在有关WP REST API的介绍性系列文章中 ,我们学习了使用API提供的基本功能以及在使用WordPress后端构建应用程序时所提供的灵活性。 我们研究了它支持执行CRUD操作的资源,路由和方法。
在有关使用WP REST API和AngularJS构建由WordPress驱动的前端的系列文章中,我们将使用在入门系列中获得的知识。 到目前为止,我们将学习如何利用这些知识来解耦WordPress支持的常规主题管理模型。 我们将计划和构建一个带有WordPress后端的单页应用程序(我将其称为Quiescent ),该应用程序将包含帖子,用户和类别列表页面。 我们将配置AngularJS路由并为上述资源构建自定义指令和控制器。
在系列的第一部分中,我们将:
- 借助线框评估构建前端的要求
- 下载并安装准系统HTML软件包以开始使用
- 根据上述评估结果,建立一个配套的WordPress插件
因此,让我们首先评估构建前端的要求。
规划事情
开始任何项目时的初始部分应该是评估项目需求并相应地计划事情。 这为项目奠定了坚实的基础,并帮助我们在应用程序的功能和特性方面进行清晰思考。
如前所述,我们需要列出以下三个资源的页面和单个页面:
- 帖子
- 分类目录
- 用户数
让我们首先讨论为Posts资源创建模板。 我们将为此资源需要两个模板,即清单模板和单个帖子模板。 列表模板将显示特定数量的带有分页链接的帖子,以转到下一组或上一组帖子。 单个帖子模板将在页面上显示单个帖子。
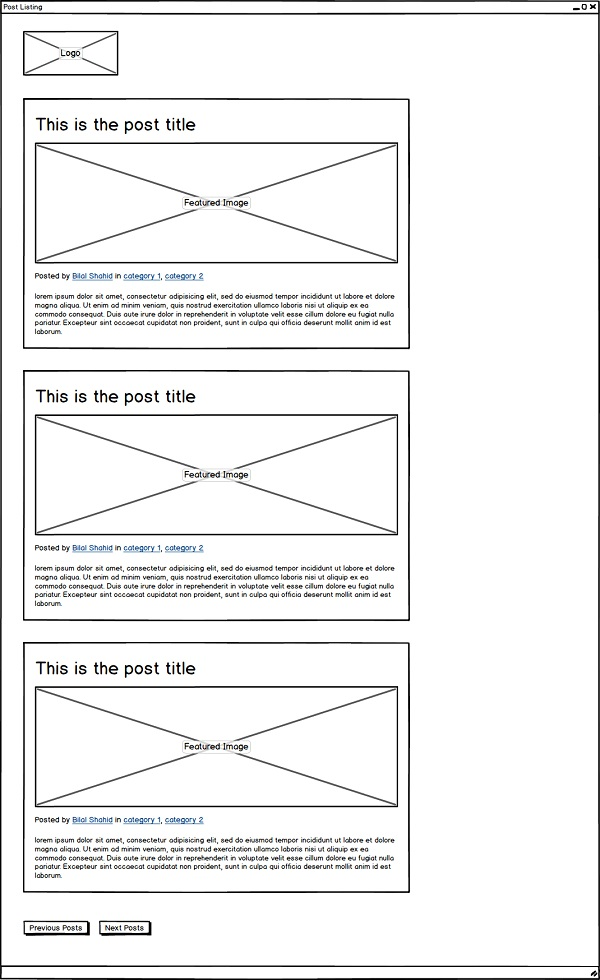
以下是发布列表页面的线框:

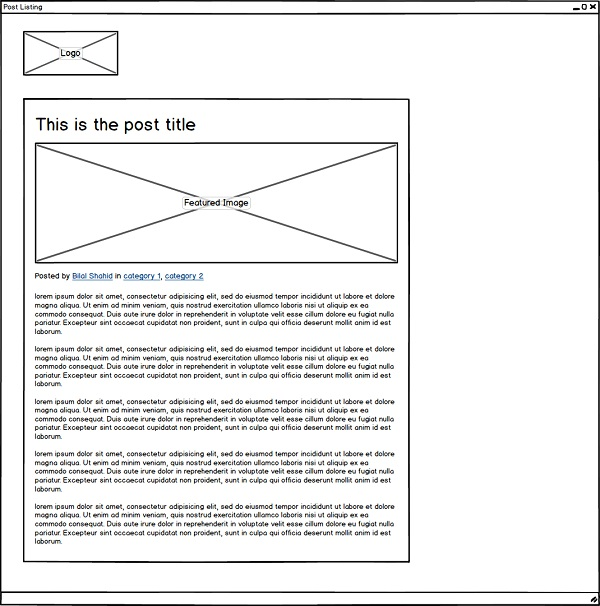
以下是单个帖子模板的线框:

正如我们在上述线框图中看到的那样,要求非常简单,就像任何标准博客模板一样。 但是,当将上述线框与WP REST API提供的帖子的标准响应进行比较时,我们得出的结论是,标准响应对象缺少以下各项:
- 特色图片链接
- 作者名
- 类别名称和链接
因此,我们需要修改“ Posts资源的响应以包括这些项目。 我们将在本教程的后面部分通过为WordPress创建配套插件来做到这一点。
现在,通过查看以下两个线框,分析“ Categories和“ Users资源的需求。
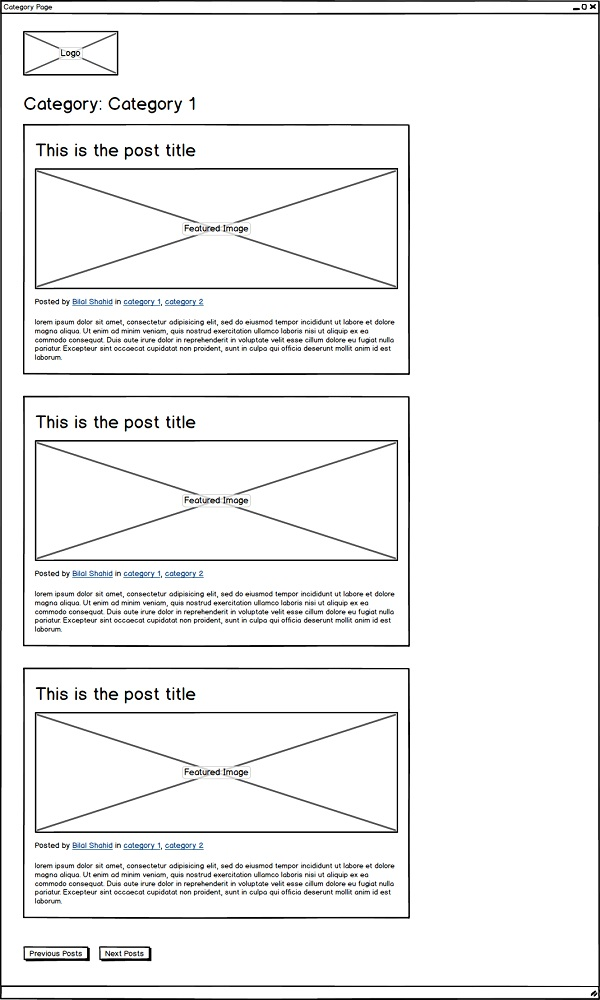
以下是类别模板的线框:

这是用户模板的线框:

通过查看以上两个线框,很明显,它们不需要在其标准响应中注册任何其他字段。 但是,如果我们仔细查看作者个人资料页面,则需要添加一个额外的图像大小,以解决HTML中的图像大小。 此功能也可以在配套插件中实现。
软件工程的基本原理和最受推崇的原理之一是DRY(请勿重复自己)原理。 通过分析上面的模型,我们看到职位列表在几乎所有列表模板上都以一种或另一种形式重复出现。 因此,我们将继续为上面列出的所有模板创建一个通用的AngularJS指令,以用于帖子列表,并且该指令将包括功能,包括帖子分页和为给定参数检索帖子的子集。
现在,我们已经评估了构建应用程序的一般要求,我们可以从下一部分开始深入研究编码部分。
教程要求
在我们开始构建应用程序之前,您需要在系统上安装某些应用程序。 这些应用程序是:
- 启用WP REST API插件的WordPress安装和一些演示数据
- 用于克隆HTML存储库的Git(但是不是必需的,因为您也可以通过GUI从GitHub站点直接下载存储库)
- 使用
npm和gulp命令的Node.js
- GulpJS用于运行HTML包中的缩小和优化任务
