在对产品进行分类时,WooCommerce为您提供了一些令人困惑的选择,有时很难准确地确定哪种产品适合哪种产品。 我知道我当然已经经历了以一种方式设置产品的经历,只是意识到我应该从一开始就使用其他选项。
本指南旨在帮助您了解可用的不同选项,它们如何工作以及哪些选项与哪种产品一起使用。 我不会为您提供详细的设置指南,但是会向您展示一些用于配置它们的屏幕并提供一些提示。
我将详细介绍的选项是:
- 产品属性
- 可变产品
- 分组产品
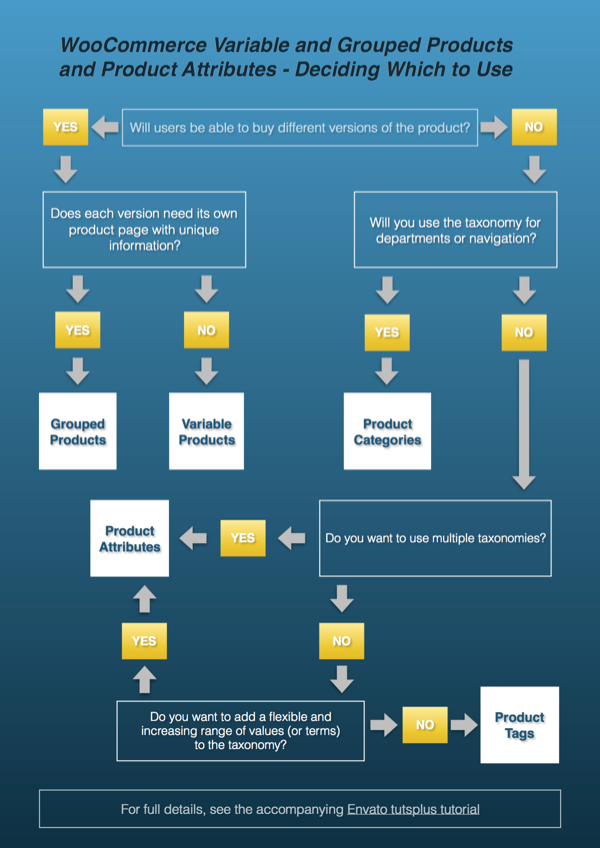
我还将简要介绍产品类别和标签,以显示它们与产品属性之间的区别。 最后,我将提供一个流程图,以帮助您决定在产品中使用哪个选项。
产品类别
产品类别的工作方式与您在WordPress中用于帖子的类别非常相似。
我倾向于将产品类别与商店中的部门等同:它们用于在站点中导航,每个部门都有自己的存档页面。 因此,例如,如果您经营一家服装店,则可能会有男女,儿童类别。 或者,您可能具有不同服装类型的类别:针织服装,牛仔裤,大衣等。
每个类别可以具有任意多个子类别:因此,在男装部门中,您可以具有不同服装类型的类别。 这些子类别可以有自己的子类别:因此,您可以在男装部门中设有一个正装部门,然后可以将西服,领带和衬衫这两个子类别分类。
每种产品可能只属于您商店中的一个类别,就像在实际商店中属于一个部门一样。 但是,您不必这样做:与真实世界交易相比,在线交易的优势在于您可以拥有横切类别。 因此,正式衬衫可以同时属于正装类别和常规衬衫类别。
重要的是要记住,产品类别与帖子类别不同:它们不适用于您的帖子,而仅适用于产品。 如果您想将产品类别应用于其他帖子类型(如果您想要一个与商店中每个部门相关的博客部分,这可能会很有用),则可以使用register_taxonomy_for_object_type()函数将产品类别分类法添加到帖子中。
产品标签
产品标签可为您的商店的访问者提供其他信息,但通常不会在导航中使用:它们类似于帖子的标签。 再次提醒您,产品标签和标签不是同一回事!
产品标签不是分层的,但是它们确实有自己的存档页面。 例如,您可以使用它们来标识特定促销中的项目。 或者,您可以标记与假期或活动相关的产品,并在该假期或活动到来时展示它们。
产品属性
产品属性类似于您通常用于帖子,页面或您自己的自定义帖子类型的自定义分类法。 它们的工作方式与分类法相似,您可以使用与分类法和分类法术语交互的WordPress功能访问它们。
您将使用产品属性来识别产品中与众不同的方面,但这并不意味着您需要其他产品。 例如服装店的尺寸或颜色。
您可以通过“ 产品”>“属性”创建产品属性 ,然后在同一屏幕或产品编辑屏幕中为每个属性添加值,然后在编辑它们时将它们添加到产品中:

您可以选择是否为产品属性赋予其自己的存档页面:例如,您可能希望输入颜色,但不希望显示尺寸。
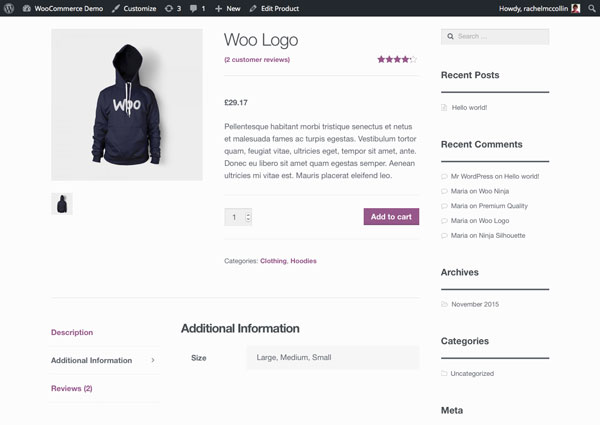
属性显示在产品屏幕底部的“ 其他信息”选项卡中:

可变产品
可变产品比产品属性更重要。 每种产品仍然仅设置为一种产品,但是您可以定义具有不同价格,库存水平和图像的产品变体。
首先创建产品属性并将其添加到每个产品,然后将产品定义为变量产品(而不是简单产品),然后根据每个属性或它们的组合设置变体。
因此,例如,您可以对不同大小的商品采用不同的定价,或者管理不同大小的商品的库存水平。 您可以为同一商品使用不同的颜色使用不同的图像,然后再次管理每种颜色的库存。 您还可以创建颜色和尺寸相结合的变体,以便更详细地管理库存水平。
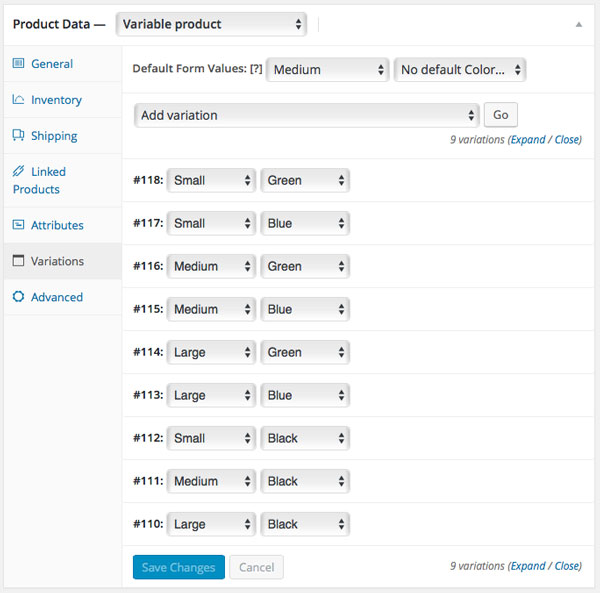
在下面的示例中,我添加了颜色和尺寸的组合变体,因此可以同时管理这两种材料的库存:

您还可以使用可变产品来创建该产品的虚拟版本和/或可下载版本。 因此,如果您经营一家书店,则可能会有三种产品版本:精装本,平装本和电子书版本。 您可以针对上述每种商品管理库存,设置价格并上传其他商品图片。
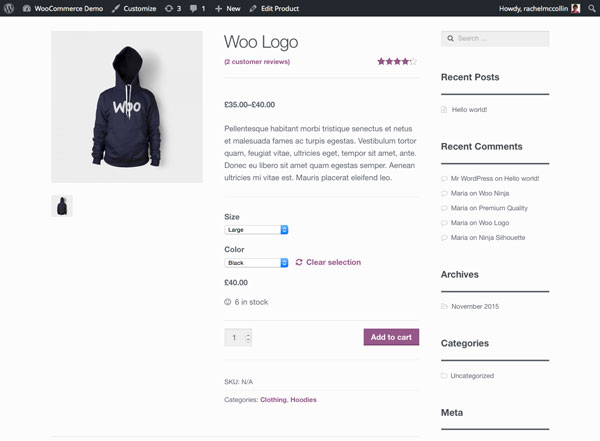
带有变体的产品将在产品页面顶部附近的选择框中显示这些变体,从而允许用户选择组合并检查价格和库存水平:

当您销售同一件商品的不同版本时,可变产品可免去创建多个产品的麻烦。 他们可以让您的客户准确选择他们需要的产品版本,而不必离开产品页面,他们可以变得非常强大。
您还可以使用产品变体来销售不同版本的产品,这可以帮助您清除多余的库存,并为不同的变体设置不同的运输类别,例如书的精装本和平装本,其权重也不同。
分组产品
分组产品使事情更进一步。 当您要出售可以在一个主要产品页面上一起查看的独特(但非常相似)产品时,可以使用分组的产品。
设置分组产品需要花费更多的工作,因为您可以设置多个单个产品以及整个分组产品,而不是设置一个具有多个变体的产品。
当您希望产品的每个版本都可以作为单独的产品列表使用时,请使用分组产品。 因此,例如,如果您经营一家书店并出售不同版本的图书,则可能要为每个版本创建一个单独的产品,并附上该版本的说明,然后将所有产品归类,以使客户更容易找到一本书的所有版本。 这也使客户可以在组中留下对单个产品的评论。
然后,您可以指定WooCommerce是在归档页面中显示单个产品还是仅显示分组的产品。 选择第二个选项将使导航更加容易,但是第一个选项为人们提供了更多选择,这取决于您!
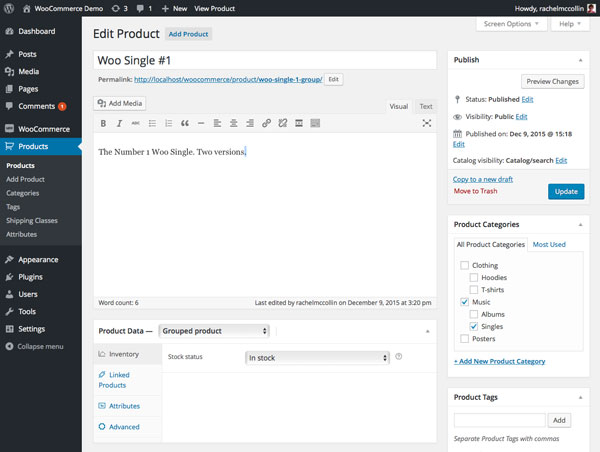
要设置分组产品,首先将单个产品创建为简单产品。 这是我罕见地第一次按下Woo#1 Single,它是通过复制普通的Woo#1 Single并编辑我的新产品而创建的:

然后,我创建一个顶级分组产品。 再次,我将复制其中一个子产品,然后选择“ 分组产品”作为产品类型:

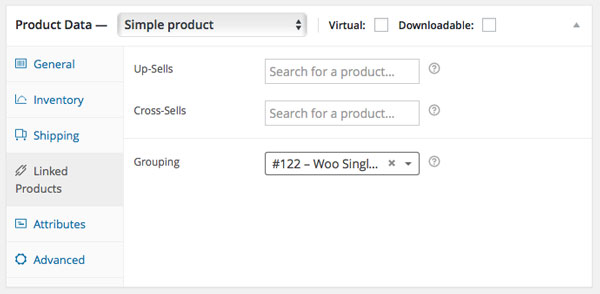
然后,返回到每个子产品,并在产品数据元框中的“ 链接的产品”选项卡中,在“ 分组”字段中选择顶级产品:

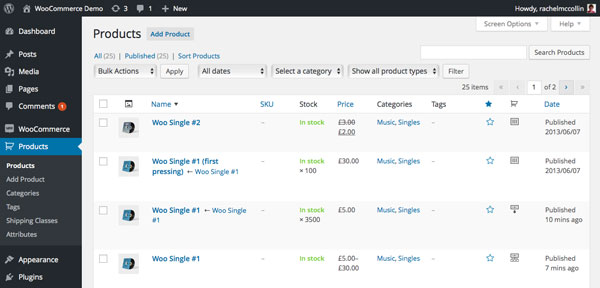
然后,将分组的产品清楚地显示在WordPress管理员的“ 产品列表”页面中:

如果我查看我的顶级产品,则会列出以下子产品:

然后,我可以选择每种产品以查看有关它的更多信息。
为您的产品选择正确的选项
这就是产品类别,标签,属性,变体和分组的工作方式。 但是,如何选择适合自己产品的产品呢? 问自己以下问题,您应该在您的站点上找到每种产品的正确选项。

摘要
产品类别,标签,属性,变体和分组为您提供了各种有效的方式来组织商店并帮助访问者准确地找到他们所需要的东西。 但是很难确定您需要哪个选项,并且在意识到做错了之后重新设置产品会很耗时。
如果您遵循上述每个选项的指南,并使用流程图确定哪个选项最适合您,则您应该每次都能使用正确的方法。























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








