对于WordPress开发人员来说,现在是激动人心的时刻,即将发布5.0版的正式版本。 这将标志着代号为古腾堡的全新编辑的首次亮相。 如果您定期与WordPress有关,无论是作为开发人员还是作为用户,那么您可能都会明白为什么这是个大新闻。
但是,并非所有人都期待新版本,因为它确实为WordPress带来了非常不同的编辑体验。 关于这将如何影响更广泛的WordPress生态系统还存在一些不确定性。 但是,新的编辑器有可能彻底改变您为WordPress网站创建内容的方式。 而且即使它在遇到大量用户时可能会遇到最初的阻力 ,但我认为它最终可能以传统TinyMCE编辑器无法实现的方式为您的内容提供更明显的联系。
您可以通过从WordPress插件存储库安装Gutenberg插件 ,在计划的WordPress 5.0版本之前试用新的编辑器。 如果您还没有机会尝试一下,那么我强烈建议您这样做,以预览WordPress未来的编辑体验!
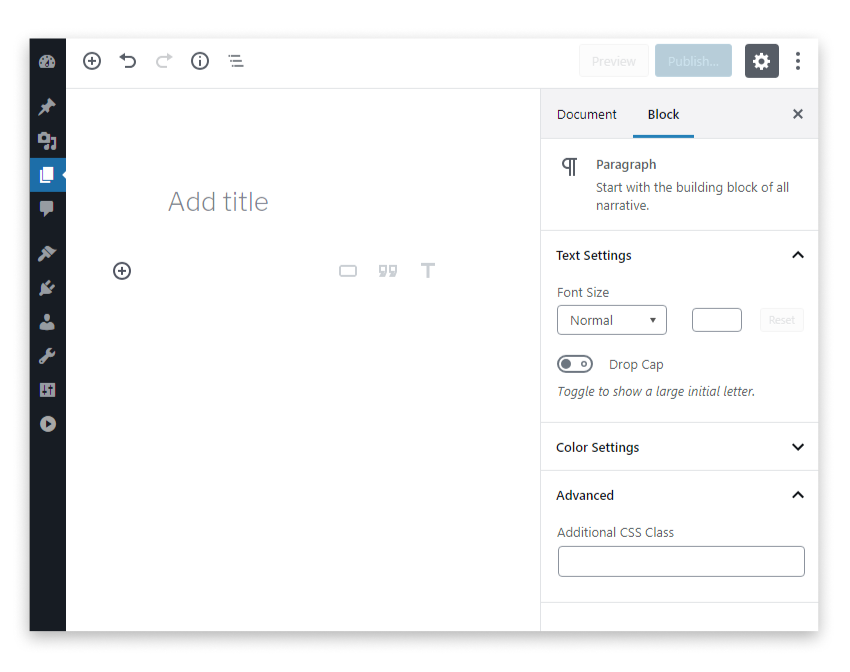
在新编辑器中创建内容完全基于块。 您添加到编辑器中的每个内容都是一个块。 这包括所有您喜欢的元素,例如滑块,段落,按钮,列表,图像,推荐词等。 将块添加到编辑器后,您可以配置控制其外观和行为的设置。 这些可以在块本身上或通过检查器面板(位于编辑器屏幕的右侧)进行编辑。 有时在两个位置上都会重复设置块设置,但这因块而异。
但是,几乎所有块都在检查器面板中具有一个选项,可以手动添加一个或多个CSS类名,以允许进一步自定义块。 如果您希望覆盖核心块或第三方块的样式,这将非常有用。

