插入脚注把脚注标注删掉
I was playing with CSS counters the other day and thought about using them to deal with footnotes. According to Plagiarism which has a surprisingly long entry on the matter, footnotes are:
前几天,我在与CSS计数器一起玩,并考虑使用它们处理脚注。 根据Pla窃案 ,这件事出人意料的漫长,脚注是:
[…] notes placed at the bottom of a page. They cite references or comment on a designated part of the text above it.
[…]注释放在页面底部。 他们引用或评论上方文本的指定部分。
You often see them in papers when the author wants to add a piece of information or cite a reference without doing it in the middle of the content or using parentheses. Usually, footnotes are represented with a number according to the position of the footnote in the document, then the same numbers are present at the bottom of the document, adding extra content.
当作者想要添加一条信息或引用一个参考而不在内容中间或使用括号时,您通常会在论文中看到它们。 通常,脚注根据文档中脚注的位置用数字表示,然后相同的数字出现在文档底部,从而增加了额外的内容。
The problem with footnotes on the web is that they can be a pain to maintain. If you happen to work on the same document often, changing the order of sections, adding references along the way, it might be tedious to have to re-number all existing footnotes. For example, if you have 3 existing references to footnotes in a document, and you want to add another one, but on a piece of content that occurs before all the others, you have to re-number them all. Not great…
网络上的脚注的问题在于,它们很难维护。 如果您碰巧经常处理同一文档,更改部分的顺序,并在此过程中添加引用,那么必须重新编号所有现有脚注可能很麻烦。 例如,如果您在文档中有3个对脚注的现有引用,并且要添加另一个脚注,但是在所有其他脚注之前出现的内容上,则必须对它们全部重新编号。 不是很好…
We could use CSS counters to make this whole thing much easier. What if we did not have to maintain the numbering by hand and it could be done automatically? The only thing we would have to pay attention to, is that the order of the actual notes in the footer respect the order of appearance of the references in the text.
我们可以使用CSS计数器来简化整个过程。 如果我们不必手动维护编号并且可以自动完成该怎么办? 我们唯一需要注意的是,页脚中实际注释的顺序尊重文本中引用的出现顺序。
创建样本文件 (Creating a sample document)
Let’s create a sample document so we can get started.
让我们创建一个示例文档,以便我们开始。
<article>
<h1>CSS-Powered Footnotes</h1>
<p>Maintaining <a href="#footnotes">footnotes</a> manually can be a pain.
By using <a href="#css">CSS</a> <a href="#css-counters">counters</a> to add
the numbered references in the text and an ordered list to display the actual
footnotes in the footer, it becomes extremely easy.</p>
<footer>
<ol>
<li id="footnotes">Footnotes are notes placed at the bottom of a page. They
cite references or comment on a designated part of the text above it.</li>
<li id="css">Cascading Style Sheets</li>
<li id="css-counters">CSS counters are, in essence, variables maintained by
CSS whose values may be incremented by CSS rules to track how many times
they're used.</li>
</ol>
</footer>
</article>Our example is lightweight: we have some content in an <article> element, which contains some links (<a>) pointed at in-document IDs, mapped to the notes in the <footer> of the article.
我们的示例是轻量级的:我们在<article>元素中包含一些内容,其中包含一些指向文档中ID的链接( <a> ),这些链接映射到文章<footer>中的注释。
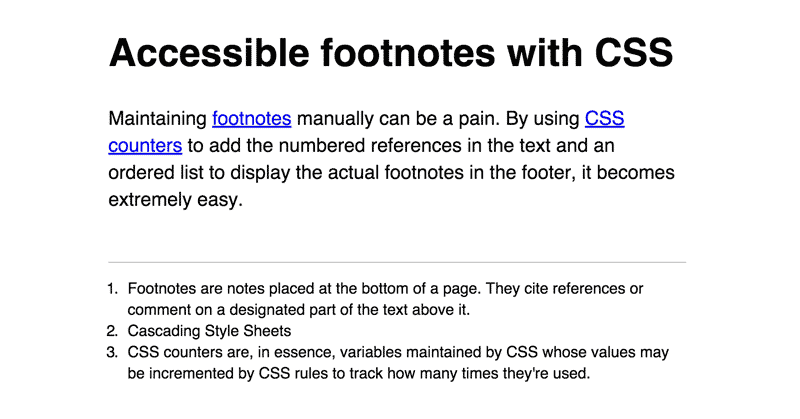
With a few styles, it might look like this:
有几种样式,可能看起来像这样:

使其可访问 (Making it accessible)
Before actually getting onto the counters thing, we should make sure our markup is fully accessible for screen-readers. The first thing we want to do is add a title to our footer that will serve as a description or our footnote references. We’ll hide this title with CSS so it doesn’t show up visually.
