为了实现以下效果:
(实现弹出框根据窗口的大小定位top,left,注意只是首次获取窗口的小大,并没有处理根据窗口大小变化触发的事件)
向右适应:
向下适应:
可谓是调了N久,主要获取高度这一块,网上描述的很多js函数不适应,最后用的$(document).height();获取的网页的高度,其他貌似都不可以。
直到找到这个网页:
内容我已经复制过来:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
// 部分jQuery函数
$(window).height() //浏览器时下窗口可视区域高度
$(document).height() //浏览器时下窗口文档的高度
$(document.body).height() //浏览器时下窗口文档body的高度
$(document.body).outerHeight(true) //浏览器时下窗口文档body的总高度 包括border padding margin
$(window).width() //浏览器时下窗口可视区域宽度
$(document).width()//浏览器时下窗口文档对于象宽度
$(document.body).width() //浏览器时下窗口文档body的高度
$(document.body).outerWidth(true) //浏览器时下窗口文档body的总宽度 包括border padding
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
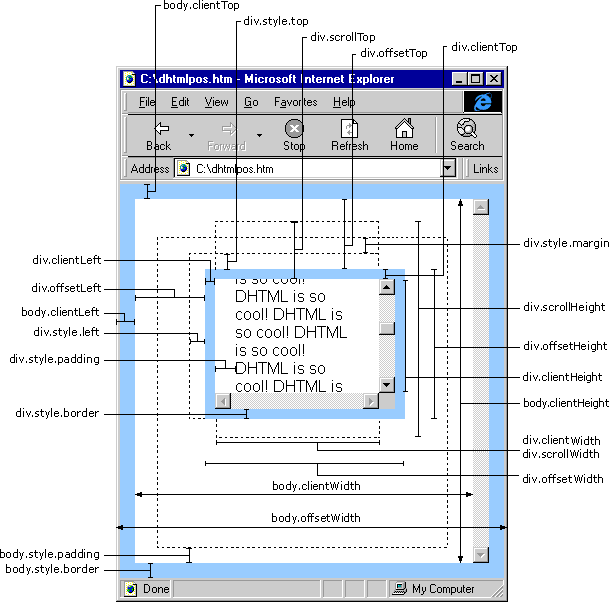
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量 最重要的是这张图:让我理清了这些关系:
一个很好的测试上面各个属性以及鼠标位置的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS获得鼠标位置(兼容多浏览器ie,firefox)脚本之家修正版</title>
</head>
<script src="jquery-1.11.1.js"></script>
<script>
function mouseMove(ev) {
ev = ev || window.event;
var mousePos = mouseCoords(ev);
//alert(ev.pageX);
document.getElementById("xxx").value = mousePos.x;
document.getElementById("yyy").value = mousePos.y;
var ele1 = document.body.clientWidth ;
var ele2 = document.body.clientHeight ;
var ele3 = document.body.offsetWidth ;
var ele4 = document.body.offsetHeight ;
var ele5 = document.body.scrollWidth ;
var ele6 = document.body.scrollHeight ;
var ele7 = document.body.scrollTop ;
var ele8 = document.body.scrollLeft ;
var ele9 = window.screenTop ;
var ele10 = window.screenLeft ;
var ele11 = window.screen.height ;
var ele12 = window.screen.width ;
var ele13 = window.screen.availHeight ;
var ele14 = window.screen.availWidth ;
document.getElementById("ele1").value = ele1;
document.getElementById("ele2").value = ele2;
document.getElementById("ele3").value = ele3;
document.getElementById("ele4").value = ele4;
document.getElementById("ele5").value = ele5;
document.getElementById("ele6").value = ele6;
document.getElementById("ele7").value = ele7;
document.getElementById("ele8").value = ele8;
document.getElementById("ele9").value = ele9;
document.getElementById("ele10").value = ele10;
document.getElementById("ele11").value = ele11;
document.getElementById("ele12").value = ele12;
document.getElementById("ele13").value = ele13;
document.getElementById("ele14").value = ele14;
var test = $(window).height();
//var test = document.body.clientHeight;
document.getElementById("test").value = test;
}
function mouseCoords(ev) {
if (ev.pageX || ev.pageY) {
return {
x : ev.pageX,
y : ev.pageY
};
}
return {
x : ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y : ev.clientY + document.body.scrollTop - document.body.clientTop
};
}
document.onmousemove = mouseMove;
</script>
<body>
鼠标 X 轴:
<input id="xxx" type="text">
鼠标 Y 轴:
<input id="yyy" type="text">
<br>
<br>
网页可见区域宽: <input id="ele1" type="text"><br/>
网页可见区域高: <input id="ele2" type="text"><br/>
网页可见区域宽(包括边线的宽): <input id="ele3" type="text"><br/>
网页可见区域高(包括边线的高): <input id="ele4" type="text"><br/>
网页正文全文宽: <input id="ele5" type="text"><br/>
网页正文全文高: <input id="ele6" type="text"><br/>
网页被卷去的高: <input id="ele7" type="text"><br/>
网页被卷去的左: <input id="ele8" type="text"><br/>
网页正文部分上: <input id="ele9" type="text"><br/>
网页正文部分左: <input id="ele10" type="text"><br/>
屏幕分辨率的高: <input id="ele11" type="text"><br/>
屏幕分辨率的宽: <input id="ele12" type="text"><br/>
屏幕可用工作区高度: <input id="ele13" type="text"><br/>
屏幕可用工作区宽度: <input id="ele14" type="text"><br/>
<br/><br/>
测试: <input id="test" type="text"><br/>
</body>
图太多,下一篇上图中效果代码!!!


























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








