
在先前的教程中,我们介绍了如何使用HTML5 canvas绘制饼图或甜甜圈图 。 在本教程中,我将向您展示如何使用JavaScript和HTML5 canvas作为使用条形图以图形方式显示数据的方法。
比起从头开始编写图表,有更简便的方法来创建图表,例如,来自CodeCanyon的完整图表库 。

但是,如果您想知道创建这样的库需要什么,本教程适合您。
什么是条形图?
条形图是用于表示数值数据的非常常用的工具。 从财务报告到PowerPoint演示文稿再到信息图表,条形图经常使用,因为它们提供了非常易于理解的数字数据视图。
条形图使用条形图表示数值数据,条形图是宽度或高度与它们表示的数值数据成比例的矩形。
条形图有很多类型:
- 水平和垂直条形图,具体取决于图表方向
- 堆叠的条形图或经典条形图,用于表示多个数据系列
- 2D或3D条形图
- 等等
条形图的组成部分是什么?
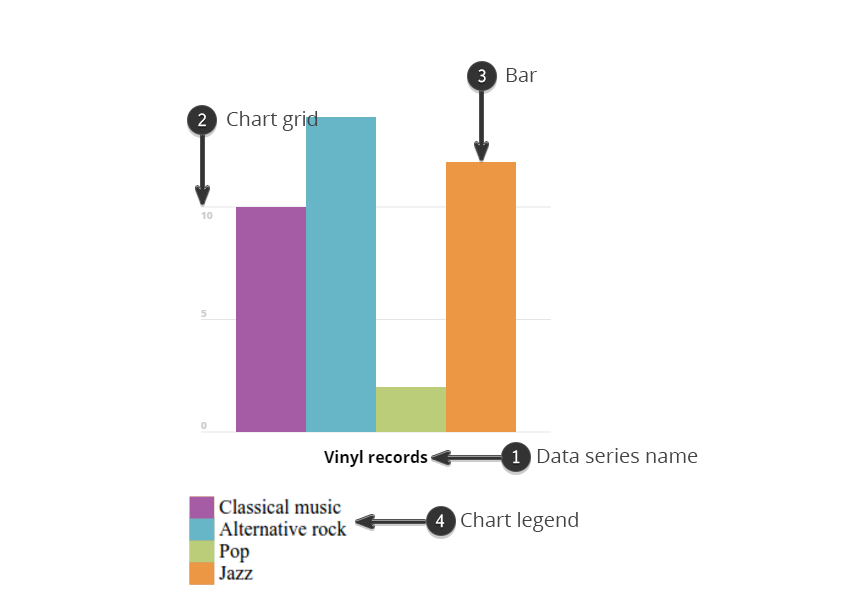
让我们看一下构成条形图的各种类型的组件:

- 图表数据:这些是由图表表示的数字集和相关类别。
- 数据系列的名称(1)。
- 图表网格(2):提供参考系统,以便可以轻松理解视觉表示。
- 条形图(3):彩色矩形,其尺寸与所表示的数据成比例。
- 图表图例(4):显示所用颜色与其代表的数据之间的对应关系。
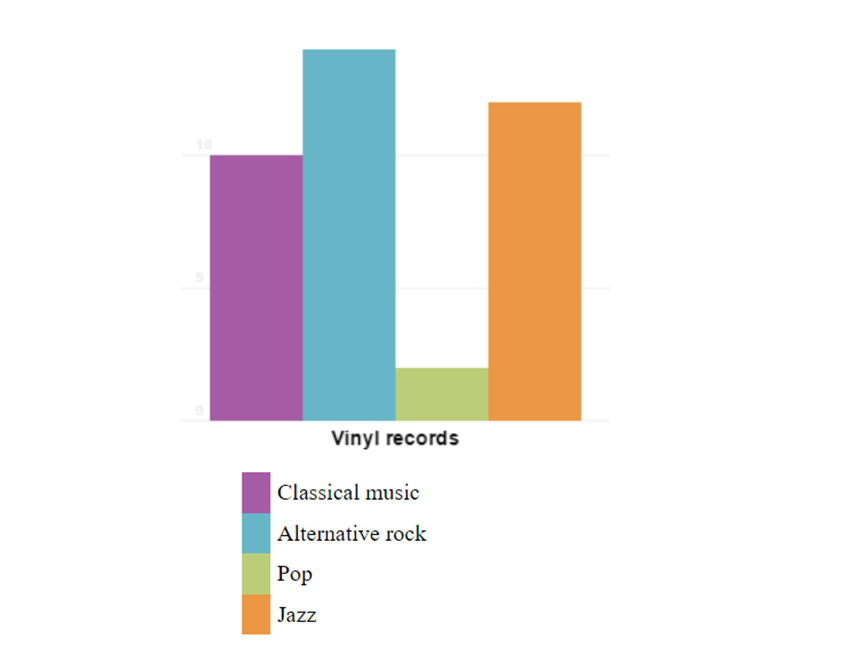
既然我们知道条形图的组成部分,让我们看看如何编写JavaScript代码以绘制这样的图表。
使用JavaScript绘制条形图
设置JS项目
要开始使用JavaScript和HTML5画布进行绘制,我们需要像这样设置项目:
- 创建一个文件夹来保存项目文件; 我们将此文件夹称为
bar-chart-tutorial。 - 在项目文件夹中,创建一个文件并将其命名为
index.html。 这将包含我们HTML代码。 - 同样在项目文件夹中,创建一个文件并将其命名为
script.js。 这将包含用于绘制条形图JavaScript代码。
我们将使事情变得非常简单,并在index.html添加以下代码:
<html>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript" src="script.js"></script>
</body>
</html> 我们具有ID为myCanvas的<canvas>元素,以便可以在我们的JS代码中引用它。 然后,我们通过<script>标记加载JS代码。
在script.js文件中添加以下代码:
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = 300;
myCanvas.height = 300;
var ctx = myCanvas.getContext("2d"); 这将获得对canvas元素的引用,然后将width和height设置为300px 。 要在画布上绘制&#








 您将要创造的 在先前的教程中,我们介绍了如何使用HTML5 canvas绘制饼图或甜甜圈图 。 在本教程中,我将向您展示如何使用JavaScript和HTML5 canvas作为使用条形图以图形方式显示数据的方法。 比起从头开始编写图表,有更简便的方法来创建图表,例如,来自CodeCanyon的完整图表库 。 CodeCanyon的信息图表图表库 但是,如果您想知道创建这样的库...
您将要创造的 在先前的教程中,我们介绍了如何使用HTML5 canvas绘制饼图或甜甜圈图 。 在本教程中,我将向您展示如何使用JavaScript和HTML5 canvas作为使用条形图以图形方式显示数据的方法。 比起从头开始编写图表,有更简便的方法来创建图表,例如,来自CodeCanyon的完整图表库 。 CodeCanyon的信息图表图表库 但是,如果您想知道创建这样的库...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