在实际进入柜台事物之前,我们应确保屏幕阅读器可以完全访问我们的标记。 我们要做的第一件事是在页脚中添加标题,以用作描述或脚注引用。 我们将使用CSS隐藏该标题,以使它不会直观显示。
<footer>
<h2 id="footnote-label">Footnotes</h2>
<ol>
...
</ol>
</footer>Then, we want to describe all our references with this title, using the aria-describedby attribute:
然后,我们要使用aria-describedby属性描述所有带有该标题的引用:
<p>Maintaining <a aria-describedby="footnote-label" href="#footnotes">footnotes</a>
manually can be a pain. By using <a aria-describedby="footnote-label" href="#css">CSS</a>
<a aria-describedby="footnote-label" href="#css-counters">counters</a> to add the
numbered references in the text and an ordered list to display the actual footnotes
in the footer, it becomes extremely easy.</p>Now screen reader users will understand when links are references to footnotes.
现在,屏幕阅读器用户将了解何时链接是对脚注的引用。
添加参考 (Adding the references)
I know what you’re thinking: He said there would be CSS counters. Where are the CSS counters? Well worry not, my friend, they are coming.
我知道您在想什么: 他说会有CSS计数器。 CSS计数器在哪里? 好吧,不用担心,我的朋友,他们来了。
What we are going to do is increment a counter for every link in the document that has an aria-describedby attribute set to footnote-label. Then we’ll display the counter using the ::after pseudo-element. From there, it’s all about applying CSS styles.
我们要做的是为文档中具有aria-describedby属性设置为footnote-label每个链接增加一个计数器。 然后,我们将使用::after伪元素显示计数器。 从那里开始,所有关于应用CSS样式的事情。
/**
* Initialiazing a `footnotes` counter on the wrapper
*/
article {
counter-reset: footnotes;
}
/**
* Inline footnotes references
* 1. Increment the counter at each new reference
* 2. Reset link styles to make it appear like regular text
*/
a[aria-describedby="footnote-label"] {
counter-increment: footnotes; /* 1 */
text-decoration: none; /* 2 */
color: inherit; /* 2 */
cursor: default; /* 2 */
outline: none; /* 2 */
}
/**
* Actual numbered references
* 1. Display the current state of the counter (e.g. `[1]`)
* 2. Align text as superscript
* 3. Make the number smaller (since it's superscript)
* 4. Slightly offset the number from the text
* 5. Reset link styles on the number to show it's usable
*/
a[aria-describedby="footnote-label"]::after {
content: '[' counter(footnotes) ']'; /* 1 */
vertical-align: super; /* 2 */
font-size: 0.5em; /* 3 */
margin-left: 2px; /* 4 */
color: blue; /* 5 */
text-decoration: underline; /* 5 */
cursor: pointer; /* 5 */
}
/**
* Resetting the default focused styles on the number
*/
a[aria-describedby="footnote-label"]:focus::after {
outline: thin dotted;
outline-offset: 2px;
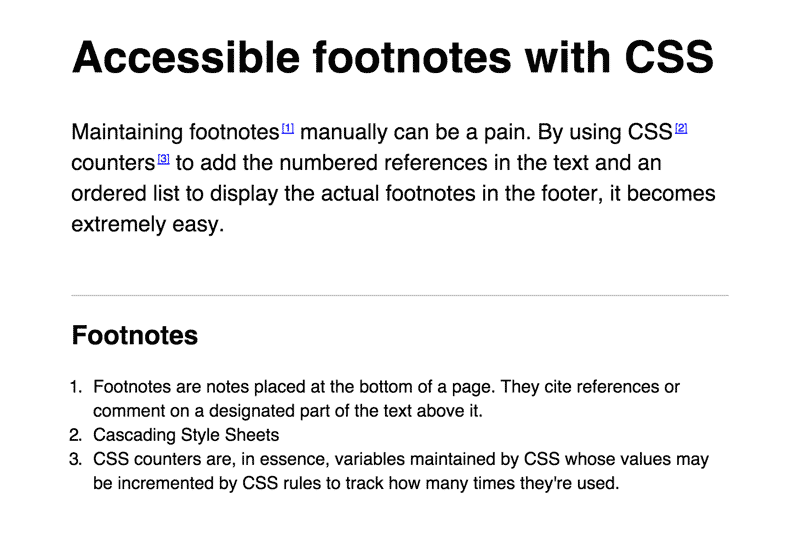
}Now it looks like this:
现在看起来像这样:

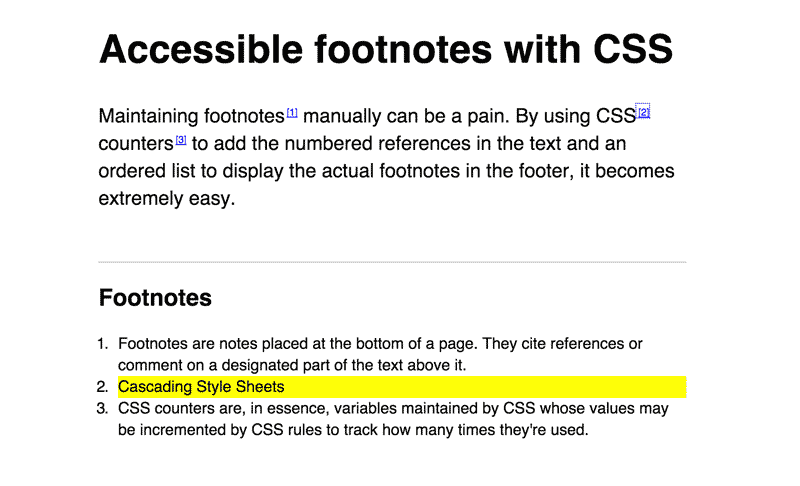
Pretty nice, huh? As a final touch, when heading to a footnote from a reference, we want to highlight the note in the footer so we actually see what is the note being referred to, which we can do using the :target pseudo-class:
很好,是吗? 最后,当从参考文献转到脚注时,我们希望在页脚中突出显示该注解,以便我们实际看到所指的注解,可以使用:target伪类:
footer :target {
background: yellow;
}It is a bit raw, so feel free to customise. Although I must say I like the pure yellow for a highlight – it looks so authentic:
它有点生,可以随意定制。 尽管我必须说我喜欢纯黄色作为亮点–它看起来是如此真实:

提供反向链接 (Providing back links)
Our demo needs one final element to be fully accessible (as well as pretty cool): back-to-content links. Think about it: You focus a reference, head to the relevant note in the footer, read it and then… nothing. You need a way to go back to where you left!
我们的演示需要一个最终元素可以完全访问(以及非常酷):回到目录链接。 考虑一下:您将参考作为重点,转到页脚中的相关注释,阅读了,然后……什么也没有。 您需要一种方法来回到离开的地方!
Providing those links is not that hard: we only need to add a unique ID attribute to each reference in the content so they can be linked to. I decided to go simple and take the ID they refer to, and simply append -ref to it:
提供这些链接并不难:我们只需要向内容中的每个引用添加唯一的ID属性,以便可以将它们链接到。 我决定简化并采用他们引用的ID,然后在其-ref附加-ref :
<p>Maintaining <a aria-describedby="footnote-label" href="#footnotes" id="footnotes-ref">footnotes</a>
manually can be a pain. By using <a aria-describedby="footnote-label" href="#css" id="css-ref">CSS</a>
<a aria-describedby="footnote-label" href="#css-counters" id="css-counters-ref">counters</a>
to add the numbered references in the text and an ordered list to display the actual
footnotes in the footer, it becomes extremely easy.</p>Then each list item from the footer has its own link heading to the relevant id we just added. The content of the link is the backlink Unicode icon (↩), and it has an aria-label attribute with a value of “Back to content”.
然后,页脚中的每个列表项都有其自己的链接标题,指向我们刚刚添加的相关id 。 链接的内容是反向链接 Unicode图标(↩),并且具有aria-label属性,其值为“ Back to content”。
<ol>
<li id="footnotes">Footnotes are notes placed at the bottom of a page.
They cite references or comment on a designated part of the text above it.
<a href="#footnotes-ref" aria-label="Back to content">↵</a></li>
<li id="css">Cascading Style Sheets
<a href="#css-ref" aria-label="Back to content">↵</a></li>
<li id="css-counters">CSS counters are, in essence, variables maintained
by CSS whose values may be incremented by CSS rules to track how many
times they're used. <a href="#css-counters-ref" aria-label="Back to content">↵</a></li>
</ol>To target those links in CSS, we can rely on the aria-label attribute the same way we did for aria-describedby:
要定位CSS中的那些链接,我们可以像对待aria-describedby一样使用aria-label属性:
[aria-label="Back to content"] {
font-size: 0.8em;
}Here is what the final demo looks like:
最终的演示如下所示:
See the Pen Accessible footnotes with CSS by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint ( @SitePoint ) 使用CSS的Pen 可访问脚注 。
最后的想法 (Final thoughts)
With nothing but a couple of lines of CSS and a few ARIA attributes, we managed to create CSS-powered footnotes that are accessible and do not need any JavaScript. How cool is that?
除了几行CSS和一些ARIA属性外,我们设法创建了CSS支持的脚注,这些脚注可访问且不需要任何JavaScript。 多么酷啊?
On topic, I highly recommend Semantic CSS with intelligent selectors from Heydon Pickering. Also, be sure to check out a11y.css from Gaël Poupard to check the accessibility of your pages.
在主题上,我强烈推荐带有 Heydon Pickering 智能选择器的语义CSS 。 此外,一定要检查出a11y.css从盖尔Poupard检查网页的可访问性。
Huge thanks to Heydon Pickering for his valuable help regarding accessibility in this demo.
非常感谢Heydon Pickering在此演示中有关可访问性的宝贵帮助。
插入脚注把脚注标注删掉
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








