即使对于有经验的Web开发人员,编写HTML,CSS和PHP代码来构建或自定义WordPress网站也可能非常耗时。 这可能就是为什么许多WordPress社区转而使用页面构建器插件的原因。
WPBakery Page Builder (以前称为Visual Composer)是您在2019年可以使用的最灵活,功能最丰富的WordPress page-builder插件。它与几乎所有现代WordPress主题兼容,并且您不需要任何编程技能即可能够使用它。 实际上,在使用它时,您甚至不必键入任何简码!
借助精致而直观的前端和后端编辑器WPBakery Page Builder提供的功能,为WordPress网站创建页面通常只需要单击几下鼠标和拖放操作即可。 在本教程中,我将向您展示如何将WPBakery Page Builder添加到您的WordPress实例,并向您介绍其所有重要功能。
先决条件
要遵循本教程,您需要:
1.安装WPBakery Page Builder
WPBakery Page Builder是一个高级WordPress插件。 它在CodeCanyon上可用,因此请登录到您的Envato帐户并购买许可证。 它的旧名称仍然广为人知:Visual Composer。

购买后,您将可以下载一个ZIP文件,其中包含与该插件相关的各种文件。
解压缩ZIP文件并查找名为js_composer.zip的文件。 这是一个插件存档文件,您必须将其上传到WordPress服务器。 因此,登录到WordPress管理面板,然后转到插件>添加新内容 。 然后单击“ 上传插件”按钮,然后选择js_composer.zip 。
按立即安装按钮开始安装。

安装完成后,按“ 激活插件”按钮。 一旦这样做,您将被带到WPBakery Page Builder的欢迎屏幕。
2.配置插件
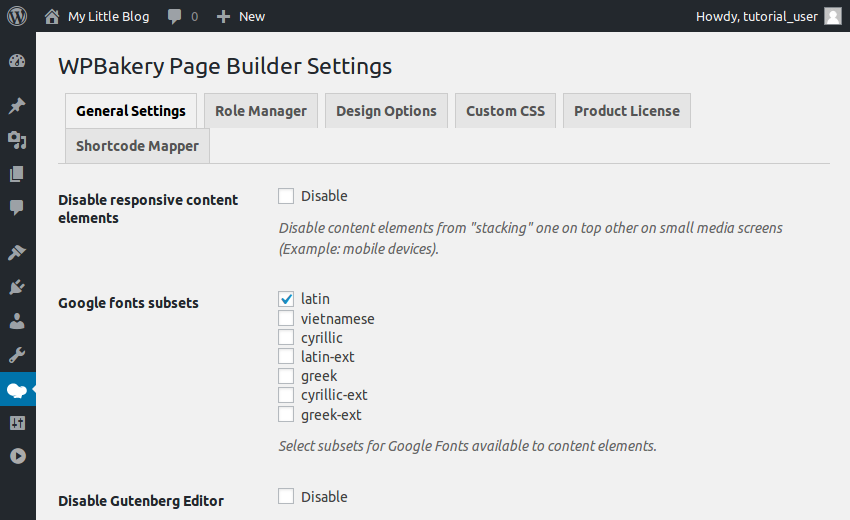
WPBakery页面构建器是高度可定制的。 它具有数十种配置选项,您可以对其进行调整,直到插件的行为符合您的要求为止。 在欢迎屏幕上按设置按钮以查看它们。

该插件具有经过深思熟虑的默认配置,足以满足大多数使用情况。 例如,在“ 常规设置”选项卡中,您可以立即看到它支持响应设计。
该插件还尝试进行各种优化,以确保使用它创建的页面具有最小的加载时间。 例如,默认情况下,它仅使用Google字体的拉丁脚本子集。 要支持其他脚本,您需要做的就是更改Google字体子集选项。
在“ 角色管理器”选项卡中,您可能会注意到此插件仅可用于WordPress网站的页面。 如果您希望它也可用于您的帖子,请在“ 帖子类型”列表中选择“ 自定义 ”并启用帖子选项。