虽然这很好用,但扩展此行为并允许通过一组预定义的样式选择添加块自定义选项将是有益的。 这正是块样式的变化所给我们的,并且在本教程中,我们将仅专注于它们。
先决条件
我们还将研究如何向您自己的块中添加块样式变体以及如何扩展现有块,因此,为了进行后续操作,理想情况下,您需要熟悉WordPress插件开发的基础知识以及如何创建块。
不过,不要着急-如果您需要速成课程,请查看有关创建自定义模块的四部分教程。 它涵盖了本教程需要了解的几乎所有内容,除了块样式的变化(本教程的重点)之外!
另外,如果您想遵循代码并自己尝试一下,那么您将需要本地开发服务器(例如WAMP,MAMP等)上运行WordPress,并需要代码编辑器。
背景
块样式变体API在插件的v3.2中引入了Gutenberg项目,并允许您直接通过编辑器界面应用替代块样式。
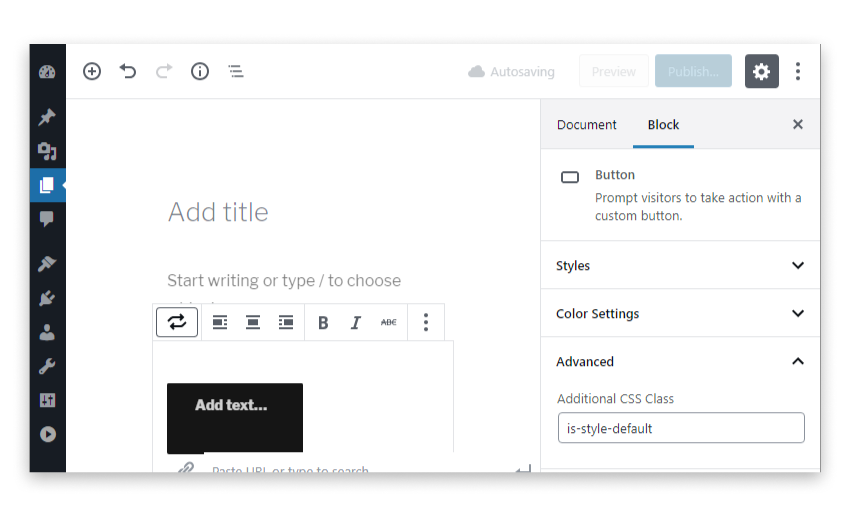
为了在更改块样式之前获得相同的结果,您必须在“块”检查器面板中“ 高级”部分下的“ 其他CSS类”文本字段中手动输入自定义CSS类。
如果您对有关块样式变化的原始建议感兴趣,则可以在Gutenberg官方仓库中的拉取请求中阅读全部详细信息。
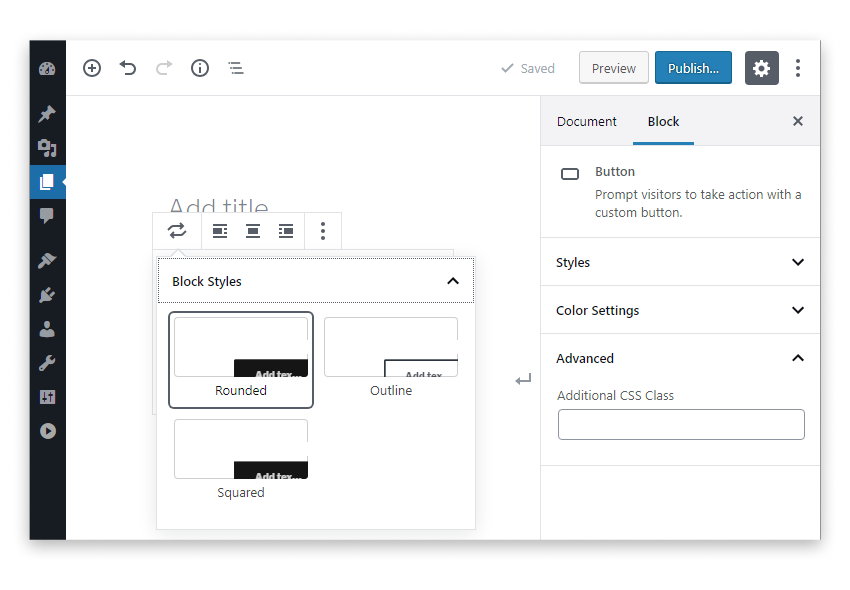
可以直接在块工具栏中访问为块定义的任何样式变体。 选择块,然后单击工具栏上的左上方图标以显示“ 块样式”窗格。

