不可否认的是,如果有选择的话,当今大多数互联网用户宁愿观看短片而不是阅读几段文字。 因此,快速增加WordPress网站流量和点击率的最佳方法之一就是向其中添加视频内容。 要显示此类内容,您当然需要一个灵活的视频播放器。
Stellar Video Player是CodeCanyon上可用的高级WordPress插件,是您可以在2019年使用的功能最强大和可自定义的视频播放器之一。该插件由Envato获奖作家Creative Media创建 ,支持多种视频格式,其中几种流行的视频托管服务以及实时流媒体。
在本教程中,我将向您展示如何将其添加到WordPress网站中以及如何显示不同类型的视频内容。
先决条件
要继续,您需要做的是:
- WordPress 4.4.1或更高版本
- 一个CodeCanyon帐户
1.安装Stellar Video Player
Stellar Video Player WordPress插件可作为CodeCanyon上的高级产品获得。

购买许可证后,您就可以将其下载为ZIP文件,其中包含其源代码和文档。
解压缩ZIP文件之后,您将可以访问名为Stellar-video-player.zip的插件档案,只需单击几下即可使用其安装插件。
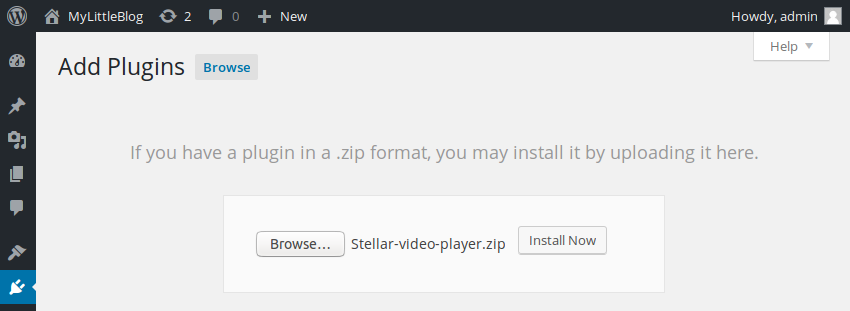
首先打开WordPress网站的管理面板,然后导航到“ 插件”>“添加新部分”。 然后按“ 上传插件”按钮,然后选择插件档案。

最后,按立即安装按钮开始安装。
成功安装后,请确保单击插件下方显示的“ 激活”链接以将其激活。
此时,您可以开始使用插件了。
2.创建一个新玩家
恒星视频播放器插件可让您为WordPress网站创建多个视频播放器。 每个播放器都有自己的唯一短代码,您可以将其嵌入到帖子或页面中。
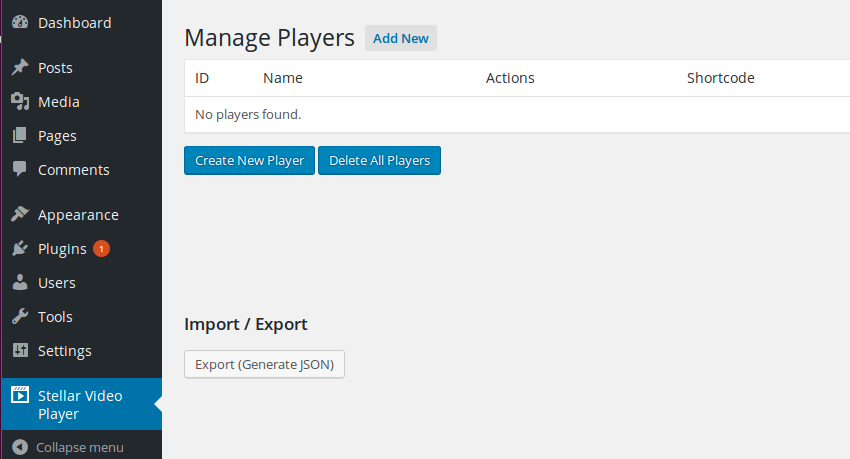
要创建您的第一个播放器,请在管理面板中转到“设置”>“ Stellar Video Player ”。
在打开的页面中,按创建新播放器按钮。

