总览
这是关于React-Bootstrap-Table的两部分系列的第二部分。 在第一部分中,我们使用react-create-app创建了一个简单的React应用程序,添加了React-Bootstrap-Table,用数据填充了表,使用了列,设置了表的样式,并选择了行。
在本部分中,我们将通过扩展行,添加行,删除行并涵盖分页,单元格编辑和高级自定义来继续这一过程。
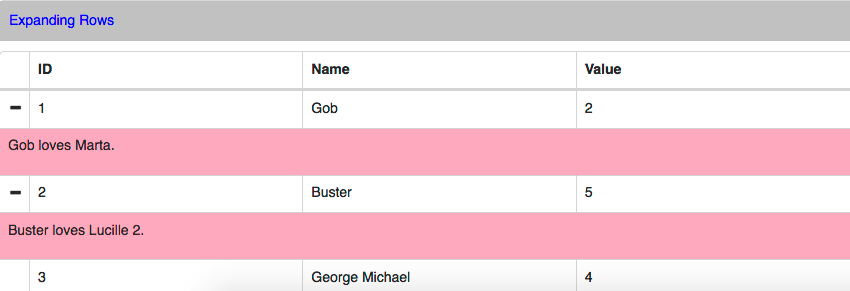
扩大行
这是React-bootstrap-table的最酷的功能之一。 显示表格数据时,通常可能需要在一两行中看到其他数据,但不能显示所有行的所有数据。
一种解决方法是显示工具提示,但是工具提示要求您将鼠标悬停在目标区域上,并且一次只能看到一个工具提示。 扩展行使您可以在一种抽屉中显示每行的其他数据,并根据需要保持扩展状态,完成后可以将其折叠回去。 您可以同时扩展任意多的行。 这是使用React-bootstrap-table完成的。
爱情地图包含一些被捕的开发人物之间的关系:哥布喜欢玛塔,巴斯特喜欢露西尔2。isExpandable()函数控制哪些行是可扩展的。 在这种情况下,对于字符名称在爱情地图中的行,它返回true。 当一行被展开时, expandRow()函数返回一个组件。
返回的组件显示在该行下方,直到该行折叠为止。 配置行扩展有些棘手。 有些选项只是BootstrapTable组件上的道具。
扩展列选项是一个对象属性,然后有一个名为options的属性 ,其中包含其他行扩展选项,例如expandRowBgColor和Expanding 。 如果只有一个名为expandRowProp的道具包含所有选项(例如selectRowProp ),它将更加简单。
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
const loveMap = {
Gob: 'Martha',
Buster: 'Lucile 2',
}
function isExpandableRow(row) {
return row['name'] in loveMap;
}
function expandRow(row) {
return (
<p>{row['name']} loves {loveMap[row['name']]}.</p>
);
}
class Table5 extends Component {
render() {
const options = {
expandRowBgColor: 'pink',
expanding: [1] // initially expanded
}
return (
<div>
<BootstrapTable data={this.props.data}
expandableRow={isExpandableRow}
expandComponent={expandRow}
expandColumnOptions={
{expandColumnVisible: true}}
options={options}
>
<TableHeaderColumn isKey dataField='id'
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField='name'
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField='value'
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table5
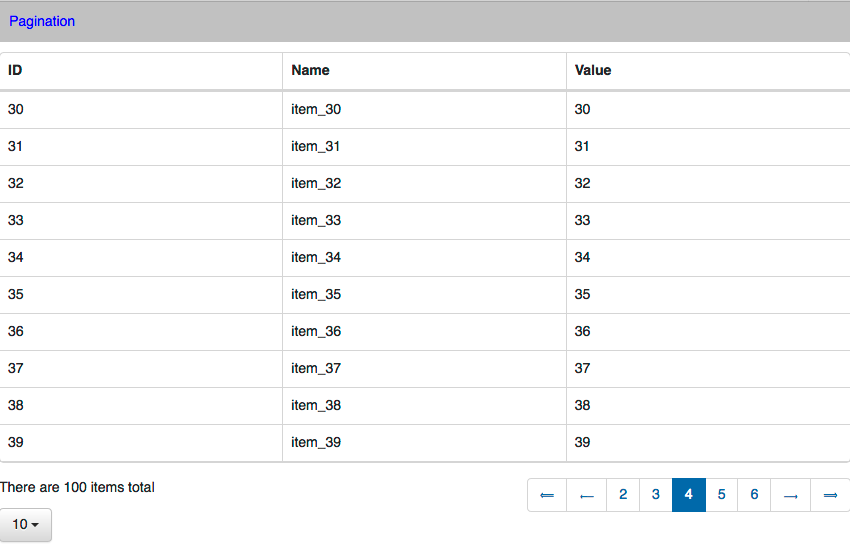
分页
到目前为止,我们只显示了三行数据。 表格旨在显示很多不一定同时显示在屏幕上的数据。 那就是分页的地方。React-bootstrap-table支持许多分页选项。
让我们用100个项目填充表格,这将是十个页面,每个页面十个项目。 我们将使用getData()函数,该函数返回一个包含100个对象的数组,这些对象具有基于其索引的ID,名称和值。
我们还指定最初要显示的页面(4),为上一页,下一页,第一页和最后一页自定义文本(使用Unicode箭头以保持冷静),最后提供一个名为showTotal()的自定义函数来显示项目总数。 请注意,用于控制上一页按钮的属性称为“ prePage”,而不是“ prevPage”(让我知道)。 所有分页选项都进入表的常规“选项”属性。
