html5输入三元素

Recently I was working on a project where we required date and numeric fields. Being a purist, my preference is and always will be native elements over some bloated JavaScript library. “Polyfills can cover outdated browsers,” I thought, “that way we keep the best experience on modern browsers.”
最近,我正在一个需要日期和数字字段的项目中工作。 作为一名纯粹主义者,我偏爱的是并且永远都是某些膨胀JavaScript库中的本机元素。 我想:“ Polyfill可以覆盖过时的浏览器,这样我们就可以在现代浏览器上保持最佳体验。”
That particular project would ship in several countries in Europe. Pretty much each country has their own way of formatting dates and numbers. This made me curious about the following:
该特定项目将在欧洲的多个国家/地区发售。 每个国家几乎都有自己的日期和数字格式格式。 这使我对以下内容感到好奇:
- Can the HTML5 input field’s locale be influenced? HTML5输入字段的语言环境会受到影响吗?
- Is the field’s expected value format obvious? 该字段的期望值格式是否明显?
- Do browsers prevent misinterpretation any other way? 浏览器是否以其他方式防止误解?
由规范定义 (As (Un)defined by the Specification)
W3 has a few paragraphs dedicated to localisation of HTML5 input elements:
W3有几段致力于HTML5输入元素的本地化:
“The time, date, or number given by the page in the wire format is then translated to the user’s preferred presentation (based on user preferences or on the locale of the page itself), before being displayed to the user. Similarly, after the user inputs a time, date, or number using their preferred format, the user agent converts it back to the wire format before putting it in the DOM or submitting it.” – 4.10.1.5 Date, time, and number formats
“然后,页面以有线格式给出的时间,日期或数字将被转换为用户的首选演示文稿(基于用户的偏好或页面本身的语言环境),然后再显示给用户。 同样,在用户使用首选格式输入时间,日期或数字后,用户代理将其转换回有线格式,然后再将其放入DOM或提交。” – 4. 10.1.5日期,时间和数字格式
“Browsers are encouraged to use user interfaces that present dates, times, and numbers according to the conventions of either the locale implied by the input element’s language or the user’s preferred locale. Using the page’s locale will ensure consistency with page-provided data.” – 4.10.5.2 Implemention notes regarding localization of form controls
“鼓励浏览器使用用户界面,该界面根据输入元素的语言所隐含的语言环境或用户的首选语言环境的约定来显示日期,时间和数字。 使用页面的语言环境将确保与页面提供的数据保持一致。” – 4.10.5.2有关表单控件本地化的实施说明
The specification states input should inherit the locale from the page or the user settings. The spec also states why the page’s locale is preferred over user settings. Unfortunately, no further information is provided about how a browser should display the expected format.
规范状态输入应继承页面或用户设置的语言环境。 规范还说明了为什么页面区域设置优先于用户设置。 不幸的是,没有提供有关浏览器应如何显示预期格式的更多信息。
问题 (The Issue)
The specifications obviously recommend rendering the elements in the locale of the user or page. Unfortunately, some browsers just use the user’s locale, not the page’s. This could cause some confusion and invalid input.
规范显然建议在用户或页面的语言环境中呈现元素。 不幸的是,某些浏览器仅使用用户的语言环境,而不是页面的语言环境。 这可能会引起一些混乱和无效的输入。
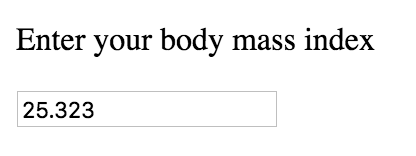
Consider the following example:
考虑以下示例:

This all seems normal from an English context. Meanwhile, in some office: “Huh. A Dutch person inserted a BMI of 25 thousand. That one person must be as big as the country itself! LOL.” If the browser chooses a Dutch locale for the number field, and the user assumes English format is required because it’s an English page after all, the browser will interpret and submit the value wrong.
从英语环境来看,这一切似乎都是正常的。 同时,在某个办公室:“嗯。 一个荷兰人插入了2.5万的BMI。 那个人必须和国家一样大! 大声笑。” 如果浏览器为数字字段选择荷兰语区域设置,并且用户假定要求使用英语格式,因为它毕竟是英文页面,那么浏览器将错误地解释并提交该值。
解决方案 (The Solution)
Clearly, plain input fields are not enough to prevent confusion and errors. The solution is rather predictable:
显然,普通输入字段不足以防止混淆和错误。 该解决方案是相当可预测的:
- Show the expected format 显示预期的格式
- Constrain user input 限制用户输入
If the browser always inherits the page locale, a hint can be built in the application. No big deal.