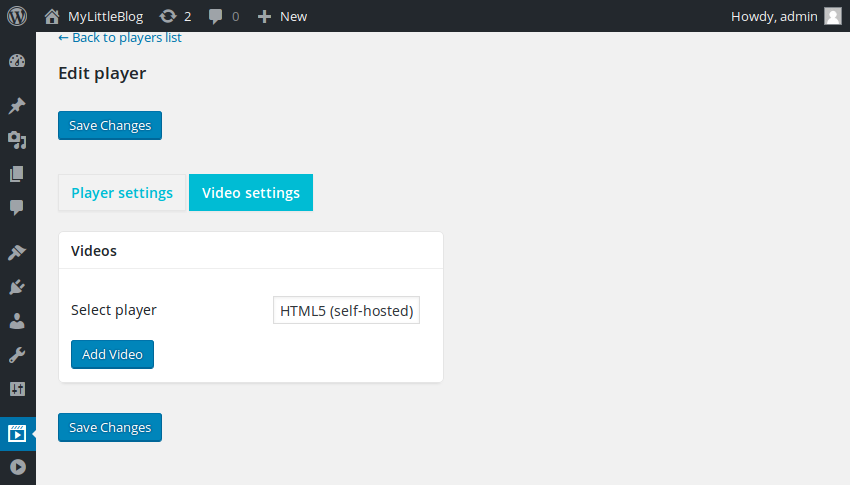
现在,系统会提示您指定希望新播放器播放的视频类型。 Stellar Video Player当前可以播放自托管视频,YouTube视频和Vimeo视频。
现在,让我们创建一个可以播放您直接访问的MP4文件的播放器。 因此,选择HTML5(自托管)选项,然后按添加视频按钮。

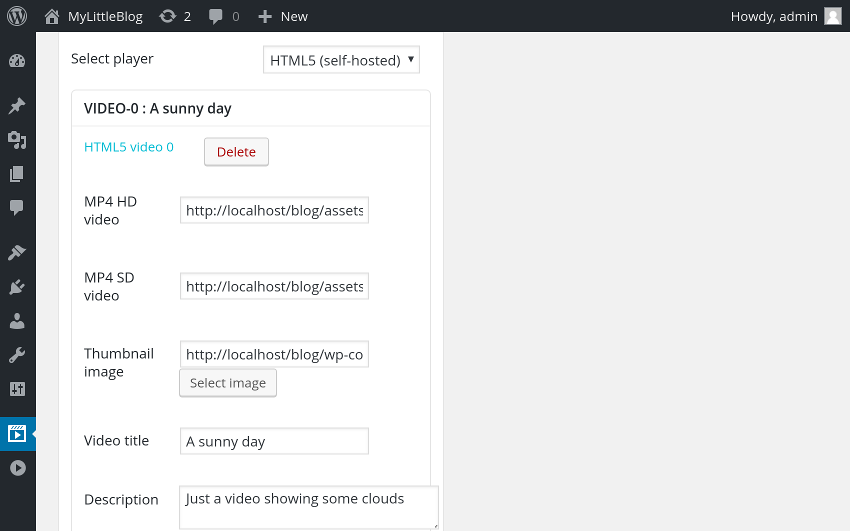
在弹出的配置面板中,您必须将播放器指向您的自托管视频。 随意使用WordPress服务器上存在的任何MP4文件的URL。 或者,您可以使用在云平台(例如Google Drive,Amazon S3和Dropbox)上拥有的MP4文件。
值得注意的是,Stellar Video Player插件允许您为同一视频指定两个URL:一个用于HD质量版本,另一个用于SD质量版本。 通过提供两个版本,即使您的Internet连接较慢,也可以确保您的用户获得最佳体验。
接下来,您必须为视频添加标题和说明。 (可选)您甚至可以将缩略图与之关联。

