vs2017工具箱
This is a hammer. To be more precise, it’s a vintage Estwing Claw Hammer from the late 1960’s. It’s a beautifully-crafted, sturdy piece of workmanship, but also not very different to the hammers Estwing produce to this day. Hammers – and the way they’re used – haven’t changed a lot in 50 years. However, the web design tools and resources that we use, are different.
这是锤子。 更准确地说,它是1960年代后期的老式Estwing羊角锤 。 这是一种精美,坚固的Craft.io,但与Estwing至今生产的锤子也没有太大区别。 锤子及其使用方式在过去50年中没有太大变化。 但是, 我们使用的Web设计工具和资源是不同的 。
Look at the tools that you use today and compare them to what you were using 5 years ago. In 2012 you probably used PNGs for icons. Photoshop was ubiquitous. Sketch was a fringe design app and SVG was a weird Inkscape format. Things have changed and that will likely continue. Chances are, your next tool is already out there.
查看您今天使用的工具,并将其与5年前使用的工具进行比较。 在2012年,您可能使用了PNG作为图标。 Photoshop无处不在。 Sketch是一个边缘设计应用程序,而SVG是一种怪异的Inkscape格式。 事情已经改变,并且可能会持续下去。 很有可能,您的下一个工具已经在那里。
那么,您的2017年工具箱中将包含哪些设计工具和资源? (So, what design tools and resources will be in your 2017 toolbox?)
That’s what we’re here to help you with today. I’ve questioned, interrogated, poked and prodded every designer and developer I know for the tools they’ve been using lately. Here is the short-list I came up with. There are apps, extensions, online tools and more, check them out and let us know if they fit your workflow!
这就是我们今天在这里为您提供的帮助。 对于我认识的每个设计师和开发人员最近使用的工具,我都提出了质疑,审问,挑衅和挑衅。 这是我想到的清单。 有应用程序,扩展程序,在线工具等, 请签出并告诉我们它们是否适合您的工作流程!
幻觉 (Illusion.ai)

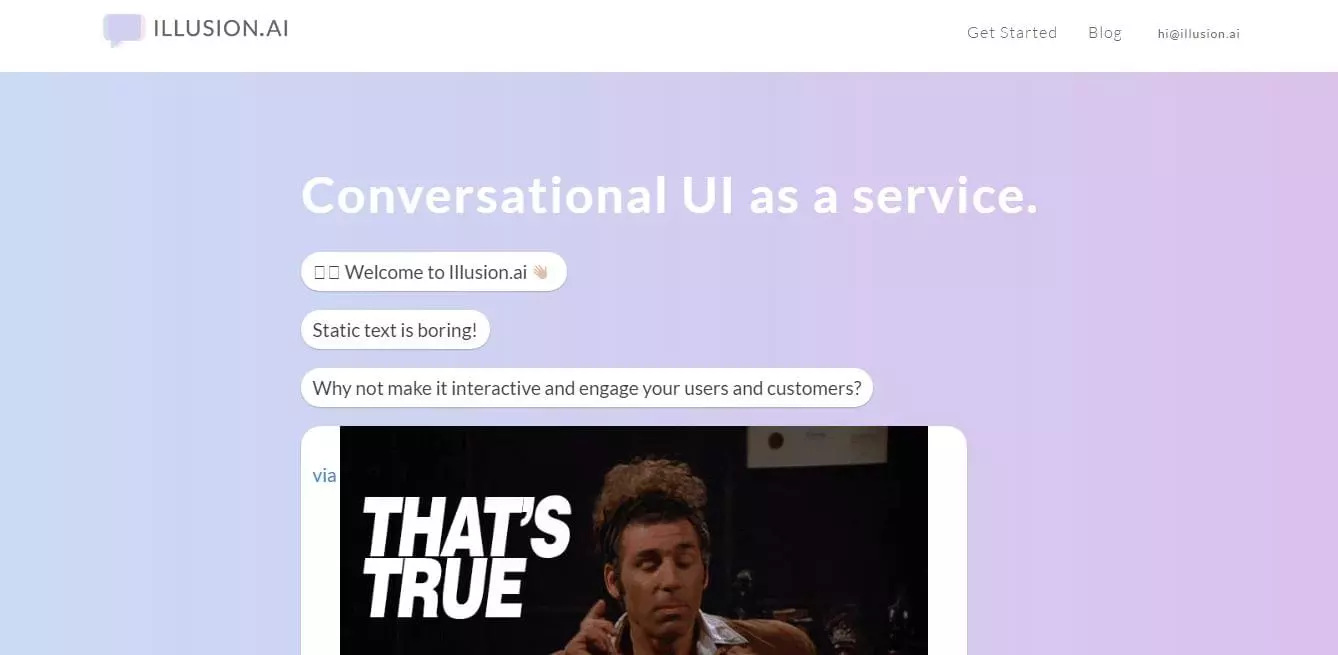
With the emerging trend of conversational UI in 2017, the San Francisco team behind Illusion.ai sets out to create a service that allows you design and apply conversational interfaces into both your web and mobile sites. The idea is to help engage your visitors and customers in conversation about your product or service. With a variety of templates in the collection, you’re able to create a highly customizable experience and interface.