进行更改后,向下滚动并单击“ 保存更改”按钮。
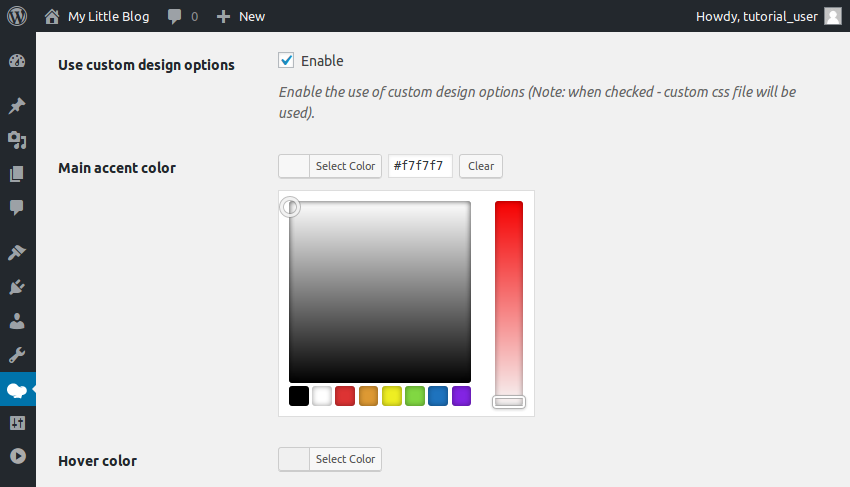
最后,如果要自定义WPBakery Page Builder内容元素的外观,请切换到“ 设计选项”选项卡,然后选中“ 使用自定义设计”字段。 完成后,您将能够更改插件使用的默认颜色,边距和宽度。

3.使用后端编辑器
WPBakery Page Builder具有两个功能强大的编辑器:后端编辑器和前端编辑器。 它们都只能在页面或帖子中访问。 因此,目前,我建议您通过转到页面>添加新页面来创建一个新页面。
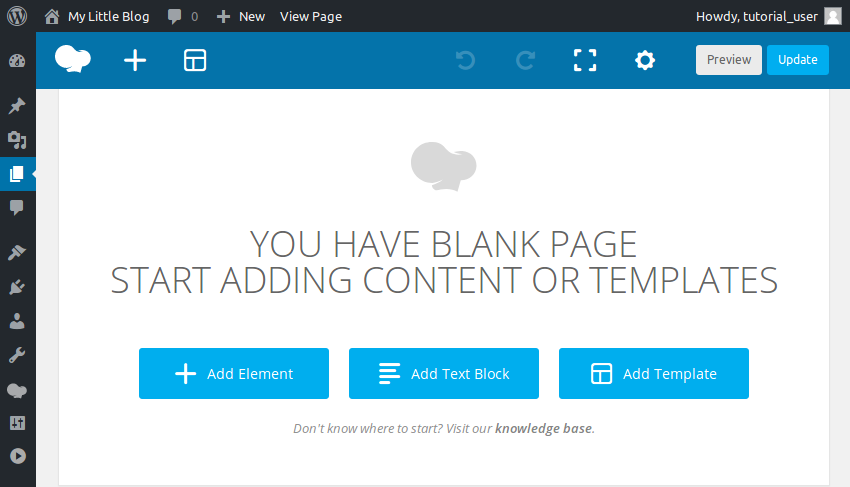
在页面创建界面中,您可以选择要使用的编辑器。 首先单击“ 后端编辑器”按钮以打开后端编辑器。

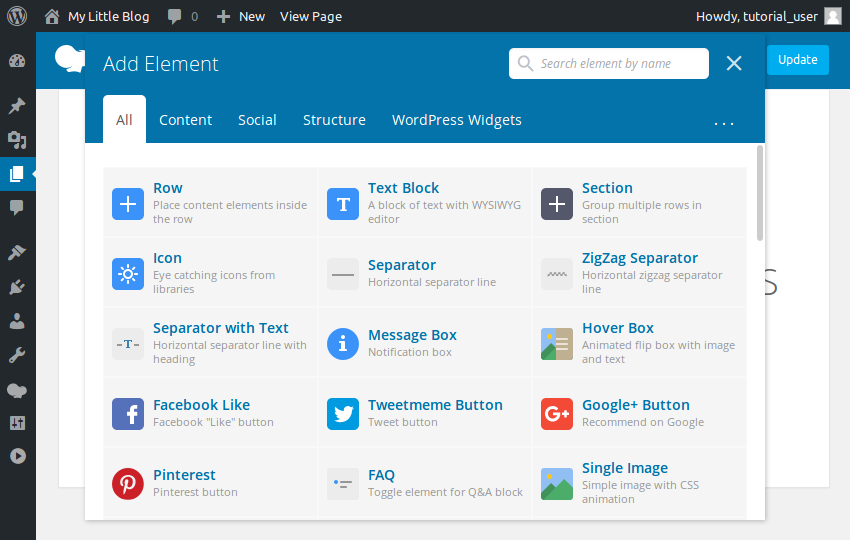
使用此编辑器,您可以轻松地向页面添加各种常用元素。 WPBakery Page Builder提供了简单的元素,例如文本块,图像和分隔符。 它还提供了更高级的功能,例如Facebook“赞”按钮,Google地图,图表和动画轮播。
为了便于访问,这些元素分为四个不同的类别:内容,社交,结构和WordPress小部件。

