当您不熟悉前端开发并开始精通HTML5,CSS和JavaScript时,显而易见的下一步就是动手使用工具 大多数开发人员用来在这个复杂的空间中保持理智。 通过使用Less编写CSS工作表时,您也应该具有更多的灵活性和功能。 您也应该通过减少JS代码来优化带宽。 您也应该能够使用JSHint自动检查您的JS代码是否良好。
您应该得到所有这些好东西。
因此,您开始手动使用所有这些出色的工具,手动运行越来越多的命令行。 有时,您忘记了运行Less编译器…有时,您忘记了运行JSHint并附带了一个错误……
突然间,您发现自己想知道:是否有解决方案可以自动化所有这些工具? 您如何创建可重复的工作流程以防止犯错?
显然存在一个解决方案,尤其是有两个工具正在等待您入门: Grunt和Gulp 。
作为使用这些工具的新手,您想知道它们如何工作以及使用哪个工具,不是吗? 好吧,那么完美,您正在阅读正确的文章!
1.我们将使用的样本
我将通过一个非常简单的示例为您提供使用Grunt和Gulp的基础,您可以从GitHub下载该示例。
这是一个由三个文件组成的简单网站:

与使用标准CSS文件相比,Styles.less以更丰富的方式定义了CSS工作表。 最后,我们使用Less编译器创建一个styles.css文件。 通过使用Less,我们可以使用CSS文件中的变量:

在此《 入门指南》中获取有关“更少”的更多信息。
JavaScript和HTML代码非常简单。 该页面应如下所示:

2.了解Node.js程序包管理器
您需要首先了解Node.js程序包管理器(npm)的工作方式。
Npm是Node.JS随附的工具。 它用于获取工具和框架,同时自动解决它们之间的依赖关系。
例如,要使用Less并将其编译为Web可用CSS文件,您首先需要使用以下命令安装Less:
npm install -g less注意:要获取npm命令行,必须从Node网站安装Node.js。
完成此操作后,您可以运行以下命令将.less文件编译为.css:
lessc styles.less > styles.css Npm使用它创建的文件并将其存储在其正在使用的本地文件夹中: package.json 。 该文件使用JavaScript对象表示法(JSON)格式,使npm知道安装了哪个工具和版本以及当前project (由当前文件夹表示)使用的框架。
该文件对Grunt和Gulp很重要,因为它将包含已下载并在自动化工作流程中可用的插件列表。
要创建一个空的package.json文件,可以使用以下npm命令:
npm init您将遇到一些可以使用默认选项回答的问题,然后就可以开始了。
在此文件中,您将具有两种依赖关系:
- 执行您的Web应用程序或Node.js应用程序所需的
- 开发阶段所需的代码(例如Less),用于编译或检查代码
Npm基本上为您提供了三种安装软件包的方法:
- 使用
–g或-global选项在您的计算机上全局 - 出于执行目的,不使用任何选项在您的项目文件夹本地(仅npm install [tools or framework])
- 出于开发目的,使用
--save-dev选项在本地项目文件夹中
第三个将在package.json文件中创建一个devDependencies部分/属性。

3.咕Gr
什么是咕unt声?
Grunt是JavaScript自动化工作流领域的先驱。 有很多已知的Grunt用户,例如Twitter,jQuery和Modernizr。
Grunt的基本原则是给我们一种简单的方法来运行tasks 。 任务是已经为您创建的一组代码文件和配置文件。 您可以通过安装将使用npm获得的Grunt插件来获得新任务。 您可以找到几乎可以使用的所有工具的插件,例如Less和JSHint 。
要运行Grunt,您必须创建一个Gruntfile,在其中指定要运行的任务以及每个任务的配置。 完成此操作后,您只需运行grunt命令行即可指定要运行的任务(默认任务或特定任务),它将自动完成。
现在,让我们通过逐步指南进行设置。
步骤1.创建Package.json文件
使用npm初始化文件:
npm init您将必须回答一些问题,例如项目名称以及默认的.js文件是什么。 您还可以选择手动创建文件并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}步骤2.在全球和本地安装Grunt
您需要全局安装Grunt以获取命令行,并在本地安装Grunt来初始化项目所需的一切。
跑:
npm install -g grunt然后在本地运行:
npm install grunt --save-dev 注意:不要忘记–dev部分将其指定为package.json文件中的devDependencies之一。
步骤3.创建GruntFile.js
Grunt使用名为gruntFile.js的文件工作。 该文件包含Grunt所需的所有内容,即:
- 任务配置
- 定制任务
- 任务加载
Grunt希望文件导出一个函数,该函数带有一个名为“ grunt”的参数。 您将使用该对象执行所有Grunt相对操作。
这是一个最小的gruntfile,它仅读取package.json文件并创建一个不运行任何内容的default任务。
注意:将文件与package.json文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};您可以执行它以确保正确配置了所有内容。
为此,请在项目文件夹上打开命令提示符并运行:
grunt您应该会看到以下内容:

步骤4.添加您的第一个任务:JSHint
现在您的Gruntfile已经准备好了,下一步就是添加一个插件并使用它。 所有插件都可以在Grunt网站上的列表中找到。 Gruntfile中执行的常见任务之一是检查JavaScript语法是否正确。 为此,我们通常使用JSHint。
让我们将其添加到您的grunt工作流程中。
如果在grunt插件页面上搜索JSHint ,您将找到grunt-contrib-jshint ,它与我们需要的相对应!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev完成一项操作,您必须将其添加到Gruntfile.js中。 为此,有两个简单的步骤:
- 加载插件。
- 配置任务。
要加载插件,请使用loadNpmTasks函数:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint'); 配置在initConfig完成 函数,您必须向参数中给定的对象添加新属性。 这必须是您要添加的任务的名称,并且与您使用的插件有关。 知道该名称和该任务的可用选项列表的最佳方法是查看插件文档。 您将始终找到有据可查的示例。
例如,在我们的示例中,我们要检查除gruntfile.js之外的所有JavaScript文件。 我们还希望激活一组规则以检入诸如eqeqeq之类JavaScript文件,以确保在需要时使用eqeqeq 。
这是修改的initConfig函数:

您可以使用以下命令行(在其中将任务名称指定为grunt的参数)来运行任务:
grunt jshint结果在这里:

您只需要运行该命令,它将自动提示您遇到的任何错误。
恭喜,您现在可以在工作流程中自动化完成任务!
步骤5.添加第二项任务:更少的编译
您的JSHint任务运行良好,但在工作流程中仅此一点。 通常,我们使用Grunt之类的工具来运行多个任务。
添加更多它们确实很容易,因为您只需遵循相同的步骤。 假设您现在要在自动化过程中为您的less文件添加编辑。 如果您搜索Grunt插件,则会发现一个无需grunt-contrib的插件,您可以将其安装在项目文件夹中:
npm install grunt-contrib-less --save-dev与JSHint任务一样,您必须添加配置:

然后,加载任务:

您现在可以运行Grunt并指定less任务:这只会启动Less。 可以,但是您想运行所有任务,对吗? 那是default的角色 任务。
当您只运行grunt而不指定任何任务时,它将搜索default任务并运行其数组中指定的所有任务。 您可以修改它,使其运行less , jshint运行jshint 。 请注意,要添加一组类似于default的任务,您需要调用registerTask 功能:

从现在开始,当您运行grunt ,它将运行jshint ,然后运行less :

您可以添加所需的任何任务,还可以指定其他任务组,例如default ,并通过将其名称作为参数传递给grunt命令行来调用它们。
容易吧?
步骤6.使用监视,因此您不必手动运行Grunt
现在,您是一个快乐的开发人员。 您的所有重复任务在grunt工作流程中都是自动化的,您只需运行grunt即可执行。 但这可以更轻松地完成。 它可以自动完成。
为此,您可以添加一个名为watch的特定任务。 该任务将不断检查您的工作文件夹,并且根据规则,在修改文件时,grunt将运行关联的任务。
首先,在您的项目文件夹中安装watch :
npm install grunt-contrib-watch --save-dev 与其他所有任务一样,使用loadNpmTasks函数加载它并进行配置。 此处的config部分有所不同,因为您需要为要使用watch覆盖的每个任务指定一个配置。

