar-text navbar-right"><a href="https://www.script-tutorials.com/">Script Tutorials</a></p>
</nav>
</footer>
步骤2. CSS (Step 2. CSS)
By and large – all the things that we’ve created – does not require special styles. Most of possible elements are already defined in BootStrap stylesheet file (bootstrap.min.css). However, there is only one customized element – the slider (carousel):
总的来说,我们创建的所有东西都不需要特殊的样式。 在BootStrap样式表文件(bootstrap.min.css)中已经定义了大多数可能的元素。 但是,只有一个自定义元素–滑块(轮播):
css / style.css (css/style.css)
.carousel {
height: 300px;
margin-bottom: 50px;
}
.carousel-caption {
z-index: 10;
}
.carousel .item {
background-color: rgba(0, 0, 0, 0.8);
height: 300px;
}
.carousel {
height: 300px;
margin-bottom: 50px;
}
.carousel-caption {
z-index: 10;
}
.carousel .item {
background-color: rgba(0, 0, 0, 0.8);
height: 300px;
}
现场演示
[sociallocker]
[社交储物柜]
打包下载
[/sociallocker]
[/ sociallocker]
结论 (Conclusion)
In the process of learning the BootStrap framework, we have come to an end. Basically, we only prepared the necessary layout of the page, all the rest has done by this framework. Wonderful, is not it? Thank you for reading this tutorial. Don’t hesitate to share it with your friends using the form below.
在学习BootStrap框架的过程中,我们已经结束。 基本上,我们只准备页面的必要布局,其余所有工作都由此框架完成。 太好了,不是吗? 感谢您阅读本教程。 请通过下面的表格与您的朋友分享。
翻译自: https://www.script-tutorials.com/responsive-website-using-bootstrap/
bootstrap 响应式







 本文是一篇关于如何使用Bootstrap 3创建响应式模板的教程,包括两个导航菜单、滑块、模态框、内容块和页脚等元素。通过相对单位设置布局,实现跨设备的最佳观看体验。
本文是一篇关于如何使用Bootstrap 3创建响应式模板的教程,包括两个导航菜单、滑块、模态框、内容块和页脚等元素。通过相对单位设置布局,实现跨设备的最佳观看体验。














 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