顾名思义,content元素是通常用于创建页面或帖子内容的元素。 同样,社交元素是使用户易于在社交平台上共享您的页面的元素。 另一方面,结构元素适用于更高级的用户,他们喜欢编写代码。 它们使您可以直接向页面添加原始HTML和JavaScript。
要添加元素,您所需要做的就是按下“ 添加元素”按钮,然后选择所需的元素。
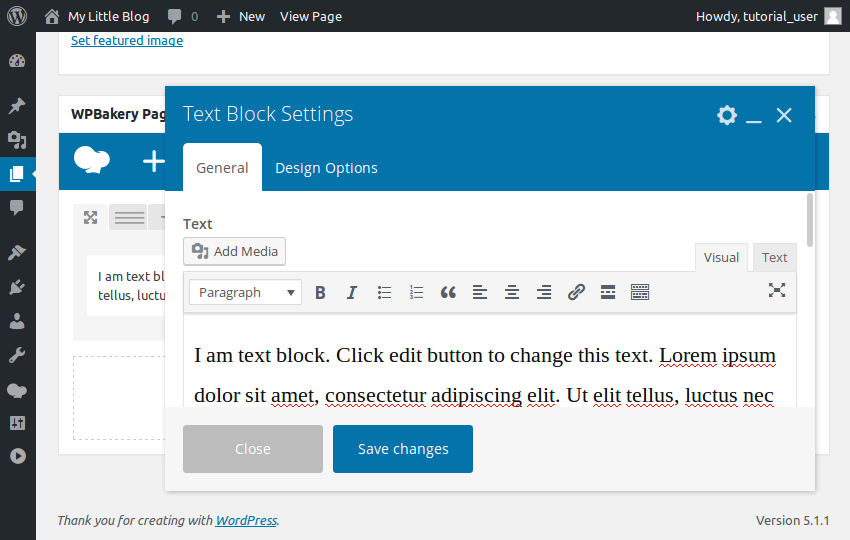
或者,您可以按“ 添加文本阻止”按钮直接向页面添加一些文本。

