在本教程中,您将学习React中的表单和事件。 我们将从创建一个简单的基于React的应用程序开始,然后添加一个表单和一些元素。 然后,我们将看到如何向表单元素添加事件。
如果您是React的初学者,我建议您阅读React入门指南 。
入门
让我们从设置React Web应用程序开始。 创建一个名为ReactFormApp的项目文件夹。 在ReactFormApp内部,创建一个名为index.html的文件,并添加以下HTML代码:
<html>
<head>
<title>TutsPlus - React Forms & Events</title>
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
</html>使用节点包管理器(npm)初始化项目。
npm init 填写所需的详细信息,您应该在ReactFormApp文件夹中包含package.json文件。
{
"name": "reactformapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
} 使用npm安装react和react-dom依赖项。
npm install react react-dom --save 使用npm安装所需的babel软件包并将其保存到package.json文件。
npm install --save-dev webpack webpack-dev-server babel-core babel-loader babel-preset-react babel-preset-es2015 需要babel软件包才能将JSX代码转换为JavaScript。
创建一个webpack配置文件来处理webpack配置。 创建一个名为webpack.config.js的文件,并添加以下配置:
module.exports = {
entry: './app.js',
output: {
filename: 'bundle.js',
},
module: {
loaders: [
{ exclude: /node_modules/, loader: 'babel-loader?presets[]=es2015&presets[]=react' }
]
}
} app.js是我们的React代码将驻留的文件。 在ReactFormApp文件夹中创建一个名为app.js的文件。 在app.js导入所需的app.js库。 创建一个名为App的组件,该组件的div带有一些文本。 使用render方法渲染组件。 这是基本的app.js文件的外观:
import React from 'react'
import { render } from 'react-dom'
var App = React.createClass({
render:function(){
return(
<div>
TutsPlus - Welcome to React Form App
</div>
);
}
});
render((
<App />
),document.getElementById('app'))保存更改,然后尝试重新加载webpack开发服务器。
webpack-dev-server重新启动服务器后,您应该能够查看在http:// localhost:8080 /上运行的React应用程序。

创建一个反应形式
我们已经启动并运行了基本的React应用,让我们继续下一步,尝试使用app.js JSX代码创建表单组件。
在app.js内创建一个名为FormComp的组件。
var FormComp = React.createClass({
render:function(){
return(
);
}
})在FormComp的呈现函数中,我们将定义用于创建表单HTML代码。 我们将放置几个标签,输入框和一个单击按钮。 外观如下:
var FormComp = React.createClass({
render:function(){
return(
<div>
<h2>TutsPlus - React Form Tutorial</h2>
<hr />
<label>First Name: </label>
<input type="text" />
<br />
<label>Last Name: </label>
<input type="text" />
<br />
<input type="button" value="Submit" />
<hr />
</div>
);
}
}) 渲染表单组件FormComp以在index.html显示表单。
render((
<FormComp />
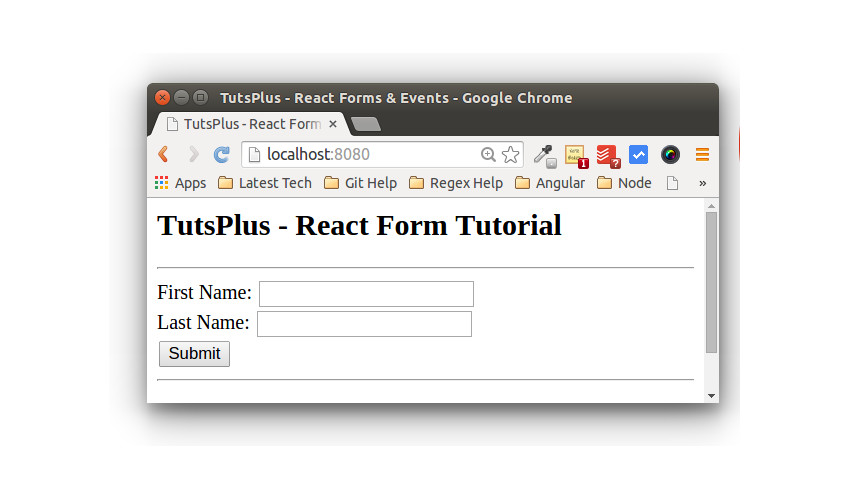
),document.getElementById('app'))保存更改并重新启动webpack服务器,您应该能够查看该表单。

