If you’re developing WordPress plugins or themes, then you’ve probably heard about Roots.io. It started as a starter theme and evolved into a range of tools. Roots is one of the most complete toolsets for developing WordPress themes, plugins and sites.
如果您正在开发WordPress插件或主题,那么您可能已经听说过Roots.io 。 它最初是一个入门主题,后来演变为一系列工具。 Roots是用于开发WordPress主题,插件和网站的最完整的工具集之一。
Roots consists of:
根包括:
In this article we’ll cover Bedrock. Bedrock is WordPress stack that helps you build websites for a modern web. You can also drop your WordPress folder into an environment like MAMP or WAMP, but Bedrock takes it further.
在本文中,我们将介绍基岩。 Bedrock是WordPress堆栈,可帮助您为现代网络构建网站。 您也可以将WordPress文件夹放到MAMP或WAMP之类的环境中,但是Bedrock可以将其更进一步。

关于基岩的几句话 (A Few Words about Bedrock)
Bedrock is standard WordPress plus some additional things to make the configuration, dependency management and the folder structure more friendly when developing.
Bedrock是标准的WordPress,外加一些其他功能,可在开发时使配置,依赖项管理和文件夹结构更加友好。
What I like about Bedrock is that it embraces the Twelve Factor App. Originally presented by Heroku (a PaaS for web applications), it’s a set of ‘rules’ on how a modern web application should behave. Also, the people behind Roots have written an applicable methodology for WordPress that you can find here.
我喜欢Bedrock的地方在于它包含了Twelve Factor App 。 它最初是由Heroku (用于Web应用程序的PaaS)提出的,是有关现代Web应用程序应如何行为的一组“规则”。 此外,Roots背后的人们还为WordPress编写了适用的方法论,您可以在此处找到。
In this article we’ll show you how to get up and running with Homestead and Bedrock. After this you can also check out Trellis for a more complete setup. If you don’t know what Homestead is, then take a quick read of their docs. Set up the Homestead environment on your system and then follow the next steps.
在本文中,我们将向您展示如何使用Homestead和Bedrock进行安装和运行。 此后,您还可以签出网格,以获得更完整的设置。 如果您不知道Homestead是什么,请快速阅读其文档 。 在系统上设置Homestead环境,然后按照以下步骤操作。
安装 (Installation)
These steps are also in the Bedrock documentation, but some are additional steps due to the Homestead environment.
这些步骤也在Bedrock文档中,但是由于Homestead环境的缘故,有些步骤是额外的。
homestead editMy configuration file looks like this:
我的配置文件如下所示:
---
ip: "10.1.1.33 "
memory: 2048
cpus: 1
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/projects/Homestead/
to: /home/vagrant/Code
sites:
- map: bedrock.app
to: /home/vagrant/Code/bedrock/web
databases:
- homestead
- bedrock
variables:
- key: APP_ENV
value: localYou’ll see we have a folder called projects in the home directory, and inside that, a folder called Homestead. Here’s where we’ll install the Bedrock files. Since ~/projects/Homestead/ for my primary OS is mapped to /home/vagrant/Code/, then my Bedrock path will look like /home/vagrant/Code/bedrock/. In my configuration, I use /home/vagrant/Code/bedrock/web. That’s because index.php (the file that bootstraps everything), lives in that folder.
您会看到我们在主目录中有一个名为projects的文件夹,并且在其中有一个名为Homestead的文件夹。 这是我们将安装Bedrock文件的位置。 由于我的主操作系统的~/projects/Homestead/映射到/home/vagrant/Code/ ,因此我的基岩路径将类似于/home/vagrant/Code/bedrock/ 。 在我的配置中,我使用/home/vagrant/Code/bedrock/web 。 这是因为index.php (引导所有内容的文件)位于该文件夹中。
cd ~/projects/Homestead
git clone https://github.com/roots/bedrock.gitThe folder structure of Bedrock is a bit different. Inside the Bedrock folder you have .env.example. That is an environment file. Inside that file you can add variables that can be accessed through the project. However, first you have to rename it to .env.