请注意,如果您对元素的默认外观不满意,则可以始终通过切换到“ 设计选项”选项卡来修改其样式。
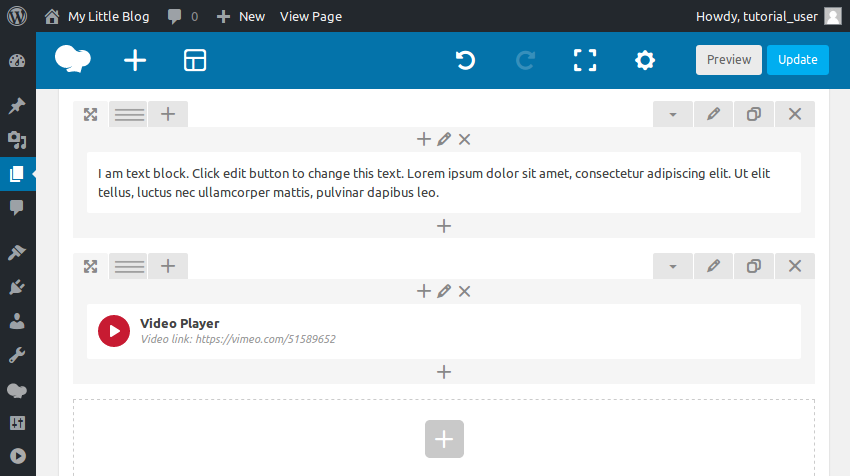
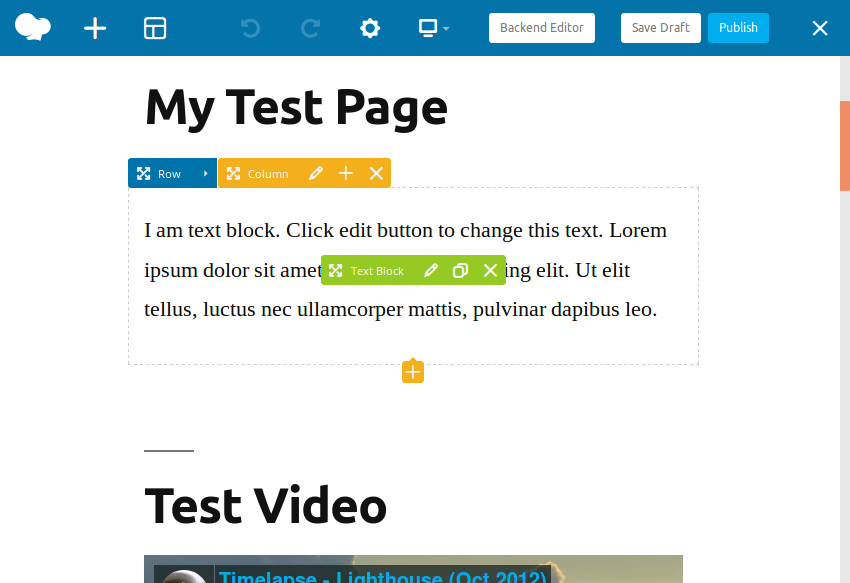
添加一些元素后,您可能会注意到每个元素都有一个与之关联的工具栏,其中包含一些按钮。 这些按钮显示直观的图标,并允许您执行重要的操作,例如拖放元素以更改其位置,复制,删除或编辑其内容。

4.使用所见即所得的前端编辑器
后端编辑器非常适合包含许多元素的长而复杂的页面。 使用它时,只要要查看页面发布后的外观,就需要按“ 预览”按钮。
如果选择使用WYSIWYG前端编辑器,则从一开始就可以处理页面的最终外观。 您始终可以从一个编辑器无缝切换到另一个编辑器,因此向上滚动并按Frontend Editor按钮可以打开新的编辑器。

在此编辑器中,只有将鼠标悬停在元素上时,您才会看到与该元素关联的工具栏。 这些工具栏及其提供的功能与后端编辑器提供的功能非常相似。
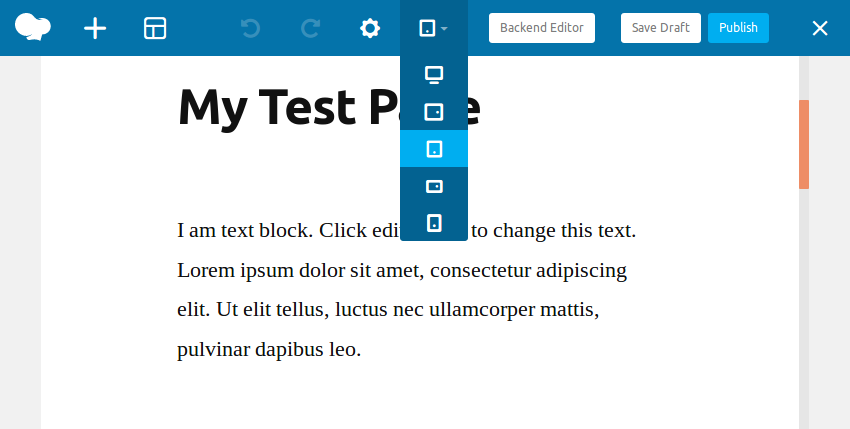
此外,前端编辑器使您可以在各种屏幕尺寸上查看页面的外观。 它还允许您以所需的任何屏幕尺寸继续编辑页面。

5.使用模板
WPBakery页面构建器允许您将任何页面转换或将其创建的页面发布到模板中。 通过使用此功能,您可以在为WordPress网站创建页面时最大程度地减少重复工作。
要将页面的当前布局另存为模板,请打开“ 模板”对话框,为模板命名,然后按“ 保存模板”按钮。

