在上一篇文章中,我们讨论了WooCommerce中“税收设置”的一半配置选项。 今天,我们将完成“标准费率”,“降低费率”和“零费率”的设置。
WooCommerce中的税种
查看“税收选项”选项卡旁边显示的各种税收类别。

标准费率
这对应于WooCommerce在安装此插件后立即向其用户提供的“默认”税率类别。
优惠房价
由于不断变化的经济条件,税率会根据不同国家的税收政策而不断变化。 因此,它们为某些商品(例如食品杂货)提供了降低的税率。 WooCommerce考虑到了这一事实,并且在安装时会自动创建此类。
零利率
同样,有些产品也免税。 因此,对于此类产品,WooCommerce提供了一个单独的类,称为零费率。
税收类别中的属性
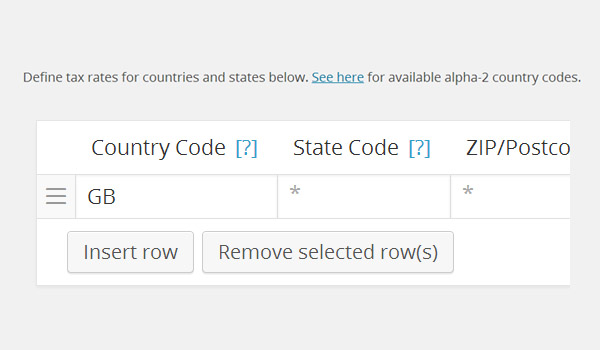
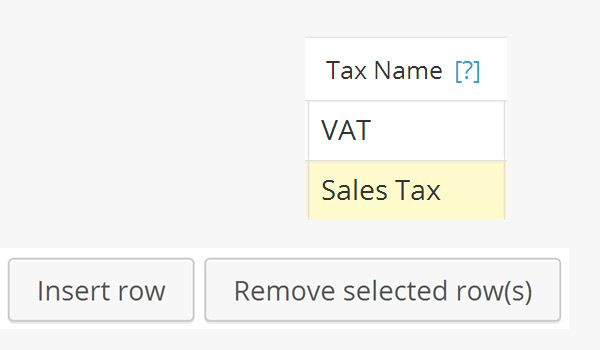
单击任何这些税种将显示税率表。 您可以在行中定义税率。 通过单击“插入行”来添加新行 选项。 在每种已定义的税种中,我们都会看到一些属性,我将在下面进行解释。
国家代码

第一个属性是国家/地区代码 这是一个由两个字母组成的简短字母或数字后缀,旨在代表各个国家/地区的地理位置。 在WooCommerce中,我们将使用ISO 3166-1国家/地区代码。 您在此字段中添加这些两位数字的国家/地区代码。

显然,记住所有国家代码是非常困难的。 因此,您可以通过Wikipedia之类的资源进行搜索,也可以单击“查看此处” 如上图所示。
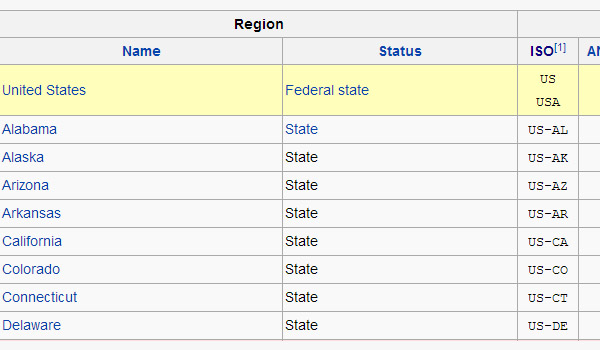
单击“ 查看此处”将您带到Wikipedia。 在这里,您会注意到有几列,但第二和第三列显示的是Alpha-2代码和Alpha-3代码 对应于特定国家/地区。

根据维基百科 ,
ISO 3166-1 alpha-2 –两个字母的国家/地区代码,是三个国家/地区中使用最广泛的国家/地区代码,最主要用于Interne t的国家/地区代码顶级域名(除少数例外)。
ISO 3166-1 alpha-3 –三个字母的国家/地区代码,与alpha-2代码相比,可以在代码和国家/地区名称之间提供更好的视觉关联。
如何输入项目