基岩的文件夹结构有些不同。 在Bedrock文件夹中,您具有.env.example 。 那是一个环境文件。 在该文件内,您可以添加可以通过项目访问的变量。 但是,首先必须将其重命名为.env 。
Until now we only have the skeleton of your project. No WordPress files are actually installed yet. As this skeleton is driven by Composer, we have to install the additional packages.
到目前为止,我们只有您项目的框架。 尚未实际安装WordPress文件。 由于此框架是由Composer驱动的,因此我们必须安装其他软件包。
homestead ssh
cd Code
cd bedrock
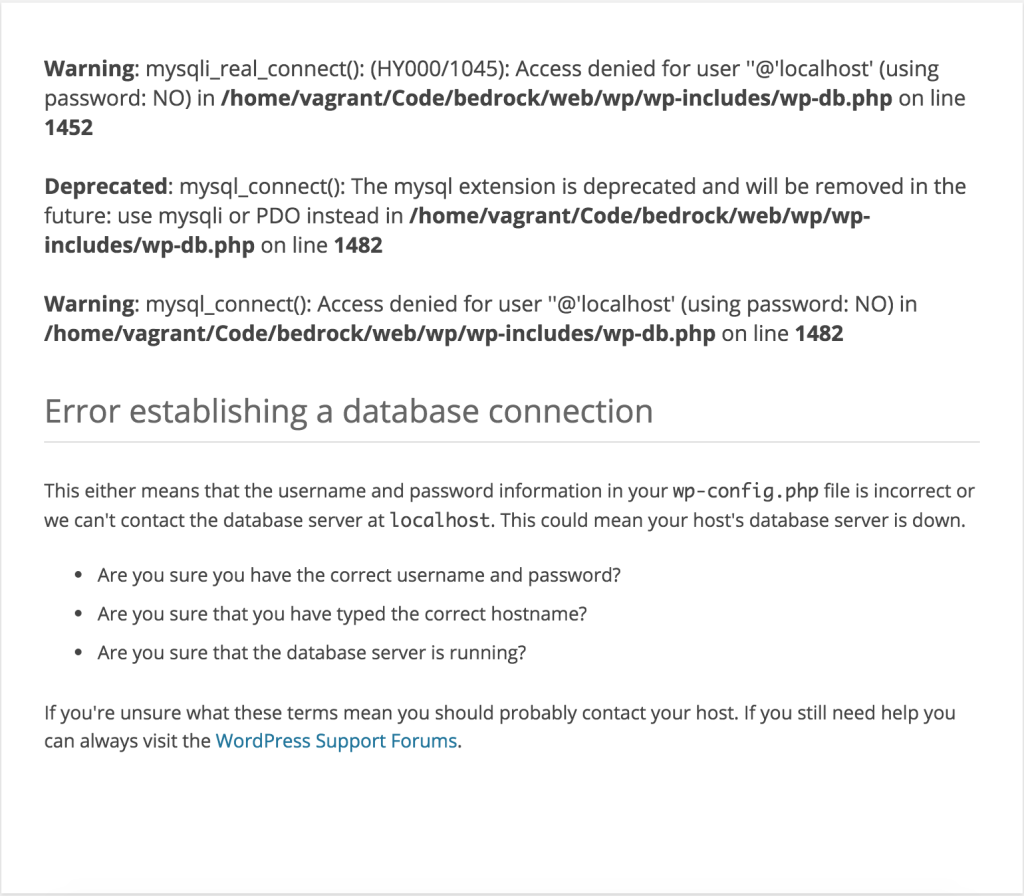
composer installIf you try to open bedrock.app in your browser, you’ll get this error:
如果您尝试在浏览器中打开bedrock.app ,则会出现此错误:

The problem is in the .env file. If you open this file, you’ll see some variables for the database connection, SITE_URL, HOME and the ENV itself. In homestead.yaml we specified the database name ‘Bedrock’. For every new database, Homestead sets the username to ‘homestead’ and the password to ‘secret’, DB_HOST is changed to localhost, the WP_HOME and WP_SITEURL to http://bedrock.app and http://bedrock.app/wp, because this is our real URL in the dev environment.