如果浏览器始终继承页面区域设置,则可以在应用程序中构建提示。 没什么大不了的。
If we can’t be sure what the browser inherits, the hint becomes the browser’s responsibility. Hinting via placeholders is one possibility, but those aren’t visible when a field is prefilled. Tooltips or something similar may overlap with application tooltips or other content.
如果我们不能确定浏览器继承了什么,则提示将成为浏览器的责任。 通过占位符提示是一种可能,但在预填充字段时看不到那些。 工具提示或类似内容可能与应用程序工具提示或其他内容重叠。
Constraining input is another option. This can be as simple as ignoring characters, or specifying a format using the pattern-attribute. For more complex values, a popup can be used that only allows users to pick a predefined value, like a calendar or select box.
约束输入是另一种选择。 这可以很简单,例如忽略字符或使用pattern -attribute指定格式。 对于更复杂的值,可以使用仅允许用户选择预定义值的弹出窗口,例如日历或选择框。

浏览器做什么 (What Browser Does What)
As the specs aren’t very explicit about how browsers should implement locale detection or how the inputs should work, current implementations are very different. I answered my three questions by testing the following three questions per browser:
由于规范对于浏览器应如何实现区域设置检测或输入应如何工作的定义不是很明确,因此当前的实现方式有很大不同。 我通过在每个浏览器中测试以下三个问题来回答了三个问题:
- How does a browser determine a field’s locale? 浏览器如何确定字段的语言环境?
- How is the field’s expected value format made obvious? 如何使字段的期望值格式显而易见?
- Can the field be used safely without errors, regardless of interpretation? 不论解释如何,都可以安全无误地使用该字段吗?
Note: input types that have hyphens (-) as values means that browser does not support that input type.
注意:以连字符(-)作为值的输入类型表示浏览器不支持该输入类型。
谷歌浏览器(52) (Google Chrome (52))
确定语言环境 (Determining the Locale)
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Yep |
| 设置 | 结果 |
|---|---|
| HTML语言属性 | 不 |
| 内容语言标头 | 不 |
| 用户语言设置 | 是的 |
Chrome uses the browser language, or rather the OS language, to determine the locale. Everything else is ignored.
Chrome使用浏览器语言或操作系统语言来确定语言环境。 其他所有内容都将被忽略。
错误预防 (Error Prevention)
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | Via a placeholder | Numeric only split over three components, and a datepicker | Not for prefilled fields |
| month | Via a placeholder, but not very clear | Month is based on single-letter keyboard input, year is just numeric | Confusing, but safe |
| week | Via a placeholder | All numeric over two components | Yep |
| time | Through component delimiters | All numeric over two components | Yep |
| date-time | Via a placeholder and component delimiters | Same as a date + time field | Not for prefilled fields |
| number | Nope | Numeric, symbols and “E” for scientific notation | Nope |
| 输入类型 | 显示预期格式 | 约束输入 | 安全吗? |
|---|---|---|---|
| 日期 | 通过占位符 | 数值仅分为三个部分和一个日期选择器 | 不适用于预填字段 |
| 月 | 通过占位符,但不是很清楚 | 月基于单字母键盘输入,年仅是数字 | 令人困惑,但安全 |
| 周 | 通过占位符 | 两个部分的所有数值 | 是的 |
| 时间 | 通过组件定界符 | 两个部分的所有数值 | 是的 |
| 约会时间 | 通过占位符和组件定界符 | 与日期和时间字段相同 | 不适用于预填字段 |
| 数 | 不 | 数字,符号和“ E”表示科学计数 | 不 |
火狐(48) (Firefox (48))
MDN指出 :
Firefox uses the following heuristics to determine the locale to validate the user’s input (at least for type=”number”):
Firefox使用以下启发式方法来确定用于验证用户输入的语言环境(至少对于type =“ number”而言):
- Try the language specified by a lang/xml:lang attribute on the element or any of its parents; 尝试使用元素或其任何父元素上lang / xml:lang属性指定的语言;
- Try the language specified by any Content-Language HTTP header or 尝试使用任何Content-Language HTTP标头指定的语言,或者
- If none specified, use the browser’s locale. 如果未指定,请使用浏览器的语言环境。
This sounds promising.