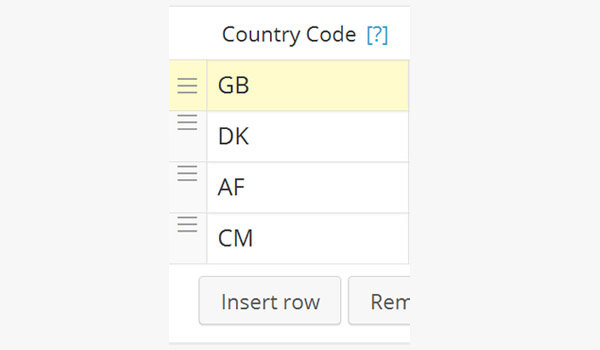
为了在WooCommerce中设置国家/地区代码,您只需输入来自Alpha-2代码的该国家/地区的两个字母 维基百科专栏。 为此,请插入新行。 现在,从上表中选择一个代码,然后在显示的字段中输入代码。 再次重复此过程以添加多个国家代码。 如果将此字段保留为空白(*),则表示该设置适用于所有国家/地区代码。
州代码

下一个字段是国家代码 ,它是一个代码表和缩写表,用于表示不同国家/地区存在的各种政治分歧。 例如,如果我们搜索美国(或美国)的州代码 ,则会看到以下结果:

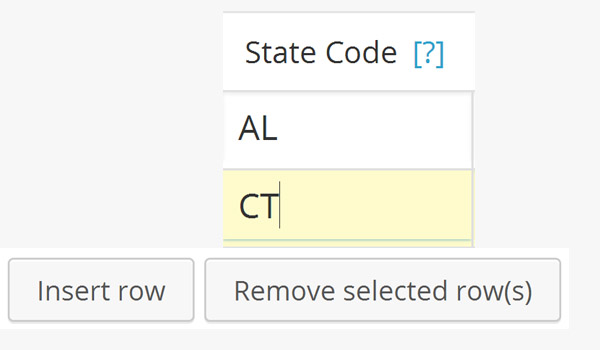
上图显示了如何为美国提及各种州及其州代码。 您可以再次在WooCommerce中添加这些两位数字的州代码。

如果您留空(*),则表示特定的税收设置将应用于该特定国家/地区的所有州。
邮政编码

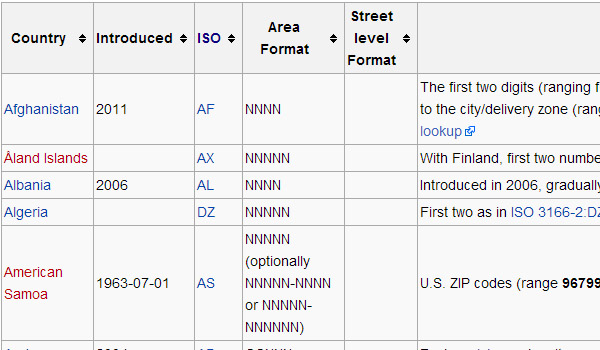
接下来,您将看到ZIP /邮政编码字段,该字段是一系列字母和/或数字,它们被添加到邮政地址的末尾,以便可以轻松地对邮件进行分类。 浏览各个国家的各种邮政编码的结果是,可以找到下表:

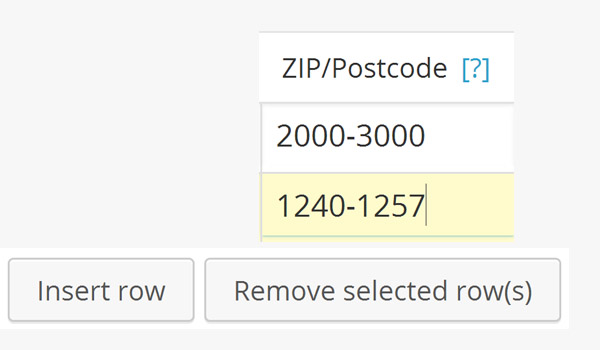
如果有多个邮政编码,则可以使用分号来分隔它们。 通配符还可用于匹配邮政编码和不同的数字范围。