如果您已经为Web开发了一段时间,那么很有可能已经在系统上安装了这些东西。 否则,建议您查看它们的官方站点和文档以进行设置。
下载并安装HTML软件包
为了使您更容易理解,我已经为我们上面分析的线框构建了基本HTML模板。
首先,您需要从GitHub克隆HTML软件包存储库:
$ git clone https://github.com/bilalvirgo10/quiescent-rest-api-html.git克隆存储库后,需要使用以下命令导航到目录:
$ cd path/to/cloned/repository 使用OS X,Windows还是Linux都没有关系,因为上面的cd命令几乎可以在所有操作系统上运行。
现在,您需要使用以下命令安装Node.js模块:
$ npm install 上面的命令将花费一些时间来完成,具体取决于您的Internet连接速度。
安装了必要的模块后,您最终可以使用gulp命令编译源代码:
$ gulp 这将产生一个名为dist的新文件夹,其中包含HTML及其资产的编译源。
我们上面运行的npm install命令还安装了一个名为http-server的Node.js模块,该模块提供了一种快速简便的方法来在任何目录中设置基本HTTP服务器。 您可以通过导航到dist目录并运行以下命令来检查已编译的源:
$ http-server这将在服务器的屏幕上回显一些地址,您可以在浏览器中输入该地址以开始查看HTML。
$ http-server
Starting up http-server, serving ./
Available on:
https:192.168.0.104:8080
http:192.168.56.1:8080
http:127.0.0.1:8080
Hit CTRL-C to stop the server 这就是下载和编译基本HTML包的全部内容,这些基本HTML包将作为我们未来开发的基础。
构建静态伴侣插件
下载并安装了HTML软件包的必要模块后,我们现在就可以构建服务器端功能以支持前端了。
在上一节中,我们分析了使用WP REST API和AngularJS构建前端的需求。 让我们再次看一下构建前端所需的必需项:
- 帖子的特色图片。 我们还需要在WordPress中注册新的图像大小,以解决HTML中的图像大小。
- 帖子的作者姓名。 可以使用标准响应对象中可用的作者ID来检索它。
- 与帖子相关的类别列表。 这可以通过使用帖子ID来实现。
- 图像的新图像大小,可以说明HTML中作者个人资料图像的大小。
因此,我们需要三个附加字段用于Posts资源,还需要为特色图像和用户头像添加新的图像尺寸。
首先,在/ wp-content / plugins文件夹中为插件创建一个新目录,并将其命名为quiescent-companion 。 在该目录中,创建一个名为quiescent-companion.php的新PHP文件,并粘贴以下代码进行插件定义:
<?php
/**
* Plugin Name: Quiescent Companion
* Description: Plugin to work with the Quiescent WP REST API theme
* Author: Bilal Shahid
* Author URI: http://imbilal.com
*/ 如果自从我有关WP REST API的介绍性系列文章以来一直与我一起关注,那么您已经学会了使用register_rest_field()方法修改特定资源的服务器响应。 如果您还没有看过它,我建议您查看有关修改服务器响应的文章,以这样做。