随着2017年对话UI的新兴趋势, Illusion.ai背后的旧金山团队着手创建一项服务,使您可以设计对话界面并将其应用于网站和移动网站。 这个想法是为了帮助您的访客和客户进行有关您的产品或服务的对话。 通过集合中的各种模板,您可以创建高度可定制的体验和界面。
Website: https://illusion.ai/
网址 : https : //illusion.ai/
Category: UI Design
类别 :UI设计
Price: Free (Currently in Alpha)
价格 :免费(目前在Alpha中)
Bottom Line: Illusion.ai makes customizable and engaging conversational interfaces not only easy to create but also to embed into your sites.
底线 : Illusion.ai使可定制且引人入胜的对话界面不仅易于创建,而且可以嵌入您的网站。
Web开发人员清单 (Web Developer Checklist)

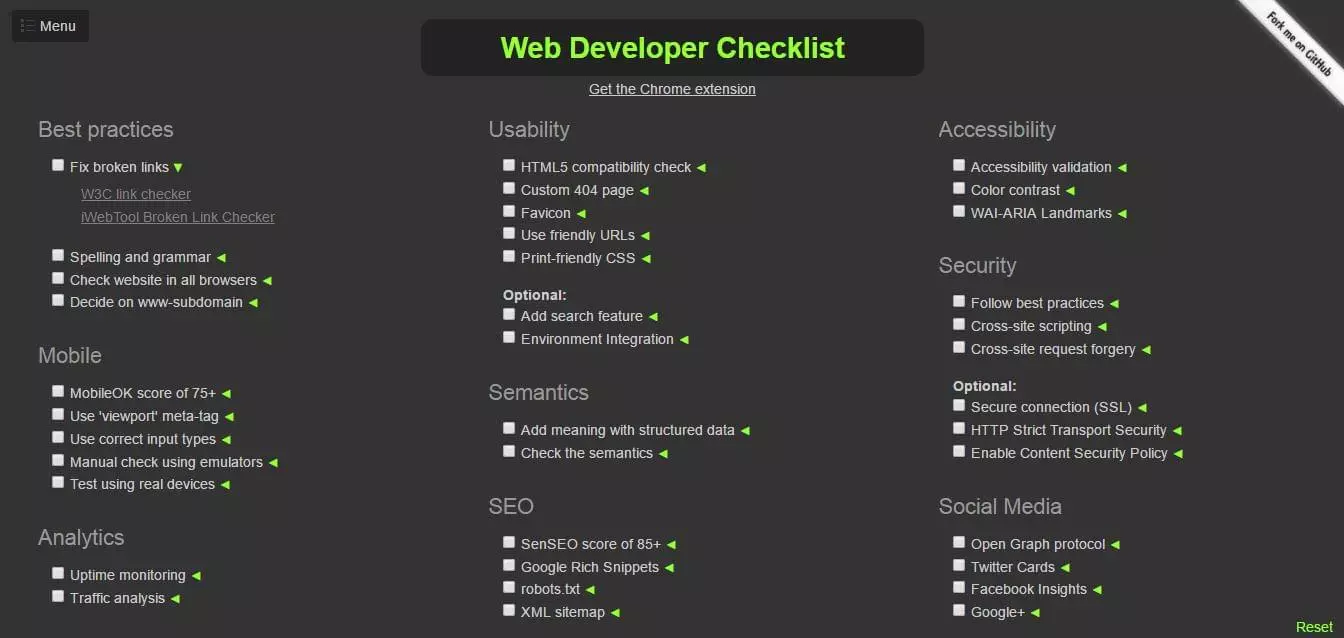
The Web Developer Checklist is an extension for Chrome instead of a web app. The extension is specifically designed for web developers as it allows them to check their web pages for any errors or violations of common practices.