再次留空(*)表示邮政编码适用于所有国家/地区。
市

网上商店的所有者可以在某些选定城市或全国所有城市征收税率。 您甚至可以一次添加一个以上的城市,并用分号分隔。

为了将此税收设置应用于所有城市,您可以保留空白(*)。
率%

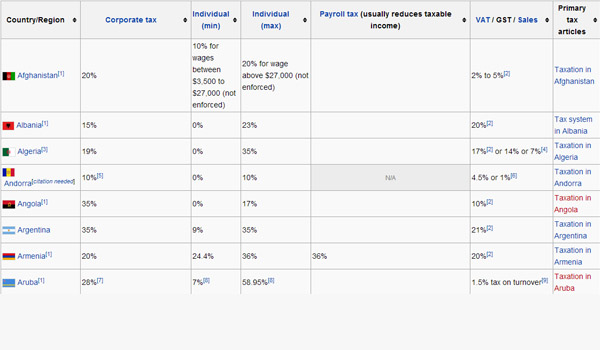
像国家/地区,州和邮政编码一样,在线商店所有者也无法知道在全球范围内实施的所有税率。 初学者可以搜索以查找世界不同地区的税收清单,例如按税率列出的国家/地区清单 。

在上图中,不仅提到了针对不同国家的税率,而且我们还看到了针对不同类型的税收(例如增值税,消费税等)的税收分配。

在插件的此字段中,您可以通过在此选项下输入值来指定税率。 输入的税率格式为10.000,对应于10%的税率。
税名

存在几种根据经济设计实施的税种。 这些税名中的一些是增值税(VAT),商品和服务税(GST),营业税,优惠税率税等。

在WooCommerce中,您可以根据国家/地区的经济政策在此字段中输入这些税名。
优先

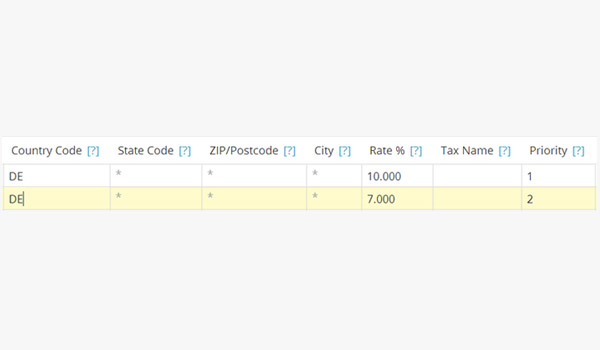
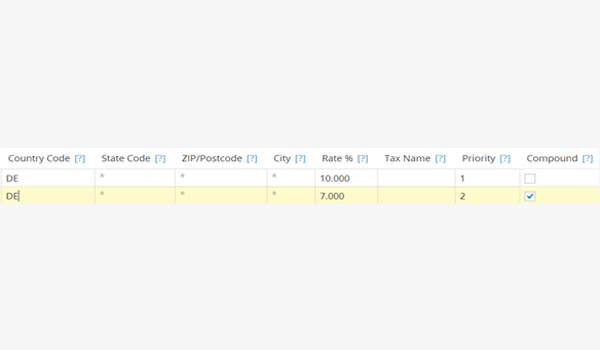
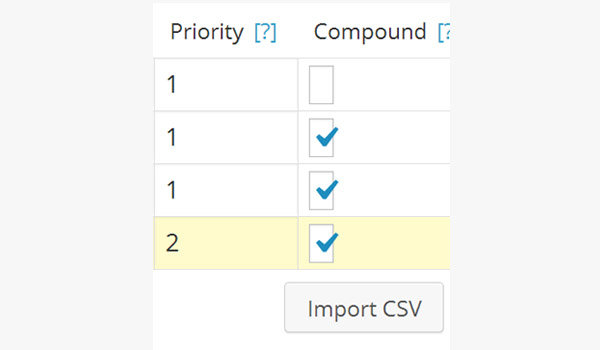
如果您要为一个特定的国家/地区输入多种税率,则需要根据其相对重要性对它们进行优先排序。 因此,在优先领域 您可以输入每个税率的数字。 在此,每个税率都设置有不同的优先级,并且只有一个特定的税率对应于特定的优先级。

在上图中,我为德国输入了两种不同的税率(国家代码DE),并用数字1和2对其进行了优先排序。因此,很明显,首先应首选10%的税率,然后再选择7%的税率。 优先级1大于2。
复合