register_rest_field()方法接受三个参数,分别是要修改的资源的名称,字段的名称和该字段的参数数组。 此参数数组包含检索回调,更新回调和字段的架构。
这是用于为帖子的特色图片添加自定义字段的代码:
<?php
/**
* Modifying the response for the Post object
*/
function quiescent_modify_post_response() {
// adding a field for the featured image
register_rest_field( 'post', 'quiescent_featured_image', array(
'get_callback' => 'quiescent_get_featured_image',
'update_callback' => null,
'schema' => null
) );
}
add_action( 'rest_api_init', 'quiescent_modify_post_response' ); 用rest_api_init操作调用register_rest_field()方法。
在自定义字段的名称前加上前缀始终是一个好习惯,这样以后就不会与其他任何字段冲突。 因此,我们将自定义字段命名为quiescent_featured_image 。 负责检索此特色图像的方法是quiescent_get_featured_image ,我们将其定义如下:
<?php
/**
* Function to retrieve featured image link
*/
function quiescent_get_featured_image( $post, $field_name, $request ) {
$attachment_id = $post['featured_media'];
$attachment_info = wp_get_attachment_image_src( $attachment_id, 'quiescent_post_thumbnail' );
return $attachment_info[0];
} 此方法将传递三个参数,分别是post数组,字段名和请求对象。 帖子数组包含有关当前帖子的必要信息,包括其ID,标题,内容等。通过使用此信息,我们可以检索与该帖子关联的任何任意信息。 因此,我们使用帖子特色媒体ID通过wp_get_attachment_image_src()方法检索帖子特色图片的链接。
除了以上用于为帖子的特色图片链接注册自定义字段的代码外,我们还需要相应地注册自定义图片大小:
<?php
/**
* Adding image size for the featured image
*/
function quiescent_add_image_size() {
add_image_size( 'quiescent_post_thumbnail', 712, 348, true );
}
add_action( 'init', 'quiescent_add_image_size' ); 上面的代码使用add_image_size()方法注册一个712 px x 348 px的新图像尺寸,并且我们使用quiescent_post_thumbnail作为新图像尺寸的名称。
保存代码,并确保在WP管理员中激活了Quiescent Companion插件。 将测试请求发送到/wp/v2/posts路由,服务器将在响应对象的quiescent_featured_image字段中返回特色图像的链接:
...