Web Developer Checklist是Chrome的扩展程序,而不是Web应用程序。 该扩展程序是专为Web开发人员设计的,因为它使他们可以检查其网页上是否有任何错误或违反常规做法。
While the checklist is already impressively extensive, there are plans to include Rails and Python checkers in future. For now, the extension lets developers scout out any potential problems with their site and rectify the issues.
尽管清单已经非常丰富,但计划在将来包括Rails和Python检查器。 目前,该扩展程序使开发人员可以发现其网站的任何潜在问题并纠正问题。
Website: http://webdevchecklist.com/
网站 : http : //webdevchecklist.com/
Category: Utilities
类别 :公用事业
Price: Free
价格 :免费
Bottom Line: A comprehensive checklist for web developers to catch potential issues in real-time.
底线 :Web开发人员实时检查潜在问题的综合清单。
赠品 (Freebiesbug)

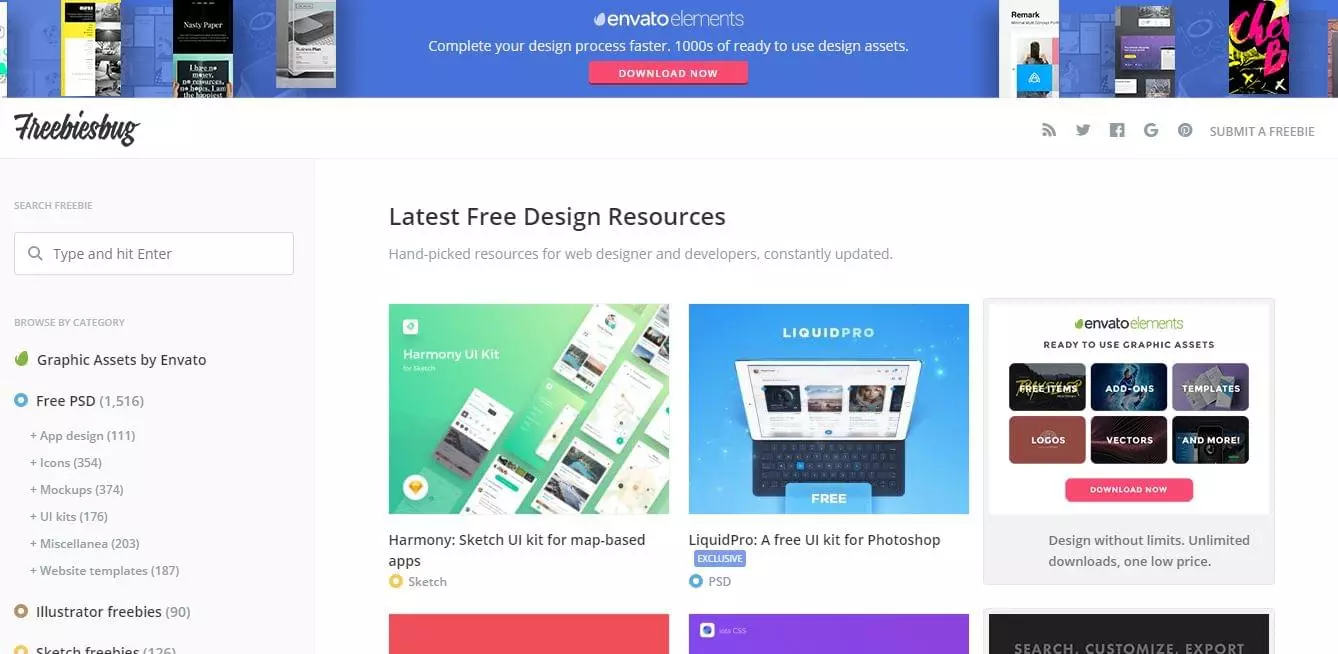
Created by Pasquale Vitiello, Freebiesbug is a web design blog that styles itself as a one-stop-shop for web and graphic designers who are on the hunt for the latest free resources. Featuring only the best quality, Freebiesbug’s goal is to let designers create with ease and speed by offering a host of resources that are all free including PSD, Illustrator and Sketch files along with fonts, code, and stock photography.
