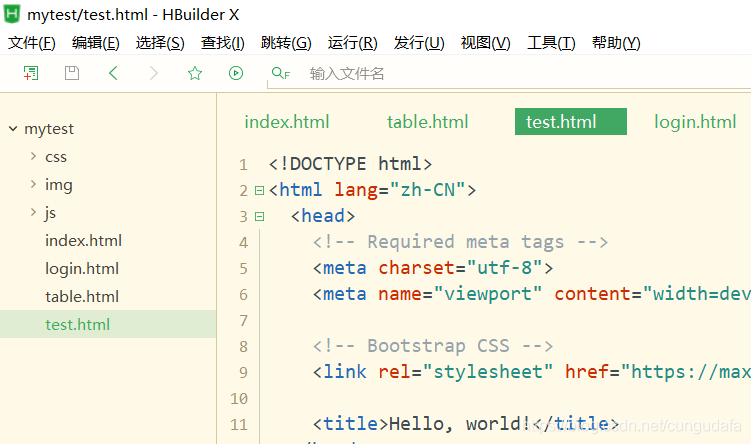
一、HBuilderX一款html编辑工具
二、BootStrap下载
- BootStrap 4.0 下载地址
- 布局时会用到的:元素手册
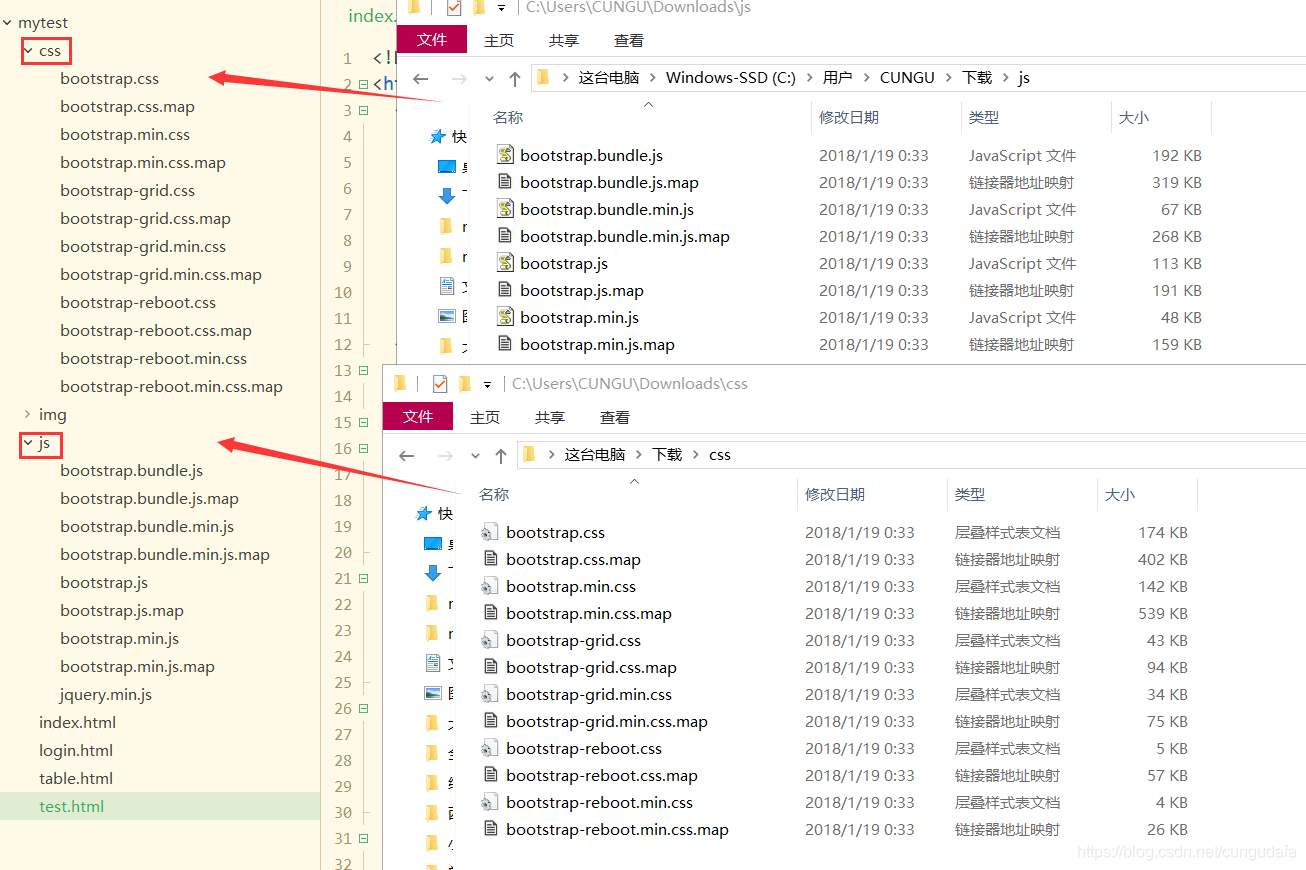
- 解压得到
css和js文件夹,将内容复制到你的项目下

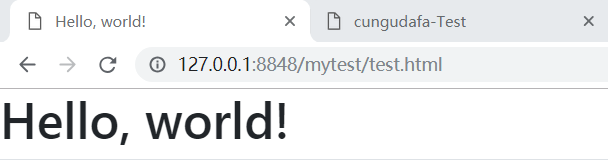
- 根据 Bootstcrapt参考文档 建立
helloworld.html
↓↓↓划重点,这里,这里每次复制↓↓↓
<引入样式文件如果引入了css和js就写相对路径,如果没有,就写网页链接>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!--样式引入文件,不动它!!!-->
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!--你的代码放在这里-->
<!--下面是样式引入文件,不动它!!!-->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
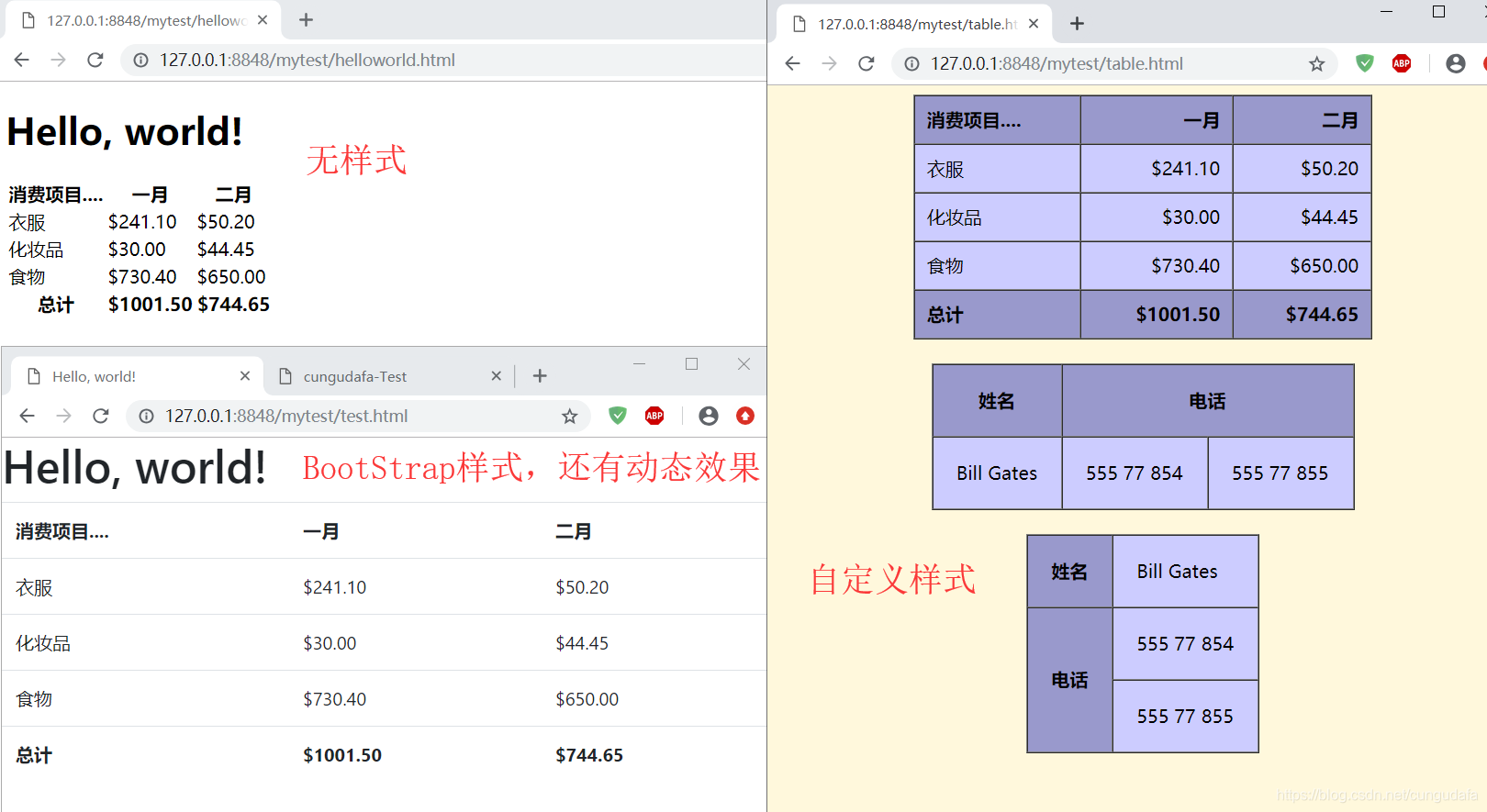
- 应用比较(Table表格应用比较,当然
BS还有很多优点)

源码:
1、无样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无样式</title>
</head>
<body>
<h1>Hello, world!</h1>
<table class="table">
<tr>
<th>消费项目....</th>
<th>一月</th>
<th>二月</th>
</tr>
<tr>
<td>衣服</td>
<td>$241.10</td>
<td>$50.20</td>
</tr>
<tr>
<td>化妆品</td>
<td>$30.00</td>
<td>$44.45</td>
</tr>
<tr>
<td>食物</td>
<td>$730.40</td>
<td>$650.00</td>
</tr>
<tr>
