js点击父菜单弹出子菜单
See, how simple it is to create a submenu in Electron JS and add roles? In one of my recent articles, I handled how to add or customize the menu in an Electron JS app.
看到, 在Electron JS中创建子菜单并添加角色有多么简单? 在最近的一篇文章中,我介绍了如何在Electron JS应用程序中添加或自定义菜单。

子菜单 (Submenu)
As I mentioned earlier, adding submenu and role in an Electron JS application's menu is very simple as long as you have already added a menu.
如前所述,只要已经添加了菜单,在Electron JS应用程序菜单中添加子菜单和角色就非常简单。
You can check out my article on adding or customizing an app's menu from my list of articles.
您可以从我的文章列表中查看有关添加或自定义应用程序菜单的文章。
From an application's menu, using buildFromTemplate, as shown below,
在应用程序菜单中,使用buildFromTemplate ,如下所示,
const electron = require ('electron')
const app = electron.app // electron module
const BrowserWindow = electron.BrowserWindow //enables UI
const Menu = electron.Menu // menu module
app.on('ready', _ => {
new BrowserWindow()
const template = [
{
label: 'Help',
},
{
label: 'File',
},
{
label: 'Edit',
},
{
label: 'View',
},
{
label: 'Run',
}
]
const menu = Menu.buildFromTemplate (template)
Menu.setApplicationMenu (menu)
})
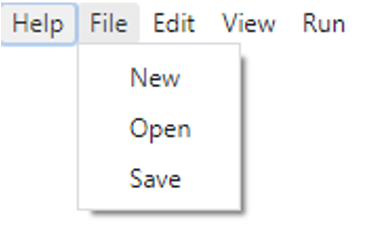
A submenu can be added by simply adding a submenu property whose value contains the submenu items in an array as shown below;
只需添加一个子菜单属性即可添加一个子菜单,该属性的值包含一个数组中的子菜单项,如下所示;
Edit the code above and add the following lines,
编辑上面的代码并添加以下行,
{
label: 'File',
submenu: [{label:'New'},{label:'Open'},{label:'Save'}]
},

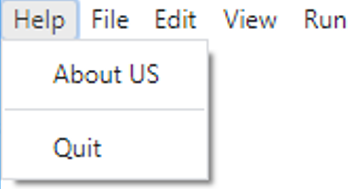
You may be wondering how the submenu items can be separated by a horizontal line. It can be done using a separator. We will add the separator in a different submenu so that it can be seen clearly.
您可能想知道子菜单项如何用水平线分隔。 可以使用分隔符来完成。 我们将分隔符添加到其他子菜单中,以便可以清楚地看到它。
的角色 (Roles)
Roles are simply some commands that execute a particular action. These commands are built-in by the Electron JS developers.
角色只是执行特定操作的一些命令。 这些命令由Electron JS开发人员内置。
Roles are important because it saves us the time to program the actions manually.
角色很重要,因为它可以节省我们手动编写动作的时间。
Electron JS official documentation has many roles which you can check out. In this tutorial, we will illustrate just one, the quit role which simply closes the application as the name implies.
Electron JS官方文档具有许多角色,您可以查看。 在本教程中,我们将仅说明一个quit角色,它只是顾名思义而只是关闭应用程序。
Open your main JavaScript file and type the following:
打开您的主要JavaScript文件,然后键入以下内容:
We will simply add another submenu with a separator, then add a role.
我们将简单地添加另一个带有分隔符的子菜单,然后添加一个角色。
//menu//
const electron = require ('electron')
const app = electron.app // electron module
const BrowserWindow = electron.BrowserWindow //enables UI
const Menu = electron.Menu // menu module
app.on('ready', _ => {
new BrowserWindow()
const template = [
{
label: 'Help',
submenu: [{
label: `About US`,
}, {
type: 'separator'
},{
label: 'Quit',
role: 'quit'
}]
},
{
label: 'File',
submenu: [{label:'New'},{label:'Open'},{label:'Save'}]
},
{
label: 'Edit',
},
{
label: 'View',
},
{
label: 'Run',
}
]
const menu = Menu.buildFromTemplate (template)
Menu.setApplicationMenu (menu)
})
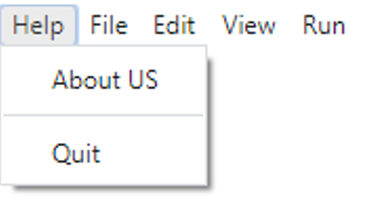
Output:
输出:

Notice that when you click on the quit submenu, the application closes.
请注意,当您单击退出子菜单时,该应用程序将关闭。
Thanks for coding with me.
感谢您与我一起编码。
翻译自: https://www.includehelp.com/electron-js/submenu-and-roles.aspx
js点击父菜单弹出子菜单





















 5264
5264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