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
function getData() {
var data = []
for (var i = 0; i < 100; ++i) {
data[i] = {id: i, name: 'item_' + i, value: i}
}
return data
}
function showTotal() {
return <p>There are 100 items total</p>
}
class Table6 extends Component {
render() {
const options = {
page: 4,
prePage: '⟵',
nextPage: '⟶',
firstPage: '⟸',
lastPage: '⟹',
paginationShowsTotal: showTotal
}
return (
<div>
<BootstrapTable data={getData()}
pagination={true}
options={options}
>
<TableHeaderColumn isKey dataField='id'
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField='name'
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField='value'
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table6
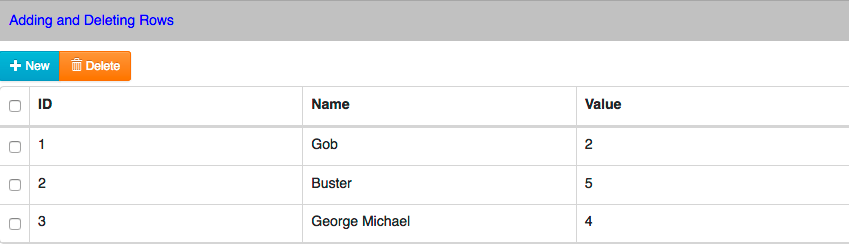
添加和删除行
到目前为止,我们已经使用表格以多种方式显示信息。 但是表可以用作操作数据的用户界面。 让我们看看如何在表中添加和删除行。
关键属性是insertRow和deleteRow 。 指定它们时,将添加“新建”和“删除”按钮。 如果单击“新建”按钮,将打开一个模式对话框,让您添加新行。 如果单击“删除”按钮,将删除所有选定的行。 当然,要删除行,您必须启用行选择。 您还可以附加在添加或删除行之后调用的挂钩函数。
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
function onInsertRow(row) {
let newRowStr = ''
for (const prop in row) {
newRowStr += prop + ': ' + row[prop] + ' \n'
}
alert('You inserted:\n ' + newRowStr)
}
function onDeleteRow(rowKeys) {
alert('You deleted: ' + rowKeys)
}
class Table7 extends Component {
render() {
const options = {
afterInsertRow: onInsertRow,
afterDeleteRow: onDeleteRow
}
// To delete rows you be able to select rows
const selectRowProp = {
mode: 'checkbox'
}
return (
<div>
<BootstrapTable data={this.props.data}
insertRow={true}
deleteRow={true}
selectRow={selectRowProp}
options={options}
>
<TableHeaderColumn isKey dataField='id'
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField='name'
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField='value'
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table7
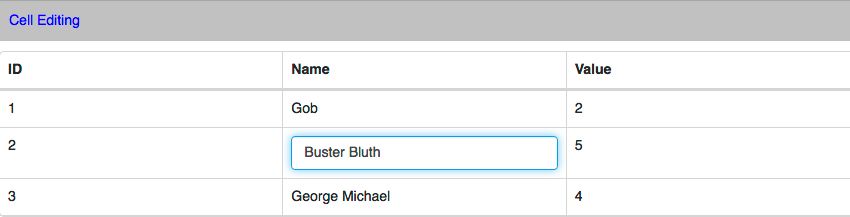
单元格编辑