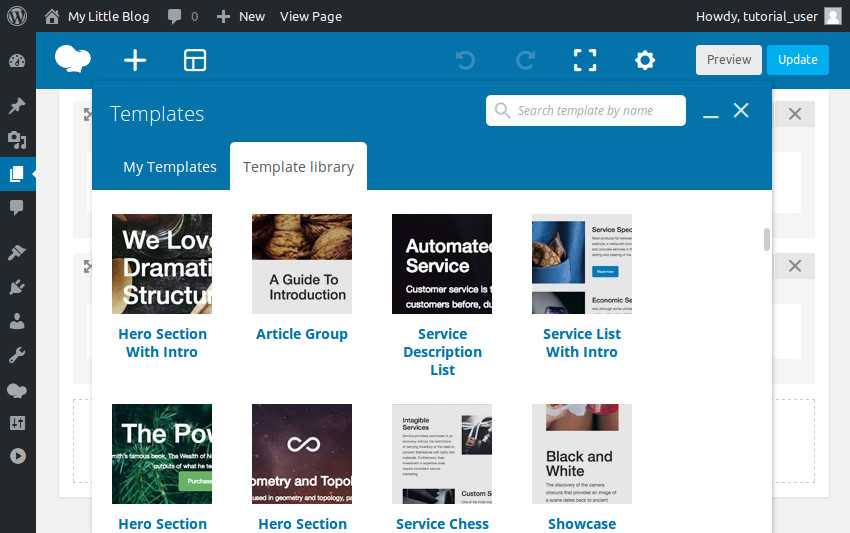
您不仅限于使用自己的模板。 该插件带有一个大型模板库,该模板库会定期更新。 要打开库,请切换到“ 模板库”选项卡,然后按“ 访问库”按钮。

如您所见,该库包含各种优质布局模板。 所有这些都是免费的。 但是,您必须先激活WPBakery Page Builder许可证,然后才能使用它们。
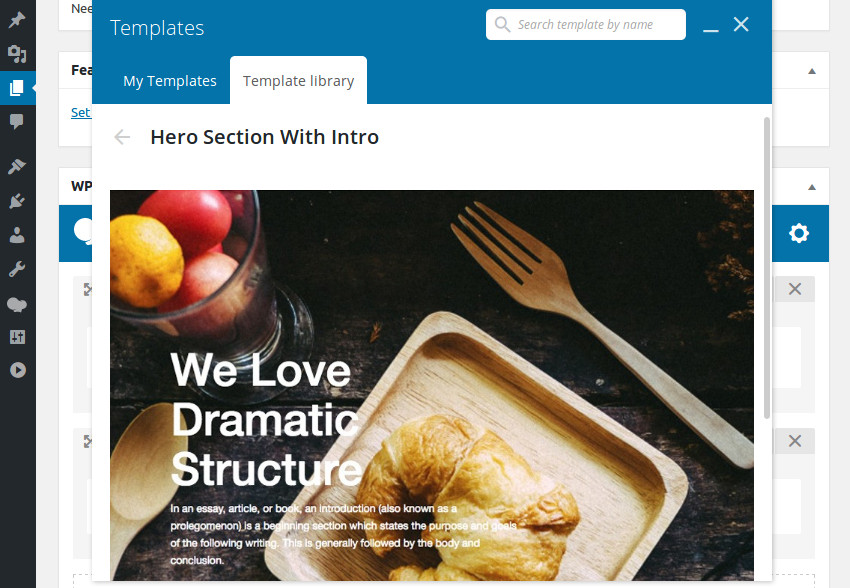
大致而言,模板可以分为两类:整个页面的模板和页面的各个独立部分的模板。 例如,“ 关于页面”模板是可帮助您创建完整的“关于我们”页面的模板。 但是英雄区模板仅为您创建一个英雄区。

结论
在本教程中,您学习了如何下载,安装和配置WPBakery Page Builder。 您还看到了使用它为WordPress网站创建页面和帖子的简便性。 要了解有关此插件的更多信息,请参阅其文档。
通过创建Visual Composer插件(第一个完整的WordPress拖放页面构建器之一),WPBakery团队极大地改变了人们使用WordPress的方式。 在2017年末,他们将其重命名为WPBakery Page Builder插件。 如今,它拥有超过35万用户,并为超过200万个网站提供支持。
翻译自: https://code.tutsplus.com/tutorials/getting-started-with-visual-composer--cms-21410
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