保留其余字段不变,然后按保存更改按钮。
如果要向同一播放器添加更多视频,请继续并再次按添加视频按钮。
3.使用播放器
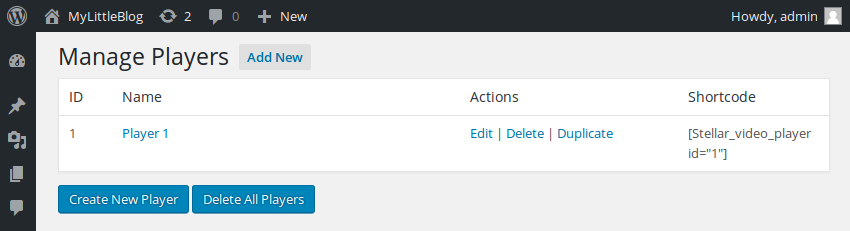
现在您的第一个视频播放器已经准备就绪,您可以返回Stellar Video Player插件的仪表板以查看其短代码。

请注意,此WordPress插件始终会根据播放器的ID生成易于记忆的短代码。 例如,如果播放器的ID为1 ,则其短代码将为[Stellar_video_player id="1"] 。
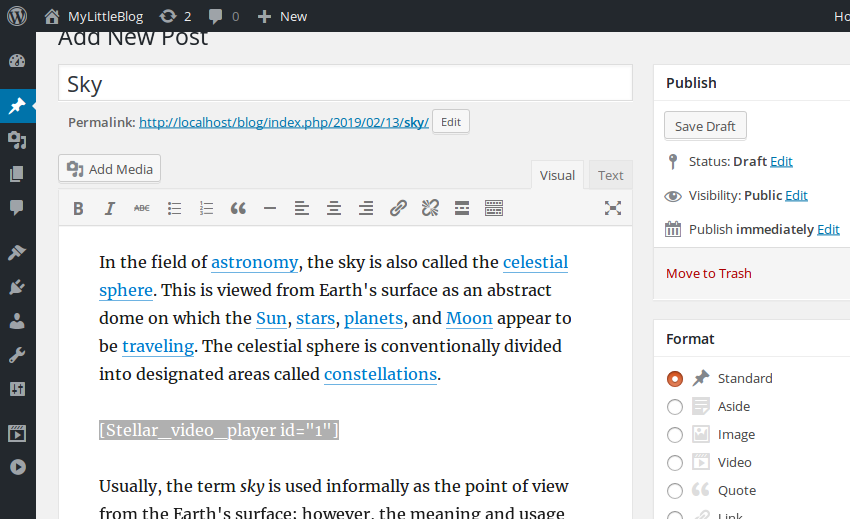
要将播放器添加到您网站上的任何帖子中,您所需要做的就是在所需位置输入简码。 这是一个截图,向您展示如何:

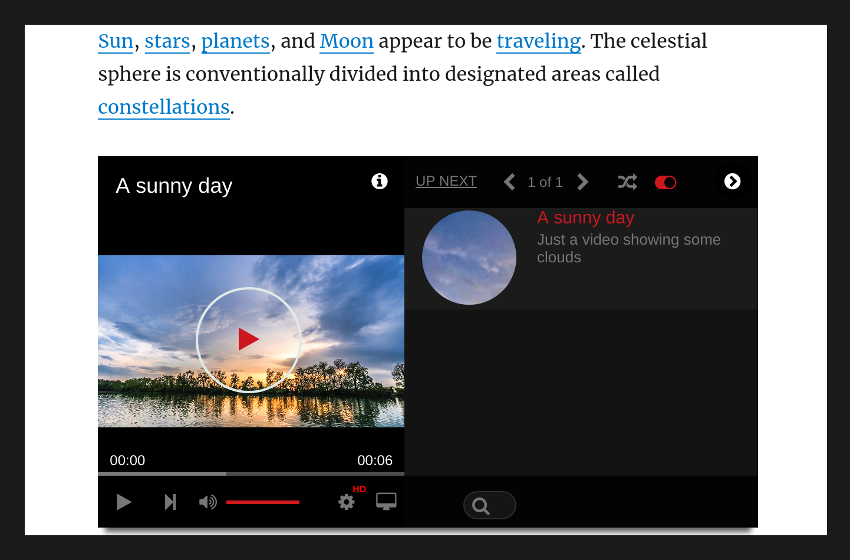
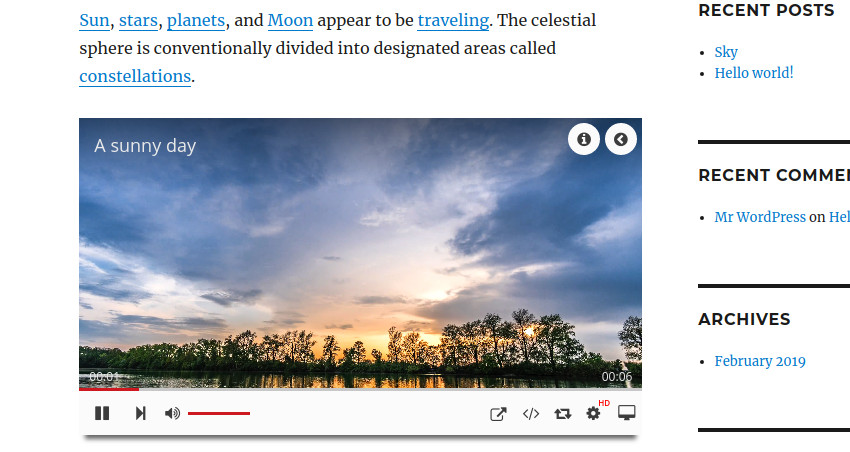
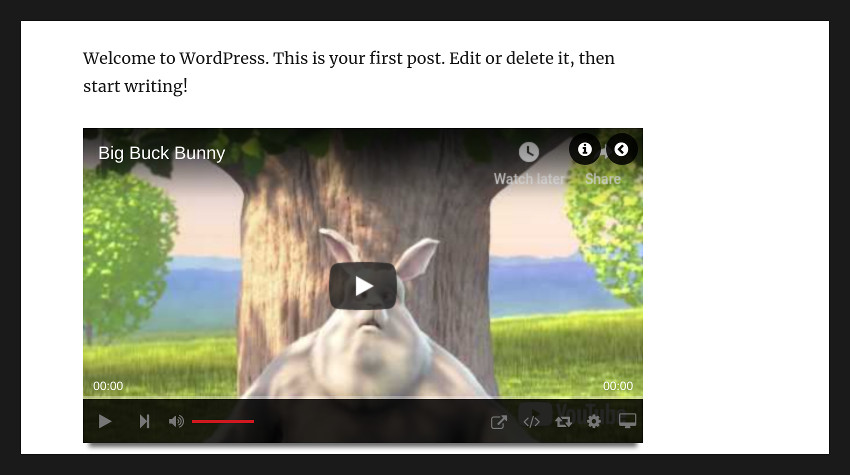
发布并访问该帖子后,您将可以看到您的新玩家在行动。