WooCommerce已为处理复合税分配了一个单独的字段。 它是一种特殊税,是在某些基本税基础上计算并应用的。

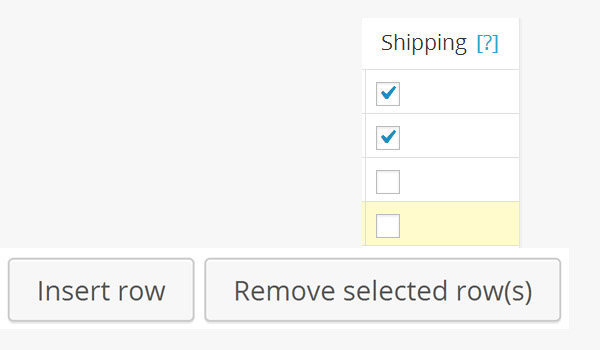
运输

明智的商业策略是提供免费送货。 如今,许多在线商店的老板都声称送货是绝对免费的。 但也有一些商店的老板更喜欢在定义的税率中增加运费。
因此,如果将设置的税率应用于“运费”,则可以选中此复选框。 现在,您产品的运输价格也将被加税。

在此设置之后,单击“ 保存更改”。
我认为,填写这些税率的最佳做法是将“ 州代码”,“邮政编码/邮政编码”和“城市 ”字段保留为空白,即(*),而您可以根据需要填写其余部分。
汇入CSV

如果您以CSV文件的形式提供了这些税款设置,则WooCommerce将为您提供导入税率的功能。 只需单击几下,您就可以导入商店的所有内容,而不必自己添加每个细节。 这样做,请按照下列步骤操作:

- 首先点击“ 导入CSV ”按钮
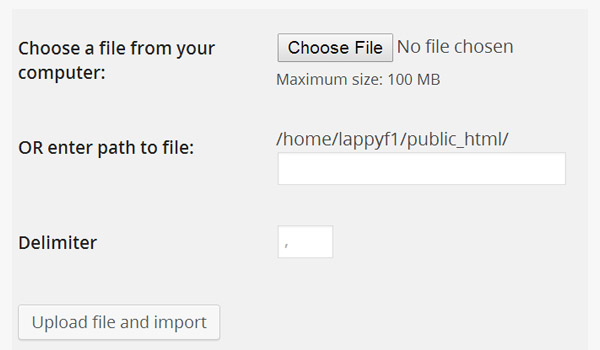
- 点击“选择文件”按钮
- 从您的PC /笔记本电脑中选择一个.csv文件进行上传
- 最后点击“上传文件并导入”按钮
样本CSV文件
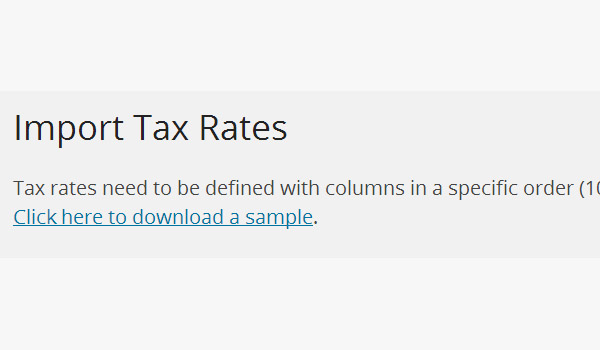
为了帮助您,WooCommerce使您能够下载示例文件。 这样,您可以测试您的商店并在前端查看这些税率设置。 单击“ 导入CSV”按钮时,您会看到以下屏幕,其中包含“单击此处下载示例”的选项

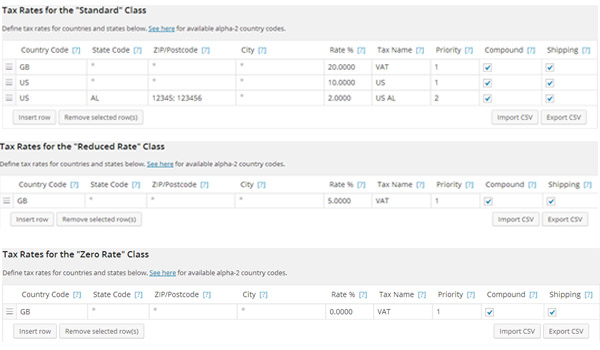
您可以按照上述相同步骤上传示例文件(保存为sample_tax_rates.csv )。 一旦上传并导入了此样本文件的内容,您将看到在所有三个税种中填充的伪数据,如下图所示。

结论
这就是税收。 在下一个教程中,我将解释如何使用这些税收设置和税率显示在线商店中产品的价格。 在此之前,如果您有任何疑问,请随时在下面的字段中提问。
翻译自: https://code.tutsplus.com/articles/the-beginners-guide-to-woocommerce-taxes-part-2--cms-22072





















 3016
3016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