Freebiesbug由Pasquale Vitiello创建,是一个网络设计博客,它的风格是为正在寻求最新免费资源的网络和图形设计师提供一站式服务。 Freebiesbug仅具有最佳质量,其目标是通过提供大量免费的资源(包括PSD,Illustrator和Sketch文件以及字体,代码和股票摄影),使设计师轻松快捷地进行创建。
Website: https://freebiesbug.com
网址 : https : //freebiesbug.com
Category: Resources
分类 :资源
Price: Free
价格 :免费
Bottom Line: Freebiesbug is a free curated collection of high quality resources for designers and developers.
底线 :Freebiesbug是为设计师和开发人员免费精选的高质量资源集合。
炒作3 (Hype 3)

Tumult’s Hype 3 is a Mac exclusive tool that was created by two former Apple engineers with the sole purpose of helping you create and animate interactive HTML5 content for your sites. Along with Hype Reflect and HyperEdit, Mac users are able to work with responsive layouts to design everything from e-cards to infographics and animated site elements all without learning code.
Tumult的Hype 3是Mac的专用工具,由两位前Apple工程师创建,其唯一目的是帮助您为网站创建和动画化交互式HTML5内容。 与Hype Reflect和HyperEdit一起,Mac用户可以使用响应式布局来设计从电子贺卡到信息图表和动画网站元素的所有内容,而无需学习代码。
Website: http://tumult.com/hype/
网址 : http : //tumult.com/hype/
Category: Design
分类 :设计
Price: Free 14 Day Trial or $49.99 USD
价格 :14天免费试用或49.99美元
Bottom Line: Tumult’s Hype allows Mac web and graphic designers to create HTML5 content without knowing code.
底线 :Tumult的Hype允许Mac Web和图形设计师在不知道代码的情况下创建HTML5内容。
品牌简介 (Brand Briefer)

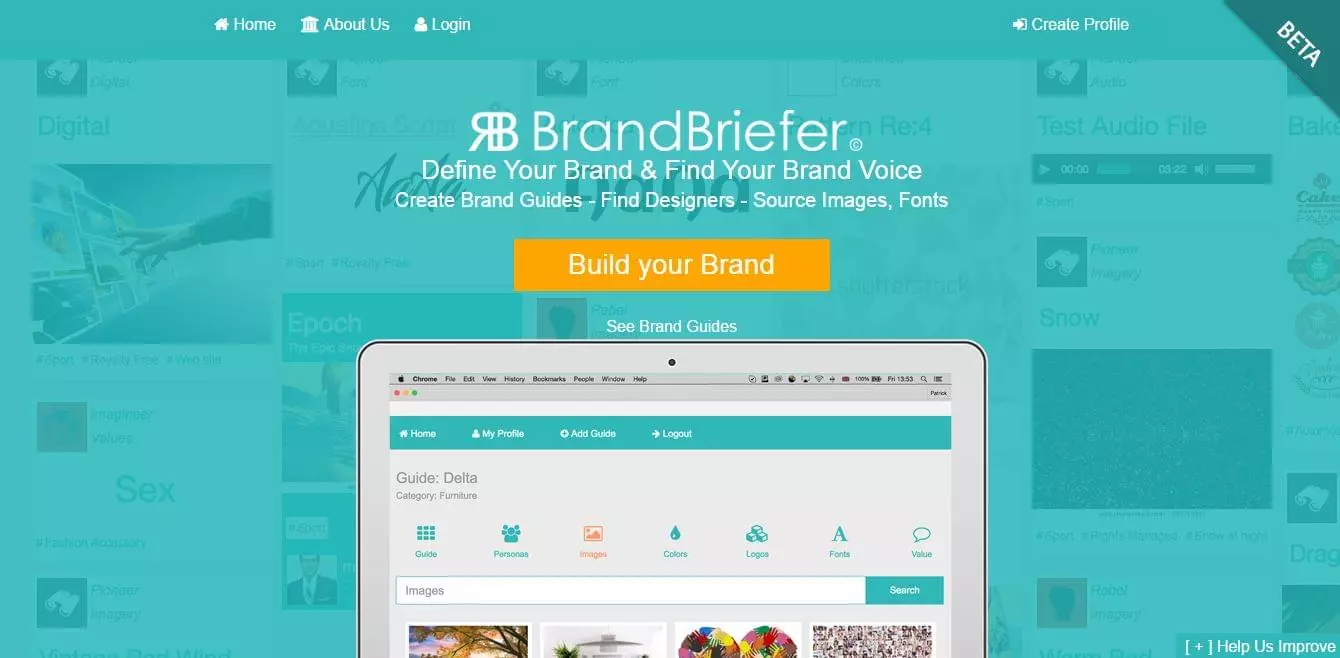