4.定制播放器
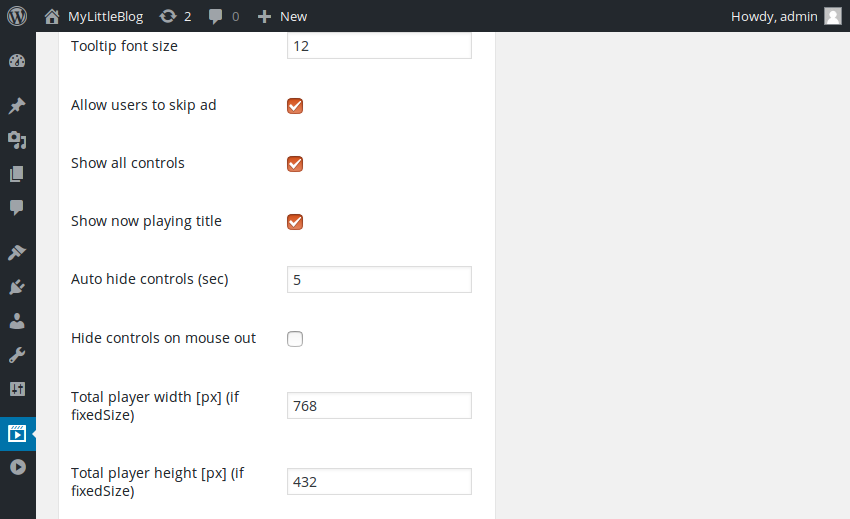
如果您对视频播放器的当前外观不满意,可以通过转到其“ 播放器设置”页面自定义视频播放器,在该页面中,您可以访问许多配置选项。 例如,在“ 常规选项”部分中,您可以更改详细信息,例如播放器的纵横比,进度条的大小,其显示的控件及其尺寸。

但是,如果要更改播放器的整体主题,则必须转到“ 布局和设计”部分。 当前,该插件提供了两个完整的主题:深色主题和浅色主题。 默认情况下,您在上一步中创建的播放器使用深色主题。 这是您切换到浅色主题时的外观。

此外,在同一部分中,您可以更改播放器使用的装饰色。
在“ 功能”部分,您可以配置播放器在播放完视频后的行为。 默认情况下,它将播放其播放列表中的下一个视频。
最后,如果您不想让用户轻松下载视频,则可以转到HTML5播放器部分并启用“ 隐藏视频源”选项。
5.添加广告
使用Stellar Video Player插件,通过您的视频获利非常容易,因为它允许您向其中添加各种广告。
当前,该插件可让您将以下广告添加到任何自托管视频中:
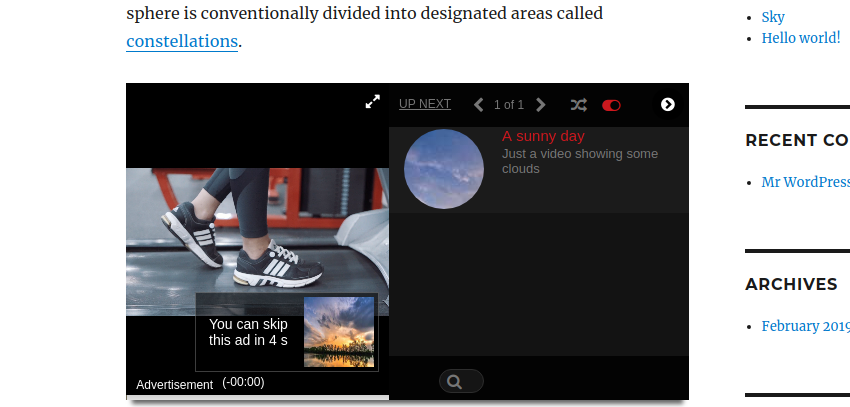
- 前置视频广告,在视频开始播放之前播放
- 插播视频广告,在较长的视频过程中投放
- 后置视频广告,在视频播放后播放
- 弹出式图片广告,可以在视频播放期间随时显示
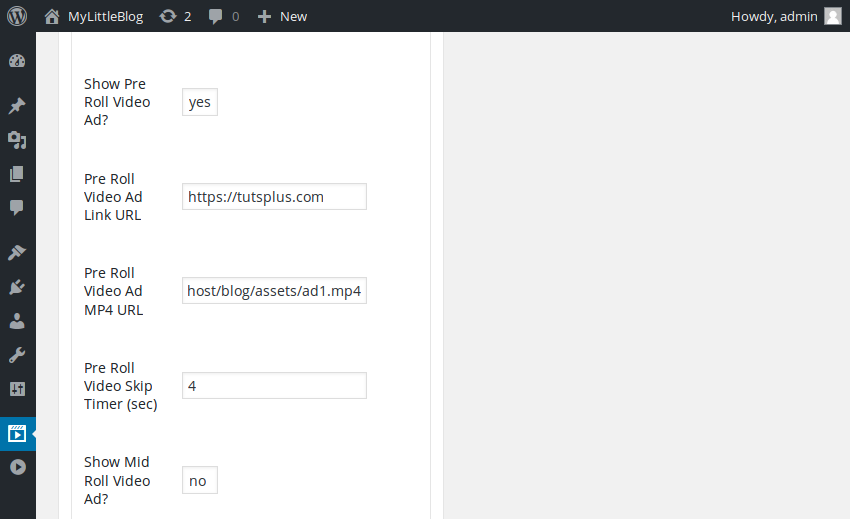
要显示这些广告,请转到播放器的“ 视频设置”部分。 在这里,每种类型的广告都有三个重要的表单字段:一个用于打开或关闭广告的开关,一个输入字段(您可以在其中输入希望用户点击广告时将其重定向到的URL)和一个输入字段您可以在其中指定广告的MP4文件的位置。