问题出在.env文件中。 如果打开此文件,您将看到数据库连接的一些变量SITE_URL , HOME和ENV本身。 在homestead.yaml我们指定了数据库名称“ Bedrock”。 对于每个新数据库,Homestead将用户名设置为“ homestead”,将密码设置为“ secret”,将DB_HOST更改为localhost,将WP_HOME和WP_SITEURL更改为http://bedrock.app和http://bedrock.app/wp ,因为这是我们在开发环境中的真实网址。
Now, let’s check again in our browser for bedrock.app. This time everything is fine.
现在,让我们在浏览器中再次检查bedrock.app 。 这次一切都很好。
My .env configuration:
我的.env配置:
DB_NAME=bedrock
DB_USER=homestead
DB_PASSWORD=secret
DB_HOST=localhost
WP_ENV=development
WP_HOME=http://bedrock.app
WP_SITEURL=http://bedrock.app/wp
# Generate your keys here: https://api.wordpress.org/secret-key/1.1/salt/
AUTH_KEY='!+H!/A6=1q|%~[r|wlxjj08D/:]PIC}Gd 66WlQyAqj(:/-`EBxAu-f}@G,rh-!Z'
SECURE_AUTH_KEY='3:NWn8%*w>Y7V;H_IM<kj:i@|a2gT&K`WZwJZ?o=S?yd~d1huGv=7]i5q%Ia02mm'
LOGGED_IN_KEY='N=*D115ejwdp|6g]KLiggtg4@`<Nl.g9n1F*@HV<!.8WqJC#u(?8-eW91RI~r6kD'
NONCE_KEY='XIRn1WSc4d=3VM!,7DyC;dF2S-KRuf/2GqNtO-Le=x5P<8+~=.|{+C47@!1Bh/z>'
AUTH_SALT='#lZGMcjd?pU/4Nh-4&R.By$BW3>o(4VkIH6T0c@+E_*9*)vY21*zwMC`]WJ:4mHd'
SECURE_AUTH_SALT='v?${}-#bZI>SaoZbQ*-ZP/ c^Ic3YhN&|si}&U0B!+UPCZE8(bg)&;Tz)8=0$U>['
LOGGED_IN_SALT='~;7I1PZ-o>JRMVEWPxeAiDlN1<%|!g@4^H+aU*3#=%vZ}q<7uC)ScK:5@_TI=`k;'
NONCE_SALT='EMtD>gE l)!u+:QW ;$hf2B0^NTV-])?>_6T6Iv=S*LOuzL&+n|P]{hZ]<0Jg-`b'If you’re going to setup this on a remote server, the URL will be different, this is only for a local installation. Also keep in mind that .env should be in your .gitignore. Since you want to have different configurations on the server, the code itself is environment agnostic (read more of this on 12-factor app methodology).
如果要在远程服务器上进行设置,则URL将有所不同,这仅适用于本地安装。 还要记住, .env应该在您的.gitignore 。 由于您希望在服务器上具有不同的配置,因此代码本身与环境无关(有关12要素应用程序方法的更多信息)。
资料夹结构 (Folder Structure)
To better understand how to work with Bedrock, first you should get to know it’s folder and file structure.
为了更好地了解如何使用Bedrock,首先您应该了解它的文件夹和文件结构。
In the top level folder, we see a Composer file, Travis file, a gitignore file, a rulset.xml and wp-cli configuration.
在顶级文件夹中,我们看到一个Composer文件,Travis文件,一个gitignore文件,rulset.xml和wp-cli配置。
Let’s start with the Travis file. If you’re using BitBucket or GitHub, you can link to your Travis CI setup to run tests that you have defined. In the case of the Bedrock Travis file, it pulls the code sniffer from PEAR, and uses the ruleset.xml to scan the files for code quality against some coding standards.