这听起来很有希望。
确定语言环境 (Determining the Locale)
| Setting | Result |
|---|---|
| HTML language attribute | Yep |
| Content-Language header | Yep |
| User language settings | Yep |
| 设置 | 结果 |
|---|---|
| HTML语言属性 | 是的 |
| 内容语言标头 | 是的 |
| 用户语言设置 | 是的 |
错误预防 (Error Prevention)
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | – | – | Nope |
| month | – | – | Nope |
| week | – | – | Nope |
| time | – | – | Nope |
| date-time | – | – | Nope |
| number | Nope | Nope | Nope |
| 输入类型 | 显示预期格式 | 约束输入 | 安全吗? |
|---|---|---|---|
| 日期 | – | – | 不 |
| 月 | – | – | 不 |
| 周 | – | – | 不 |
| 时间 | – | – | 不 |
| 约会时间 | – | – | 不 |
| 数 | 不 | 不 | 不 |
Perhaps Firefox are still trying to figure out localisation strategies?
也许Firefox仍在尝试找出本地化策略?
Safari(9.1) (Safari (9.1))
确定语言环境 (Determining the Locale)
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Yep |
| 设置 | 结果 |
|---|---|
| HTML语言属性 | 不 |
| 内容语言标头 | 不 |
| 用户语言设置 | 是的 |
错误预防 (Error Prevention)
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | – | – | Nope |
| month | – | – | Nope |
| week | – | – | Nope |
| time | – | – | Nope |
| date-time | – | – | Nope |
| number | Nope | Nope | Nope |
| 输入类型 | 显示预期格式 | 约束输入 | 安全吗? |
|---|---|---|---|
| 日期 | – | – | 不 |
| 月 | – | – | 不 |
| 周 | – | – | 不 |
| 时间 | – | – | 不 |
| 约会时间 | – | – | 不 |
| 数 | 不 | 不 | 不 |
Safari(iOS 8.4) (Safari (iOS 8.4))
确定语言环境 (Determining the Locale)
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Yep |
| 设置 | 结果 |
|---|---|
| HTML语言属性 | 不 |
| 内容语言标头 | 不 |
| 用户语言设置 | 是的 |
Presumably this is the same of how Safari on OS X works. I expect these two will stay identical, or similar at least.
大概与OS X上Safari的工作方式相同。 我希望这两个至少保持相同或相似。
错误预防 (Error Prevention)
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
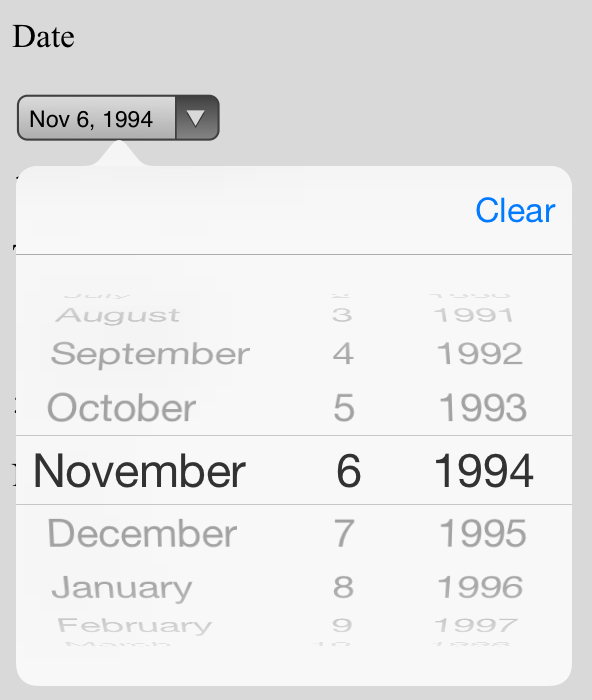
| date | Nope | Yes, a multi-select popup | Yep |
| month | Nope | Yes, a multi-select popup | Yep |
| week | – | – | Nope |
| time | Nope | Yes, a multi-select popup | Yep |
| date-time | Nope | Yes, a multi-select popup | Yep |
| number | – | Nope | Nope |
| 输入类型 | 显示预期格式 | 约束输入 | 安全吗? |
|---|---|---|---|
| 日期 | 不 | 是的,多选弹出窗口 | 是的 |
| 月 | 不 | 是的,多选弹出窗口 | 是的 |
| 周 | – | – | 不 |
| 时间 | 不 | 是的,多选弹出窗口 | 是的 |
| 约会时间 | 不 | 是的,多选弹出窗口 | 是的 |
| 数 | – | 不 | 不 |
Interestingly, iOS does support various HTML5 input types. Via a simple multi-select popup, they constrain input, making all possible values valid.