数据处理的另一种形式是就地编辑(也称为单元格编辑)。 单击或双击可触发单元格编辑。 单元格编辑由“ cellEdit”属性控制。 除了模式外,您还可以指定不可编辑的行和挂钩函数。
在下面的代码中, nonEditableRows函数仅返回行键3,但可以使用更复杂的逻辑。
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
class Table8 extends Component {
render() {
const cellEditProp = {
mode: 'click', // 'dbclick' for trigger by double-click
nonEditableRows: function() {
return [3];
}
}
return (
<div>
<BootstrapTable data={this.props.data}
cellEdit={cellEditProp}
>
<TableHeaderColumn isKey dataField='id'
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField='name'
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField='value'
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table8
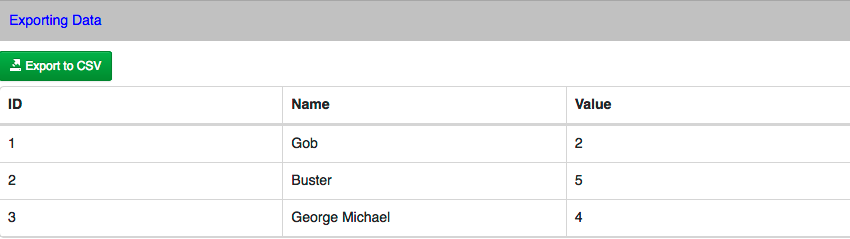
导出数据
有时,仅在Web UI中查看并使用数据是不够的,您需要获取数据并将其提供给其他工具。 使用React-bootstrap-table的方法非常简单。 您只需添加exportCSV属性(还可以添加文件名),然后添加导出按钮。 当您单击按钮时,它允许您将数据保存到CSV文件。
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
class Table9 extends Component {
render() {
return (
<div>
<BootstrapTable data={this.props.data}
exportCSV
csvFileName='data.csv'
>
<TableHeaderColumn isKey dataField='id'
>
ID
</TableHeaderColumn>
<TableHeaderColumn dataField='name'
>
Name
</TableHeaderColumn>
<TableHeaderColumn dataField='value'
>
Value
</TableHeaderColumn>
</BootstrapTable>
</div>
)
}
}
export default Table9
这是从我们的小表中导出的数据:
"id","name","value"
"1","Gob","2"
"2","Buster","5"
"3","George Michael","4"定制所有东西
我们讨论了很多材料,但是React-bootstrap-table的存储量更多。 实际上,每个方面都可以定制。 阅读有关如何自定义表格的完整文档 。
这是可定制部分的列表:
- 细胞
- 工具列
- 插入模态
- 分页
- 列过滤器
- 单元格编辑
- 行选择列
结论
React-bootstrap-table提供了强大的功能。 它开箱即用地提供了一个令人愉悦的用户界面,用于显示,搜索和处理表格数据。 该API非常一致-主要功能可以通过指定简单属性来启用,也可以选择自定义其他属性,这些属性通常可以是动态功能。
尽管默认行为和基本配置应该可以满足大多数用户的需要,但是如果您需要更多高级功能和自定义设置,则有足够的文档和示例来说明如何实现。
在过去的几年中,React越来越受欢迎。 实际上,我们在市场上有许多商品可供购买,查看,实施等。 如果您正在寻找有关React的其他资源,请随时检查 。
翻译自: https://code.tutsplus.com/tutorials/working-with-tables-in-react-part-two--cms-29683























 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








