响应式网页设计


Infographic: Responsive Web Design Thematic collections of infographic are always interesting for our readers. Especially if it is something what is related to our field of activity. Today, I prepared new collection which is devoted to the Responsive Web Design. This new influence of mobile technologies a new trend in web design. If tell the truth, there are many reasons not to ignore this. In this article I will give you a few of these reasons, and it will be clearly seen from our infographics.
信息图表:响应式Web设计信息图表的主题集合始终对我们的读者很有趣。 特别是如果这与我们的活动领域有关。 今天,我准备了专门用于响应式Web设计的新系列。 移动技术的这种新影响是网页设计的新趋势。 如果说实话,有很多理由不忽略这一点。 在本文中,我将向您提供一些原因,从我们的信息图表中可以清楚地看出。
Information Graphics (known as infographics) are one of the best ways to transfer some information into a reader’s mind. It can be something new, or other useful information gathered in one place. Nowadays many people don’t have enough time to read a lot of text on multiple screens. Infographic makes the information intuitive and understandable. That’s why we would like to share the best relevant infographics from all over the web.
信息图形(称为信息图表)是将某些信息传递到读者头脑中的最佳方法之一。 它可能是新事物,也可能是其他有用信息聚集在一处。 如今,许多人没有足够的时间在多个屏幕上阅读大量文本。 信息图表使信息直观易懂。 这就是为什么我们希望在网络上共享最相关的信息图表。
您的网站需要响应的几个原因: (Several reasons why your website needs to be responsive:)
| There are at least 220 (and this number’s only growing everyday!) difference screen sizes to consider when optimising a website, each with their own size, screen resolution, and layout. Responsive design means no worries for the rest of your days |
| No more pinching, scrolling, or zooming on your phone or tablet |