有趣的是,iOS确实支持各种HTML5输入类型。 通过一个简单的多选弹出窗口,它们可以限制输入,从而使所有可能的值均有效。
边缘 (Edge)
确定语言环境 (Determining the Locale)
Recently Microsoft claimed that Edge is the first browser that has full HTML5 support. I wonder if that also includes localisation.
最近,Microsoft宣称Edge是第一个完全支持HTML5的浏览器。 我想知道这是否还包括本地化。
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Inherited from OS |
| 设置 | 结果 |
|---|---|
| HTML语言属性 | 不 |
| 内容语言标头 | 不 |
| 用户语言设置 | 继承自OS |
I couldn’t get Edge to render the input fields in any locale but American English. Edge appears to inherit the language settings from Windows.
除了美式英语,我无法让Edge在任何语言环境中呈现输入字段。 Edge似乎从Windows继承了语言设置。
错误预防 (Error Prevention)
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | Via placeholder | Yes, a multi-select popup | Yep |
| month | Via placeholder | Yes, a multi-select popup | Yep |
| week | Via placeholder and component delimiter | Yes, a multi-select popup | Yep |
| time | Via placeholder and component delimiter | Yes, a multi-select popup | Yep |
| date-time | Via placeholder and component delimiter | Yes, a multi-select popup | Yep |
| number | Nope | Nope | Nope |
| 输入类型 | 显示预期格式 | 约束输入 | 安全吗? |
|---|---|---|---|
| 日期 | 通过占位符 | 是的,多选弹出窗口 | 是的 |
| 月 | 通过占位符 | 是的,多选弹出窗口 | 是的 |
| 周 | 通过占位符和组件定界符 | 是的,多选弹出窗口 | 是的 |
| 时间 | 通过占位符和组件定界符 | 是的,多选弹出窗口 | 是的 |
| 约会时间 | 通过占位符和组件定界符 | 是的,多选弹出窗口 | 是的 |
| 数 | 不 | 不 | 不 |
The test pages used for the tests above are available on GitHub.
上面的测试所用的测试页面可在GitHub上找到 。
结论 (Conclusion)
Although input field localisation is implemented, we developers cannot control it in any browsers except Firefox. Even if you research to figure out whether the user expects the field formatting to use the same locale as the page, or the user’s computer, it’s a bad bet.
尽管已实现输入字段本地化,但我们的开发人员无法在除Firefox之外的任何浏览器中对其进行控制。 即使您研究确定用户是否希望字段格式使用与页面或用户计算机相同的语言环境,这也是一个不好的选择。
Unfortunately, browsers do not make it very clear what the expected value format is either. Some browsers do it reasonably well for some elements, but many of the hints are too vague or not always available to exclude errors.
不幸的是,浏览器也不十分清楚期望值的格式是什么。 有些浏览器对于某些元素来说做得相当好,但是许多提示过于模糊或无法始终排除错误。
Luckily, some browsers did understand these issues and made pop-ups that are actually really helpful and annihilate the possibility of invalid input. In these cases, formatting has become irrelevant. I do wonder how this impacts user experience, as some of these are harder to use than their format-dependant siblings.
幸运的是,某些浏览器确实了解了这些问题,并弹出了一些确实有用的弹出窗口,并且消除了无效输入的可能性。 在这些情况下,格式化已变得无关紧要。 我确实想知道这如何影响用户体验,因为其中一些比依赖于格式的同级更难使用。
Now the big question remains: should we use HTML5 input fields with a polyfill, or should we wait for browsers to improve their implementation? HTML5 input elements with a polyfill should be the standard choice. If your product is available in multiple countries, take inventory of what fields you need and how “risky” they are. If for any reason, they may contain invalid input, you may want to consider using other input elements, a text input element with the pattern attribute, or JavaScript.
现在最大的问题仍然存在:我们应该将HTML5输入字段与polyfill一起使用,还是应该等待浏览器改善其实现? 带有polyfillHTML5输入元素应该是标准选择。 如果您的产品在多个国家/地区都有销售,请盘点您需要的字段以及字段的“风险”。 如果出于任何原因它们可能包含无效输入,则您可能要考虑使用其他输入元素,具有pattern属性的文本输入元素或JavaScript。
翻译自: https://www.sitepoint.com/the-state-of-html5-input-elements/
html5输入三元素





















 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