(可选)如果要允许用户在几秒钟后跳过观看广告,则可以使用“ 跳过计时器(秒)”字段。
填写字段后,按保存更改按钮完成它们。 如果您现在返回博客,您会看到播放器在适当的时间播放广告MP4文件。

6.嵌入YouTube视频
您在前面的步骤中创建的播放器只能处理您可以直接访问文件的视频。 如果您希望能够在博客中显示YouTube或Vimeo视频,则必须创建其他类型的播放器。
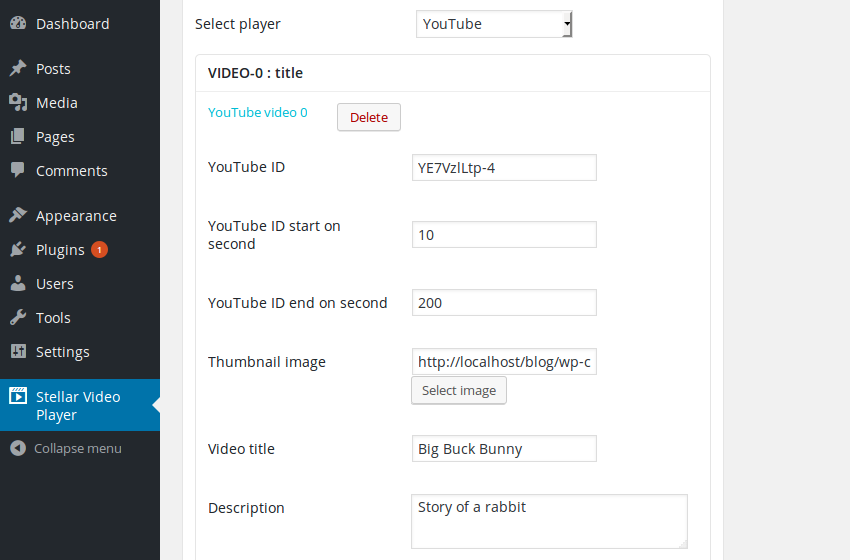
要为YouTube视频创建单独的播放器 ,请在播放器管理页面中再次按创建新播放器按钮。 这次,在“ 视频设置”部分中,选择“ YouTube”选项,然后按“ 添加视频”按钮。
您会发现现在看到的配置表单略有不同。 在此表单中,您可以输入唯一的YouTube ID来指定要播放的视频。 另外,您可以使用第二个开始和第二个 结束字段来指定要播放视频的哪一部分。

其余配置选项与自托管播放器的配置选项相同。 这意味着您可以向视频添加各种广告,自定义缩略图和自定义标题。
与往常一样,请按“ 保存更改”按钮提交表单。
如果您将此播放器嵌入到帖子中,它将如下所示:

如果您希望该播放器播放多个视频,则可以返回其视频设置页面,然后再次按添加视频按钮。 但是,如果您想播放很多YouTube视频,则可以使用其他类型的播放器来节省时间和精力。
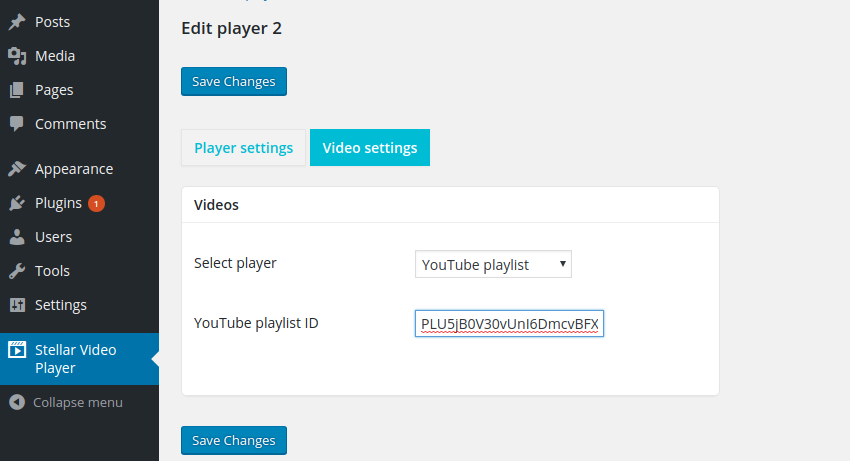
借助Stellar Video Player插件,您可以轻松嵌入YouTube视频的整个播放列表,甚至嵌入YouTube频道中的所有视频。 要创建支持此功能的播放器,在创建播放器时必须选择YouTube播放列表选项或YouTube频道选项。 然后,您只需输入播放列表ID或频道ID。

7.使用灯箱
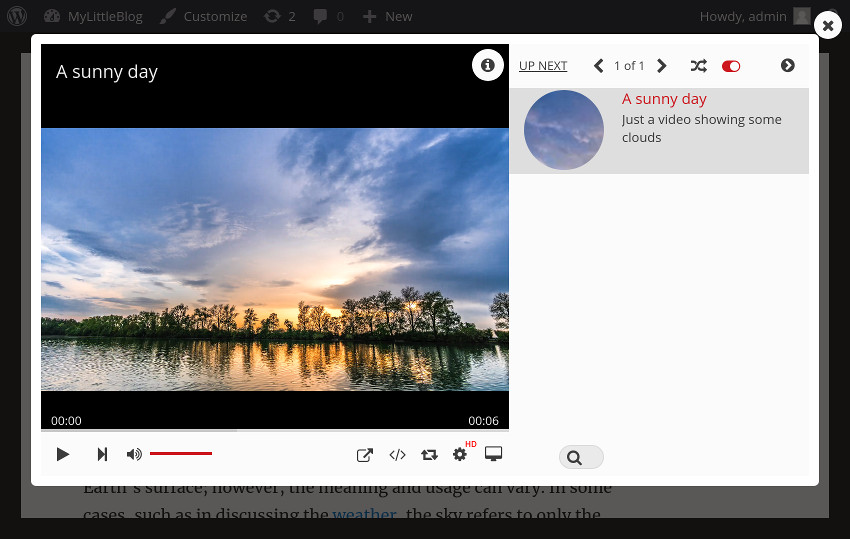
Stellar Video Player插件也允许您在模态窗口中播放视频。 使用此功能可以带来更好的用户体验,因为它会使页面的其余部分变暗,并使用户只能专注于视频。
要启用此功能,请转到已创建的任何播放器的“ 播放器设置”>“灯箱选项”部分,然后启用“ 灯箱模式”选项。 完成后,您的视频播放器将如下所示:

结论
在本教程中,您学习了如何将Stellar Video Player WordPress插件与WordPress网站集成。 您还学习了如何显示视频,播放列表和广告,而无需编写任何代码。
使用此WordPress插件创建的播放器在几乎所有现代浏览器(台式机和移动设备)上看起来都不错。 它们也非常轻巧。
要了解有关该插件的更多信息,请确实参考您下载的ZIP文件中的文档。





















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








