无论您是网站开发领域的专业人士还是新手,CAPTCHA这个词在您看来都不会陌生。 确定用户是机器人还是真实的人是一项重要且广泛使用的技术。 有许多第三方脚本可让您轻松地在网站中设置CAPTCHA。 今天,我们将讨论如何将reCAPTCHA集成到OpenCart中。
reCAPTCHA服务由Google提供,可免费使用! 好消息是该功能本身已包含在OpenCart的核心中。 因此,我们需要对其进行适当的配置并启用它,您一切顺利!
首先,我们将在Google网站上设置您的API密钥,然后我们将继续了解如何在OpenCart后端配置reCAPTCHA设置。 在本文的结尾,我们还将讨论前端的哪些部分默认情况下支持reCAPTCHA验证。
我假设您使用的是最新版本的OpenCart。 让我们继续进行,向Google注册您的网站并获取API凭据。
注册站点并获取reCAPTCHA的API密钥
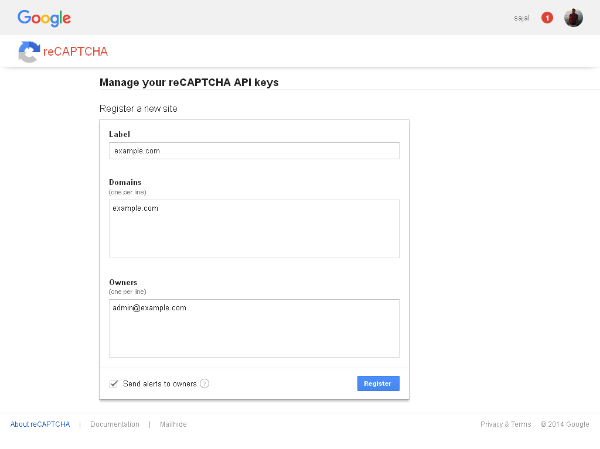
转到Google reCAPTCHA网站,然后单击右上部分的“ 获取reCAPTCHA”按钮。 如果您尚未登录Google帐户,则会要求您登录。 否则,您将进入reCAPTCHA注册表单,如以下屏幕截图所示。

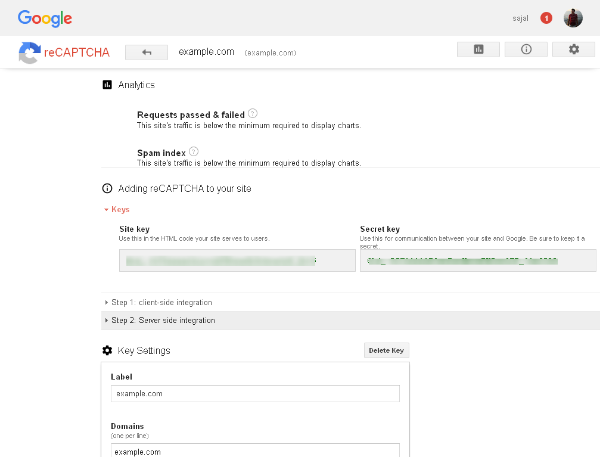
根据建议填写字段,然后单击“ 注册”以转到下一页。 在下一页中,将为您显示站点的API凭据。 您应该记下Site密钥和Secret密钥的值,因为稍后将需要它们。

因此,就是使用Google reCAPTCHA服务注册您的网站。 在下一节中,我们将看到如何在后端使用它。
在OpenCart中设置API密钥
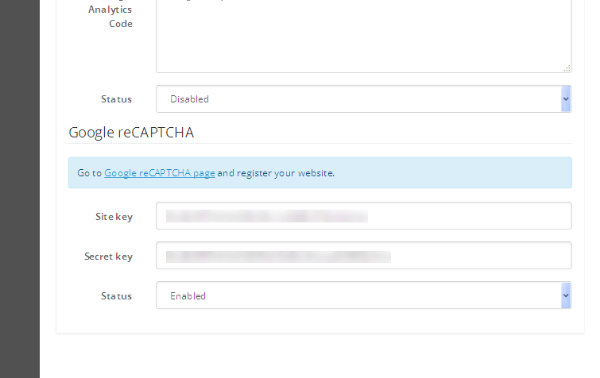
转到OpenCart的后端。 导航到系统>设置,然后编辑您的商店。 单击Google选项卡,这将显示配置表单,如以下屏幕截图所示。