An online platform that is designed specifically for designers and businesses, BrandBriefer is a web app dedicated to brand creation. BrandBriefer acts not only like a resource hub where you can find branding assets but it also lets you find designers to help you in your endeavor. From creating brand guides to allowing stakeholders to actually be a part of the designing process, BrandBriefer strives to be an all in one brand designing hub.
一个专门为设计师和企业设计的在线平台,BrandBriefer是一个致力于品牌创建的网络应用程序。 BrandBriefer不仅充当资源中心,您可以在其中找到品牌资产,还可以让您找到设计师来帮助您。 从创建品牌指南到允许利益相关者真正参与设计过程,BrandBriefer努力成为一个一体化的品牌设计中心。
Website: http://brandbriefer.com
网址 : http : //brandbriefer.com
Category: Productivity and Business
类别 :生产力和业务
Price: Free Beta Version
价格 :免费Beta版
Bottom Line: BrandBriefer is an online platform that helps you jumpstart your branding process.
底线 :BrandBriefer是一个在线平台,可帮助您快速启动品牌塑造过程。
Itmeo的WebGradients (Itmeo’s WebGradients)

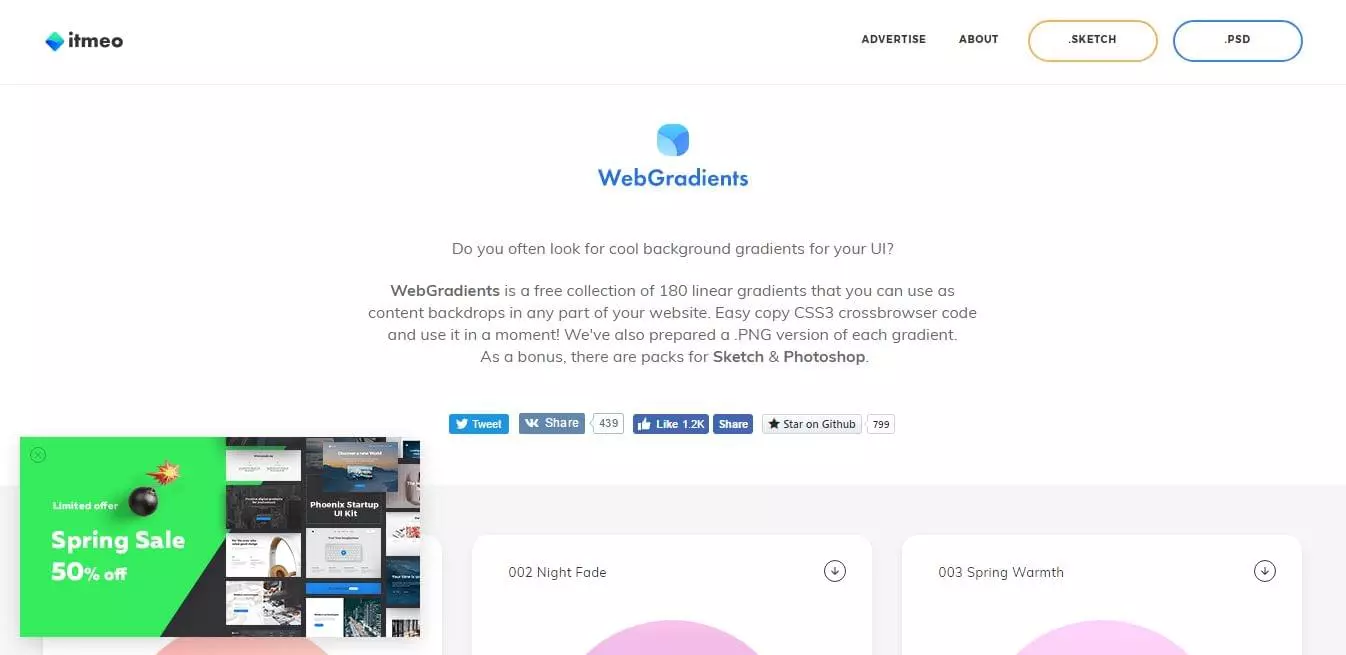
A small team from Saint Petersburg, Russia, Itmeo prides themselves on creating products for web designers and developers which includes WebGradients. A free sources of linear gradients, currently totaling to 180, Itmeo’s curated collection comes in both Sketch, Photoshop, CSS, and PNG format making it accessible to all designers. With an easy implementing system you can add any gradient to your UI whenever you want.
