In this tutorial I will guide you to make simple web browser in android.
在本教程中,我将指导您在android中制作简单的网络浏览器。
Android provides an awesome UI widget known as WebView. It is used to load web pages and view HTML data. We will use WebView class to make a simple browser with some functionality.
Android提供了一个很棒的UI小部件,称为WebView。 它用于加载网页和查看HTML数据。 我们将使用WebView类来制作具有某些功能的简单浏览器。
If you don’t know about WebView then I would recommend you to read my previous tutorial on it.
如果您不了解WebView,那么建议您阅读以前的WebView教程。
Read: Android WebView Example
如何在Android中制作简单的浏览器 (How to Make Simple Browser in Android)
I used some methods of WebView class that perform following functions.
我使用了WebView类的一些方法来执行以下功能。
loadUrl(): It loads a web page from url
loadUrl():它从url加载网页
canGoBack(): It checks if previous page history is available
canGoBack():检查以前的页面历史记录是否可用
goBack(): Go to previous page
goBack():转到上一页
canGoForward(): It checks if next page history is available
canGoForward():检查下一页历史记录是否可用
goForward(): Go to next page
goForward():转到下一页
reload(): Reload current page
reload():重新加载当前页面
stopLoading(): stop loading of current page
stopLoading():停止加载当前页面
This browser will allow you to do following things.
该浏览器将允许您执行以下操作。
Open a web page url.
打开网页网址。
Cancel loading of a web page.
取消加载网页。
Go to previous or next web page.
转到上一个或下一个网页。
Reload a web page.
重新加载网页。
See the progress of loading of web page in progress bar.
在进度栏中查看网页的加载进度。
Create an android project with package name com.androidbrowser and add following code in respective files.
使用包名称com.androidbrowser创建一个android项目,并在相应文件中添加以下代码。
activity_main.xml
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp" tools:context=".MainActivity"
android:orientation="vertical">
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="1"
style="?android:attr/progressBarStyleHorizontal"
android:id="@+id/progress"
android:max="100"
android:layout_alignParentTop="true"
android:indeterminate="false"
android:visibility="gone"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/progress"
android:id="@+id/topBar">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Type URL and Press Enter..."
android:id="@+id/urlBox"
android:singleLine="true"
android:imeOptions="actionSearch"
android:paddingLeft="5dp"/>
<Button
android:layout_width="35dp"
android:layout_height="wrap_content"
android:id="@+id/cancel"
android:text="x"
android:visibility="visible"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView"
android:layout_below="@+id/topBar"
android:layout_above="@+id/bottomBar"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:id="@+id/bottomBar"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Back"
android:id="@+id/back"
android:layout_marginRight="5dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Forward"
android:id="@+id/forward"
android:layout_toRightOf="@+id/back"
android:layout_marginRight="5dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/refresh"
android:text="Reload"
android:layout_toRightOf="@id/forward"/>
</RelativeLayout>
</RelativeLayout>MainActivity.java
MainActivity.java
package com.androidbrowser;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
EditText urlBox;
WebView webView;
Button back,forward,refresh,cancel;
ProgressBar progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
urlBox = (EditText)findViewById(R.id.urlBox);
webView = (WebView)findViewById(R.id.webView);
back = (Button)findViewById(R.id.back);
forward = (Button)findViewById(R.id.forward);
refresh = (Button)findViewById(R.id.refresh);
cancel = (Button)findViewById(R.id.cancel);
progress = (ProgressBar)findViewById(R.id.progress);
webView.setWebViewClient(new CustomWebViewClient());
webView.setWebChromeClient(new CustomWebChromeClient());
urlBox.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
//when enter is pressed in edittext, start loading the page
if (keyCode == KeyEvent.KEYCODE_ENTER) {
webView.loadUrl(urlBox.getText().toString());
return true;
}
return false;
}
});
//go to previous page
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(webView.canGoBack()){
webView.goBack();
}
}
});
//go to next page
forward.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(webView.canGoForward()){
webView.goForward();
}
}
});
//reload page
refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.reload();
}
});
//cancel loading page
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.stopLoading();
}
});
}
public class CustomWebViewClient extends WebViewClient
{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
public class CustomWebChromeClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
progress.setProgress(newProgress);
urlBox.setText(view.getUrl());
if (newProgress == 100) {
cancel.setVisibility(View.GONE);
progress.setVisibility(View.GONE);
} else {
cancel.setVisibility(View.VISIBLE);
progress.setVisibility(View.VISIBLE);
}
}
}
}Note: Make sure you add internet access permission. Just add following line in AndroidManifest.xml file.
注意:确保添加互联网访问权限。 只需在AndroidManifest.xml文件中添加以下行。
<uses-permission android:name="android.permission.INTERNET"/>That’s it, you have done. Just run the project and enjoy browsing internet.
就是这样,您已经完成。 只需运行该项目并享受浏览Internet的乐趣。
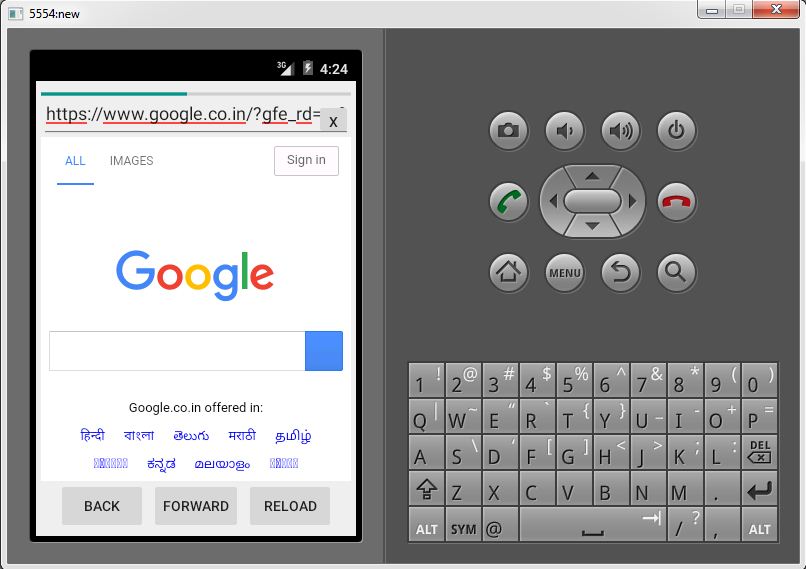
Output
输出量

Watch Demo
观看演示
Comment below if you have any doubts related to above tutorial. If you liked it then take your few seconds to share with others.
如果您对以上教程有任何疑问,请在下面评论。 如果喜欢的话,请花几秒钟时间与他人分享。
Happy Coding!! 🙂 🙂
快乐编码! 🙂
翻译自: https://www.thecrazyprogrammer.com/2016/07/make-simple-browser-android.html





















 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