让我们从Travis文件开始。 如果您使用的是BitBucket或GitHub,则可以链接到Travis CI安装程序以运行您定义的测试。 对于Bedrock Travis文件,它会从PEAR中提取代码嗅探器 ,并使用ruleset.xml来根据某些编码标准扫描文件的代码质量。
Everything is managed with Composer. Even the code WordPress script is installed by Composer. What is even more interesting is that this Composer configuration uses wpackagist as an additional repository. This is where the WordPress core files come from.
一切都由Composer管理。 甚至WordPress脚本代码也由Composer安装。 更有趣的是,此Composer配置使用wpackagist作为附加存储库。 这就是WordPress核心文件的来源。
"wordpress-install-dir": "web/wp"This is the line on the composer.json that defines where to put the WordPress files.
这是composer.json上的一行,用于定义将WordPress文件放置在何处。
The wp-cli.yml (Wp-CLI) only specifies the WordPress directory:
wp-cli.yml ( Wp-CLI )仅指定WordPress目录:
path: web/wpVendor is the folder where every Composer package will be installed. However, the packages that come from wpackagist will be installed in different location. Will get to that later.
Vendor是将安装每个Composer软件包的文件夹。 但是,来自wpackagist的软件包将安装在不同的位置。 稍后再说。
The web directory is where you’ll spend most of your time. This directory holds the wp and app folder. wp is where the big WordPress files stay, the app folder is where the plugins, themes and uploads will be located. Also, in composer.json, you’ll see the following configuration that installs the plugins and themes in this directory:
Web目录是您花费大部分时间的地方。 该目录包含wp和app文件夹。 wp是大型WordPress文件所在的位置,app文件夹是插件,主题和上载的位置。 另外,在composer.json ,您将看到以下配置,用于在此目录中安装插件和主题:
"installer-paths": {
"web/app/mu-plugins/{$name}/": ["type:wordpress-muplugin"],
"web/app/plugins/{$name}/": ["type:wordpress-plugin"],
"web/app/themes/{$name}/": ["type:wordpress-theme"]
}This way, you can keep everything very separate. .gitignore can also help you with this. The web/WP directory isn’t included in Git commits. Either is .env, because you should have a different one on your server. That’s because your database configuration is different (also any other configuration that you store there).
这样,您可以将所有内容保持非常独立。 .gitignore也可以帮助您。 Web / WP目录不包含在Git提交中。 要么是.env,因为您的服务器上应该有一个不同的域名。 那是因为您的数据库配置不同(还有存储在此处的任何其他配置)。
Last but not least is the configuration. If you have three different environments, let’s say dev, staging and production, chances are that you want to have different configurations for each. In the config folder you’ll see that application.php has the most configuration that will be in common for the three environments. However, if you want to change a configuration, check the config/environments folder.
最后但并非最不重要的是配置。 如果您有三个不同的环境,比如说dev , staging和production ,那么您可能希望为每个环境拥有不同的配置。 在config文件夹中,您将看到application.php具有三种环境中最常见的配置。 但是,如果要更改配置,请检查config / environments文件夹。
注意事项 (Things to Keep in Mind)
I hope you’re now interested in Bedrock. I use Homestead because it’s a nice tool and also I’m familiar with it. Before you go, please check out Trellis. The nice thing about Roots.io is that they’ve developed a range of products from Sage the starter theme, to Trellis that can setup a whole server you. Every product fits and works really well together.
希望您现在对基岩感兴趣。 我使用Homestead是因为它是一个很好的工具,并且我对此也很熟悉。 在您出发之前,请查看Trellis 。 Roots.io的好处是,他们开发了一系列产品,从入门主题Sage到可以为您设置整个服务器的Trellis。 每种产品都能很好地契合在一起,并且可以很好地协同工作。
What do you think about Bedrock? Please leave your comment below.
您如何看待基岩? 请在下面留下您的评论。
翻译自: https://www.sitepoint.com/modern-wordpress-development-with-bedrock/
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