"tags": [],
"quiescent_featured_image": "http://localhost/wordpress/wp-content/uploads/2016/02/hot-chocolate-1058197_1920-712x348.jpg",
"_links": {
... 现在,我们已经在响应中成功添加了特色图片链接,剩下的两个要添加的字段是作者姓名和类别姓名列表。
为了添加帖子作者的显示名称,我们修改了quiescent_modify_post_response()函数,使其包括对register_rest_field()方法的另一个调用,如下所示:
<?php
// adding a field for author name
register_rest_field( 'post', 'quiescent_author_name', array(
'get_callback' => 'quiescent_get_author_name',
'update_callback' => null,
'schema' => null
) ); 我们将此自定义字段称为quiescent_author_name ,而用于检索该字段值的回调函数如下:
<?php
/**
* Function to retrieve author name
*/
function quiescent_get_author_name( $post, $field_name, $request ) {
return get_the_author_meta( 'display_name', $post['author'] );
} 在这里,我们使用get_the_author_meta()方法检索帖子作者的显示名称。
对于类别名称的最后一个字段,对register_rest_field()方法的调用如下:
<?php
// adding a field for categories
register_rest_field( 'post', 'quiescent_categories', array(
'get_callback' => 'quiescent_get_categories',
'update_callback' => null,
'schema' => null
) ); 上面的调用应该在quiescent_modify_post_response()函数内部。 quiescent_get_categories()检索回调方法是:
<?php
/**
* Function to retrieve categories
*/
function quiescent_get_categories( $post, $field_name, $request ) {
return get_the_category( $post['id'] );
} 上面的代码使用get_the_category()方法检索当前帖子的类别。 此方法返回一个对象数组,每个对象代表一个属于当前帖子的类别。
现在,我们已经编写了所有上述代码,现在将三个新字段添加到Posts资源的标准响应对象中。 这三个新字段是:
-
quiescent_featured_image -
quiescent_author_name
-
quiescent_categories
默认情况下, Users资源的标准响应包含大小为24 px,48 px和96 px的头像URL。 现在,我们要做的最后一件事是为Users资源添加一个额外的207 px的Gravatar大小的URL。 因此,创建一个名为quiescent_modify_user_response()的新函数,并将其连接到rest_api_init操作:
<?php
/**
* Modifying the response for the User object
*/
function quiescent_modify_user_response() {
}
add_action( 'rest_api_init', 'quiescent_modify_user_response' ); 在此函数内部,我们添加了对register_rest_field()方法的调用,以为user对象添加一个名为quiescent_avatar_url的字段:
<?php
/**
* Modifying the response for the User object
*/
function quiescent_modify_user_response() {
// adding a field for 207 X 207 avatar
register_rest_field( 'user', 'quiescent_avatar_url', array(
'get_callback' => 'quiescent_get_user_avatar',
'update_callback' => null,
'schema' => null
) );
} quiescent_get_user_avatar()回调方法如下:
<?php
/**
* Retrieving the avatar for the user
*/
function quiescent_get_user_avatar( $user, $field_name, $request ) {
$args = array(
'size' => 207
);
return get_avatar_url( $user['id'], $args );
} 此方法使用get_avatar_url()方法返回大小为207 px x 207 px的图像的URL。
将GET请求发送到/wp/v2/users路由,服务器将返回一个名为quiescent_avatar_url的附加字段以及标准响应对象:
...
"quiescent_avatar_url": "http://0.gravatar.com/avatar/?s=207&d=mm&r=g",
...这就是构建配套插件的全部内容。 完整的源代码可以从Envato Tuts + GitHub存储库中获取 。
既然插件已经完成,我们现在就可以开始使用AngularJS来为资源创建模板,路由和服务了,我们将在本系列的下一部分中进行介绍。
接下来是什么?
在本教程中,我们为使用WP REST API和AngularJS创建由WordPress驱动的前端奠定了基础。 我们使用线框分析了项目需求,并创建了一个用于支持前端的配套插件。
在本系列的下一部分中,我们将开始使用本教程前面下载HTML包。 我们将引导AngularJS应用程序,配置路由,并为Posts , Users和Categories资源创建RESTful服务,敬请期待...





















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