向表单添加事件
我们的React表单状态良好。 为了使其互动,我们需要向表单添加事件。
我们将从在每个输入框上添加状态变量开始,以便我们可以读取输入框的值。 让我们为名字和最后输入文本框设置状态变量。
<input type="text" value = {this.state.fName} />
<input type="text" value = {this.state.lName} /> 确保为上述变量设置初始状态。 在FormComp组件内定义getInitialState函数,并初始化两个变量。
getInitialState: function () {
return {lName: '',fName:''};
}, 我们需要处理输入框的on-change事件,并在文本框中的值更改时分配状态变量。 因此,在输入框上定义一个onChange事件。
<input type="text" value = {this.state.fName} onChange={this.handleFNameChange} />
<input type="text" value = {this.state.lName} onChange={this.handleLNameChange} /> 在FormComp内定义onChange函数并设置状态变量。
handleFNameChange:function(event){
this.setState({fName: event.target.value});
},
handleLNameChange:function(event){
this.setState({lName: event.target.value});
} 让我们尝试使用它们来渲染状态变量。 在FormComp HTML内,添加以下呈现状态变量的元素。
<h3>Your full name is </h3> {this.state.fName} {this.state.lName}保存更改并重新启动webpack服务器。 尝试在名字和姓氏文本框中输入一些文本,键入后您应该能够立即查看结果。

接下来,让我们向表单上的“提交”按钮添加一个单击事件。
<input type="button" onClick={this.handleClick} value="Submit" /> 在FormComp组件内定义handleClick函数。 单击提交按钮后,我们将同时连接名字和姓氏,并在表单内显示全名。 这是handleClick函数:
handleClick:function(){
var fullName = this.state.fName + ' ' + this.state.lName;
this.setState({Name:fullName});
}, 另外,在getInitialState函数中初始化Name变量。
getInitialState: function () {
return {lName: '',fName:'',Name:''};
}以HTML格式显示串联的全名。
<h3>Your full name is </h3> {this.state.Name} 这是最终的FormComp组件的外观:
var FormComp = React.createClass({
getInitialState: function () {
return {lName: '',fName:'',Name:''};
},
handleFNameChange:function(event){
this.setState({fName: event.target.value});
},
handleLNameChange:function(event){
this.setState({lName: event.target.value});
},
handleClick:function(){
var fullName = this.state.fName + ' ' + this.state.lName;
this.setState({Name:fullName});
},
render:function(){
return(
<div>
<h2>TutsPlus - React Form Tutorial</h2>
<hr />
<label>First Name: </label>
<input type="text" value = {this.state.fName} onChange={this.handleFNameChange} />
<br />
<label>Last Name: </label>
<input type="text" value = {this.state.lName} onChange={this.handleLNameChange} />
<br />
<input type="button" onClick={this.handleClick} value="Submit" />
<hr />
<h3>Your full name is </h3> {this.state.Name}
</div>
);
}
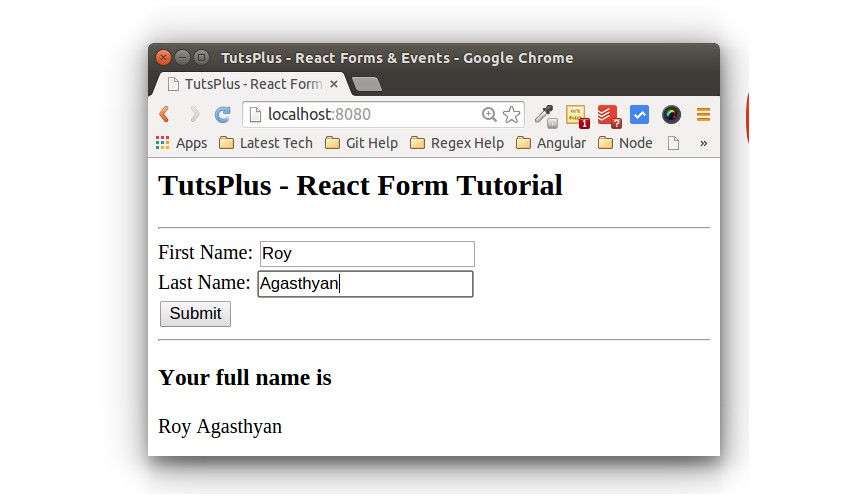
})保存以上更改,然后重新启动开发服务器。 输入两个名称,然后按提交按钮,应显示全名。
包起来
在本React教程中,您学习了如何开始创建React应用,并了解了如何在基于React的Web应用中处理表单和事件的基本概念。 希望本教程对您开始创建基于React的应用程序有帮助。
该教程的源代码可在GitHub上获得 。
请在下面的评论中让我们知道您的想法,建议或任何更正。 请继续关注此空间,以获取更多React教程。
翻译自: https://code.tutsplus.com/tutorials/understanding-forms-and-events-in-react--cms-27852





















 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