<th >总计</th>
<th >$1001.50</th>
<th >$744.65</th>
</tr>
</table>
</body>
</html>
2、BootStrap样式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>BootStrap样式</title>
</head>
<body>
<h1>Hello, world!</h1>
<table class="table table-hover">
<tr>
<th>消费项目....</th>
<th>一月</th>
<th>二月</th>
</tr>
<tr>
<td>衣服</td>
<td>$241.10</td>
<td>$50.20</td>
</tr>
<tr>
<td>化妆品</td>
<td>$30.00</td>
<td>$44.45</td>
</tr>
<tr>
<td>食物</td>
<td>$730.40</td>
<td>$650.00</td>
</tr>
<tr>
<th >总计</th>
<th >$1001.50</th>
<th >$744.65</th>
</tr>
</table>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
3、附上自定义样式,这里主要记录一下表格分格的用法!不要在意样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TableTest-cungudafa</title>
<style>
body{
background: cornsilk;
}
.table{
margin: 0 auto;
}
.table th{
background: #9999cc;
}
.table td{
background: #ccccff;
}
</style>
</head>
<body>
<table class="table" width="400" border="1" cellspacing="0" cellpadding="10">
<tr>
<th align="left">消费项目....</th>
<th align="right">一月</th>
<th align="right">二月</th>
</tr>
<tr>
<td align="left">衣服</td>
<td align="right">$241.10</td>
<td align="right">$50.20</td>
</tr>
<tr>
<td align="left">化妆品</td>
<td align="right">$30.00</td>
<td align="right">$44.45</td>
</tr>
<tr>
<td align="left">食物</td>
<td align="right">$730.40</td>
<td align="right">$650.00</td>
</tr>
<tr>
<th align="left">总计</th>
<th align="right">$1001.50</th>
<th align="right">$744.65</th>
</tr>
</table>
<br />
<table class="table" border="1" cellspacing="0" cellpadding="20">
<tr>
<th>姓名</th>
<th colspan="2">电话</th><!--分格-->
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<br />
<table class="table" border="1" cellspacing="0" cellpadding="20">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th><!--分格-->
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
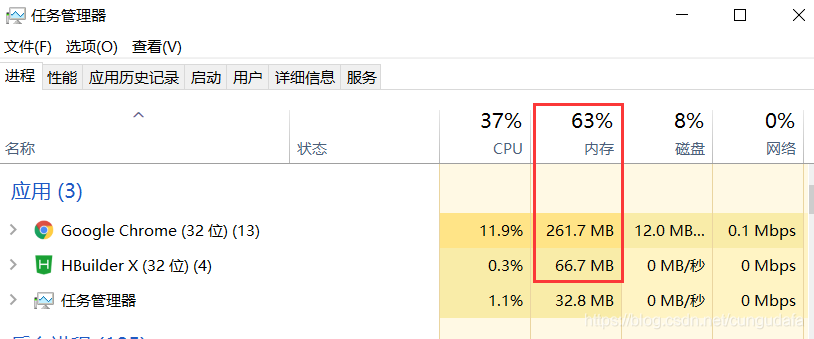
附:HBuilderX运行时,相当于同时运行IDE和浏览器,内存占用也是比较大的!


























 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








