
如果您希望自己的网站具有响应能力(谁没有响应?),那么确保主导航菜单在小屏幕上可以正常工作很重要。
大型导航菜单可能会占用手机太多的空间,否则,它们可能太小而无法阅读或无法可靠地点击正确的链接。
汉堡菜单是解决这个问题的一种方法。 这是一个隐藏菜单,直到用户点击为止。 之所以称其为“汉堡菜单”,是因为代表它的符号是三条水平线,一条在另一条之上,看上去有点像汉堡。
有一些插件可以将您的主导航菜单转换为WordPress中的汉堡菜单(包括Code Canyon上的汉堡菜单),但是如果您想将其编码为自己的主题怎么办?
在本教程中,您将学习如何。
您需要什么
要遵循本教程,您需要:
- WordPress的开发安装
- 代码编辑器
- 您可以修改的主题(如果您使用的是第三方主题,则需要创建一个子主题 )
开始菜单
我们将编写的代码将应用于WordPress使用导航菜单系统生成的菜单。 您无需为移动设备编写新菜单或其他菜单。 (当网站在台式机和移动设备上使用不同的导航时,这是我的烦恼之一,因为通常情况下,这会损害移动设备上的用户体验。)
我将参考自己站点中的菜单来演示此技术,并将代码添加到header.php文件以及样式表和新JavaScript文件中。
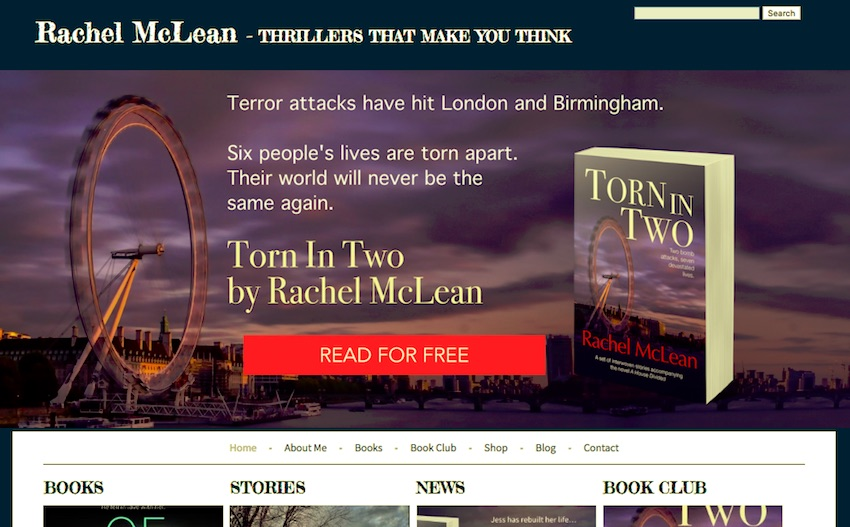
这是桌面上的菜单:

这是横幅图片和标题下方以及内容上方的水平菜单。
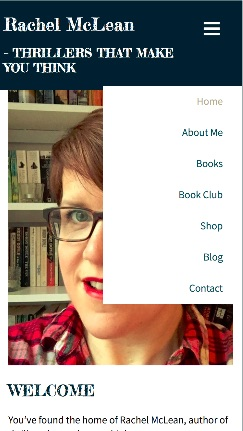
在移动设备上,看不到横幅图像。 我想删除菜单,并用汉堡符号代替。 当用户单击该符号时,将显示菜单。
这是菜单的代码:
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>">
<?php _e( 'Skip to content', 'tutsplus' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main --> 所有内容都以.menu.main类包装在div中。 屏幕阅读器有一个跳过链接,然后是wp_nav_menu()函数,其中包括'container_class' => 'main-nav' ,这会向菜单本身添加一个额外CSS类。 我们稍后可以使用这些类在手机上设置菜单样式。
因此,让我们开始吧。
添加汉堡符号
第一步是将汉堡符号编码到header.php文件中并设置其样式,使其仅在移动设备上可见。
在header.php文件中,将此代码添加到header元素内(而不是导航内):
<a class="toggle-nav" href="#">☰</a>就我而言,这意味着标题和导航的代码是这样的(请注意,尽管我的文件中包含了横幅,但我在下面的代码中省略了它):
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<h1 id="site-title" class="one-half-left">
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>
</h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .one-half right -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu - not on landing page -->
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>">
<?php _e( 'Skip to content', 'twentyten' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main --> 因此,汉堡符号(使用☰ HTML代码显示)位于标题中,而导航菜单位于其下方。
现在为toggle-nav元素添加一些样式。
造型汉堡符号
首先,我们需要在桌面上隐藏汉堡符号。
在样式表中,添加以下内容以隐藏汉堡符号:
.toggle-nav {
display: none !important;
}但是您确实需要确保它可以在移动设备上显示。 因此,添加媒体查询时,请使用通常用于媒体查询的最大宽度。 这是我的:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
} 这将使汉堡图标在较小的屏幕上可见。 我使用!important来确保它不会被主题中的任何其他链接样式所覆盖。
现在让我们为其添加一些其他样式。 编辑媒体查询,使其如下所示:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px;
font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
}这将为图标添加颜色和大小,并覆盖链接的任何样式,无论它们处于什么状态。
这是汉堡图标现在在移动设备上的外观:

那就是汉堡图标的样式。 现在进入导航菜单。
样式化导航菜单
导航菜单本身需要在移动设备上设置样式。 在您的媒体查询中,添加以下CSS:
.menu.main {
display: inline-block;
position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}以下是该代码的一些关键方面:
- 它将更改主菜单的颜色和位置,并使文本向左对齐。
- 它将列表隐藏在菜单内,这样,当用户首次访问移动设备上的网站时,不会显示菜单。
- 它更改列表中列表项的浮动和颜色。
- 它为菜单提供了相对定位,为列表提供了绝对定位,因此它可以位于页面内容的顶部,而不会向下推。
- 它将删除桌面上我主题中的列表项之后的所有元素。
请注意,您需要对菜单进行的调整可能会有所不同,具体取决于桌面上的样式。 重要的是隐藏菜单和位置。
添加JavaScript
为了使所有功能正常工作,我们需要添加一些JavaScript。 当用户点击汉堡图标时,这会使菜单向下滑动。
在您的主题中添加一个名为burger-menu.js的新文件(我喜欢将我的文件放入脚本文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
}); 当用户单击.toggle-nav元素(即汉堡图标)时,此脚本将使.menu.main元素内的ul向下滑动。 保存文件并关闭它。
但是,除非您将脚本排入队列,否则它将不起作用。 打开主题的functions.php文件,并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );这将使您的脚本入队,这将使其起作用。 保存并关闭功能文件。
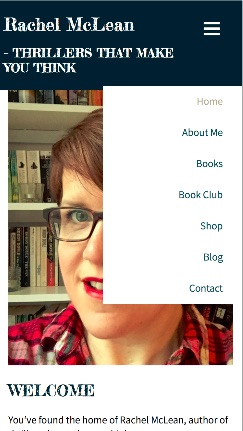
现在,如果您通过移动设备(或在启用了响应模式的桌面浏览器中)访问您的网站,然后点击该汉堡包,则菜单将向下滑动。

它位于内容的顶部,而不是向下推,它具有JavaScript驱动的漂亮滑动动作。 正是我们想要的。
汉堡菜单将增强移动访问者的用户体验
体积大,桌面优先的导航菜单将在小屏幕上占据过多的空间,使人们无法阅读其访问您网站的内容。
但是,您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以兼得两全:干净的移动版式,可以访问与桌面上相同的导航。
有关WordPress菜单的其他帖子
翻译自: https://code.tutsplus.com/tutorials/code-a-burger-menu-for-mobile-users-in-wordpress--cms-33176
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