| Give your candidates a consistent experience, no matter what device they’re browsing your website on |
| With 30% of US accessing the Internet more on their smartphones than on a laptop or desktop computer, it’s more and more imperative for your website to look good on a mobile |
| Mobile visitors have notoriously short attention spans- 75% of smartphone users will abandon a site if it takes more than 5 seconds to load |
| Any future website redesigns will be significantly easier to implement (compared to if you were to have a main website and a mobile website) |
| Your SEO ranking on Google will be penalised if you’re not using responsive design. Sounds harsh (given their relative newness in the market), but Google’s really cracking down on websites that aren’t contemporary in design |
| 优化网站时,至少要考虑220个屏幕大小(而且这个数字每天都在增加!),每个屏幕大小都有自己的大小,屏幕分辨率和布局。 响应式设计意味着在您余下的时间都不会担心 |
| 无需再捏,滚动或缩放手机或平板电脑 |
| 无论候选人使用哪种设备浏览网站,都可以为他们提供一致的体验 |
| 由于30%的美国人通过智能手机访问互联网的次数超过了笔记本电脑或台式机的访问次数,因此,网站在移动设备上看起来越来越重要 |
| 众所周知,移动访问者的关注时间很短-如果加载时间超过5秒,则有75%的智能手机用户会放弃该网站 |
| 将来任何重新设计的网站都将非常容易实现(相比之下,如果您拥有一个主网站和一个移动网站) |
| 如果您不使用响应式设计,那么您在Google上的SEO排名将受到惩罚。 听起来很苛刻(考虑到它们在市场上的相对新颖性),但Google确实严厉打击了非当代设计的网站 |
Original source: Responsive Web Design Interactive Infographic
原始来源: 响应式网页设计交互式信息图
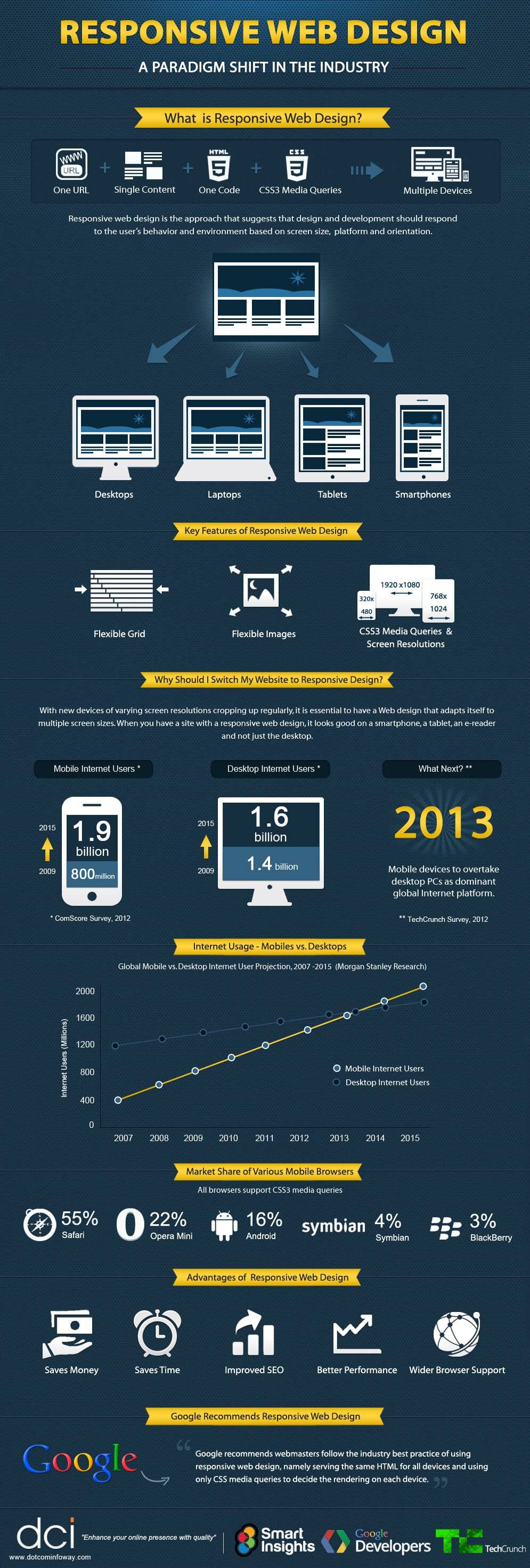
Original source: Responsive Web Design
原始资料: 响应式网页设计
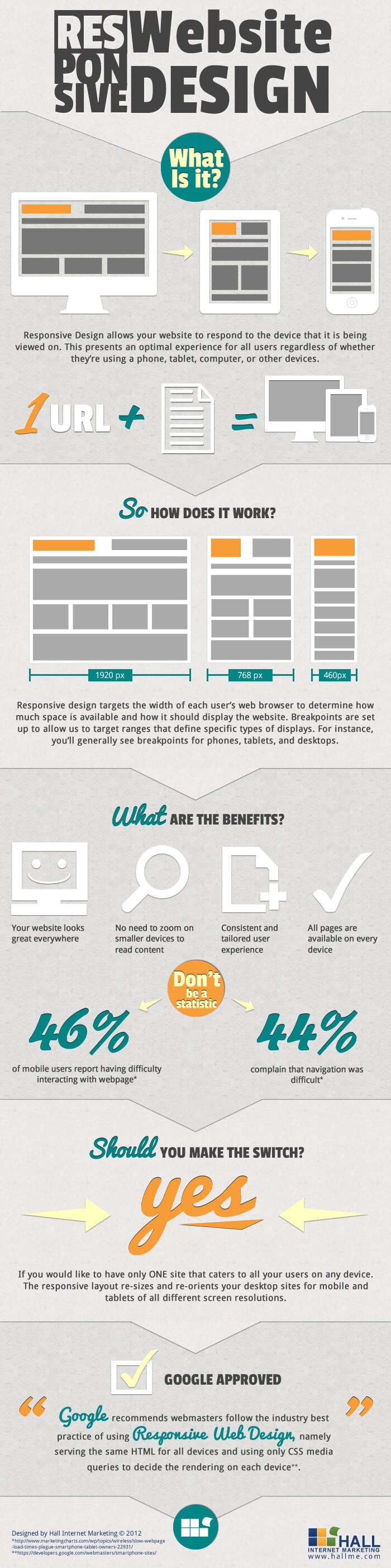
Original source: Responsive Website Design – What is it?
原始来源: 自适应网站设计–这是什么?
翻译自: https://www.script-tutorials.com/infographic-responsive-web-design/
响应式网页设计

























 3496
3496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