Itmeo来自俄罗斯圣彼得堡的一个小团队,以为Web设计师和开发人员创建包括WebGradients的产品而感到自豪。 它是免费的线性渐变源,目前总共有180个,Itmeo的精选集合具有Sketch,Photoshop,CSS和PNG格式,使所有设计师都可以使用。 借助易于实施的系统,您可以随时在您的UI中添加任何渐变。
Website: https://webgradients.com/
网址 : https : //webgradients.com/
Category: Resources
分类 :资源
Price: Free
价格 :免费
Bottom Line: A one stop shop for web designers looking for easy to implement gradients for their UI content.
底线 :为网站设计师提供一站式服务,他们希望为其UI内容轻松实现渐变。
露娜西 (Lunacy)

Sketch has had a sizable impact on front-end design but has also created new headaches for Windows users. Lunacy is a Windows dedicated Sketch viewer, Icons8 throws out the syncing and plugins to allow Windows users to access Sketch files without the hassle.
Sketch对前端设计产生了很大影响,但也给Windows用户带来了新的麻烦。 Lunacy是Windows专用的Sketch浏览器,Icons8排除了同步和插件,使Windows用户可以轻松访问Sketch文件。
Currently, Lunacy is in Beta as the Icons8 team is in the middle of adding more features. Right now Windows users are able to copy CSS and export assets the same way one might do it with through Avocode and Zeplin. Aside from the free download to your desktop, there is also a portable download of Lunacy.
目前,由于Icon8团队正在添加更多功能,因此Lunacy处于Beta版。 现在,Windows用户能够像通过Avocode和Zeplin使用CSS一样进行复制和导出资产。 除了免费下载到您的桌面之外,还有Lunacy的便携式下载。
Website: https://icons8.com/lunacy
网址 : https : //icons8.com/lunacy
Category: Utilities
类别 :公用事业
Price: Free
价格 :免费
Bottom Line: Lunacy provides a way for Windows users to access Sketch files for free.