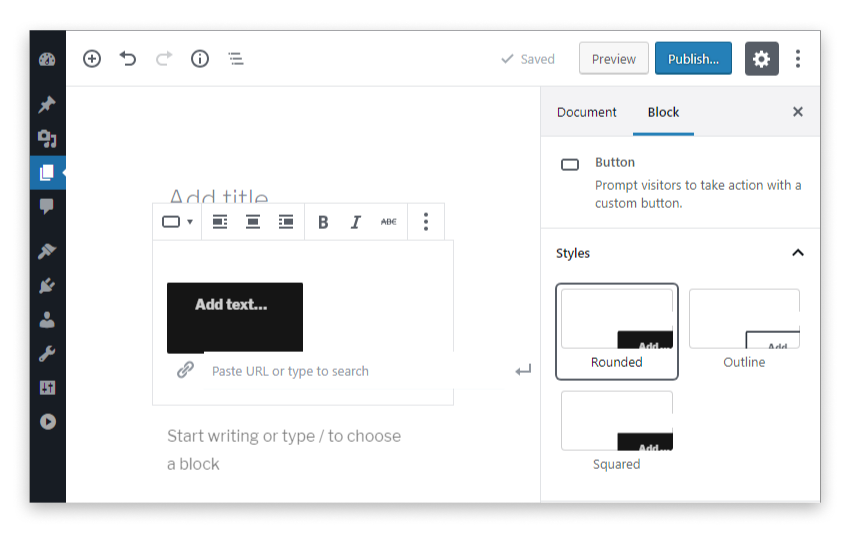
还记得前面提到的某些块设置可以直接在块上和检查器面板中访问吗? 好吧,这正是块样式变化的情况! 确保已选中该块,然后在检查器面板中查看。

这是为了方便起见,您可以从最适合您的位置选择样式变化。 例如,在较大的屏幕上,您可以选择通过检查器面板更改块样式,因为它使您可以通过单击鼠标在样式之间进行交换。 但是,在较小的设备上时,您可能希望隐藏检查器面板,而仅通过块工具栏更改样式。
核心块支持
当前,一些核心块支持块样式的变化,包括:
- 纽扣
- 拉引号
- 引用
- 分隔器
- 表
我敢肯定,随着该功能的广泛采用,将来还会增加对其他核心模块的支持。 它是如此灵活,我相信很多用户会期望大多数块都选择预定义的样式选项。 一旦使用了块样式变化,就很容易理解为什么会这样。
当然,您也可以将块样式变化添加到自己的块中。 接下来,我们将探讨具体的实现细节。
实现块样式变化
有两种方法可以实现自定义块样式的变化。 如果您有权访问块定义,则可以通过style属性直接在registerBlockType()函数内部指定块样式的变化。
例如,这就是按钮核心块样式属性定义的样子。
styles: [
{ name: 'default', label: _x( 'Rounded', 'block style' ), isDefault: true },
{ name: 'outline', label: __( 'Outline' ) },
{ name: 'squared', label: _x( 'Squared', 'block style' ) },
],在此,注册了三个新的块样式变体。 注意, Rounded样式也设置为默认样式。
但是,如果您无权访问块源代码,则可以采取另一种方法。 在Gutenberg 3.4中,添加了两个新功能,用于从块定义外部注册和注销块样式变化。
要注册自定义块样式的变化,请按如下所示使用registerBlockStyle()函数:
wp.blocks.registerBlockStyle( 'core/button', {
name: 'custom-button-style',
label: 'My Button Style'
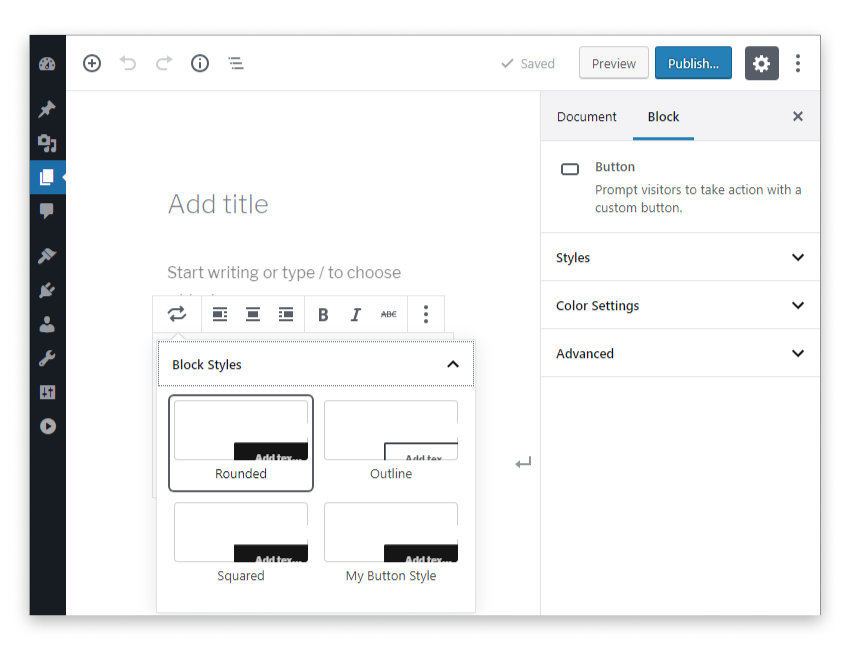
} ); 这将向核心按钮块添加一个名为custom-button-style的新块样式变体。 现在,将按钮块插入编辑器后,您将看到可用的新块样式变体。