要激活watch ,只需运行以下命令:
grunt watch每次更改文件并且此文件在特定任务的监视文件范围内,它将执行任务。

就是这样! 现在,您已经知道使用grunt创建自动化工作流的一切。
4.大口吃
什么是格尔普?
Gulp是咕gr的替代品。 它是较新的,并且比咕unt声更灵活。 在选择将要使用的那个之前,让我们看一下gulp的工作原理。
Gulp是工作流自动化工具。 像grunt一样,它可以使用npm和package.json文件工作。 所有可用的插件也将使用npm下载,并作为devDependencies添加到package.json文件中。
主要区别之一是Gulp使用流。 流是一组函数,通过这些函数文件可以在内存中进行修改。 该文件仅在过程结束时才会写入磁盘,因此效率更高。 另一方面,艰巨的任务却像孤岛一样工作,无法链接。
让我们通过一些简单的步骤快速了解Gulp的工作原理。
步骤1.创建Package.json文件
与Grunt相似,您首先必须创建package.json文件。 您可以使用与grunt示例完全相同的技术。
第2步。在全局和本地安装Gulp和Gulp-Util
创建package.json文件后,请使用以下命令在全局和本地安装gulp:
npm install -g gulp和
npm install gulp --save-dev这将安装gulp命令行以及运行gulp工作流程所需的一切。
然后,您必须安装gulp utils,其中包含其他插件共享的常用功能:
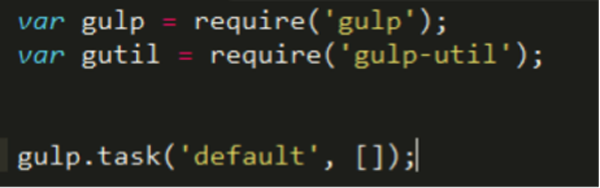
npm install gulp-util --save-dev最后,创建最小的gulp文件,该文件如下所示:

如您所见,它与grunt语法有点不同。 在gulp中,如果您是Node.js开发人员,则使用require语法加载插件。 还有一个使用gulp.task函数定义的default任务。
如果你gulp 命令行在项目文件夹中使用命令提示符,您应该看到如下结果:

步骤3.使用第一个任务:减少编译
要在gulp中使用插件,请使用与创建default任务相同的功能。 这是因为您不必使用特定的名称来创建任务。 您只需调用gulp.task ,设置所需的名称,然后为其提供JavaScript函数作为第二个参数。 当gulp运行任务时,它将运行此功能。
要使用插件,请使用在需要时选择的名称来调用它。 通常,您将其称为流工作流的一部分,通常从选择文件开始。 这是通过gulp.src函数完成的。 它将选择一堆文件并返回一个流,该流可以被使用pipe的另一个函数使用。 这样就可以链接多个动作,而无需将它们写入磁盘。 您只需将流从一个插件传递到另一个插件即可。
这是Less的基本示例:

我们首先require ('gulp-less') 为gulp加载less插件。 (我们使用npm install gulp-less --save-dev获得了它)。
然后gulp.src将选择所有.less文件,我们将其“管道”到less() 的功能,它最终是“管道”到gulp.dest 指示将结果写入何处。 由于gulp.src可以选择多个文件,因此gulp.dest指定了一个文件夹。
一旦了解了管道模型,就可以轻松获得与使用grunt获得的结果相同的结果。
gulp的强大功能在于,您可以创建自定义任务,在其中您可以调用多个插件,并可以在其中以所需方式将其关联。
注意:显然还有一个gulp-watch插件,可用于自动启动工作流程!
结论:选择哪一个?
我希望您现在对为什么需要自动化工作流程以及如何使用Grunt或Gulp来获得更清晰的了解。
选择其中一项与您要完成的任务更相关。
Grunt易于使用。 您不必了解管道系统,完成简单的任务将更加简单。 这是一个非常成熟的工具,许多知名编辑和开发人员都在使用它,并且有许多可用的插件。
就是说,Gulp的设计方式可以为您提供很大的灵活性。 它已经存在了很长一段时间,即使您找不到与Grunt一样多的插件,所有经典的插件都可以用于Gulp。
如果您使用真正的标准工作流程以及JSHint,uglifying,CSS验证等常见步骤,那么Grunt是一个不错的选择。 如果您要完成更复杂的任务,Gulp将是一名出色的边锋。
微软在许多开源JavaScript主题上有很多免费的学习方法,并且我们的使命是使用Microsoft Edge创建更多内容。 这里有一些要检查的:
还有一些免费的入门工具: Visual Studio Code , Azure试用版和跨浏览器测试工具 -均适用于Mac,Linux或Windows。
本文是Microsoft的Web开发技术系列的一部分。 我们很高兴与您分享 Microsoft Edge 和新的 EdgeHTML渲染引擎 。 获取免费的虚拟机或在Mac,iOS,Android或Windows设备上@ http://dev.modern.ie/ 进行远程测试 。
翻译自: https://code.tutsplus.com/tutorials/javascript-workflow-automation-using-grunt-and-gulp--cms-24586





















 669
669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