底线 :Lunacy为Windows用户提供了一种免费访问Sketch文件的方法。
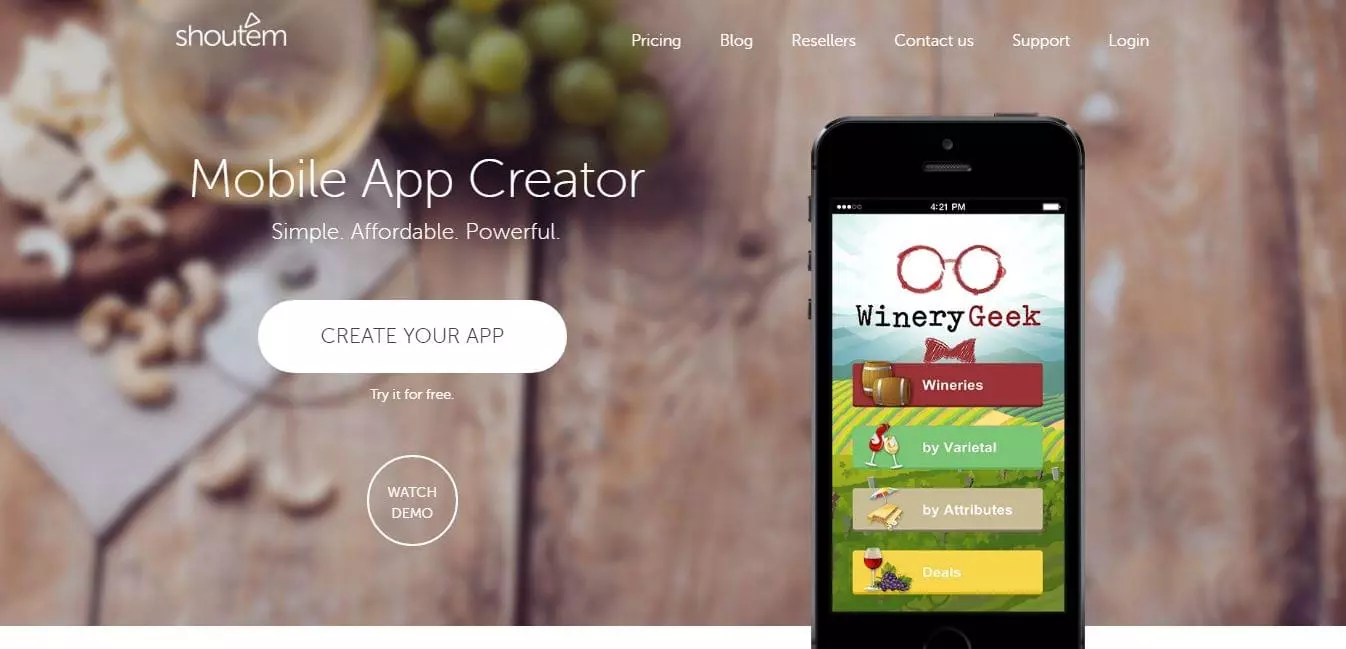
舒特姆 (Shoutem)

Shoutem is like the WordPress of mobile apps where you can build, publish and manage your apps. With the app builder and CMS tool, anyone can create new or customize current app functionality through their open-sourced extensions. With over 200 customizable layouts written with React Native along with 40+ built-in screens and a sizeable number of pre-built extensions, Shoutem offers endless possibility for mobile app developers with no coding skills needed.
Shoutem就像移动应用程序的WordPress,您可以在其中构建,发布和管理应用程序。 借助应用构建器和CMS工具,任何人都可以通过其开源扩展来创建新应用或自定义当前应用功能。 通过使用React Native编写的200多种可自定义布局,以及40多个内置屏幕和大量的预构建扩展,Shoutem为不需要编码技能的移动应用程序开发人员提供了无限可能。
Website: http://www.shoutem.com/?utm_expid=.H5EqvYGARkmHbMn-woGSzA.0&utm_referrer=
网址 : http : //www.shoutem.com/? utm_expid = .H5EqvYGARkmHbMn- woGSzA.0 & utm_referrer=
Category: Productivity
类别 :生产力
Price: Free Trial for First 3 Plans, Basic – $19.90/mo, Advanced – $49/mo, Unlimited – $119.90/mo, Enterprise – Contact Shoutem
价格 :前三个计划的免费试用版,基本– $ 19.90 / mo,高级– $ 49 / mo,无限– $ 119.90 / mo,企业–联系Shoutem
Bottom Line: Shoutem is a drag and drop app builder that allows you create cross-platform mobile apps easily and quickly.
底线 :Shoutem是一个拖放式应用程序构建器,可让您轻松快捷地创建跨平台的移动应用程序。
Did you know that Gabrielle also teaches a great design course – Principles of Design for Developers?
您是否知道加布里埃尔(Gabrielle)还教授一门很棒的设计课程- 开发人员设计原理 ?
翻译自: https://www.sitepoint.com/8-fresh-design-tools-and-resources-for-2017/
vs2017工具箱






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