在Google reCAPTCHA部分中,输入您站点的站点密钥和秘密密钥 ,然后保存设置。 当然,您还需要使其保持启用状态 !
现在,我们已经完成了使用OpenCart设置API凭据的操作。 在下一节中,我们将在前端看到不同的屏幕,以确保其正常工作。
浏览Recaptcha支持的页面
通常,CAPTCHA用于以表格形式停止自动提交和垃圾邮件提交。 因此,OpenCart在前端以几种形式包含它。 让我们浏览支持reCAPTCHA集成的不同页面。
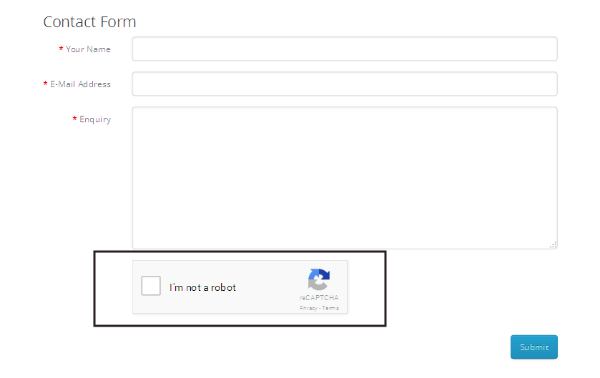
联络表格
转到您网站的“ 与我们联系”页面,您应该会看到一个很好集成的reCAPTCHA验证!

抱歉,禁止漫游器/垃圾邮件发送者!
审查表
如果您在网站上启用了产品评论,那么reCAPTCHA也会受到关注。 产品评论表可以在“ 评论”选项卡下的“产品详细信息”页面上找到。

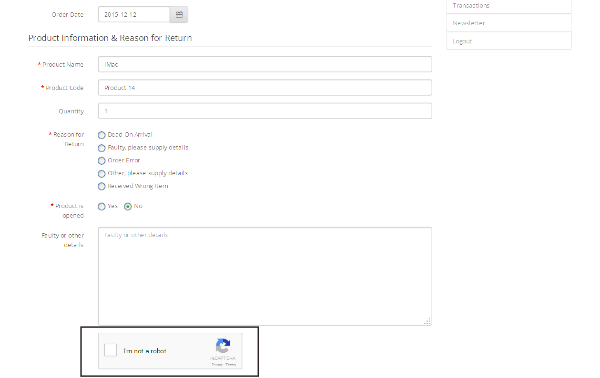
退货表格
最后,让我们再看一个支持reCAPTCHA集成的屏幕。 如果有人要退货,则需要在前端填写表格。 因此,重要的是要确保我们应该验证下订单的实际用户是否退回了产品。

因此,就OpenCart的前端而言,就reCAPTCHA验证而言就是这样。
如您所见,在您的站点中设置reCAPTCHA非常容易。 您应该继续并使其停止发送垃圾邮件,这在日常操作中确实很烦人,并且占用了我们大量的时间。
结论
今天,我们浏览了OpenCart中的reCAPTCHA实用程序,并讨论了如何从后端进行设置。 我们还浏览了前端的几个屏幕,这些屏幕默认情况下支持reCAPTCHA。
如果您想考虑营销自己的OpenCart产品,或者看看其他人对该平台做了什么,请查看市场以了解当前可用的产品 。
如果有任何疑问或反馈,请使用下面的评论供稿,或者您也可以通过Twitter与我联系。
翻译自: https://code.tutsplus.com/tutorials/set-up-google-recaptcha-in-opencart--cms-25518





















 1929
1929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