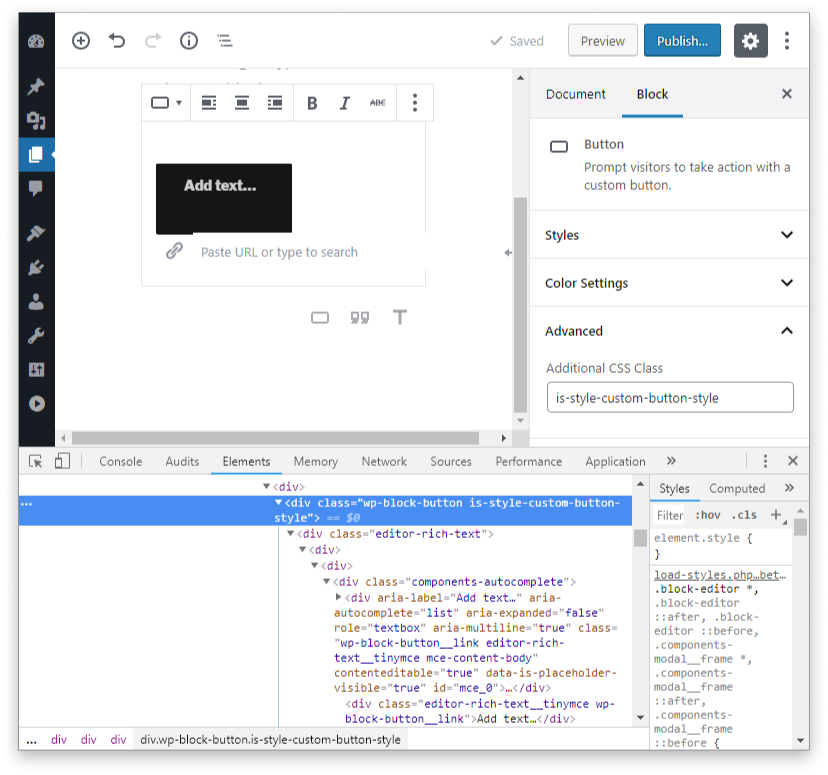
一旦选定,块样式变体就会在块检查器面板的“ 其他CSS类”文本字段中添加一个is-style-custom-button-style CSS类。

依次触发对块输出的更新,并将该类添加到HTML标记中。

您可能想知道在自己的代码中在哪里添加registerBlockStyle()函数。 不用担心-我们将在下一篇文章中介绍一个完整的示例,您将能够下载最终的插件代码,以便自己进行测试。
一个小陷阱!
首次插入支持块样式变体的块时,有趣的是, 直到您明确单击一个块样式变体,即使默认显示为选中一个CSS类,也没有真正将其添加到块标记。
自己试试吧。
在编辑器中插入一个新的按钮块,并打开块样式变化选项。 您应该看到默认情况下选中了“ 四舍五入”选项。 如果在块检查器中打开“ 高级”部分,则尚未将CSS类添加到文本字段。 因此,不会将CSS类插入到块标记中。 在编辑器中检查为按钮块输出HTML,以确认自己。
现在返回到按钮块的块样式变化设置,然后单击默认选项(选中的一个)或其他任何块样式选项。 您将立即看到CSS类已添加到“ 其他CSS类”文本字段和块包装器标记中。 选择了块样式变体后,也将应用为该自定义类定义的所有自定义CSS规则。
这种行为在第一次曝光时有点令人困惑,因为从直觉上来说,您希望CSS类自动为默认选择的块样式变体添加。
结论
我们已经了解了什么是块样式变化,以及为什么它们是对块编辑体验有用的补充。 我还演示了块样式变体的基本实现。
在下一篇文章中,我们将介绍有关如何注册自己的块样式以及如何通过插件以及子主题连接CSS的完整示例。
我们还将研究如何在首次将块插入编辑器时取消注册块样式以及如何设置默认情况下选择的样式变化。







 探讨WordPress 5.0中古腾堡编辑器的块样式变化功能,介绍其实现方式及对内容创作的影响。
探讨WordPress 5.0中古腾堡编辑器的块样式变化功能,介绍其实现方式及对内容创作的影响。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








